大家有没有发现 Facebook 近期的改版也开始在扁平界面中加入了一些拟物化风格的元素。身为一名 UI、UX 设计师,也趁着这波疫情足不出户自我隔离期,一起加入了这挑起争端的行列,这篇文章会以改造的口罩 3.0 界面教大家怎么制作拟物化风格的界面。
(注:由于作者是中国台湾设计师,用词略有差异,不影响文章阅读)
疫情期间,数位转型成功带给民众的安心感
在这波疫情当中,从一开始坊间的防疫机器人、败口罩,以及疾管部门与 DeepQ 从 2017 年就开始就研发的「疾管家」(@taiwancdc),都在这段期间内帮用户减低了不少的焦虑。
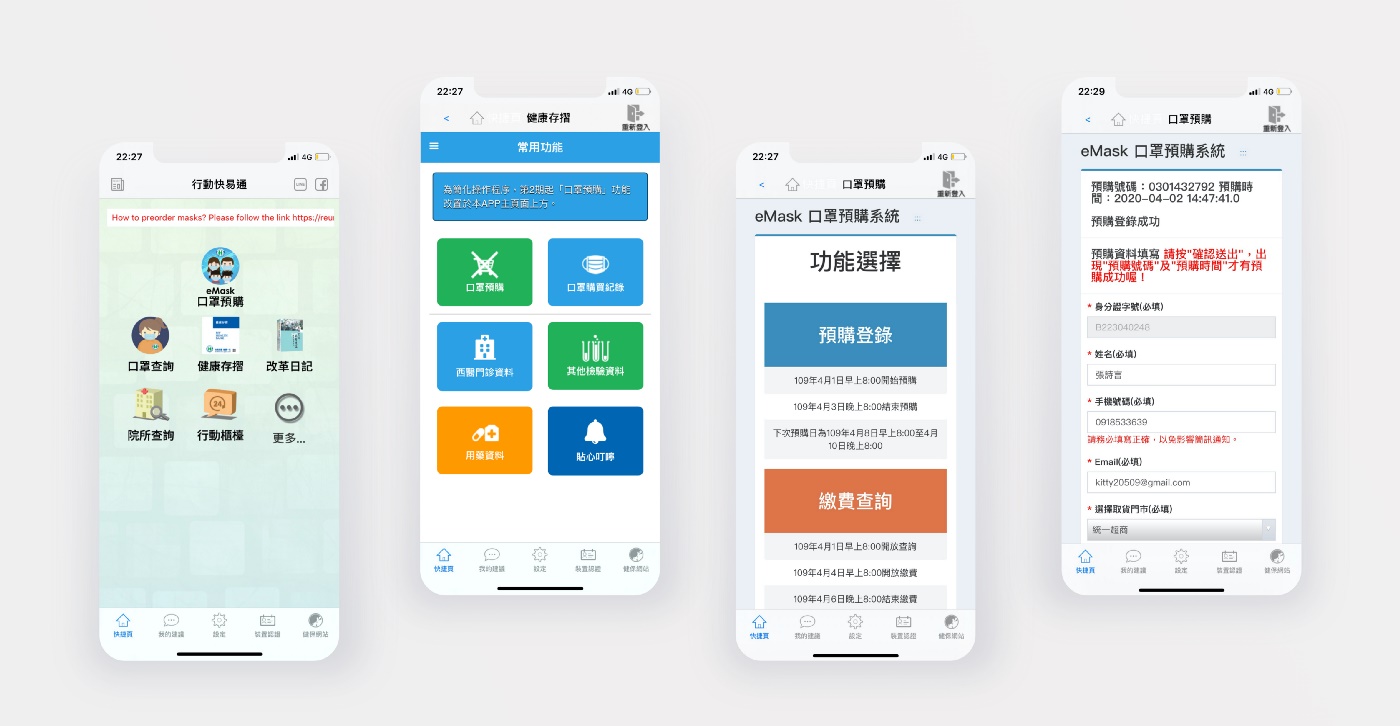
而这次拿来改造的 APP 也是最近用户量暴增的「健保快易通」跟里面的「eMask」系统。关于「健保快易通」这个 APP,要不是因为这波疫情下载来订购口罩,根本不知道健保局发行的这款 APP 原来有么多实用的功能。
健保快易通与口罩实名制2.0
其实健保局已经默默耕耘健保快易通很久了,在健保快易通的「改革日记」里提到,健保局为了让病历走向云端,打造病医双赢,从 105 年起,服务开始改革创新。「健保快易通」好用之处,除了在疫情期间可以网络预购口罩「eMask」之外,还有主打:院所查询、健康存折、改革日记、医疗快搜、服务据点、健保法规、急诊待床、急症处理、常见问答等十大功能。
