编者按:一个合格的 UI 按钮到底需要具备什么样的素质?在很多设计师眼里似乎并不是一个太大的问题的,但是在实际设计的时候,UI 按钮的细节处理不到位的情况却比比皆是。来自资深设计师 Taras Bakusevych 的这篇文章《Button Design — UI component series》 ,详细拆解了一个设计良好的 UI 按钮,应该有哪些「自我修养」。
为了更好地设计交互界面,有的时候,我们需要重新回顾一下历史。想要设计好一个按钮,也许我们不用完整地回溯整个 UI 界面的发展历史,但是至少要回到数字界面诞生之前看一看。
按钮很重要。按钮很棒。
在没有图形化界面的年代,使用按钮来实现复杂的命令,将算法和功能隐藏在一个按钮背后,让电器、汽车或者系统发挥作用。在《Power Button》一书中,Rachel Plotnick 回溯了如今整个按钮文化的起源,在书中,他认为是按钮推动了数字技术,让复杂的命令得以以轻松、便捷且防呆的方式,在我们的生活中普及。
「你只需要按一下按钮,剩下的交给我们。」——柯达相机通过这种醒目的Slogan吸引潜在的消费者。
即使在今天,足够便捷的按钮设计,也是吸引用户的原因。比如 iPhone 的 home 键。通过简单的触摸、按下来完成任务,让人享受到强烈的即时满足感。尽管成千上万的数字产品和家电开始加上触摸屏,但是物理按钮还没有消失,而虚拟的按钮更是交互的基础设施。实体按钮在过去一个世纪里所塑造的体验和认知根深蒂固,它所塑造的习惯、认知和文化影响着设计的直观性和易用性。
按钮和链接的差别
按钮传达给用户的是直接的可执行性的操作,它们通常会存在于整个 UI 界面体系当中,从各种对话框、窗口到工具栏。按钮和链接在某些功能体验上很接近,但是两者之间的区别是很重要的:
- 导航到另外一个位置的时候使用链接。比如「查看全部」页面,用户「Roger Wright」的个人资料,等。
- 执行特定操作的时候的按钮。比如「上传」、「新建」、「合并」等等。
按钮会将它的状态告诉用户
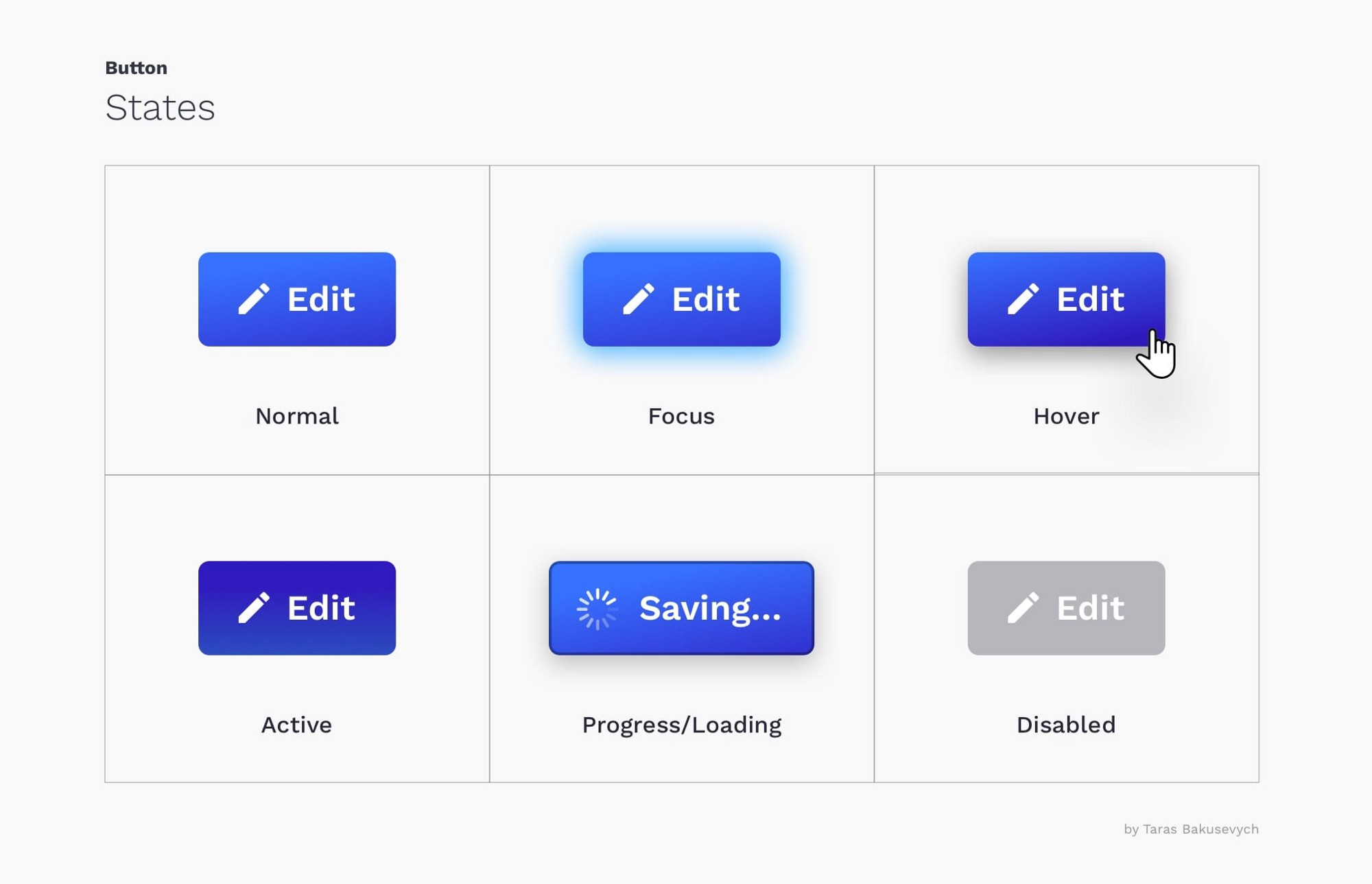
