CSS是Web开发的基础之一。但是,我们中的一些人却感到非常困惑。这是因为我们没有遵循适当的学习流程,因此我们很难理解CSS的行为。
本文旨在通过两种方式为你提供CSS的学习帮助:借助专用工具对CSS进行编码以及通过一些交互环境学习CSS。
网上学习制作工具
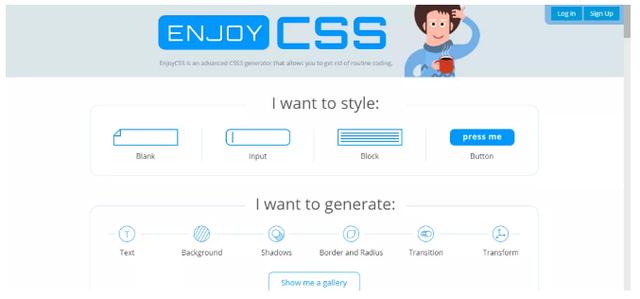
1、 EnjoyCSS
地址:https://enjoycss.com/

这个工具非常简单,是我们学习使用CSS时的救星。你可以使用一些简单的UI设计元素,然后通过这个工具将其转换为CSS代码。
EnjoyCSS极大地改变了我的工作流程。由于易于使用,它使我花费在创建复杂CSS样式上的时间和精力减少了。不需要很深的背景就可以得到复杂的CSS效果。
“ EnjoyCSS是高级CSS3生成器,可让你摆脱常规编码。” — EnjoyCSS
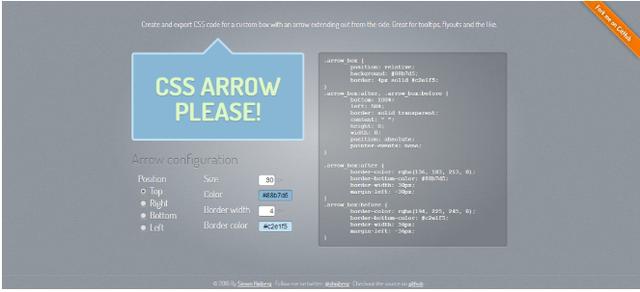
2、CSS Arrow please!
地址:http://www.cssarrowplease.com/

此工具可帮助你创建和导出带有箭头的自定义的代码提示框。
尽管从头开始编写代码听起来很复杂,但该工具只需单击几下即可为你提供可用的代码。获得代码后,你就可以复制代码并对其进行一些更改,例如添加阴影效果等。
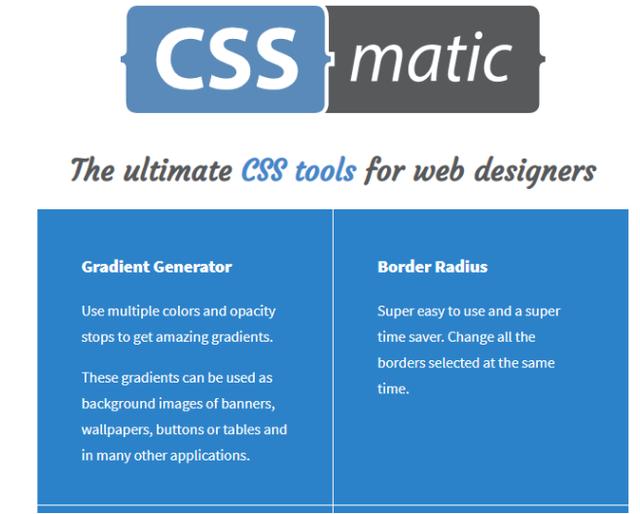
3、CSSmatic
地址:https://www.cssmatic.com/

这个多合一的工具,它可以帮你实现以下效果:
生成渐变:使用多种颜色和不透明度,就可获得惊人的渐变效果。
边框半径:超级易于使用和超级省时。同时更改所有选定的边框。
噪点纹理:创建带有脏像素和噪点的细微背景图案,更改颜色和值并实时预览效果。
盒子阴影:模糊半径变化,颜色变化和阴影大小-在单个位置创建出色的阴影所需的一切。
所有这些都包含一个简单直观的UI。作为前端开发人员,该工具是必须使用的。
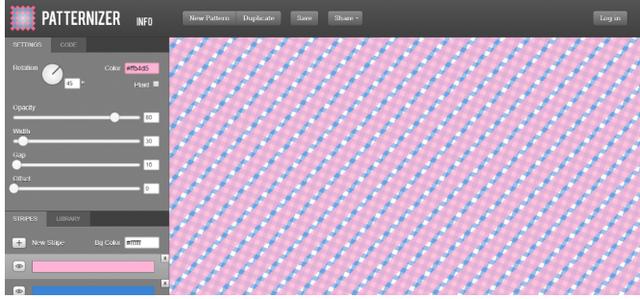
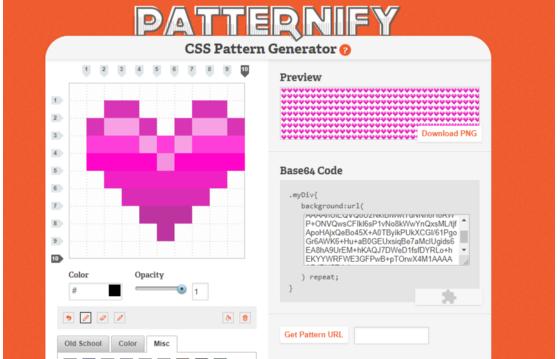
4、 Patternizer和Patternify
Patternizer:https://patternizer.com/xavk
Patternify:http://www.patternify.com/