而有多数实用的功能,都收藏在「健康存折」里,例如:近三年西医、牙医及中医就医纪录及用药资料、就诊行事历、过敏资料……族繁不及备载。我相信这部分的功能是可以再去做分层的,可以针对年龄或者使用习惯不同,将用户会优先用到的功能移至首页。
口罩实名制3.0与拟物化设计的挑战
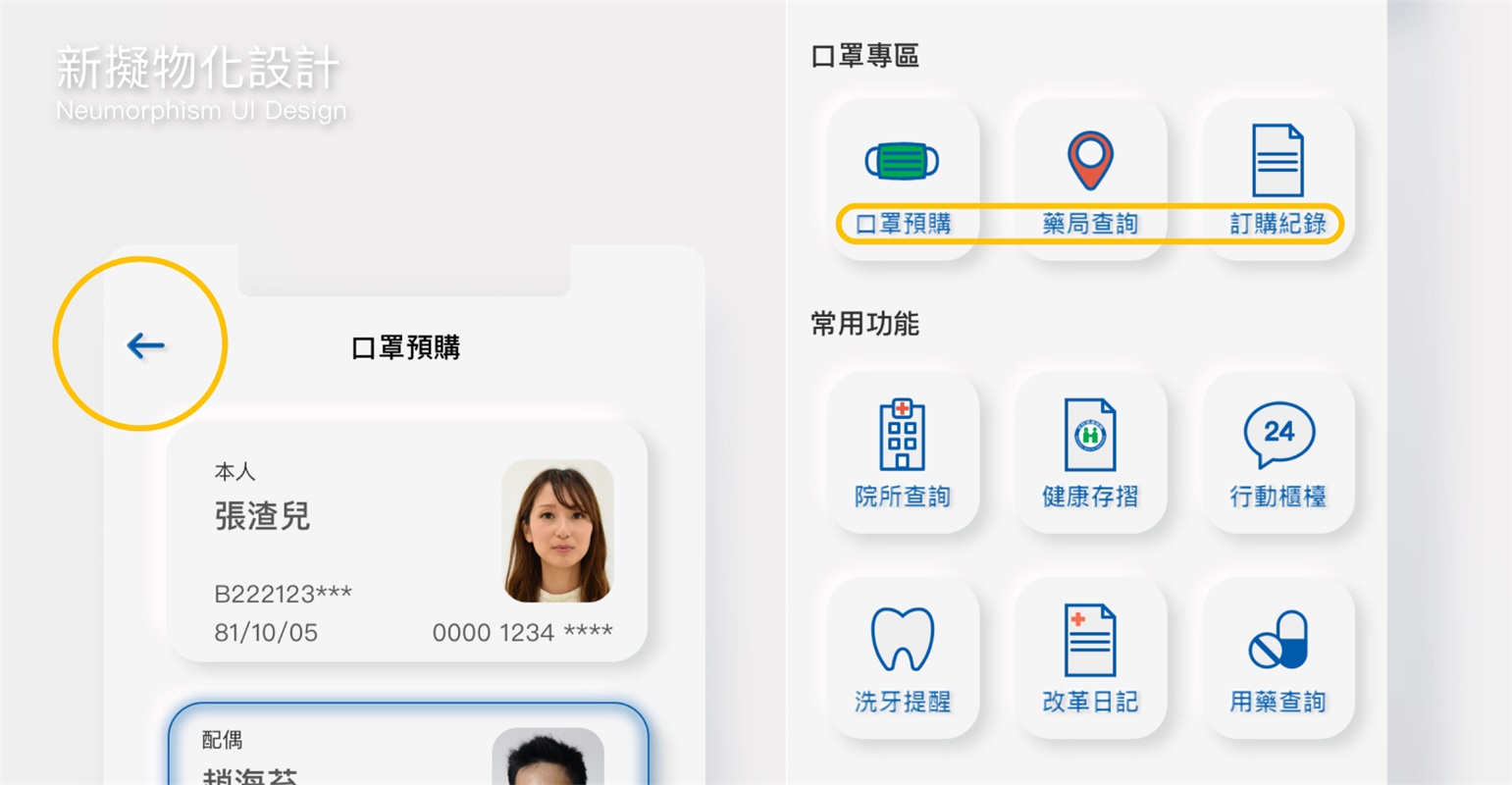
虽然在这次的尝试中,页面 flow 不是设计重点,wireframe 的部分也是以原本的 APP 作为原型,但我还是有将主页的功能键做了一些调整,有将可以主打这支 APP 的超实用功能放到了主页面,因为真的是超棒的功能,不主打不行。另外也将 eMask 中拆成:口罩预购、订单记录、药局查询。如果有不合理之处再请大家给予指教。
在这里总结一下,这次的新拟物化风格改造,将针对以下三点进行优化:
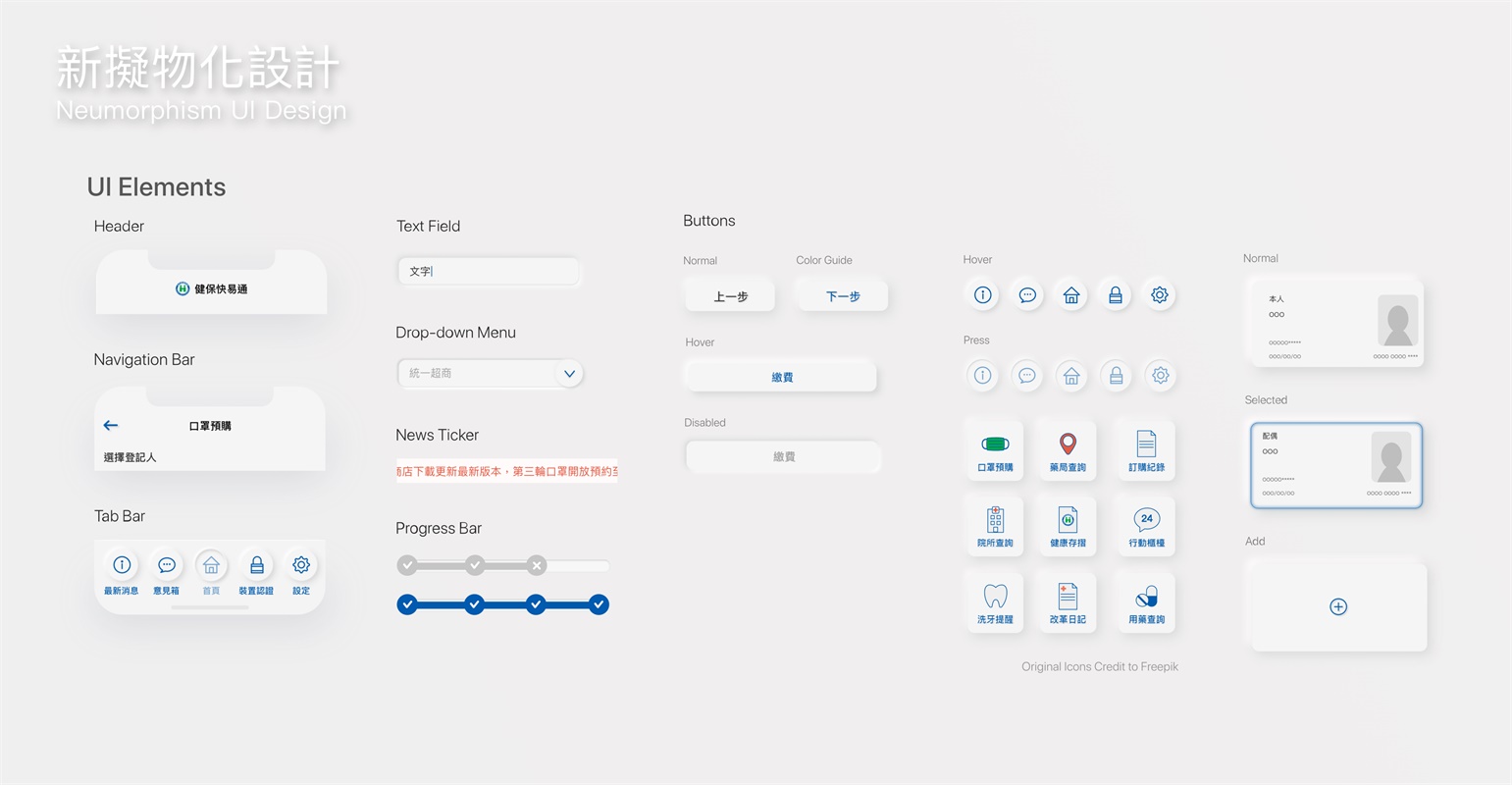
- 界面组件新拟物化设计
- 针对口罩实名制 3.0 加入了「家庭成员合购」功能,只要登录健保卡就可以代替家庭成员预购口罩
- 把其他贴心的功能,例如:用药查询、洗牙提醒放到了首页
制作新拟物化风格只需要简单三步骤
