当我们的Vue项目功能越来越多时,如果有类似的组件,可能会发现自己一次又一次地复制和粘贴相同的数据、方法和 watch。当然,我们可以将所有这些单独的文件编写为一个单独的组件,并使用 prop 来尝试自定义它们,但是使用这么多 props 很容易造成混乱且难懂。为了避免这个问题,大多数人只是继续添加重复的代码,尽管自己感觉应该有更好的解决方案。
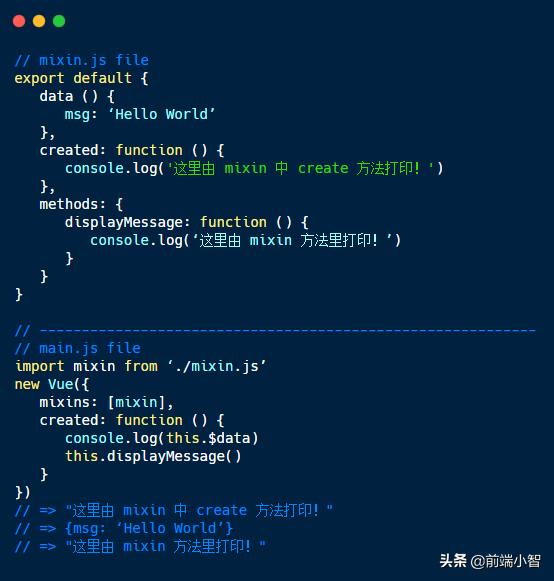
值得庆幸的是,Vue 引入mixin来解决这类的问题,mixin是在不同组件之间共享可重用代码的最简单方法之一。Mixin 对象可以使用任何组件选项如data、mounted、created、update等,当组件使用 Mixin 时,Mixin 对象中的所有信息都将混合到组件中。然后,组件将有权访问mixin中的所有选项,就像在组件本身中声明的那样。接着,我们通过示例来帮助加深一下印象:

正如我们所看到的,在使用mixin之后,该组件包含mixin中的所有数据,并且可以通过使用this来访问mxin中的数据和方法。我们还可以使用变量而不是单独的文件来定义mixin。坦白地说,这是我们需要了解的大多数关于mixin的知识,但是我认为了解某些用例和特殊情况很有用。
如果发生命名冲突该怎么办?
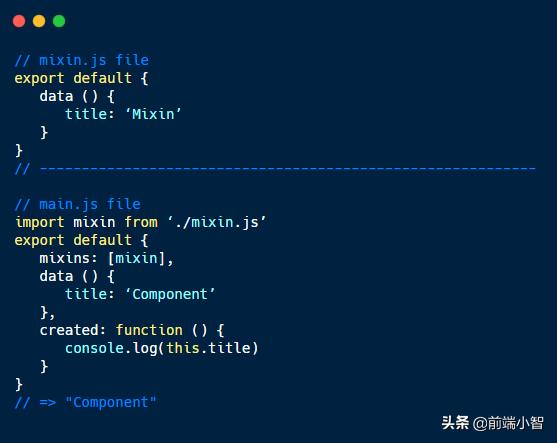
当mixin中的数据、方法或任何组件选项与组件中的选项具有相同的名称时,可能会发生组件与其mixin之间的命名冲突。如果发生这种情况,则组件本身的属性将优先。例如,如果在组件和mixin中都有一个title数据变量。title将返回组件中定义的值,如下所示:

总结
一般来说,对于Vue 的 mixin,我们还有很多要了解,但是上面这些知识在开发中一般足够用了。如果你想了解更高级的主题,比如Vue中的全局mixin和自定义合并设置,可以在 Vue文档中找到这些信息。




























