我们在去年Cloudflare 生日那天支持HTTP/3,它是HTTP/2的后继产品。我们的目标一直是帮助大家建立更好的Internet。在标准上进行协作是其中很大的一部分工作,我们很幸运做到了这一点。
即使HTTP 3仍处于草稿状态,我们的用户对此也有很大兴趣。到目前为止,已经有超过113,000个区域激活了HTTP/3,如果您使用的是实验性浏览器,则可以使用新协议。看到如此多的人启用HTTP/3真是太棒了:通过HTTP /3访问真实的网站意味着浏览器具有更多可测试的属性。
当我们和Google合作启动对HTTP / 3的支持时,后者同时在Chrome中启动了HTTP/3实验特性。从那时起,我们看到更多的浏览器增加了实验性的支持:Firefox在其nightly版本中支持,其他基于Chromium的浏览器(例如Opera和Microsoft Edge)以及Safari 。我们会密切关注其发展,并在我们尽可能帮助合作伙伴;许多站点支持且启用了HTTP / 3也为浏览器实现者提供了一个出色的测试平台。
现状如何
IETF标准化过程将协议开发为一系列文档草稿版本,其最终目的是生成RFC。QUIC工作组的成员在分析,实施和互操作规范方面进行协作,以发现不合适的特性。在我们启动时,我们支持HTTP / 3草案23,此后又跟上了每个新草案,在撰写本文时支持到草案27。在每一份草案中,小组都提高了QUIC定义的质量,并更接近于关于其行为方式的“粗略共识”。为了避免永久性的分析瘫痪和无休止的调整,每一个新的草案都提高了对规范提出修改的门槛。这意味着版本之间的更改较小,并且我们在生产环境中运行的协议和最终的RFC差异更小。
好处
HTTP / 3的主要优点是提高了性能,特别是在同时获取多个对象时的性能。使用HTTP / 2,TCP连接中的任何中断(数据包丢失)都会阻塞所有流(行头阻塞)。因为HTTP / 3是基于UDP的,所以如果丢弃数据包,只会中断一个流,而不会中断所有流。
