学习CSS是构建好看网页的一种方式。但是,在学习过程中,我们倾向于(大部分时间)限制自己,一遍又一遍地使用相同的属性。毕竟,我们是一种习惯性的动物,我们会使用自己习惯且熟悉的东西。
因此,在这篇文章中,向你介绍7个 比较少见且好用的 CSS 属性,希望对你有所帮助。
1. vertical-align
CSS 的属性 vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
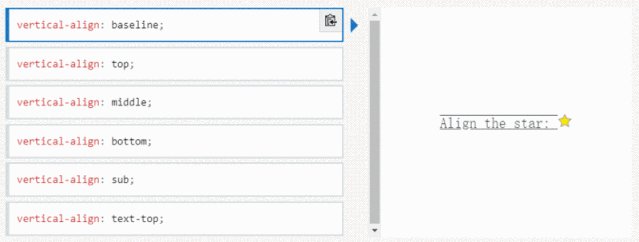
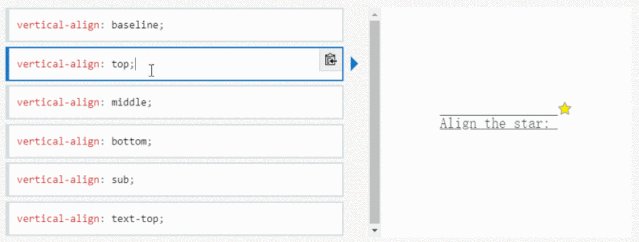
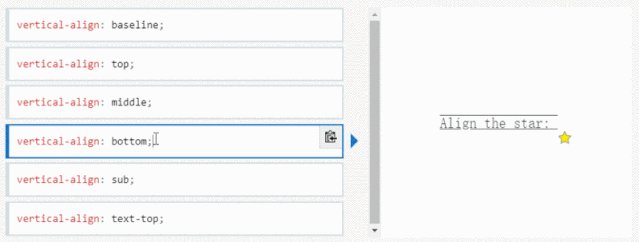
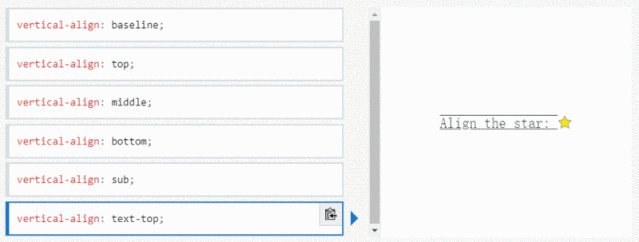
就像定义说的,这个属性允许你垂直对齐文本。它对于顺序指示器(st, nd等)、需要的输入星号(*)或没有正确居中的图标特别有用。vertical-align取其中一个值:super | top | middle | bottom | baseline (default) | sub | text-top | text-bottom,或从基线开始的长度(px,%, em, rem等等)。
- baseline:使元素的基线与父元素的基线对齐。HTML规范没有详细说明部分可替换元素的基线,如<textarea>,这意味着这些元素使用此值的表现因浏览器而异。
- sub:使元素的基线与父元素的下标基线对齐。
- super:使元素的基线与父元素的上标基线对齐。
- text-top:使元素的基线与父元素的上标基线对齐。
- text-bottom:使元素的底部与父元素的字体底部对齐。
- middle:使元素的中部与父元素的基线加上父元素x-height(译注:x高度)的一半对齐。

注意 vertical-align 只对行内元素、表格单元格元素生效:不能用它垂直对齐块级元素。
资源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align)。
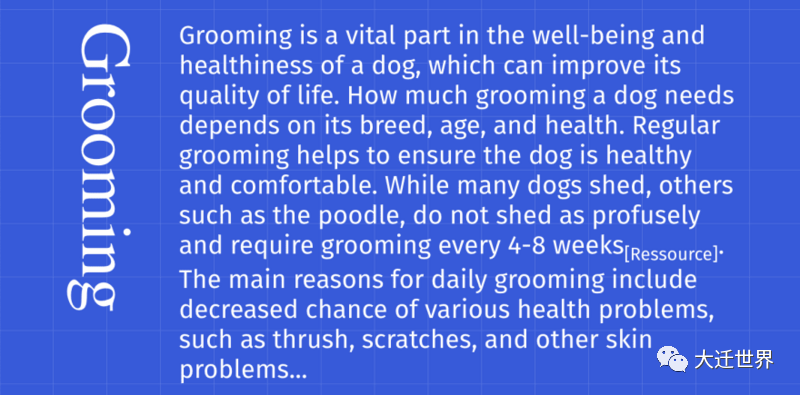
2. writing-mode