通过这两种工具,你可以在用户友好的界面中使用CSS创建出色的模式。借助这些工具,你可以创建很酷的模式,因为它是直接用CSS编写的,可以轻松地在你的网站上实现使用。

在线学习CSS的工具
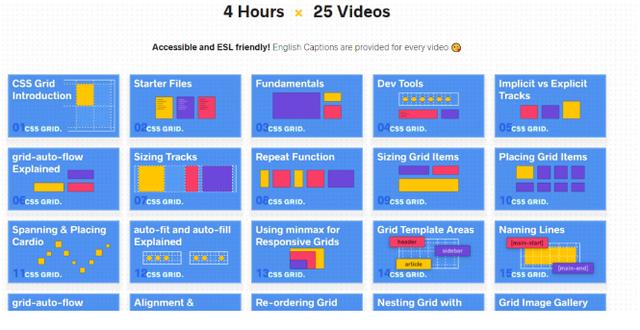
1、CSS Grid
地址:https://cssgrid.io/

该网站有一个四个小时的小型入门课程,从其基础知识了解CSS Grid。本课程完全免费,创建者是著名的开发人员-Wes Bos。这门简短的课程由25个视频组成,可以教会你CSS Grid的所有基本知识。
入门课程地址:【YouTube】https://www.youtube.com/watch?v=T-slCsOrLcc&list=PLu8EoSxDXHP5CIFvt9-ze3IngcdAc2xKG
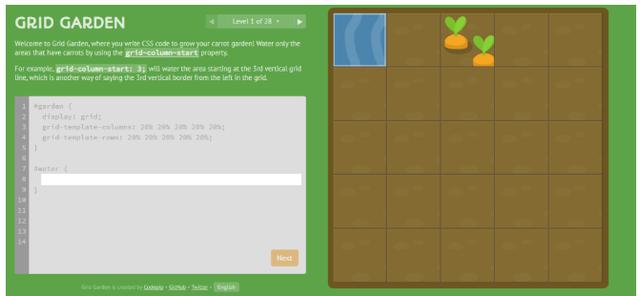
2、Grid Garden
地址:https://cssgridgarden.com/

这个是通过互动游戏,来提示你编写CSS代码来种植胡萝卜园。这种有趣的学习方式可确保你以有趣且引人入胜的方式学习CSS Grid的基础知识。游戏包含28个级别,每个级别都需要你编写CSS代码段才能完成。
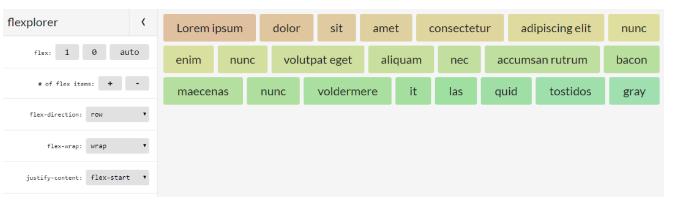
3、Flexplorer
地址:https://bennettfeely.com/flexplorer/

这个简单的应用程序,可以使用Flexbox的各种功能,并在屏幕上实时查看效果以及代码。
你还可以编辑文本框,并查看文本框的响应式布局代码。这种有趣的学习方式,让CSS学习变得轻松而愉快。
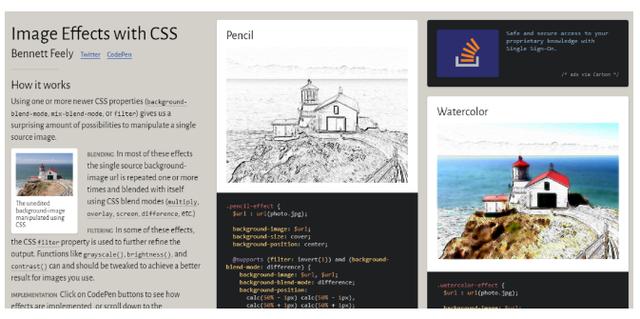
4、纯CSS实现图像效果
地址:https://bennettfeely.com/image-effects/

多年开发老码农福利赠送:网页制作,网站开发,web前端开发,从最零基础开始的的HTML+CSS+JavaScript。jQuery,Ajax,node,angular框架等到移动端小程序项目实战【视频+工具+电子书+系统路线图】都有整理,需要的伙伴可以私信我,发送“前端”等3秒后就可以获取领取地址,送给每一位对编程感兴趣的小伙伴
这个工具是由Bennett Feely(也是Flexplorer的创建者)创建,它是一个很酷的并且很有用的CSS开发工具,它允许你使用CSS属性(例如background-blend-mode,mix-blend-mode和filter)来创建令人惊叹的图像。并使用混合和过滤来处理图像。



































