前端开发人员在构建网站时需要做的一个决定是引入图片的方式。它可以是标签,或者是通过CSS background 属性,还可以使用 SVG
。选择正确的方式是很重要的,它对性能和可访问性有很大的影响。
在本文中,我们会学习引入图像的各种方式,以及每种方式的优点和缺点,以及何时使用和为什么使用它们。
HTML img 元素
最简单的情况下,img元素必须包含src属性:
- <img src="cool.jpg" alt="">
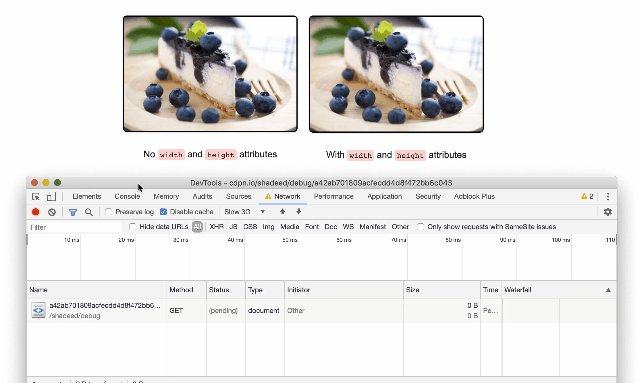
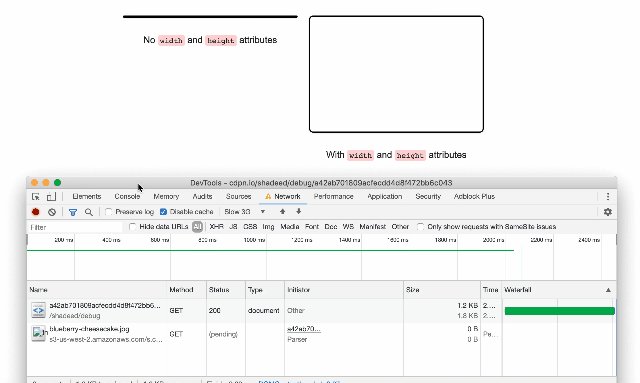
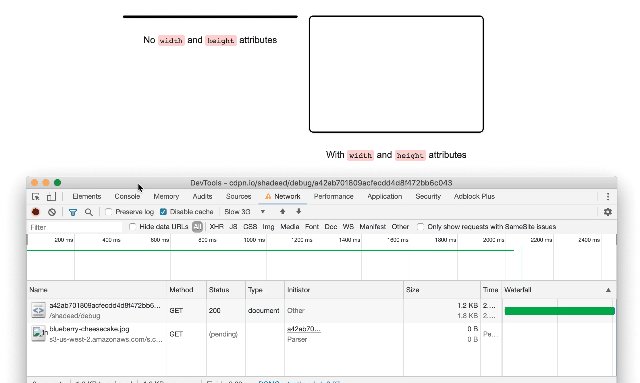
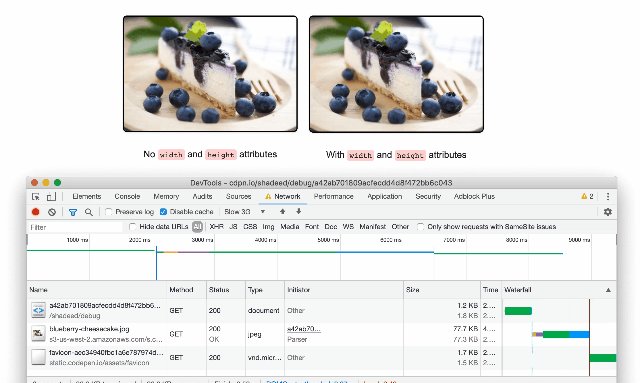
设置宽度和高度属性
在页面加载时,它们会在页面图像加载时发生一些布局变化。为了避免这种情况,我们可以为它设置width和height属性:
- <img src="cool.jpg" width="200" height="100" alt="">
虽然对某些人来说,这可能看起来太过简单了,但它是有用的。我们用图例的方式来理清这个概念:

我们看到到右侧图片即使尚未加载仍保留了空间?那是因为设置了宽度和高度。
通过 CSS 隐藏图像
图像可以用 CSS 隐藏。但是,它仍将加载在页面中。因此,在执行此操作时请小心。如果一个图像应该被隐藏,那么它可能是出于装饰的目的。
- img {
- display: none;
- }
同样,上面的方法也不能阻止浏览器加载图像,即使它在视觉上是隐藏的。原因是被认为是一个被替换的元素,所以我们无法控制它所加载的内容。
可访问性问题
通过将alt属性设置为有意义的描述,用来访问 HTML 图像,这对于屏幕阅读器用户非常有帮助。
然而,如果一个alt描述是不需要的,请不要删除它,如果你这样做,图像src将被读出,这对可访问性非常不利。
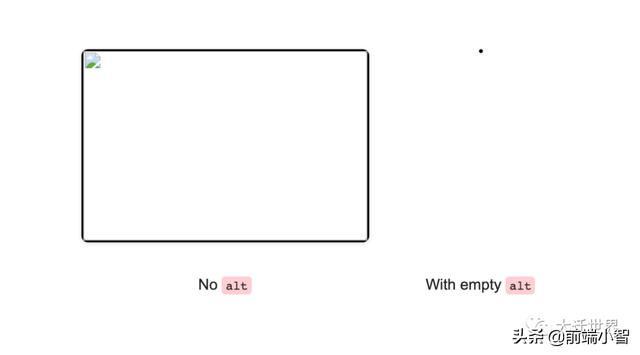
不仅如此,如果图像因为某种原因没有加载,并且它有一个清晰的alt,它将作为一个回退显示。同样通过图例来演示一下。
假设我们有以下图片:
- <img class="food-thumb" width="300" height="200" src="cheescake.jpg">
- <img class="food-thumb" width="300" height="200" src="cheescake.jpg" alt="">
当src无效,图片没有加载时。第一个没有alt属性,而第二个是空的alt属性,下面是它们的视觉效果:

没有alt的图片仍然保留了它的空间,这很混乱,而且不利于访问。而另一个alt为空的图片,会折叠起来看起来像一个小点,这里因为它有边框。
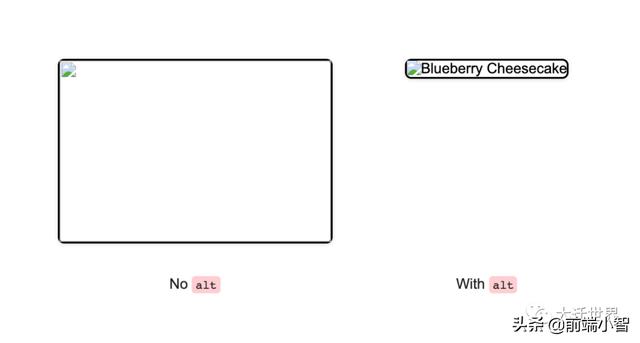
但是,当alt属性有值,它看起来是这样的:

这不是一个很好的反馈吗?此外,当图像源失败时,可以向它们添加伪元素。
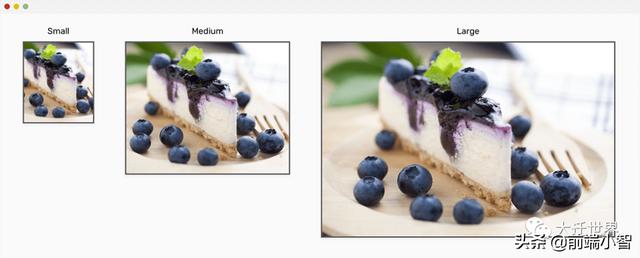
响应式图像

的优点在于可以针对特定视口大小将其扩展为具有多个版本的照片。我们有两种不同的方式来生成一组响应式图像:
1.srcset属性
- <img src="small.jpg" srcset="medium.jpg 500w, large.jpg 800w" alt="">
这很简单。对我来说,srcset可以根据屏幕宽度显示多个图像尺寸,这并不是一种完美的解决方案。它让浏览器选择合适的图像,而我们对此无能为力。
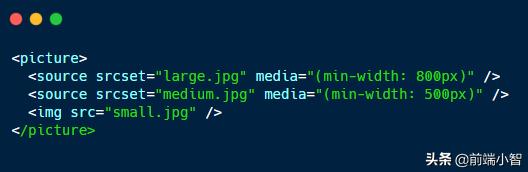
2.picture 标签