writing-mode 属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。为整个文档设置书时,应在根元素上设置它(对于 HTML 文档应该在 html 元素上设置)。它采用以下值之一horizontal-tb (default) | vertical-rl | vertical-lr。
- horizontal-tb:对于左对齐(ltr)脚本,内容从左到右水平流动。对于右对齐(rtr)脚本,内容从右到左水平流动。下一水平行位于上一行下方。
- vertical-rl:对于左对齐(ltr)脚本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtr)脚本,内容从下到上垂直流动,下一垂直行位于上一行右侧。
- vertical-lr:对于左对齐(ltr)脚本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtr)脚本,内容从下到上垂直流动,下一垂直行位于上一行左侧。
资源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode)。
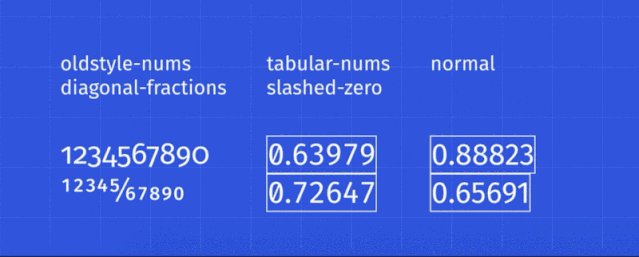
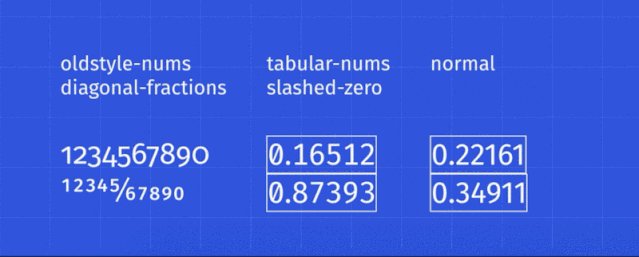
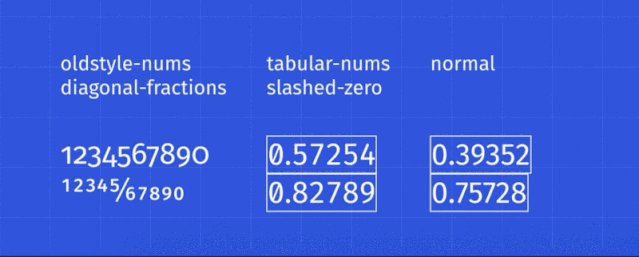
3. font-variant-numeric
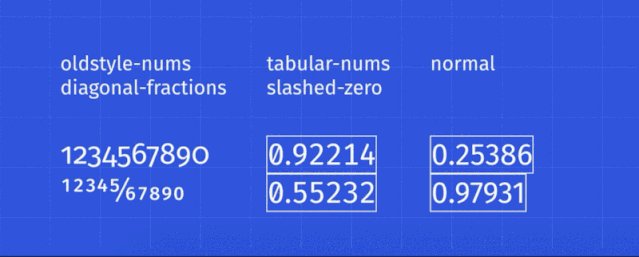
font-variant-numeric CSS属性控制数字,分数和序号标记的替代字形的使用。
它采用以下这些值之一:normal | ordinal | slashed-zero | lining-nums | oldstyle-nums | proportional-nums | tabular-nums | diagonal-fractions | stacked-fractions。
此属性对于设置数字样式很有用。根据情况,你可能希望显示老式的数字或带有斜杠的零,对于这些情况,font-feature-settings很有用。

请注意,font-variant-numeric是font-feature-settings组属性的一部分。诸如font-variant-caps或font-variant-ligatures之类的属性也属于该组。
