图源:unsplash
市场营销最强策略之一:在人们知道自己需要什么之前帮助他们意识到自己需要什么。这一点上,VSCode深谙其道。
VSCode可能是目前最为流行的代码编辑器,就是因为它满足了每一个开发人员的需求,甚至可能开发人员自己都不清楚的需求。这就是VSCode的独特魅力。
VSCode是为现代技术而创建的,因而大多数VSCode爱好者都是JavaScript开发人员。目前流行的JavaScript框架对于VSCode来说早已完美无缺,它拥有你所需要的一切。
科技日新月异,选择文本编辑器时,一定要选最新最好的。优秀的开发人员不能不舍得花时间。但这并不是说应该转而学习另一种语言,或者另一个框架。
正如笔者在之前的博客中一直强调的那样,开发人员应当追上潮流,保持敏锐,了解最新信息,并将它们与目前使用的工具进行比较,了解其中区别及其优缺点,观察其支撑和在社区中的发展,稳定至关重要。这会大大提升你的工作效率。
图源:unsplash
VSCode拥有一个庞大的开源社区,其发展和潜力是无限的,本文将为你介绍25个最佳的VSCode扩展。
1.Auto-CloseTag

拥有VCSCode扩展是必要的。编写代码本就困难重重,拥有了VSCode扩展,就不需要仅仅因为缺少关闭标记(<div></div>)而查找错误。
VSCode扩展可以自动添加刚刚添加的起始标签的右括号,然后将鼠标光标放在标签之间。是不是很酷?
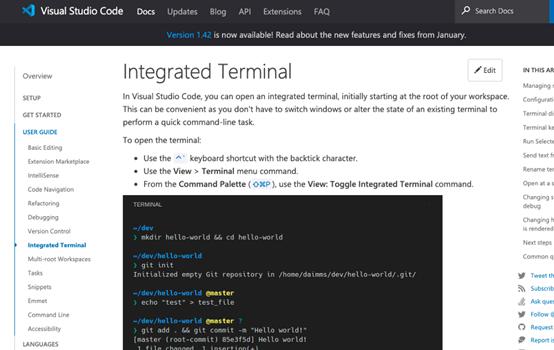
2.VisualCode Integrated Terminal

将命令/终端放在VSCode编辑器中不仅会使工作更为轻松,还能节省空间。有了VSCode,你的终端就派上用场了。
3.ESLint/TSLint

此扩展的主要功能是自动格式化代码,以便在整个团队中实现一致的格式化。ESLint也可以配置为自动格式化代码,无论何时出现错误,它都会发出一连串的警告。
数百万的下载量可不是白给的~
4.CodeSpell Checker

如若不是以英语为母语的人,甚至可能也不是第二语言,那么Code Spell Checker对避免代码出现拼写错误非常有帮助。无论是否能说一口流利的英语,打字错误是不可避免的——人们不会想花时间去找错字,尤其在面对长代码时。
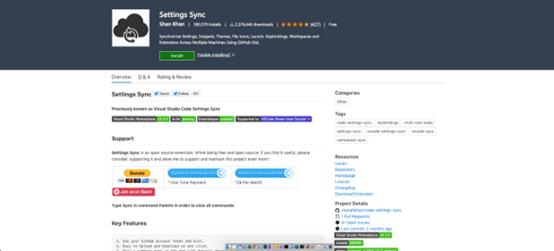
5.Settings Sync

使用多台机器时,该扩展将大有帮助。Settings sync让所有电脑/笔记本电脑依照visual studio的设置方式实现同步。
同时在办公室电脑和家用电脑上工作的开发人员,基本上会在不同的地点工作。手动更改两端设置极为耗时,因为需要根据正在做的项目不时更改设置以便缓解编程压力。建议使用这个扩展,以便将所有所作更改都自动同步到个人电脑和工作点。
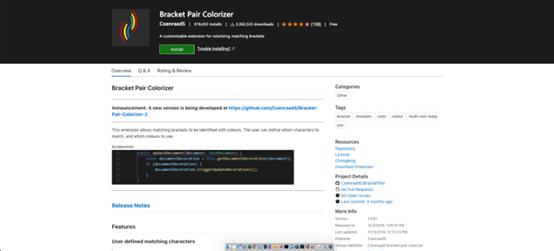
6.Bracket Pair Colorizer