另一种选择是使用
事例源码:https://codepen.io/shadeed/pen/d703aee137f38c138f2323a0252548ac?editors=1100
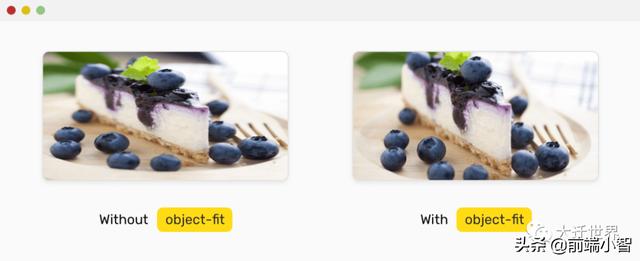
调整图像大小

对于,我们还可以使用的一组很好的特性object-fit和object-position。它们可以控制
的大小和定位,就像CSS背景图像。
object-fit 值有:fill, contain, cover, none, scale-down。例如:
- img {
- object-fit: cover;
- object-position: 50% 50%;
- }
CSS背景图片
使用CSS背景显示图像时,它需要一个具有内容或特定宽度或高度的元素。通常,背景图像的主要用途应该是用于装饰目的。
何使用 CSS 背景图片
首先,我们需要一个元素
- // html
- <div class="element">Some content</div>
- // css
- .element {
- background: url('cool.jpg');
- }
多个背景
使用CSS背景图片的好处是可以设置多个背景。考虑以下示例:
- .element {
- background: url('cool-1.jpg'), url('cool-2.jpg');
- }
隐藏图像
我们可以在特定视口中隐藏和显示图像,如果未使用CSS设置图片,则不会下载该图片。与使用相比,这是一个额外的好处。
在上面的示例中,我们有一个背景图像,仅在视口宽度大于700px时显示。
可访问性问题
如果使用不当,背景图像可能会影响可访问性。例如,将其用于文章主题,这对于文章至关重要。
非开发人员无法下载
普通人知道,如果要保存图像,只需单击鼠标左键,然后选择保存即可。CSS 背景图片并非如此,我们必须先检查元素,然后在DevTools中的url中打开链接,然后才能下载随CSS添加的图像。
伪元素
可以将伪元素与CSS背景图像一起使用,例如在图像顶部显示覆盖图。对于这是不可能的,直到我们为叠加层添加单独的元素。
SVG Image
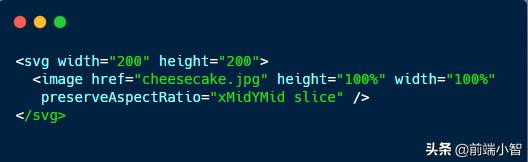
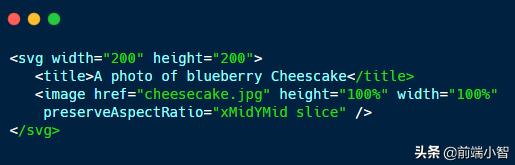
SVG被认为是一种图像,它比较大的功能是在不影响质量的情况下进行缩放。此外,使用SVG,我们可以嵌入JPG、PNG或SVG图像。参见下面的 HTML:


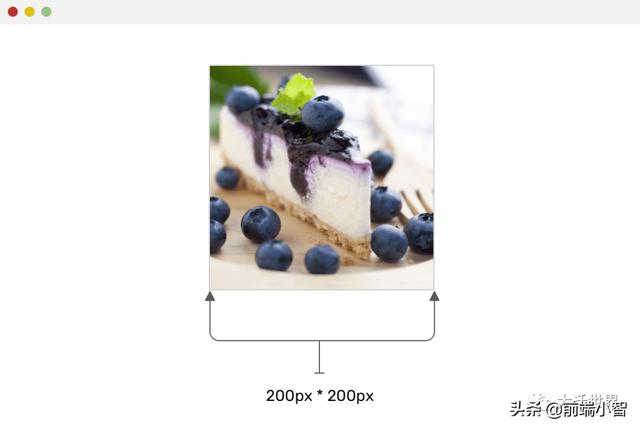
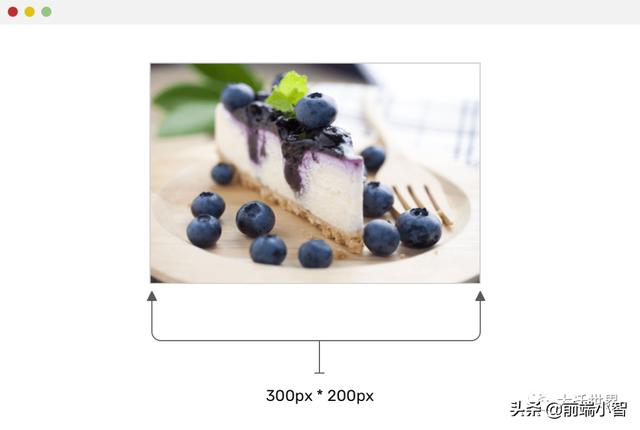
你是否注意到了prepareAspectRatio?它的作用是可以让图像占据SVG的整个宽度和高度,而不会被拉伸或压缩。
当宽度较大时,它将填充其父级(SVG)宽度而不会拉伸。