在一开始学习如何制作新拟物化风格的界面时,参考了许多国外设计师的教学,大多数的文章都只有教到最起头的步骤。不过万事开头难,只要有了基本观念,其实就掌握了一半的概念了,赶快开启 Sketch、Figma 或 Photoshop 来试试看吧,以下为我自己统整的三个步骤,供大家参考:
步骤一:基本观念
选好高光(highlight)、物件本体(object)、阴影(shadow)的 3 个色。
先选好光照到的高光处、物体本体、物体下的影子的颜色,且物体与背景为一样的颜色。也可以选择其他色彩,不过要避免使用彩度过高的颜色,会使光影变成一坨光晕。
步骤二:打造组件
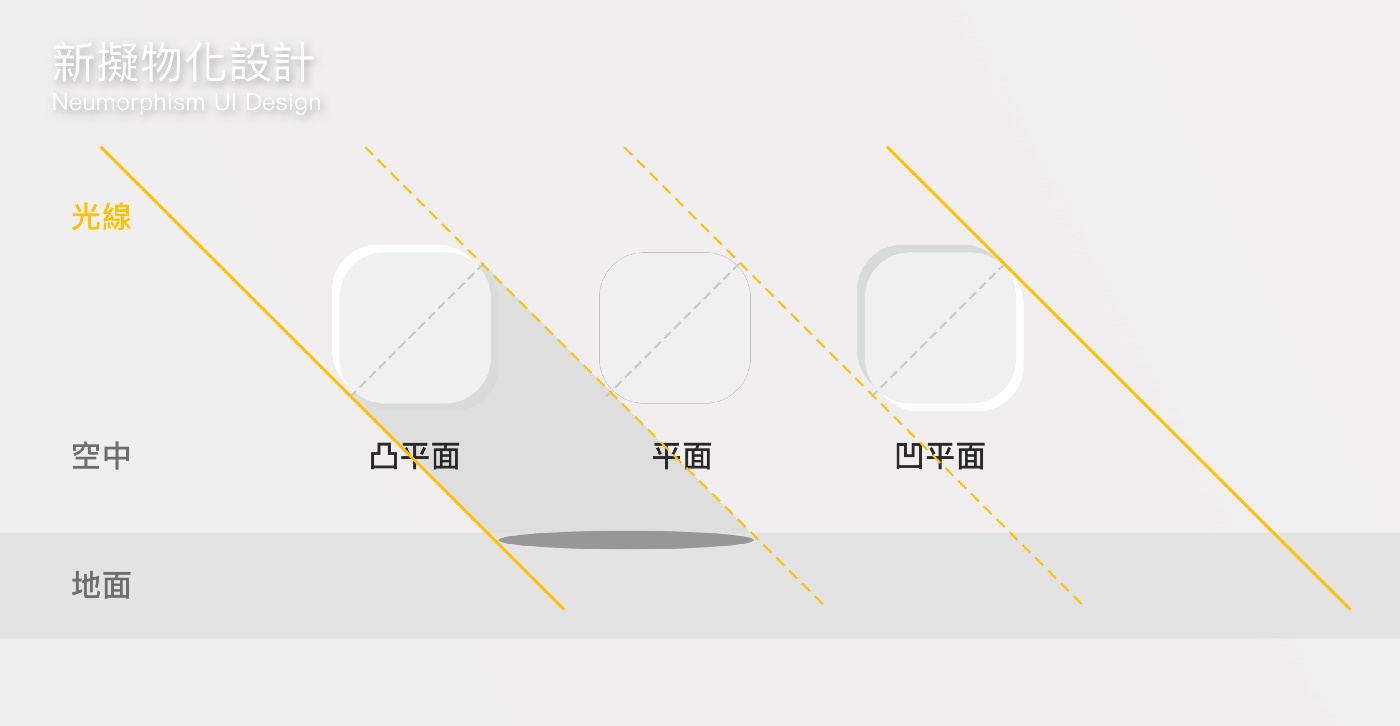
分辨光源位置制造凹凸有致的效果
在帮组件上光影时,要先计划好光打来的角度。如果是想要制造出适当的恐怖感,或许可以假设光从下方 90 度照射上来。不过一般来说,45 度角的光是最自然的太阳光。
如上图,黄色的线代表着 45 度斜射的光线,若是凸出平面的组件,就会在迎光处产生亮点,而在背光处产生阴影。若是凹平面,迎光处就会变到右下角的沟槽,左上角的沟槽就会产生阴影。若是平面,则不会有任何光影产生。
把上个步骤做好的色块依照高光、对象、阴影来排列组合组件及阴影,排列好后再将高光跟阴影做高斯模糊处理(柔化),至于模糊程度就依各人喜好做调整。
