最近在赶项目,项目需要一定基础录入数据,所以边开发边让同事进行数据录入,但是遇到了天坑!
我使用angular的http请求,局域网内连接开发工程,一切正常!

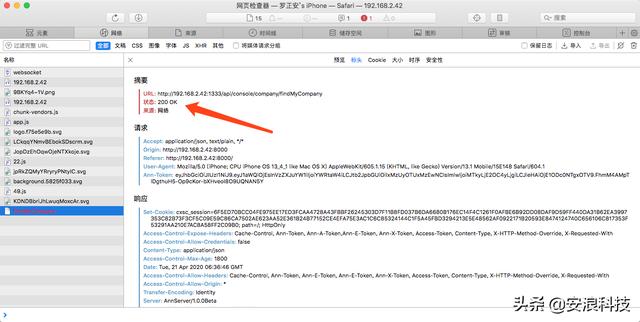
使用Vue的axios连接部分正常,部分不正常,服务器状态码200,服务器端控制台也不报错。但是页面请求就是报错。使用iPhone手机报错,换华为安卓手机也是一样的报错,安卓手机不知道怎么调试,使用macOS的Safari浏览器可以调试iPhone手机浏览器,调试报错,但是不知道原因。就单纯报错,服务器是没有任何问题。错误代码是200。

也就是说,我PC版本浏览器缩放成手机浏览器一切正常,真机报错,如果说是ssl证书等拦截,但实际上是有的请求报错有的请求不报错,一般报错的是服务器返回一定数据的页面会报错。
换成局域网其它PC电脑访问,很多页面正常,部分页面异步请求不正常,所有的http请求都统一在一个axios工具里封装的。为何有些报错,有些不报错呢?太奇怪了唉。
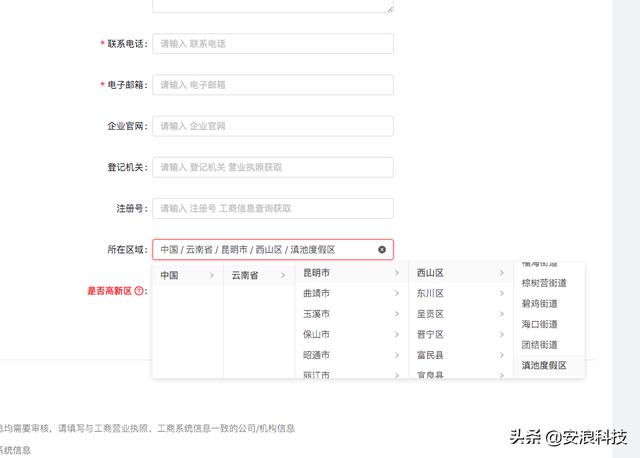
但是在我工程开发的本机一切全部都正常!比如区域数据加载,数据为全云南省行政区数据,在我本机请求正常,但局域网其它浏览器访问就网络请求报错,控制台显示为incomplete encoding?
但是编码都是utf-8完全和其它请求和返回一致。我本机也可以正常加载,更离奇的是,打包成生产模式部署到阿里云服务器上也全部正常,就局域网跨电脑访问就异常,也不是全部异常,就是那么部分接口异常。

使用的代码为ant design vue pro后台管理模板预设的axios封装,代码如下:
- import Vue from 'vue'
- import axios from 'axios'
- import store from '@/store'
- import notification from 'ant-design-vue/es/notification'
- import { VueAxios } from './vueAxios'
- import { ACCESS_TOKEN, ENTERPRISE_TOKEN } from '@/store/mutation-types'
- import Constant from '@/config/ann.config'
- // 创建 axios 实例
- const service = axios.create({
- baseURL: Constant.API_URL, // api base_url
- timeout: 6000 // 请求超时时间
- })
- const err = (error) => {
- if (error.response) {
- const data = error.response.data
- const token = Vue.ls.get(ACCESS_TOKEN)
- if (error.response.status === 403) {
- notification.error({
- message: 'Forbidden',
- description: data.message
- })
- }
- if (error.response.status === 401 && !(data.result && data.result.isLogin)) {
- notification.error({
- message: 'Unauthorized',
- description: 'Authorization verification failed'
- })
- if (token) {
- store.dispatch('Logout').then(() => {
- setTimeout(() => {
- window.location.reload()
- }, 1500)
- })
- }
- }
- }
- return Promise.reject(error)
- }
- // request interceptor
- service.interceptors.request.use(config => {
- // 登录用户身份认证Token
- const token = Vue.ls.get(ACCESS_TOKEN)
- if (token) {
- config.headers['Ann-Token'] = token // 让每个请求携带自定义 token 请根据实际情况自行修改
- }
- // 当前操作企业授权Token
- const tokenE = Vue.ls.get(ENTERPRISE_TOKEN)
- if (tokenE) {
- config.headers['Ann-E-Token'] = tokenE // 让每个请求携带自定义 token 请根据实际情况自行修改
- }
- return config
- }, err)
- // response interceptor
- service.interceptors.response.use((response) => {
- return response.data
- }, err)
- const installer = {
- vm: {},
- install (Vue) {
- Vue.use(VueAxios, service)
- }
- }
- export {
- installer as VueAxios,
- service as axiosService
- }
- 有没有遇到同样问题的道友呢?
有没有遇到同样问题的道友呢?