这非常类似于 CSS 中的object-fit: cover或background-size: cover。
可访问性问题
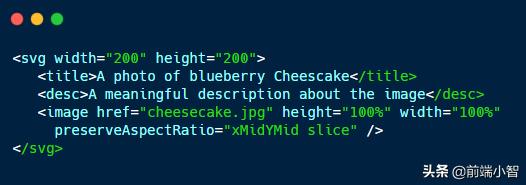
关于SVG 的可访问性,这使我想起了<title>元素。例如,我们可以像下面这样添加它:

我们还可以使用

非开发人员无法下载
必须先检查元素并复制图像的URL,然后才能下载嵌入SVG的图像。但是,如果我们要防止用户下载特定的图像,这可能是一件好事。
用例
Hero Section
在构建hero section时,有时我们需要在标题和其他内容下方的图像。参见下图:

一些要求:
- 背景图片能够动态替换
- 图片有一个覆盖层,让阅读更容易
- 图像有三种尺寸:小号、中号和大号。每一个都是针对一个特定的视口。
在开始解决方案之前,让我们先问问自己这种背景的性质。这是一些入门问题:
- 为用户保留这个图像很重要吗,还是可以跳过它?
- 我们是否需要在所有视口尺寸上使用它?
- 它是静态的还是动态变化的?
解决方案1
通过使用多个CSS背景,我们可以将一个背景作为叠加层,将另一个背景作为实际图像。请看下面的CSS:
- .hero {
- background-image: linear-gradient(rgba(0, 0, 0, 0.4),
- rgba(0, 0, 0, 0.4)), var('landscape.jpg');
- background-repeat: no-repeat;
- background-size: 100%, cover;
- }
虽然此解决方案有效,但可以使用 JavaScript 动态更改背景图片。见下面:
- <section class="hero"
- style="background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('landscape.jpg');">
- <!-- Hero content -->
- </section>
这里添加了一个内联样式。虽然这是可行的,但它看起来很丑,而且不实用。
也许我们可以使用CSS变量?让我们来探索一下。
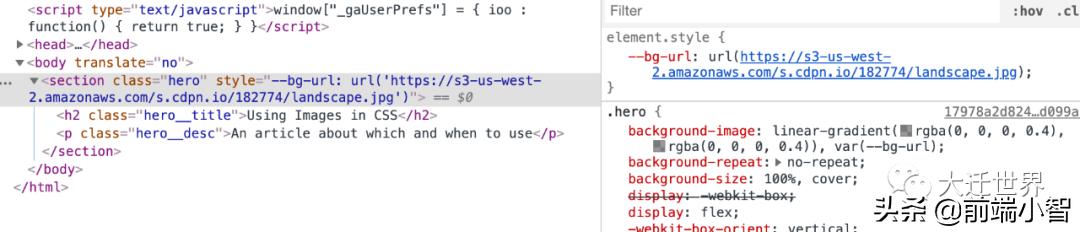
- <section class="hero" style="--bg-url: url('landscape.jpg')">
- <!-- Hero content -->
- </section>

现在,我们可以轻松地更新--bg-url变量来动态更改背, 这比内联的东西好一百万倍。
小结:
- 这种方案只有在图片不重要才适用
- 这种方案只适合一些静态网站,因为没有从后台拉取图片
事例源码:https://codepen.io/shadeed/pen/17978a2d824fd51a3b27c2c2d099a522
解决方案2
该方案是可以使用一个 img 标签:
- <section class="hero">
- <h2 class="hero__title">Using Images in CSS</h2>
- <p class="hero__desc">An article about which and when to use</p>
- <img src="landscape.jpg" alt="">
- </section>
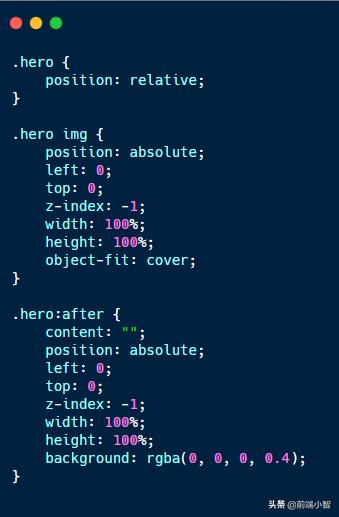
在CSS中,我们需要将图片绝对定位在内容下方,并且还需要使用伪元素作为叠加层。

