当我们谈论“安全设计”(Security by Design)的时候,我们通常指的是“顶层设计”、“架构设计”和“流程设计”等高大上的问题,当然,这对于从根本上提升企业的安全能力至关重要。但我们今天要谈论的一种“安全设计”仅与“肤浅”的用户交互界面有关,通俗地讲是UX设计。是的,APP和网页“醉人”,也是一种罪,或者说容易让人“犯错”。
根据《用户界面工程》作者Jared Spool的说法:“(用户界面)如果不可用,那就不安全。”也就是说,如果您在网站和应用程序上设置了安全保护措施,但对用户并不直观(例如用户需要记忆随机生成的密码),就是形同虚设,将极大拉低产品的安全底线。
我们已经看到智能手机从密码(PIN码)转换为触摸ID和面部识别,改善用户体验的同时也显著提高了安全性。UX与安全性貌似已经走上了琴瑟和谐的健康道路。但是,对于新冠疫情期间的iPhoneX用户来说,佩戴口罩时解锁手机成为一件痛苦的事情,你需要反复尝试才会弹出密码窗口(苹果最近更新固件解决了密码窗口弹出困难的问题),这导致很多用户焦躁之余选择设置安全性较差的密码(万幸的是苹果已经开始通过界面交互提醒用户避开类似000000这样的无效密码)。这个生动的案例告诉我们UX设计完全可以左右用户的密码强度,而当环境发生变化时,这种影响力会发生正负转换。
但更重要的是,出色的UX设计更加不容易被钓鱼攻击所利用。原理很简单,如果你日常约会的是迪丽热巴,那么就比较容易辨认出冒充迪丽热巴的微整版凤姐。
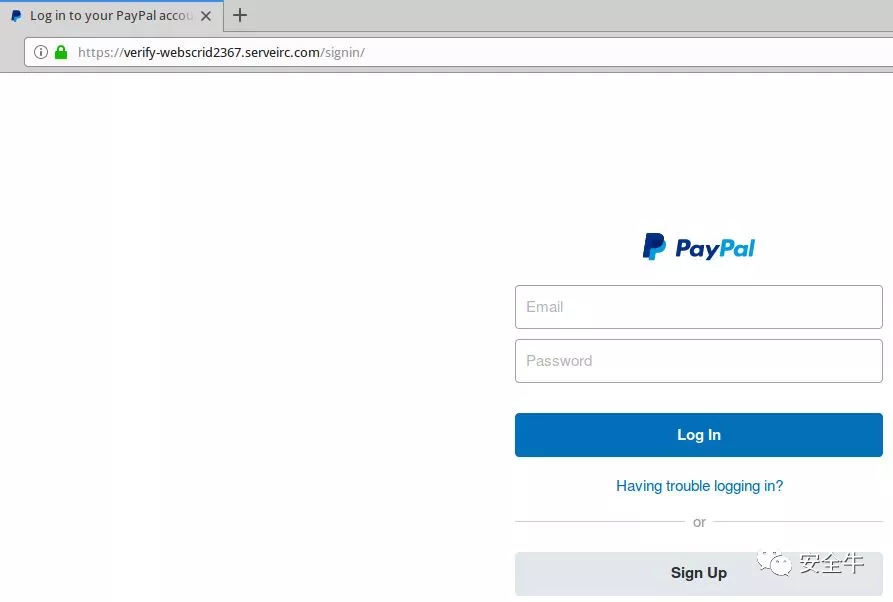
举一个搞笑的例子,笔者曾帮一位腿脚不便的朋友翻墙登录马里兰州政府网站更新签证信息,惊诧地发现这个网站居然没有启用https,处于明文裸奔的状态,笔者的第一反应是“会不会是个钓鱼网站?”。而更加讽刺的是,根据PhishLabs的统计,有六成的恶意网站和钓鱼网站已经启用了https(例如下面这个Paypal钓鱼站点)。
下面我们从几个方面来探讨UX与安全性的关系,以及UX如何影响产品的安全性:
UX与安全性“脱臼”
安全性与品牌营销有紧密关系吗?目前看来不但有,而且可能会是决定性的。如果你是UX设计师或者产品经理,如果现在还没有意识到这一点,那就离“前浪”不远了。举一个大家耳熟能详的例子,视频会议应用Zoom的UX无疑是出色的,一改过去企业级应用的狰狞面孔,直观简洁易用,这为Zoom在血腥的视频会议市场“木秀于林”加分不少。但是,在安全漏洞被热炒后,Zoom显然意识到了UX与安全脱节的问题,UX的交互逻辑隐匿或者“疏忽”了很多可能会影响隐私和安全性的“底层问题”(体验优先的代价),当这些底层问题被安全专家们扒出来后,反而对品牌和产品造成了巨大的伤害。类似的还有福布斯杂志最近曝光小米浏览器的隐私违规问题,都告诉我们,抛开安全设计谈“体验优先”,获取的用户忠诚度就好比聚沙成塔,一阵风就能刮倒。
UX设计师和产品经理在追求无摩擦用户体验的时候,需要时刻保持清醒,一流的UX,未必具备一流的安全性,举一个最显著的例子,苹果Apple ID登录网页版更改密码的时候会要求你输入安全问题,但是“安全问题”在NIST最新的密码框架中,被认为是糟糕的安全实践,甚至还会侵犯用户隐私。产品设计的标杆企业苹果都无法避免此类问题,说明UX与安全性“脱臼”已经是业界一个相当普遍的问题。
参考阅读:如何逃离弱密码黑洞?
