很多时候,一张炫酷图就足以胜过千言万语。对于数学科学家来说,当想阐述自己的观点、劳动成果时,我们需要直接有效的沟通。单调乏味的文本和数字,很难抓住别人的眼球,飘飘亮亮的可视化动态图是必不可少的,至少是一个加分项。
本文将基于Python的Plotly图形库,介绍几种工作中常用的动画图和交互式图标。在使用之前看一下是否安装了 Plotly。
1. 朝阳图
层次结构数据通常存储为矩形数据框,其中不同的列对应于层次结构的不同级别。px.sunburst可以采用path与列列表相对应的参数。请注意,如果给出id,则parent不应提供path。
- import plotly.express as px
- df = px.data.tips()
- fig = px.sunburst(df, path=['day', 'time', 'sex'], values='total_bill')
- fig.show()
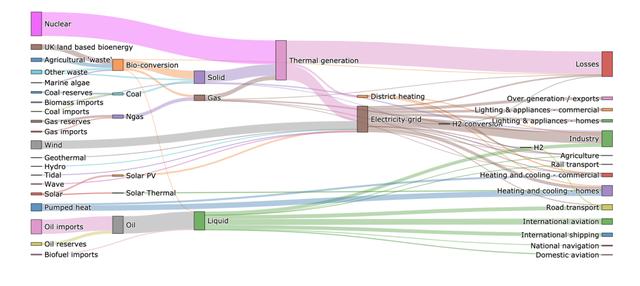
2. 桑基图
桑基图通过定义可视化到流动的贡献源来表示源节点,目标为目标节点,数值以设置流volum,和标签,显示了节点名称,在流量分析中常用。
- import plotly.graph_objects as go
- import urllib, json
- url = 'https://raw.githubusercontent.com/plotly/plotly.js/master/test/image/mocks/sankey_energy.json'
- response = urllib.request.urlopen(url)
- data = json.loads(response.read())
- # override gray link colors with 'source' colors
- opacity = 0.4
- # change 'magenta' to its 'rgba' value to add opacity
- data['data'][0]['node']['color'] = ['rgba(255,0,255, 0.8)' if color == "magenta" else color for color in data['data'][0]['node']['color']]
- data['data'][0]['link']['color'] = [data['data'][0]['node']['color'][src].replace("0.8", str(opacity))
- for src in data['data'][0]['link']['source']]
- fig = go.Figure(data=[go.Sankey(
- valueformat = ".0f",
- valuesuffix = "TWh",
- # Define nodes
- node = dict(
- pad = 15,
- thickness = 15,
- line = dict(color = "black", width = 0.5),
- label = data['data'][0]['node']['label'],
- color = data['data'][0]['node']['color']
- ),
- # Add links
- link = dict(
- source = data['data'][0]['link']['source'],
- target = data['data'][0]['link']['target'],
- value = data['data'][0]['link']['value'],
- label = data['data'][0]['link']['label'],
- color = data['data'][0]['link']['color']
- ))])
- fig.update_layout(title_text="Energy forecast for 2050<br>Source: Department of Energy & Climate Change, Tom Counsell via <a href='https://bost.ocks.org/mike/sankey/'>Mike Bostock</a>",
- font_size=10)
- fig.show()
效果图

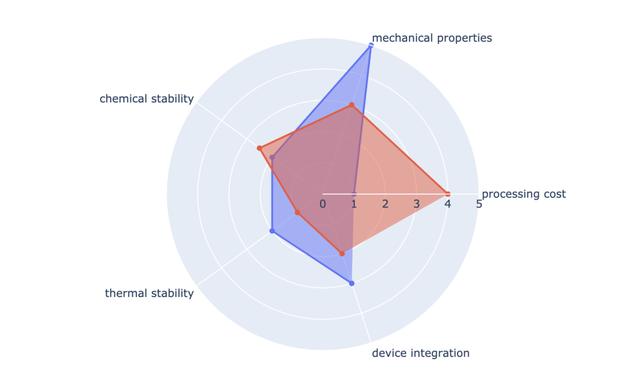
3. 雷达图
雷达图(也称为蜘蛛情节或情节星)显示器在从中心轴始发表示定量变量的二维图的形式多变量数据。轴的相对位置和角度通常是无用的。它等效于轴沿径向排列的平行坐标图。
- import plotly.graph_objects as go
- import urllib, json
- url = 'https://raw.githubusercontent.com/plotly/plotly.js/master/test/image/mocks/sankey_energy.json'
- response = urllib.request.urlopen(url)
- data = json.loads(response.read())
- # override gray link colors with 'source' colors
- opacity = 0.4
- # change 'magenta' to its 'rgba' value to add opacity
- data['data'][0]['node']['color'] = ['rgba(255,0,255, 0.8)' if color == "magenta" else color for color in data['data'][0]['node']['color']]
- data['data'][0]['link']['color'] = [data['data'][0]['node']['color'][src].replace("0.8", str(opacity))
- for src in data['data'][0]['link']['source']]
- fig = go.Figure(data=[go.Sankey(
- valueformat = ".0f",
- valuesuffix = "TWh",
- # Define nodes
- node = dict(
- pad = 15,
- thickness = 15,
- line = dict(color = "black", width = 0.5),
- label = data['data'][0]['node']['label'],
- color = data['data'][0]['node']['color']
- ),
- # Add links
- link = dict(
- source = data['data'][0]['link']['source'],
- target = data['data'][0]['link']['target'],
- value = data['data'][0]['link']['value'],
- label = data['data'][0]['link']['label'],
- color = data['data'][0]['link']['color']
- ))])
- fig.update_layout(title_text="Energy forecast for 2050<br>Source: Department of Energy & Climate Change, Tom Counsell via <a href='https://bost.ocks.org/mike/sankey/'>Mike Bostock</a>",
- font_size=10)
- fig.show()
效果图