此解决方案的优点在于,可以轻松更改图片的src属性。同样,如果图像很重要,它将会更加有用。
另外,我喜欢使用HTML 的功能是能够在未加载图片的情况下添加回退。回退至少可以使内容保持可读性。
- .hero img {
- /* Other styles */
- background: #2962ff;
- }

在图片源路径不对时,背景颜色是一个代替方面。
事例源码:https://codepen.io/shadeed/pen/73a2ca78141fcab39d6db9d5bd982728?editors=1100
网站 Logo
网站 Logo是很重要的,因为它可以将网站与其他网站区分开。要嵌入徽标,我们有一些选择:
- img -> png,jpg, orsvg
- 内联SVG
- 背景图
接下来,我们来看看哪种方式更合适。
带有很多细节的 Logo
当徽标具有许多细节或形状时,将其用作嵌入式SVG可能没有好处。我建议使用,图像类型可以是png,jpg或svg。

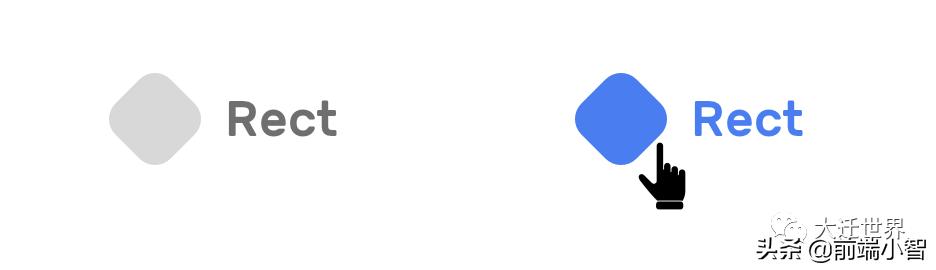
需要动画的简单 Logo

我们有一个简单的logo ,其中包含形状和文字。悬停时,形状和文本需要更改颜色。怎么做?对我来说比较好的解决方案是使用嵌入式SVG。
HTML

CSS
- .logo rect,
- .logo text {
- transition: 0.3s ease-out;
- }
- .logo:hover rect,
- .logo:hover text {
- fill: #4a7def;
- }
事例源码:https://codepen.io/shadeed/pen/4005077cc543647148007f4834c0585c?editors=0100
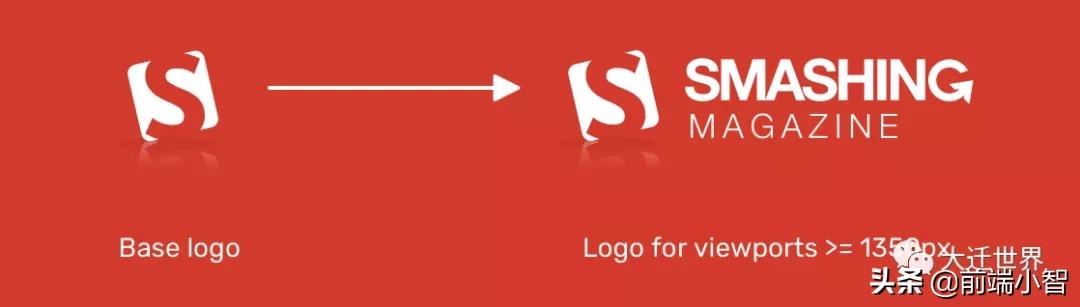
响应 Logo
这让我想起了Smashing Magazine的logo。我喜欢它从一个小图标变成一个完整的徽标。参见下面的模型:

优秀的解决方案是使用
- <a class="logo" href="/">
- <picture>
- <source media="(min-width: 1350px)" srcset="sm-logo--full.svg">
- <img src="sm-logo.svg" alt="Smashing Magazine">
- </picture>
- </a>
在CSS中,我们需要将视口的宽度更改为等于或大于1350px。
- .logo {
- display: inline-block;
- width: 45px;
- }
- @media (min-width: 1350px) {
- .logo {
- width: 180px;
- }
- }
这是简单而直接的解决方案。
事例源码:https://codepen.io/shadeed/pen/6cf55d4e87b7c443820bd5f8694587a8?editors=1100
带有渐变的Logo

当 logo 具有渐变时,从Illustrator或Sketch等设计应用程序将其导出的过程可能并不优秀,有时会中断。
使用SVG,我们可以轻松地为logo添加渐变。我添加了

事例源码:https://codepen.io/shadeed/pen/9bf3bee3d08a40411effb5d65f25b5c1?editors=1100
用户头像
对于用户头像,它们具有很多形状,但最常见的是矩形或圆形。在此用例中,会介绍一个对你有用的重要技巧。
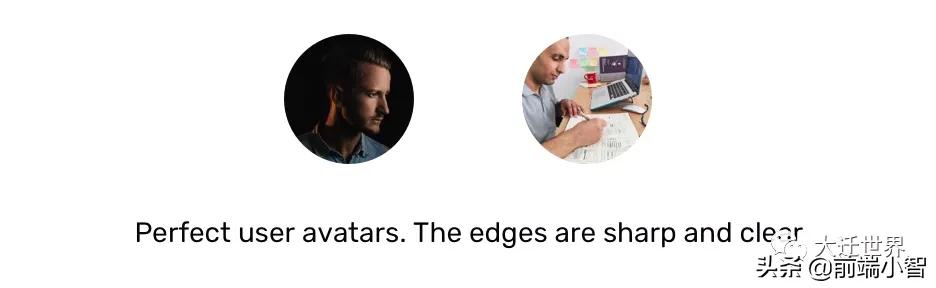
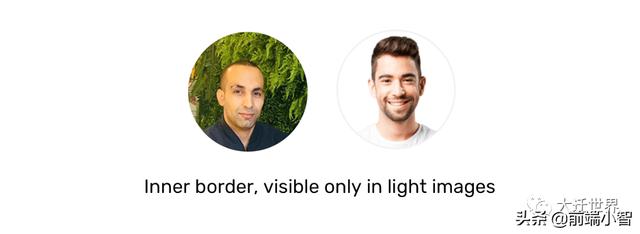
首先,让我们看下面的模型。请注意,我们有一个优秀的化身,并且100%清晰。

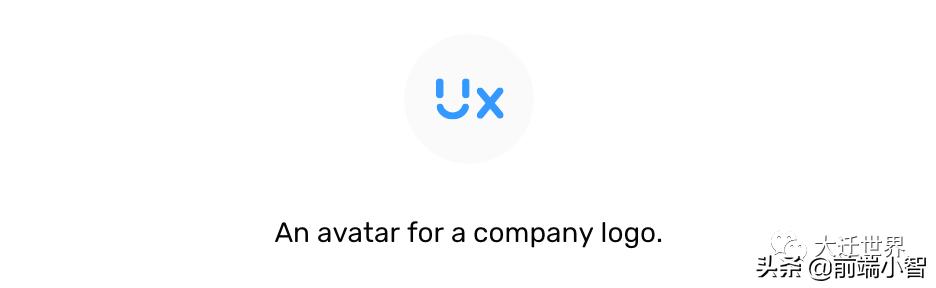
但是,当用户上传半白色头像或非常浅的头像时,这个设计就不太好了。

请注意,在上面的模型中,除非真正专注看,否则尚不清楚其中是否有一个圆圈。这是一个问题。为了解决这个问题,我们应该在头像内添加边框,以防图像太亮看不清除。

我们有几个选择
- img元素
- img 和 div 元素
- div与CSS背景
- SVG image
哪一个比较好?我们来探索探索。
使用 HTML `<img>`
你可能首先想到的是添加一个边框,对吧?让我们来探讨一下这个问题。
- .avatar {
- border: 2px solid #f2f2f2;
- }