糟糕的UX设计易于复制
什么样的网站和APP更容易被钓鱼网站的“五毛”特效冒充?全屏矢量自适应还是12306?答案是显而易见的。
一个用户交互体验糟糕、样式平庸和功能残破的站点与钓鱼网站的相似度往往更高。
网上诱骗或通过虚假消息获取令人垂涎的数据的尝试通常类似于那些看起来像是敢于拼凑而成的网站。
网络诈骗、钓鱼或者虚假消息站点更加乐于模仿界面粗糙毫无设计感的站点,摆脱怪圈的一个先决条件就是UX的设计应当唤起合法性和安全性。一个大型的2C站点或者产品缺乏足够的UX识别度是一件非常危险的事情,而高质量的UX站点将同时为消费者和企业带来更好的安全性。
高质量UX不仅仅是炫酷的设计,还包括很多细节问题,例如钓鱼和诈骗网站往往会有很多明显的拼写错误。正确的语法、合理的按钮位置(样式)以及统一的字体字号对于提升信任感至关重要。
花时间检查您的网站是否有拼写和内容错误(不仅仅是合法性),总是值得的。
带有品牌内容的响应式站点很难模仿
产品UX中的品牌元素就是你的“数字签名”。
高质量UX往往能使用户可以轻松识别廉价的模仿或恶意欺骗,例如响应式站点更难以被钓鱼网站复制,山寨版本的手机端样式往往会破绽百出。
在考虑用户体验的同时,除了响应式站点外,网站的品牌也同样重要。
网站的用户界面将直接反映该品牌。对于UX来说,情况也是如此,用户应该能够通过浏览站点来直观了解你的品牌使命。
那些缺乏品牌印记的网站更容易被模仿,用户也更容易被欺骗。在整个站点的界面和UX中不断强化品牌元素,不但能够提高用户品牌认知度,还能将UX中的品牌元素变成一种视觉上的“数字签名”,增强产品的安全性。
将安全前置是糟糕的设计
很多网站和APP把冷冰冰的注册和登录密码窗口推到最前端,用户要么立刻上报/验证密码信息,要么滚蛋。有人认为这是最安全的策略,但事实是这反而会带来不必要的风险。
这种安全“懒政”使用户更容易遭受身份盗用。首先这种登录窗口“首页”更容易被仿制,例如本文开头的paypal钓鱼网站以及Facebook等登录界面。
此外,想象一下,当您在网上商店浏览产品时,立即被要求提供凭据,围观者或者钓鱼者可以更轻松地窃取该信息。
事实上,出色的无摩擦UX设计会在用户心意已决,准备结账清空购物车时才会要求验证或者保存用户的敏感信息。更好的隐私驱动设计和更少的操作负担带来了便利的同时也提高了安全性。
结论
用户体验与安全性并非矛盾体,最好的UX设计可以让二者相辅相成而不是互相打架。安全性植入产品设计其实并没有太多玄学,例如安全验证环节清晰明确的选项和导航、剔除不必要的信息和错误、除非必要用户不必强制登录等等。思路清晰简洁,总之,就是一切以用户为中心的产品思维,才能打造出无摩擦的安全UX设计。
【本文是51CTO专栏作者“安全牛”的原创文章,转载请通过安全牛(微信公众号id:gooann-sectv)获取授权】