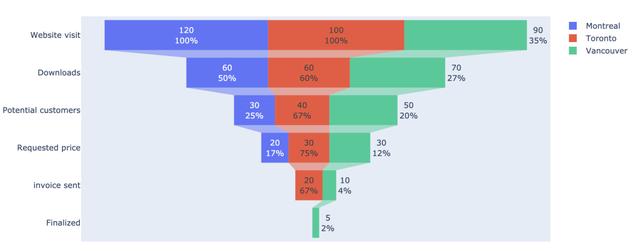
4. 漏斗图
漏斗图通常用于表示业务流程不同阶段的数据。在商业智能中,这是识别流程潜在问题区域的重要机制。例如,它用于观察销售过程中每个阶段的收入或损失,并显示逐渐减小的值。每个阶段均以占所有值的百分比表示。
- from plotly import graph_objects as go
- fig = go.Figure()
- fig.add_trace(go.Funnel(
- name = 'Montreal',
- y = ["Website visit", "Downloads", "Potential customers", "Requested price"],
- x = [120, 60, 30, 20],
- textinfo = "value+percent initial"))
- fig.add_trace(go.Funnel(
- name = 'Toronto',
- orientation = "h",
- y = ["Website visit", "Downloads", "Potential customers", "Requested price", "invoice sent"],
- x = [100, 60, 40, 30, 20],
- textposition = "inside",
- textinfo = "value+percent previous"))
- fig.add_trace(go.Funnel(
- name = 'Vancouver',
- orientation = "h",
- y = ["Website visit", "Downloads", "Potential customers", "Requested price", "invoice sent", "Finalized"],
- x = [90, 70, 50, 30, 10, 5],
- textposition = "outside",
- textinfo = "value+percent total"))
- fig.show()
效果图

5. 3D表面图
具有轮廓的曲面图,使用contours属性显示和自定义每个轴的轮廓数据。
- import plotly.graph_objects as go
- import pandas as pd
- # Read data from a csv
- z_data = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/api_docs/mt_bruno_elevation.csv')
- fig = go.Figure(data=[go.Surface(z=z_data.values)])
- fig.update_traces(contours_z=dict(show=True, usecolormap=True,
- highlightcolor="limegreen", project_z=True))
- fig.update_layout(title='Mt Bruno Elevation', autosize=False,
- scene_camera_eye=dict(x=1.87, y=0.88, z=-0.64),
- width=500, height=500,
- margin=dict(l=65, r=50, b=65, t=90)
- )
- fig.show()
6. 动画图
一些Plotly Express函数支持通过animation_frame和animation_group参数创建动画人物。这是使用Plotly Express创建的动画散点图的示例。请注意,您应始终修复x_range和,y_range以确保您的数据在整个动画中始终可见。
- import plotly.express as px
- df = px.data.gapminder()
- px.scatter(df, x="gdpPercap", y="lifeExp", animation_frame="year", animation_group="country",
- size="pop", color="continent", hover_name="country",
- log_x=True, size_max=55, range_x=[100,100000], range_y=[25,90])
结论
可视化的图形在日常工作中经常实用,其中Plotly是用过的体验比较好的,本篇文章分享给大家一些案例,Plotly可视化远不止这些,在后续的文章中,涉及可视化部分的,将介绍更多酷炫的可视化图形,喜欢点个在看分享,收藏以备不时之需。
