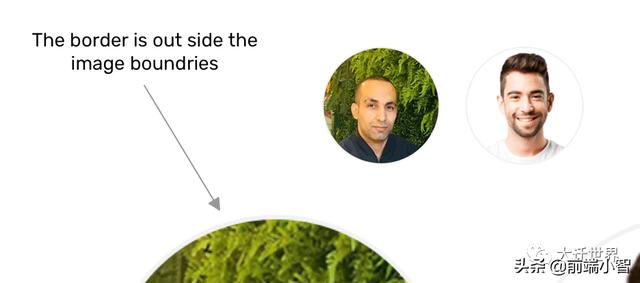
我们的目标是使内部边框与图像融合在一起,这种不太实用。
使用 `<img>` 和 `<div>` 元素
现在的问题是,要添加内部边框,我们不能使用box-shadow,因为它无法在图像上使用。解决方案用
HTML
- <div class="avatar-wrapper">
- <img class="avatar" src="shadeed2.jpg" alt="A photo of Ahmad Shadeed">
- <div class="avatar-border"></div>
- </div>
- .avatar-wrapper {
- position: relative;
- width: 150px;
- height: 150px;
- }
- .avatar-border {
- position: absolute;
- left: 0;
- top: 0;
- width: 100%;
- height: 100%;
- border-radius: 50%;
- border: 2px solid rgba(0, 0, 0, 0.1);
- }
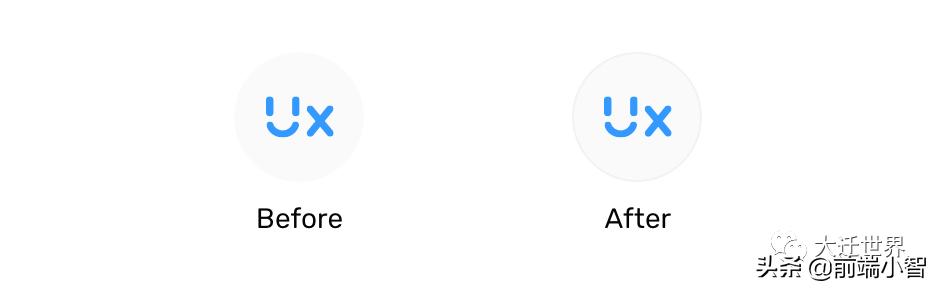
通过在<div>上使用透明度10%黑色的边框,我们可以确保边框与深色图像融合,并且只有在图像较亮的情况下才可见。参见下面的模型:

事例地址:https://codepen.io/shadeed/pen/da23d9a18dac14692a97e1bc6e86a5ff?editors=1100
使用`<div>`与CSS背景
如果我要使用<div>来显示头像,则可能表示该图像具有装饰性。我记得一个用例,它是分散在页面中的随机头像。

HTML
- <div class="avatar" style="--img-url: url(shadeed2.jpg)"></div>
CSS
- .avatar {
- background: var(--img-url) center/cover;
- width: 150px;
- height: 150px;
- border-radius: 50%;
- box-shadow: inset 0 0 0 2px rgba(#000, 0.1);
- }
事例地址:https://codepen.io/shadeed/pen/39eb9dac364ec15b9ab9bae7fe3a7148?editors=0100
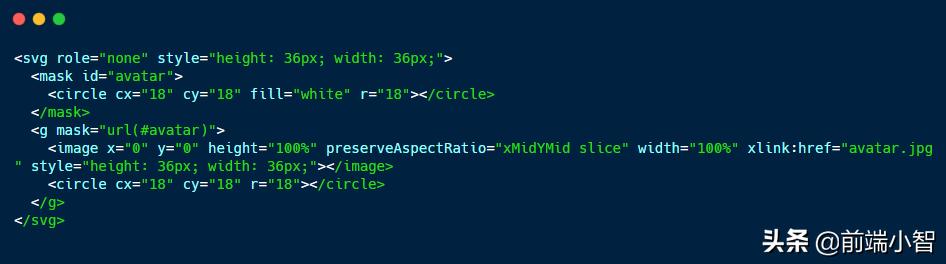
使用 SVG ``
对我来说,这是最有趣的解决方案。我在检查Facebook的新设计时注意到了它。

先对其进行剖析,它包含以下内容:
- 用于将图像剪切为圆形(circle )的蒙版(mask )
- 对其应用了蒙版的组
- image本身带有preserveAspectRatio =“ xMidYMid”
- 用于内边界的圆
- circle {
- stroke-width: 2;
- stroke: rgba(0, 0, 0, 0.1);
- fill: none;
- }
事例地址:https://codepen.io/shadeed/pen/b17d34b5c23cc90fdc4573779544c8c7?editors=0100





























