
此前 Vue 发布了 3.0 的 beta 版本,昨晚的直播中项目核心开发者尤雨溪公开分享了关于该版本的相关信息。
首先,beta 阶段意味着:
- 已合并所有计划内的 RFC
- 已实现所有被合并的 RFC
- Vue CLI 现在通过 vue-cli-plugin-vue-next 提供了实验性支持
- 此外还提供了一个用于 Vue 3 的最小化 webpack 配置,支持单文件组件
其中有一个主要的 RFC 是关于新引入的 Composition API(组件声明式),有人认为这是语法上的大变化,但实际上这不是直接替换掉原有的 Option API(选项声明式),而是引入了一种更好的选择,项目中可以自行选择使用,Vue 3 在语法上基本没有什么变化。
下面这些 Vue 组件,不论对于 Vue 初学者还是使用 Vue 的熟练工,都是具有很高使用价值的组件,对你的 Vue 之路一定很有帮助。
1.vue-form-making
基于 vue 和 element-ui 实现的表单设计器,使用了最新的前端技术栈,内置了 i18n 国际化解决方案,可以让表单开发简单而高效。
项目地址:https://gitee.com/gavinzhulei/vue-form-making

2.viewUI
ViewUI 是一套基于 Vue.js 的 UI 组件库,主要服务于 PC 界面的中后台产品。
项目地址:https://gitee.com/icarusion/iview

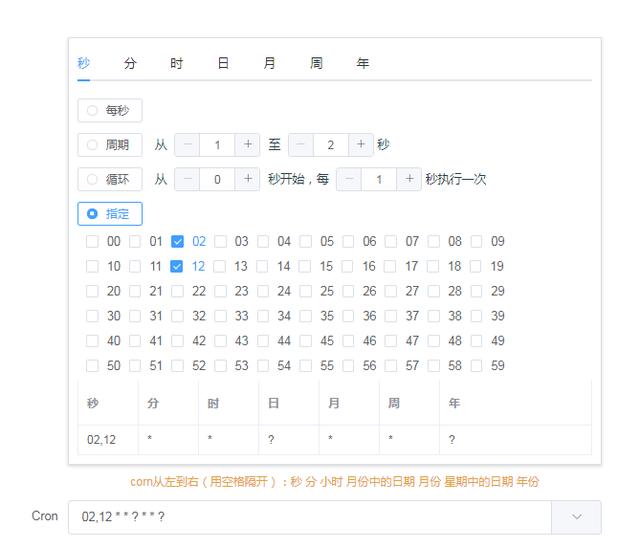
3.vue-cron
基于Vue的Cron表达式组件。
项目地址:https://gitee.com/lindeyi/vue-cron

4.xdh-map
基于Openlayers的地图应用Vue组件。内置了百度、高德、天地图、离线Google、方正PGIS、超图PGIS 、航天精一PGIS 瓦片图层。 包含文本、图形、html、热力图、轨迹回放等20个组件,支持与ECharts结合实现散点、飞行迁徙等基于地理位置的图表,满足项目常见需求。 使用者不需要有地图相关专业知识,甚至不需要写任何JS代码就能实现通用功能。
项目地址:https://gitee.com/newgateway/xdh-map

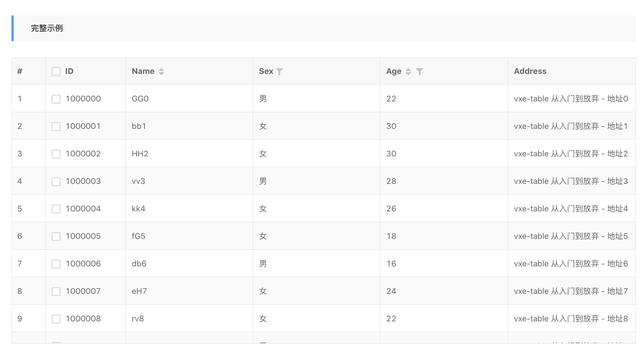
5.vxe-table
一个基于 vue 的 PC 端表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、模态窗口、自定义模板、渲染器、贼灵活的配置项、扩展接口等。
项目地址:https://gitee.com/xuliangzhan_admin/vxe-table

6.Vehicle-Keyboard-js
VehicleKeyboard是停车王品牌的各端产品线的基础组件,专为提高中国车牌号码输入速度而定制开发的专用键盘组件。
项目地址:https://gitee.com/iRainIoT/vehicle-keyboard-js

如果你喜欢上面这些项目,记得去项目页面给它们一个 Star 哦,如果你还想看更多的 Vue 组件项目,点击这里:https://gitee.com/explore/vue-extensions

