括号可谓是痛苦之来源,尤其是在处理大型项目时。当使用长代码时,情况会更糟。Bracket Pair Colorizer将有效缓解这种压力。
由于有大量嵌套的长代码,尤其是在使用Javascript时,几乎不可能确定哪些括号相互匹配。这一工具有助于更容易地找到打开和关闭,用颜色标识括号对将使代码更具可读性。赶紧下载吧!
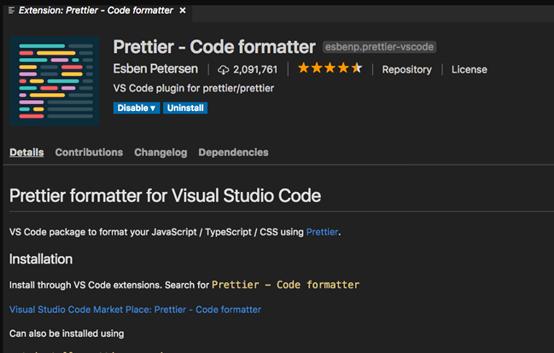
7.Prettier

此前提到了ESLint,它可以自动格式化连续的代码,并显示警告和错误。
作为React/Native的开发人员,保持代码整齐干净是必要的。首要的一点就是正确地缩进和分隔以便更好地读取代码,特别是在处理编写已久的代码时——带有样式、函数和处理程序的分隔非常重要,不仅方便自己,也方便了同事。要设置很简单,点击保存时即可自动格式化。
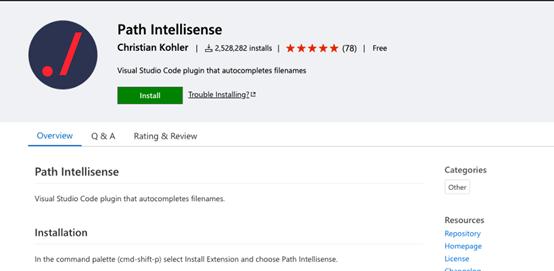
8.PathIntellisense

该扩展是笔者常用VSCode扩展之一。它可以节省很多时间。作为一名前端开发人员,笔者时常健忘,但又需要用到大量的组件、扩展和安装包,特别是在使用React格式化时,因此,需要一些有助于处理文件路径的东西。
大型项目中的工作麻烦多多,pathIntellisense将是你的左臂右膀。当尝试在引文中输入一条路径时,智能感知会自动填写或显示建议。路径智能感知还可以帮助自动完成所有隐藏文件。
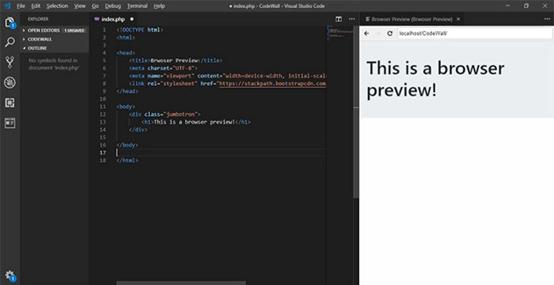
9.BrowserPreview

该扩展对于前端开发人员而言必不可少。与其在Chrome中打开另一个窗口来浏览在代码中所做的更改,不如下载这个浏览器进行预览,这样在VSCod中即可完成所有的工作。
该扩展可显示代码的浏览器预览,因此不必在浏览器上打开标签就可以看到一些小改动,大大了节省时间和空间。
10.Debuggerfor Chrome

这是笔者最爱和使用最多的VSCode扩展。作为一个前端网页移动开发者,Debugger for Chrome为笔者提供了很大的帮助。特别是对于JavaScript开发人员来说,它可以节省很多做小改动的时间,有助于快速地找到并解决bug,对调试非常有帮助。
想要查找错误来自哪些行和函数,甚至查看其数据处理,控制台可以提供很大的帮助。
11.MaterialIcon Theme

通过该扩展可为文件列表选择漂亮可爱的图标。如果文件是JavaScript,那么在文件名旁边的material样式中会有一个JavaScript图标。若是从事视觉开发,那么该扩展就再适合不过了。
12.Javascript (ES6) Code Snippets

