在国内,我想大家基本上都是用阿里的iconfont图标库,这里介绍10个其他的开源图标库,下面列出的所有库都是完全开源的,因为我已经检查了许可条款和条件。
Font Awesome
我相信我们大多数人至少使用过一次Font Awesome图标,直到现在为止,因为它们是最早发布的高度流行的开源图标库之一。截至目前,他们的图库中总共有1,588个免费图标和7,842个专业图标。
Font Awesome仍被广泛使用的主要原因之一可能是因为它们提供大量的各种图标。我们的网站实际上使用了Font Awesome Pro的双色调图标,我们相信,与其他类似网站相比,它使我们的网站更具特色。
另一个有趣的功能是Font Awesome提供了一个个性化的CDN链接,如果你创建一个帐户,你可以生成一个个性化的CDN链接。这样,你可以有条件地排除常规图标,而仅使用双色调图标。
当然,你也可以通过直接复制粘贴SVG代码来选择仅包含几个图标,如果你在网站上使用的图标不超过20-30个,我建议你这样做。
总之,有很多使用Font Awesome的方法,例如复制单个图标的SVG源代码,下载库或使用公共或自己的CDN。他们的页面很棒,可以帮助你开始使用Font Awesome。
- Demo:https://fontawesome.com/
- Github:https://github.com/FortAwesome/Font-Awesome
Ionicons
Ionicons.io是另一个由SVG驱动的开源图标库,具有457个独立图标,具有三种不同样式:轮廓、填充和锐利。我特别喜欢轮廓和形状设计的简洁明快。我绝对建议你为下一个项目尝试一下。
如果你想使用ionicons,而不是只使用独立的SVG,你可以在页脚中加入以下脚本。
- <script src="https://unpkg.com/ionicons@5.0.0/dist/ionicons.js"></script>
然后,只需在HTML模板中添加以下元素,然后更改 name 属性以匹配要显示的图标,如下所示:
- <ion-icon name="heart"></ion-icon>
你可以从他们的官方网站上阅读有关基本用法的更多信息。
- Demo:https://ionicons.com/
- Github:https://github.com/ionic-team/ionicons
CSS.gg
如果你是Reddit开发人员社区的活跃成员,也许你会注意到一个新的图标库已发布,该库仅使用CSS进行样式设置。目前,它具有基于提醒,箭头,代码,设计等类别的704个独立图标。
关于使用CSS还是SVG在性能上更好,曾有过一些争论,但库的创建者@astritmalsija后来发布了SVG、SVG Sprite、Figma和Adobe XD格式的第2版,以提供更广泛的实现。
开始使用CSS.gg就像运行 npm -i css.gg 命令一样容易,并且稍后在head标记中包含以下样式表:
- <link href='https://css.gg/css' rel='stylesheet'>
当然,还有CDN替代方案,例如使用UNPKG或JSDelivr,如下所示:
- <!-- UNPKG -->
- <link href='https://unpkg.com/css.gg/icons/all.css' rel='stylesheet'>
- <!-- JSDelivr -->
- <link href='https://cdn.jsdelivr.net/npm/css.gg/icons/all.css' rel='stylesheet'>
可以从仓库的正式入门指南中了解有关CSS.gg入门的更多信息。
- Demo:https://css.gg/
- Github:https://github.com/astrit/css.gg
Feathericons
Feathericons是另一个非常漂亮和干净的图标库,包含282个SVG图标。默认情况下,它仅以SVG为主要格式,但这也没关系,因为这是目前推荐的图标使用方式,因为它是最快的。
我喜欢在下载图标之前配置图标的大小、笔画宽度和颜色。你还可以通过单击网站右上角的月亮图标来切换明暗模式。
Feathericons入门就像下载SVG文件并将其包含在标记中一样容易,方法是使用src或将其用作嵌入式SVG对象。