还要注意,像所有font-feature-settings属性一样,你的字体需要实现上述功能才能正常工作。我使用的字体是Fira Sans。
资源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant-numeric)。
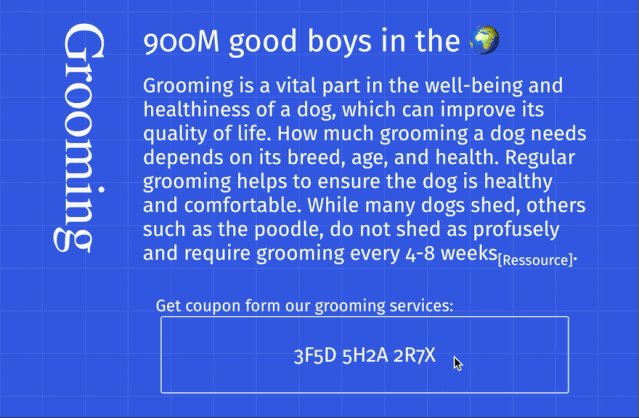
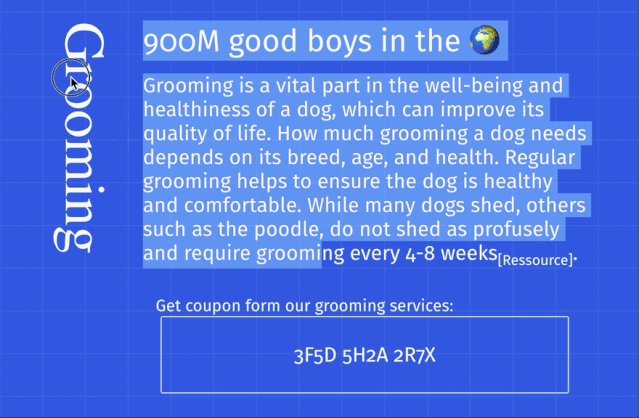
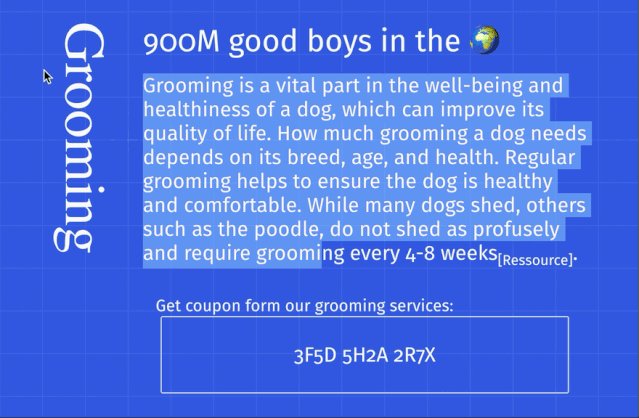
4. user-select
每当我们有不想让用户选择的文本,或者相反,如果发生了双击或上下文单击,希望选择所有文本时,user-select属性将非常有用。
此属性采用以下值之一:none | auto | text | all。
(1) none:元素及其子元素的文本不可选中。请注意这个Selection 对象可以包含这些元素。从Firefox 21开始, none 表现的像 -moz-none,因此可以使用 -moz-user-select: text 在子元素上重新启用选择。
(2) auto
auto 的具体取值取决于一系列条件,具体如下:
- 在 ::before 和 ::after 伪元素上,采用的属性值是 none
- 如果元素是可编辑元素,则采用的属性值是 contain
- 否则,如果此元素的父元素的 user-select 采用的属性值为 all,则该元素采用的属性值也为 all
- 否则,如果此元素的父元素的 user-select 采用的属性值为none,则该元素采用的属性值也为 none
- 否则,采用的属性值为text
(3) text:用户可以选择文本。
all:在一个HTML编辑器中,当双击子元素或者上下文时,那么包含该子元素的最顶层元素也会被选中。

资源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/user-select)。
5. clip-path
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的URL定义的路径或者外部svg的路径,或者作为一个形状例如circle()。clip-path属性代替了现在已经弃用的剪切 clip属性。
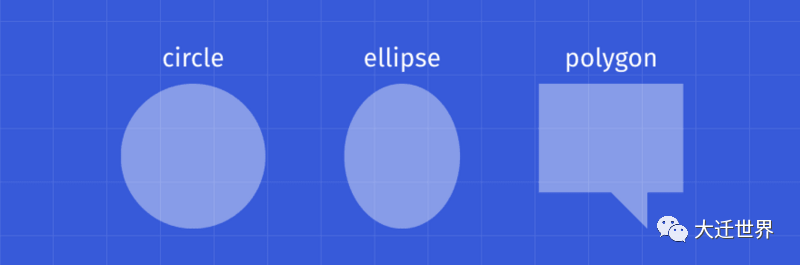