有一个可以考虑的点是,若是界面想模拟的材质偏向粗糙面(例如:纸、布、皮革)则模糊的程度会越大,因为打在物体上的光会漫射;如果界面的材质是比较偏向可以反光的材质,则模糊的程度可以小一点。
步骤三:做个有「深度」的界面
根据组件的可点击性将页面组件做不同层次的区别。
接下来就把上述的光影概念套用在界面组件上吧!在开始设计界面组件的时候,可以先想哪些组件适合用凹界面的效果,哪些组件适用凸界面,而哪些组件则是以平界面(无光影)表示即可呢?同样,以下提供我的分类规则让大家参考:
首先,我将组件分成四个层级(level):-1、0、0.5、1。于是按照组件属性去将界面以凹、平、凸、凹凸的方式模拟。
Level -1:凹界面
这个区块给人尚未完成的感觉,会让人产生想要把它填满的意图
Level 0:平界面
是一个承载其他组件及单纯提供信息的区块(一般扁平化的平面)
Level 1:凸界面
会让人有想要按下、点压的冲动的区块
Level 0.5:凸凹界面
当凸界面上的元素被按下后形成一个暂时凹下的状态
另外再补充一点:想要强调成距离用户最近的组件/凌驾于界面之上的区块,可以用比背景更白的白色呈现(例如:Header、Navigation Bar、Tab Bar)