- Demo:https://feathericons.com/
- Github:https://github.com/feathericons/feather
Eva Icons ❤️
Eva Icons是一组480个精美制作的开源图标,分别以SVG和PNG格式提供。有两种主要的轮廓和填充风格,我喜欢的是,你可以在悬停时选择框外缩放、脉动或摇动的动画。
使用Eva Icons的入门方法很简单,只需下载SVG或PNG文件后选择使用的图标或下载整套图标即可。你还可以通过安装NPM软件包来包括Eva Icons,如下所示:
- npm i eva-icons
- Demo:https://akveo.github.io/eva-icons/
- Github:https://github.com/akveo/eva-icons
Heroicon
Heroicons是由Tailwind CSS的创建者构建的另一个很棒的开源图标库。它具有超过165个具有填充和轮廓样式的独立图标,但每个元素也提供深色和白色版本。图标的外观非常优质且制作精良。
这些图标的入门非常简单,只需单击其中一个图标并复制可立即在项目中使用的内联SVG代码。我喜欢他们还提供了Figma中的库。如果你想包含所有的图标,你可以从公共资源库中下载所有的SVG文件。
- Demo:https://heroicons.dev/
- Github:https://github.com/refactoringui/heroicons
Bootstrap icons
几周前,我通过将新的Bootstrap 5图标与Font Awesome进行了比较。目前,它具有600多个由SVG驱动的自定义图标,我认为它在设计方面确实很出色。如果你喜欢将Bootstrap用作CSS框架,则应该考虑为下一个项目使用Bootstrap 5图标。
开始使用Bootstrap 5图标就像复制SVG代码一样简单,然后你可以用你认为合适的方式来使用它,无论是内联使用,将其作为图片的源码,还是在CSS中创建伪代码类。不管是哪种方式,他们的网站都清楚地解释了实现方法。
- Demo:https://icons.getbootstrap.com/
- Github:https://github.com/twbs/icons
Remix Icon
Remix Icon是一个Apache License下的2149个漂亮的开源图标大集合。有各种各样的图标可供选择,例如业务,通讯,财务,地图等等。绝对值得一看。
通过下载SVG或PNG版本,或者直接复制内嵌的SVG代码到剪贴板上,Remix Icon的使用非常简单。另外,您也可以选择将整个软件包下载为单个.svg文件或SVG Sprite文件。
- Demo:https://remixicon.com/
- Github:https://github.com/Remix-Design/remixicon
Octicons
Octicons是一组超过100个开源图标,Github也将其用于其主要网站。显然,他们已经在通过改进图标的设计和种类来开发库的第二版。
Octicons的一个巨大优势是,你还可以在React,Ruby,Rails,Jekyll和Javascript中将它作为即用型软件包获得。
- Demo:https://primer.style/octicons/
- Github:https://github.com/primer/octicons
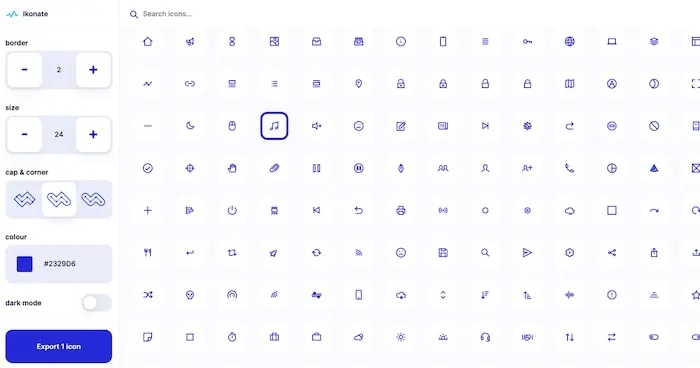
Ikonate
最后但并非最不重要的是,Ikonate是另一个令人敬畏的开源图标库,它拥有约100个基于平面设计的高级图标。它是根据非常宽松的MIT许可证慷慨授权的。
导出之前,你可以轻松配置图标的大小,边框宽度,边框和边角以及颜色。在导出ZIP文件中,你将获得一个带有所有选定内嵌图标的html文件,还有一个包含单独的SVG文件和一个雪碧图的文件夹。
- Demo:https://ikonate.com/
- Github:https://github.com/mikolajdobrucki/ikonate
最后,请给这些库一个Github星,并让他们知道他们所做的工作多么出色,以支持这些库。如果你尚未决定在下一个项目中使用特定的图标库,请考虑与你的朋友或同事共享此列表。