此外,HTTP / 3提供了0-RTT支持,这意味着通过在建立连接时消除服务器的TLS确认,可以使后续连接的启动速度更快。也意味着客户端可以在完成TLS协商前请求数据,也就是说网站加载会提前。
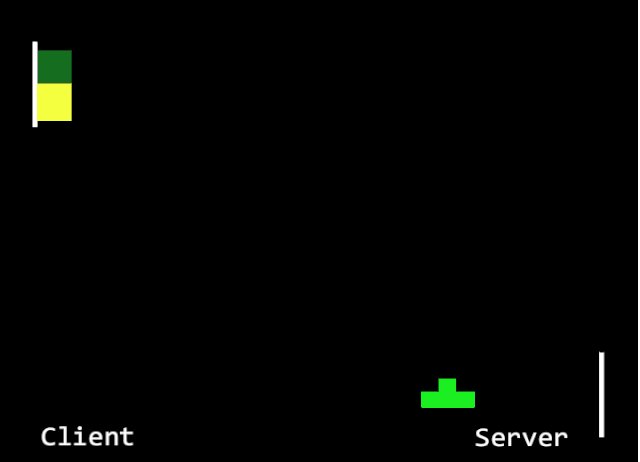
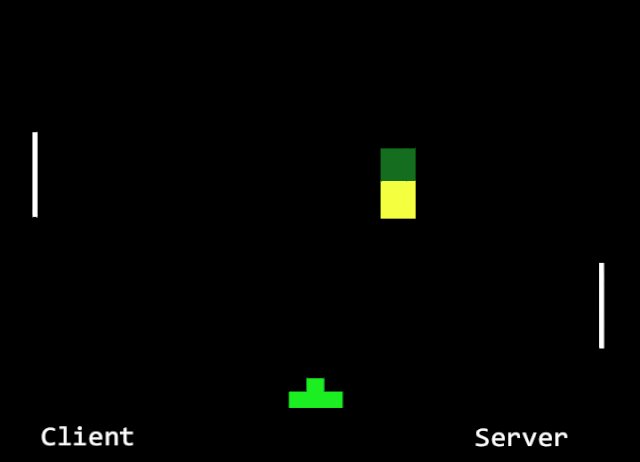
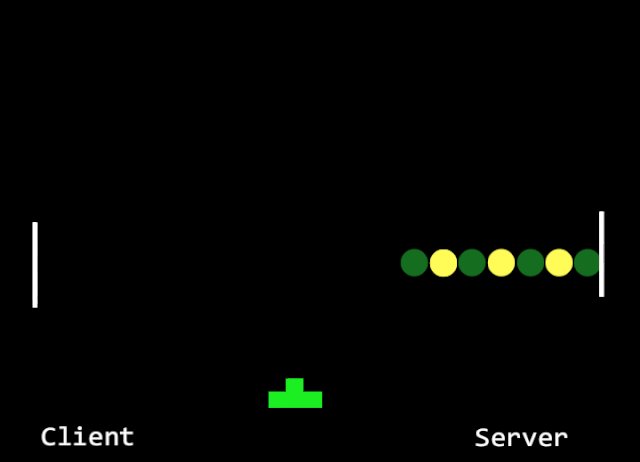
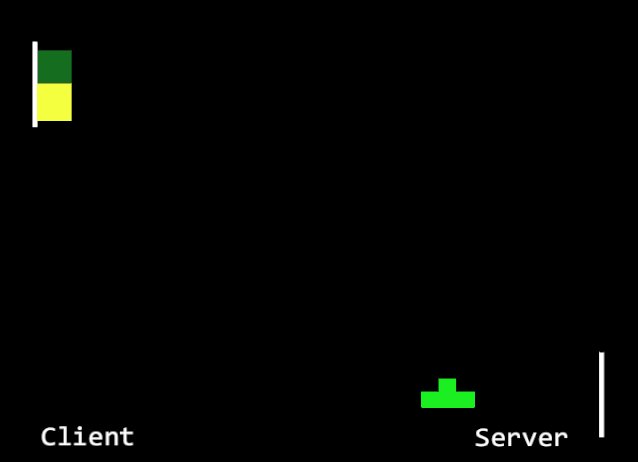
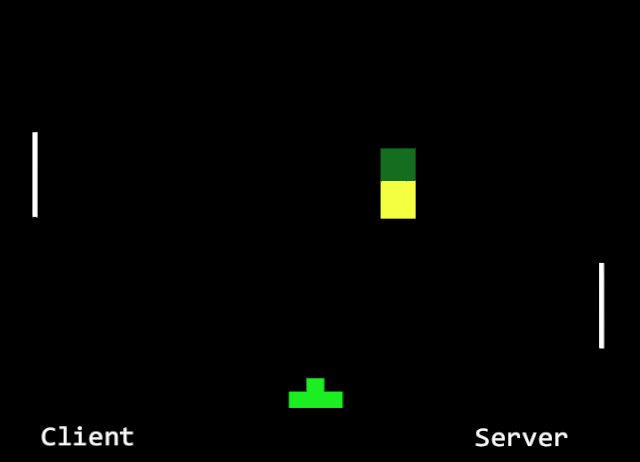
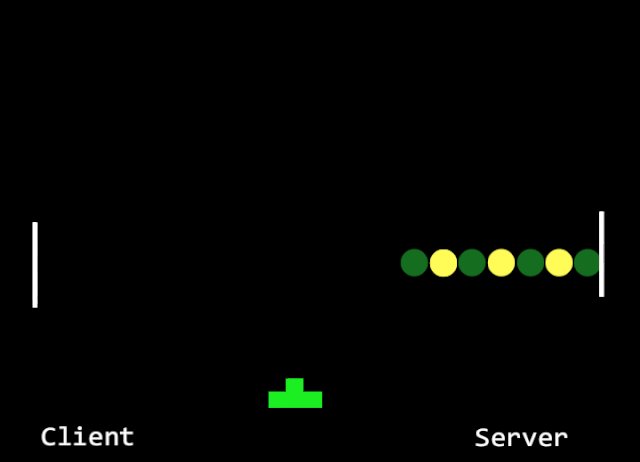
下面说明了数据包丢失及其影响:HTTP / 2多路复用两个请求。一个请求通过HTTP / 2从客户端发送到服务器,请求两个资源(我们将请求及其相关的响应涂成绿色和黄色)。响应被分解为多个数据包,一旦一个数据包丢失了,两个请求都被阻止。
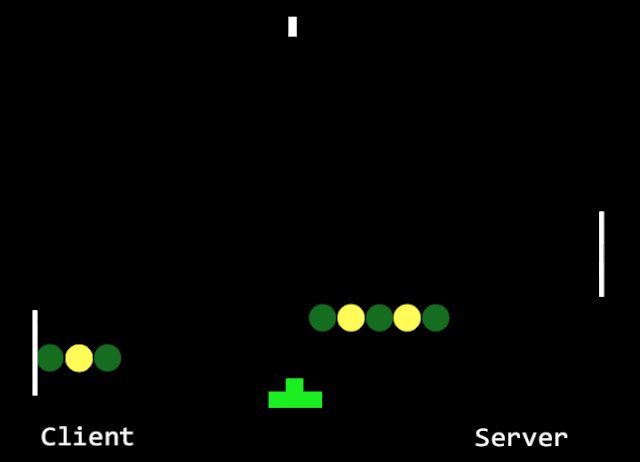
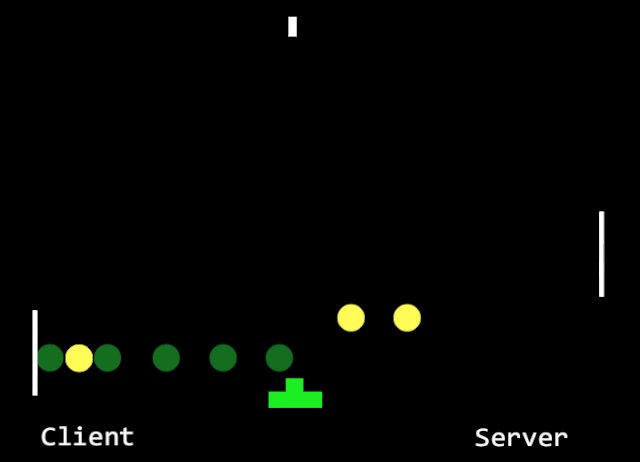
上图展示了HTTP / 3复用2个请求。虽然黄色的数据包丢失了,但是绿色的数据包传输得很好。
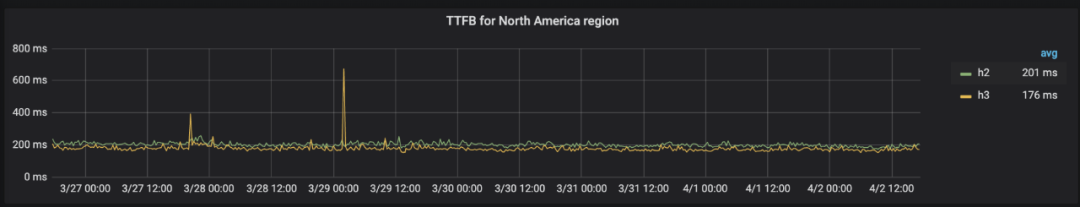
会话启动的改进意味着与服务器的“连接”启动更快,因此浏览器开始更快地查看数据。我们很想知道改进有多大,所以进行了一些测试。为了衡量0-RTT带来的改进,我们运行了一些基准测试来测量首字节到达时间(TTFB)。平均而言,使用HTTP / 3,我们看到第一个字节出现在176ms之后。使用HTTP / 2,对应的时间是201ms,这意味着HTTP / 3的性能提高了12.4%!