此属性采用以下值之一:circle() | ellipse() | polygon() | path() | url()。
由于这是对该属性的介绍,因此,这里不会深入研究每个值。
我使用最多的两个值是circle和polygon。circle(radius at pair)值有两个参数,第一个参数是圆的半径,第二个参数是表示圆心的点。polygon(pair, pair, pair ...)值取3个或更多的点,表示一个三角形、一个矩形等等。
6. shape-outside
shape-outside的CSS 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。默认情况下,内联内容包围其边距框; shape-outside提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。它采用与clip-path相同的值。
clip-path定义用户如何查看元素,shape-outside定义其他HTML元素如何查看元素。
资源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside)。
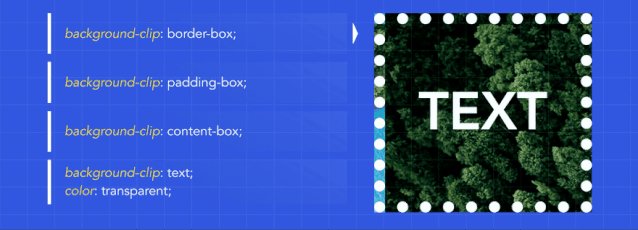
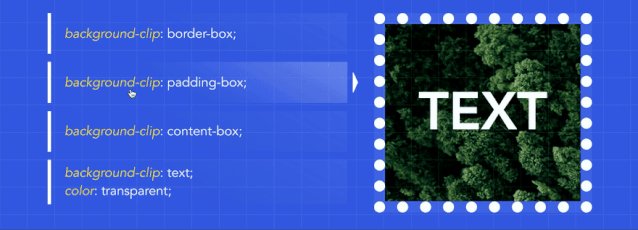
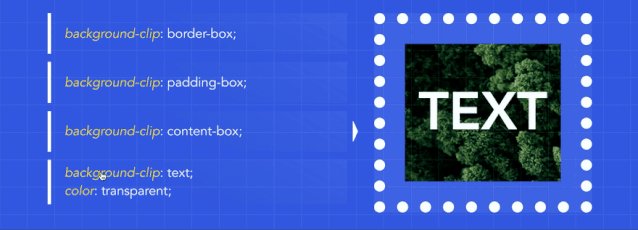
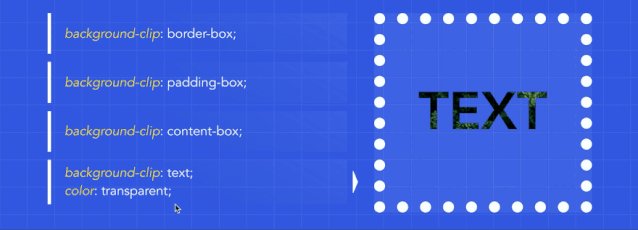
7. background-clip
最后,backgroundclip CSS属性设置元素的背景是否扩展到其border 、padding 或content 框之下。
此属性采用以下值之一:border-box (default) | padding-box | content-box | text

资源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/background-clip)。
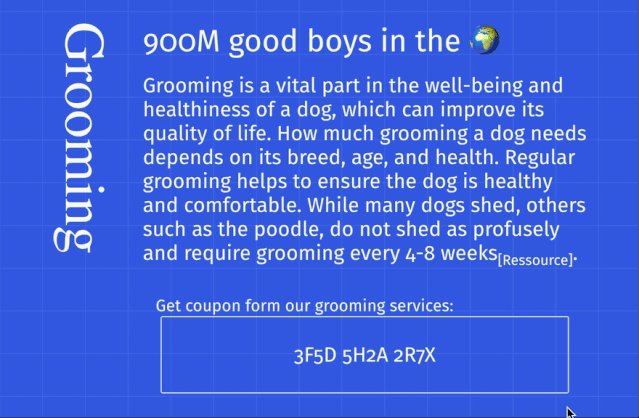
总结
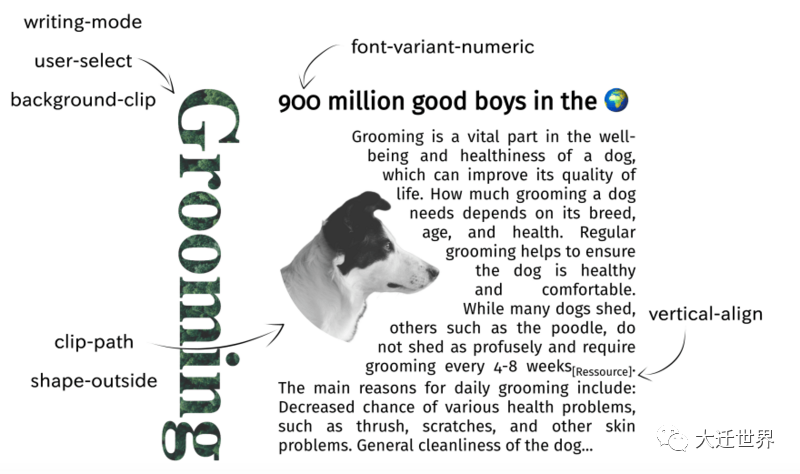
下图是结合上面 7 个属性实现的布局,让大家加深一下印象。