若你是JavaScript开发人员,Javascript (ES6) Code Snippets将是你最好的帮手。无论使用什么JavaScript框架,此扩展都将有所帮助。如果只是一遍又一遍地输入相同的通用代码,效果倒不是很明显。
该代码片段十分方便,是一个轻量级的库扩展,它可以绑定任何标准的JavaScript调用,因此只需键入快捷代码,即可看到整个通用代码自动输入到编辑器中。该扩展不仅支持Javascript ES6,还支持Typescript、Reactjs、Vue和HTML。
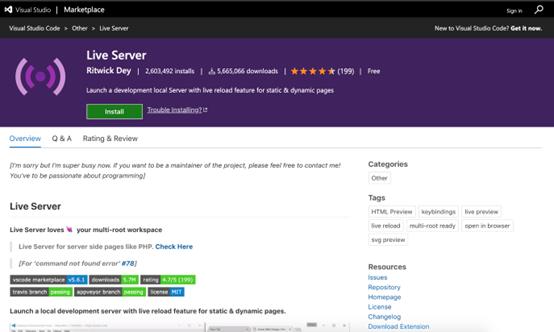
13.LiveServer

在使用Live Server时,该VSCode扩展将有助于打开当前项目的Live web服务器。一般这项工作用像Webpack这样的构建器完成即可,但是该扩展显然更为有效。只需右击并打开运行live server,便会自动完成剩余的工作。
14.Github 扩展
若正在使用Github作为项目存储库,或者希望使用其他开发人员的源代码存储库,那么这个扩展就是为您量身定做。
顺便一提,Github现在由微软所有和管理,所以Github和VSCode现在都是微软产品之一。
使用Github扩展,可以轻松地连接其他开发人员的存储库、喜欢的开发人员的存储库,甚至自己的存储库。经常使用Github的话,切换存储库将极为顺手。
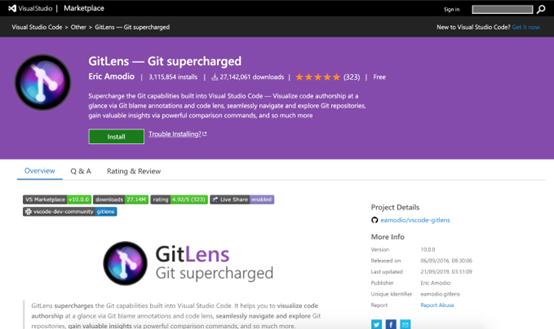
15.GitLens

Gitlens是另一个好用的扩展。它扩充了当前的VSCode Git功能,能够从以前所作的提交和更改中同时执行代码比较,还拥有其他一些很厉害的特性。
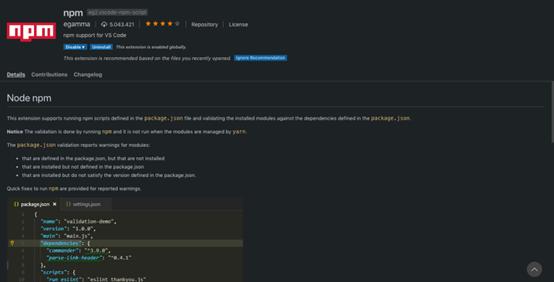
16.NPM

所有现代开发人员都知道NPM是什么,以及它为什么这么重要。Node包管理器是一个可管理Package .json文件的扩展。如果需要的依赖项以及NPM包的版本控制尚未安装,它会给出警告。
笔者所处理的大多数bug和错误都来自于使用的NPM包、函数和特性,因为它们与其他包不兼容,所以无法运行。如果没有它所要求的依赖项没有兼容的版本那可真是鸭梨山大!
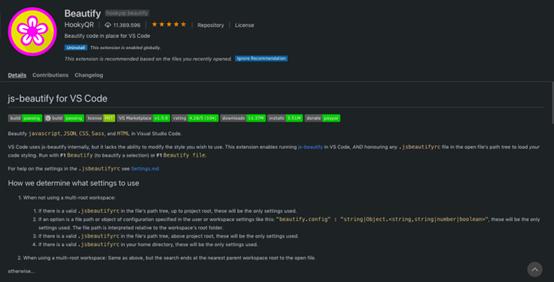
17.Beautify