额外步骤:细节控设计师限定
善用内光晕打造诱人的立体弧线
毕竟都在玩拟物化风格了,身为产品设计师,怎么可以放过任何能表现产品细节的地方呢,如果你也喜欢实体按钮上的半立体涂层,会让你产生想用指腹捏它的冲动,就用 Inner Shadow 来表现按钮上 icon/文字的立体感吧。
记得大学模型老师叮嘱我们,做模型的时候就是要「胆大心细」,可以大刀阔斧地做任何造型外观的尝试,但最终还是要收于细节。虽然新拟物化风格可以运用的产品真的不多,不过新手设计师可以借由这个熟悉对组件、提高组件与光影的掌握以及增进软件中 componants/symbols 的制作能力。最后,热腾腾的 UI elements 就在屏幕前诞生了。
结论
不知道大家有没有注意到,我保留了原本界面中既有的跑马灯元素。跑马灯是不是一个适合表现最新消息的方式虽然有待商榷,但个人觉得看到跑马灯才有到公家机关办事的感觉。
最后,呼应到上一篇新拟物化设计 Neumorphism 让 UI、UX 设计师重新思考的 5 件事,在这里总结一下新拟物化设计带来的好处:
- 大大的 buttons 让各种年龄层的用户都可以不会因为手抖或眼花按错
- 避免使用过多的色彩让用户集中精神在吸收信息以及聚焦在采取动作上
- 四种 level 的凹凸组件可以让用户下意识产生自然的可操作性