有趣的是,协议的每个方面均不受草案或RFC的约束。实现方式的选择会会影响性能,例如有效的数据包传输和拥塞控制算法的选择。拥塞控制是计算机和服务器用来适应过载网络的一种技术:通过丢弃数据包,随后的传输受到限制。由于QUIC是一种新协议,因此正确进行拥塞控制需要进行实验和调整。
“丢失检测和拥塞控制”规范建议使用Reno算法,但允许选择任何算法。我们的实现从New Reno算法开始,通过以往经验我们知道可以通过其他方式获得更好的性能。我们最近已迁移到CUBIC算法,在我们的网络中,CUBIC的传输和数据包丢失都比New Reno有所改善。
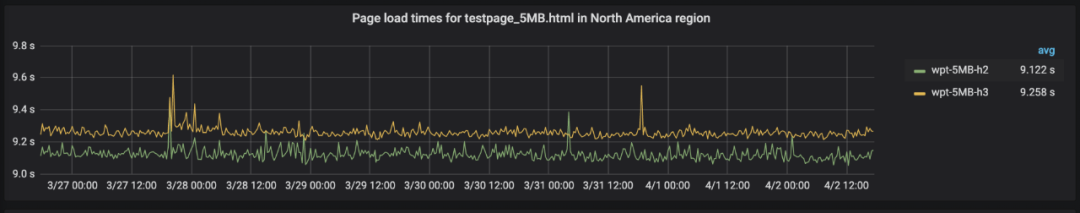
对于我们现有的HTTP / 2堆栈,我们目前支持BBR v1(TCP)。这意味着在我们的测试中,我们无法进行精确的比较,因为这些拥塞控制算法在较小内容传输与较大内容传输之间的行为会有所不同。话虽这么说,与HTTP/2相比,我们已经看到使用HTTP/3的较小内容传输的速度更快。对于较大内容的传输,改进后的HTTP / 2堆栈的拥塞控制在性能上大放异彩。
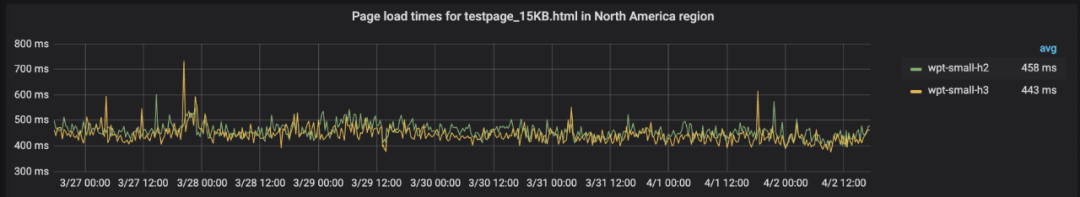
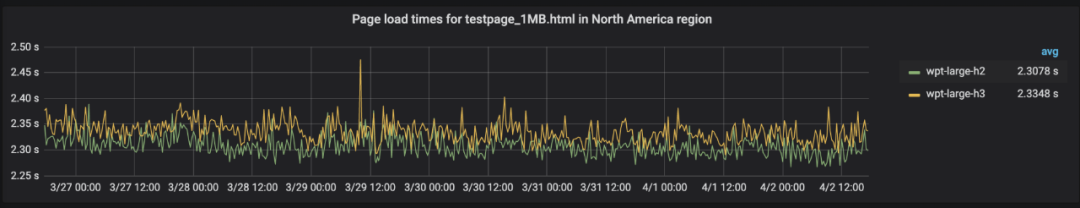
对于15KB的小型测试网页,HTTP / 3平均需要443ms加载,而HTTP / 2则为458ms。但是,一旦我们将页面大小增加到1MB,优势就会消失:HTTP / 3仅比当今网络上的HTTP / 2慢一点,HTTP/3加载使用2.33秒而HTTP/2加载使用2.30秒。
基准测试很有意思,然而我们想知道HTTP / 3在现实世界中的表现。
为了进行衡量,我们希望有一个第三方可以像浏览器一样加载网站。WebPageTest是一个通用框架,使用瀑布图来测量页面加载时间。为了分析后端,我们使用了Browser Insights来捕获边缘节点记录的时间。然后,我们将这两部分数据结合在一起。