Beautify是另一用于代码格式化的良好扩展,与前文提到的Prettier几乎一样,但是效果更漂亮。到目前为止,它已有将近1200万的下载量了,还用笔者再多说什么吗。它可以格式化用Javascript、JSON、Sass、CSS和HTML编写的代码。
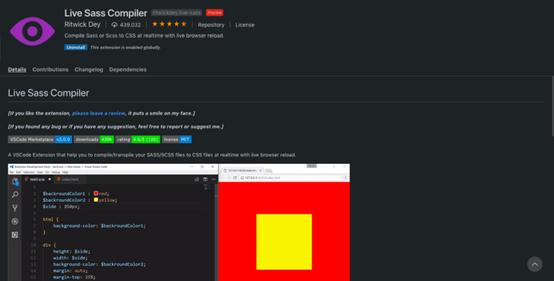
18.Live Sass Compiler

如果您喜好Sass风格,或者只是因为它是项目应用程序需求的一部分而恰好正在使用Sass,那么这个VSCode扩展就是为您而生的!
它会实时将SASS/SCSS文件编译成CSS文件,并自动提供应用程序或浏览器中已编译样式的实时预览。
19.Emmet

自笔者开始使用VSCode以来,就一直在使用Emmet。它可以帮助开发人员提高编写代码的速度。使用该扩展不久之后就再也离不开它了。
20.VSCode Icons

这是为前端开发人员打造的VSCode扩展。与前文提到的material图标很相似,但是设计不同。前端开发人员通常都喜欢可视化,对吧。这个图标有助于查看文件类型,不管它们是HTML,CSS, Javascript还是其他类型。
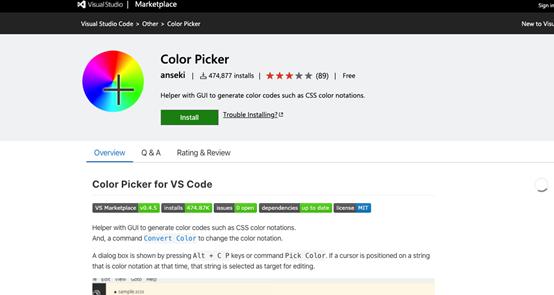
21.颜色选择器

颜色选择器扩展有助于轻松选择CSS文件中的颜色。它将立即反映或应用到当前正在处理的属性。若喜欢使用RGBA颜色,也可以使用。
22.Quokka

Quokka被称为JavaScript开发人员的现代便签板。其构建旨在帮助开发人员进行代码检查。这是一个完美的解决方案。
与其他VSCode扩展相比,它非常轻量级、高效且强大,有助于加快工作进程。同时,它又是实时的,可以给出即时反馈。
它可以为每个结果匹配一个固定的颜色类型,以便开发人员更容易理解代码。
23.Live Share

Live Share是VSCode文本编辑器中最先进的特性之一。当与团队成员一起工作时,它无可挑剔。LiveShare的功能之一是允许每个开发人员实时地与其他开发人员共享代码片段。
这一点堪称完美,且有助于实现更加高效和多产团队协作。LiveShare允许即时共享当前的项目,即使在调试时也是如此。
协作者不需要安装任何存储库、sdk或任何东西来连接其他开发人员的当前代码。团队中的每个人都可以通过协作来远程探索和修复问题。
24.ES7, React, Redux & GraphQL Snippets

高级开发人员目前使用的多是JavaScript框架(如React),以及其他与生产和复杂应用程序兼容的技术,这项扩展是为他们量身定做的。
反复输入标准代码效率低下。在该代码片段的帮助下,可以轻松创建基于类的组件、功能组件、输入项、生命周期方法等,只需键入快捷代码,这是笔者使用最多的扩展之一,因为笔者一直使用的是Reactjs和React Native。
25.REST 客户端

另一个高级工具是Rest客户端扩展,在使用其他第三方工具和APIs时,它将大有帮助。另外也有助于轻松发出HTTP请求。
通过此扩展可轻松地在代码编辑器中直接调用和结束,大大节省了时间——你可以使用这个方法,而不是只为实现一个请求而来回切换浏览器或邮箱。
图源:unsplash
无论是追求高效,还是寻求体验,在这里你都将找到满意的答案。
































