在CSS网页布局中,排版是一个麻烦的问题。作为一个优秀的网页设计师和Web前端开发人员,掌握一些简单的中文排版技巧是不可或缺的。所以今天小编特意整理了一些简单实用的技巧,希望对大家有所帮助。
文字排版
字体
我们可以使用css样式为网页中的文字设置字体、字号、颜色等样式属性。
body{font-family:"宋体";}
- 1.
这里注意不要设置不常用的字体,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。(因为用户是否可以看到你设置的字体样式取决于用户本地电脑上是否安装你设置的字体。)
现在一般网页喜欢设置“微软雅黑”,如下代码:
body{font-family:"Microsoft Yahei";}
- 1.
或
body{font-family:"微软雅黑";}
- 1.
字号、颜色
可以使用下面代码设置网页中文字的字号为12像素,并把字体颜色设置为#666(灰色):
body{font-size:12px;color:#666}
- 1.
粗体
可以使用下面代码实现设置文字以粗体样式显示出来。
p span{font-weight:bold;}
- 1.
斜体
以下代码可以实现文字以斜体样式在浏览器中显示:
p a{font-style:italic;}
<p>三年级时,我还是一个<a>胆小如鼠</a>的小女孩。</p>
- 1.
- 2.
- 3.
下划线
有些情况下想为文字设置为下划线样式,这样可以在视觉上强调文字,可以使用下面代码来实现:
p a{text-decoration:underline;}
<p>三年级时,我还是一个<a>胆小如鼠</a>的小女孩。</p>
- 1.
- 2.
- 3.
删除线
如果想在网页上设置删除线怎么办,这个样式在电商网站上常会见到:
上图中的原价上的删除线使用下面代码就可以实现:
.oldPrice{text-decoration:line-through;}
- 1.
段落排版
缩进
中文文字中的段前习惯空两个文字的空白,这个特殊的样式可以用下面代码来实现:
p{text-indent:2em;}
- 1.
注意:2em的意思就是文字的2倍大小
行间距(行高)
这一小节我们来学习一下另一个在段落排版中起重要作用的行间距(行高)属性(line-height),如下代码实现设置段落行间距为1.5倍。
p{line-height:1.5em;}
- 1.
中文字间距、字母间距
如果想在网页排版中设置文字间隔或者字母间隔就可以使用 letter-spacing 来实现,如下面代码:
h1{
letter-spacing:50px;
}
- 1.
- 2.
- 3.
- 4.
- 5.
注意:这个样式使用在英文单词时,是设置字母与字母之间的间距。
如果我想设置英文单词之间的间距呢?可以使用 word-spacing来实现。如下代码:
h1{
word-spacing:50px;
}
...
<h1>welcome to imooc!</h1>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
对齐
想为块状元素中的文本、图片设置居中样式吗?可以使用text-align样式代码,如下代码可实现文本居中显示。
h1{
text-align:center;
}
<h1>了不起的盖茨比</h1>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
同样可以设置居左:
h1{
text-align:left;
}
<h1>了不起的盖茨比</h1>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
还可以设置居右:
h1{
text-align:right;
}
<h1>了不起的盖茨比</h1>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
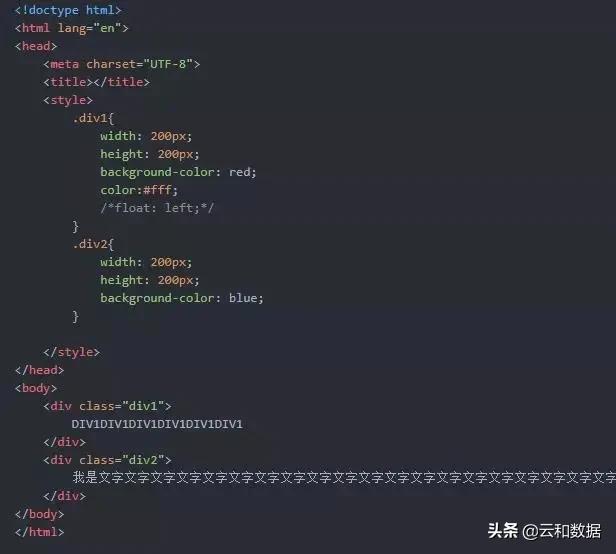
图文环绕
在css中有一个常见的图文环绕效果。实现方式主要是通过float标签,将图片左浮动,或者右浮动。其相邻的文字,就会环绕图片排列,代码和效果如下:

竖排文字
使用writing-mode实现。writing-mode属性有两个值lr-tb和tb-rl,前者是默认的左-右、上-下,后者是上-下、右-左。
比如:
p{ writing-mode: tb-rl;}
- 1.
可以结合direction排版。
首字下沉
伪对象:first-letter配合font-size、float可以制作首字下沉效果。
比如:
p:first-letter{ padding: 6px; font-size: 32pt; float: left;}
- 1.
汉字注音
如果我们想为汉字注音,就可以使用ruby标签和ruby-align属性来实现,比如:
<ruby>注音<rt style="font-size:11px;">zhuyin</rt></ruby>
- 1.
然后通过ruby-align设置其对齐方式。
这是一个比较冷门的技巧,可能平时使用不多,但小编觉得不妨提供给大家预防不时之需。
以上就是小编要跟大家分享的CSS网页布局中文排版技巧,虽然很简单,但简单的过程中其实暗藏玄机,如果大家喜欢还请记得收藏哦~






