作为测试用例,我们决定对公司博客进行性能监控。我们在全球范围配置了WebPageTest实例,同时通过HTTP / 2和HTTP / 3加载该页面。我们还启用了HTTP / 3和Browser Insight。因此,每当我们的测试脚本使用支持HTTP / 3的浏览器启动网页加载网页时,浏览器分析就会报告数据。清理数据并重复HTTP / 2的测试以进行比较。
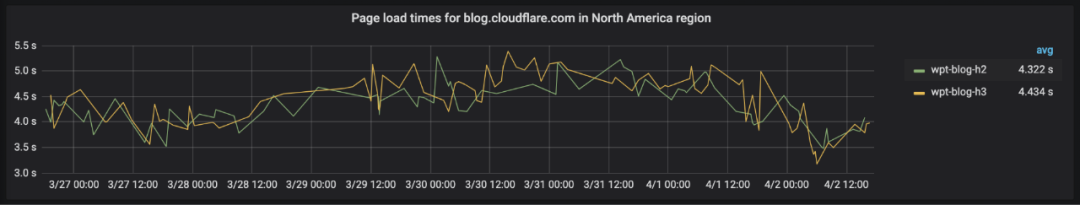
下图显示了真实页面(blog.cloudflare.com)的页面加载时间,以比较HTTP / 3和HTTP / 2的性能。另外我们从不同的地理位置进行了性能评估。
如图所示,在北美,HTTP / 3的性能仍落后于HTTP / 2的性能,落后的平均水平约为1-4%,在欧洲,亚洲和南美也看到了类似的结论。我们怀疑这可能是由于拥塞算法不同所致:BBR v1上的HTTP / 2与CUBIC上的HTTP / 3不同。将来,我们将努力在两者上支持相同的拥塞算法,以实现更准确的性能对比。
结论
总体而言,我们很高兴推动这一标准的发展。我们的实现效果很好,在某些情况下提供了更好的性能,并且在最坏的情况下性能也和HTTP / 2接近。随着标准的定稿,我们期待看到浏览器在主流版本中增加对HTTP / 3的支持。对于我们而言,我们将继续支持最新的草案,同时寻找更多的方法来使HTTP / 3获得更好的性能,无论是拥塞调整,优先级划分还是系统容量(CPU和原始网络吞吐量)。
如果您想尝试一下,只需在我们的仪表板上启用HTTP / 3并使用支持的该特性的浏览器。有关如何启用HTTP / 3的说明,请参见我们的开发人员文档。
原文地址:
https://blog.cloudflare.com/http-3-vs-http-2/