创建按钮需要使用正确的样式,而用来昭示按钮状态的不同样式设计,是按钮设计过程中绕不过的工作。每种状态都必须有明确的「可供性」,这样才能让它和其他的元素、布局区分开来。但是,差异化的设计又不能造成喧宾夺主的效果,制造视觉噪音。
- 正常状态——表示按钮是可交互的,并且可用的。
- 聚焦状态——通过高亮的形式告诉用户,它已经被键盘或者其他的方式所选中
- 悬停状态——当用户使用光标或者其他的元素,置于其上方的时候,显示这样的状态
- 激活状态——表示用户已经按下按钮(且还未结束按按钮的动作)
- 加载状态——表示操作正在加载中,组件正在反映,但是操作还未完成
- 禁用状态——表示当前组件处于非交互状态,但是之后可以被启用
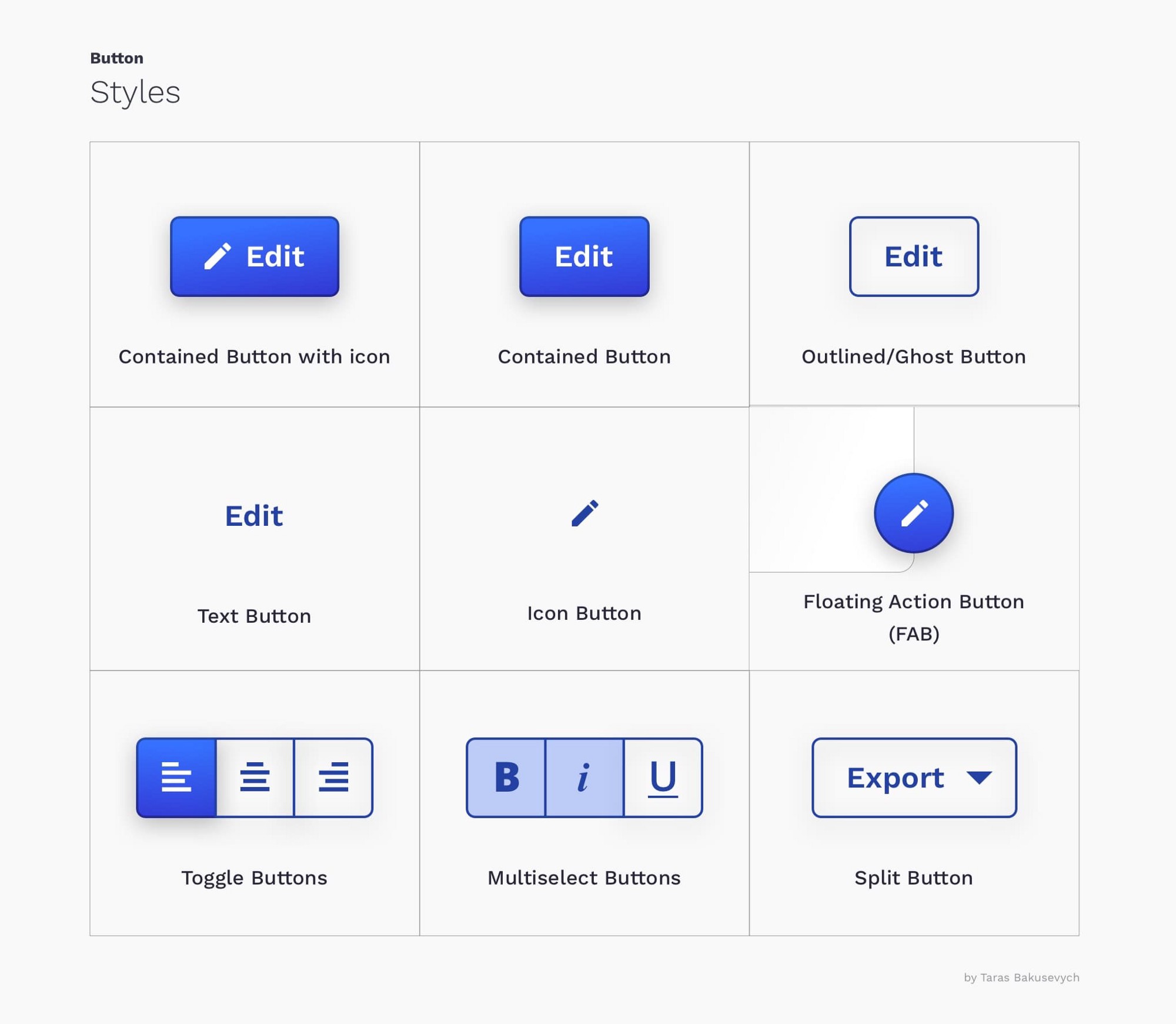
按钮有各种不同的色彩、形状和大小
圆角矩形的按钮是最常见的按钮,这些按钮被置于输入框旁边,非常易于识别,特别常见。但是按钮的样式、大小变化范畴非常大,使用什么样的样式,取决于你要做什么,所用的平台,以及需要遵循的规范。下面是一些最常用的、受欢迎的样式:
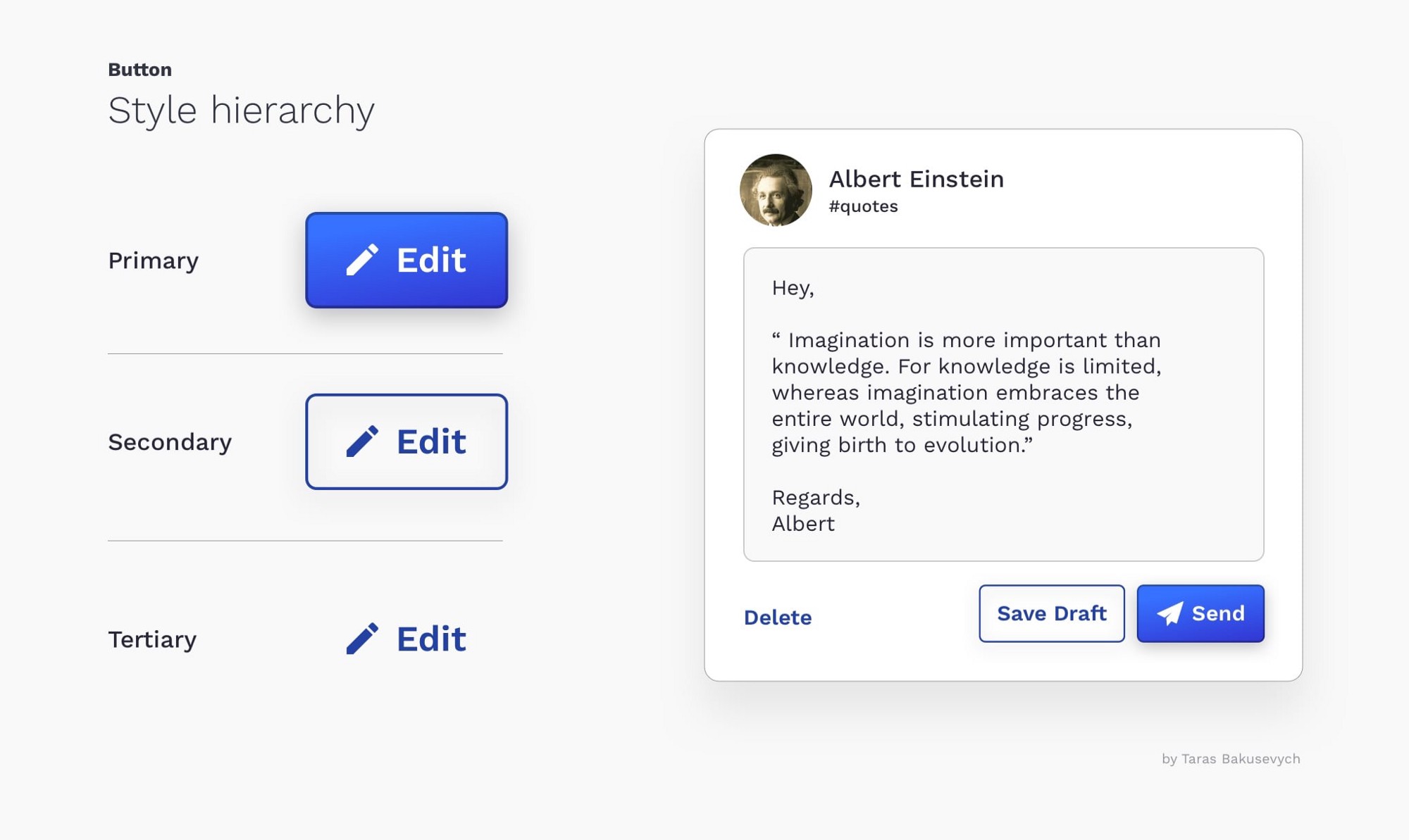
样式可以用来呈现按钮的重要性
样式优先级是用来区分按钮和操作重要性的。通过样式,可以区分出代表背后操作的重要性层级,从而指引用户进行多方面的选择。通常,你可以让最重要的按钮使用优先级最高的样式,这种按钮通常是「主按钮」,同时搭配几个次优先级的按钮,而其他很少使用、优先级不高、不推荐使用的按钮,则使用第三级的样式。
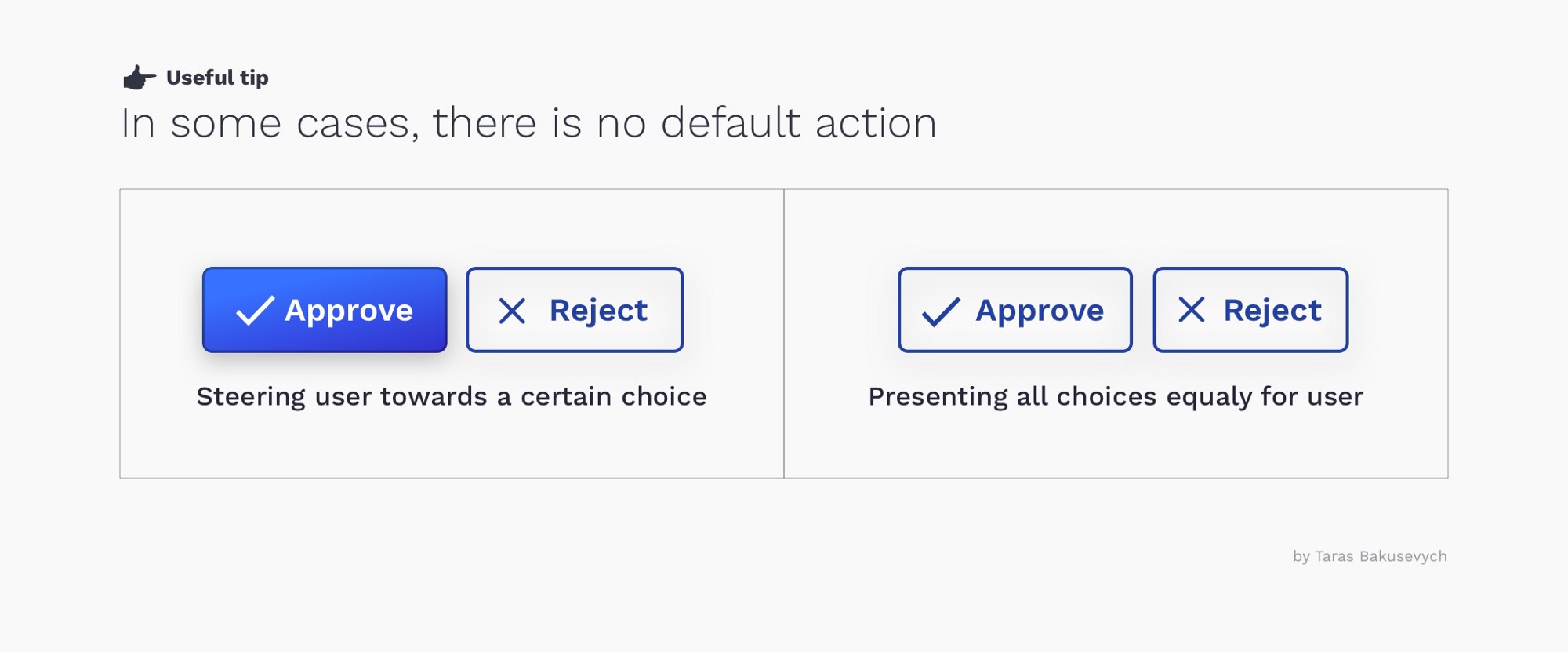
有时按钮没有「默认状态」
通常,我们会将用户最常用到的按钮使用「默认」状态,也就是常说的聚焦状态,或者是主样式,这样可以帮助用户更快完成任务,指引正确的方向。但是也有例外的情况,比如所有选择都是平级、对等的情况下,或者说所有的操作都是有潜在风险的情况下,这个时候,你可能会使用两个次优先级的按钮样式来呈现所有按钮。
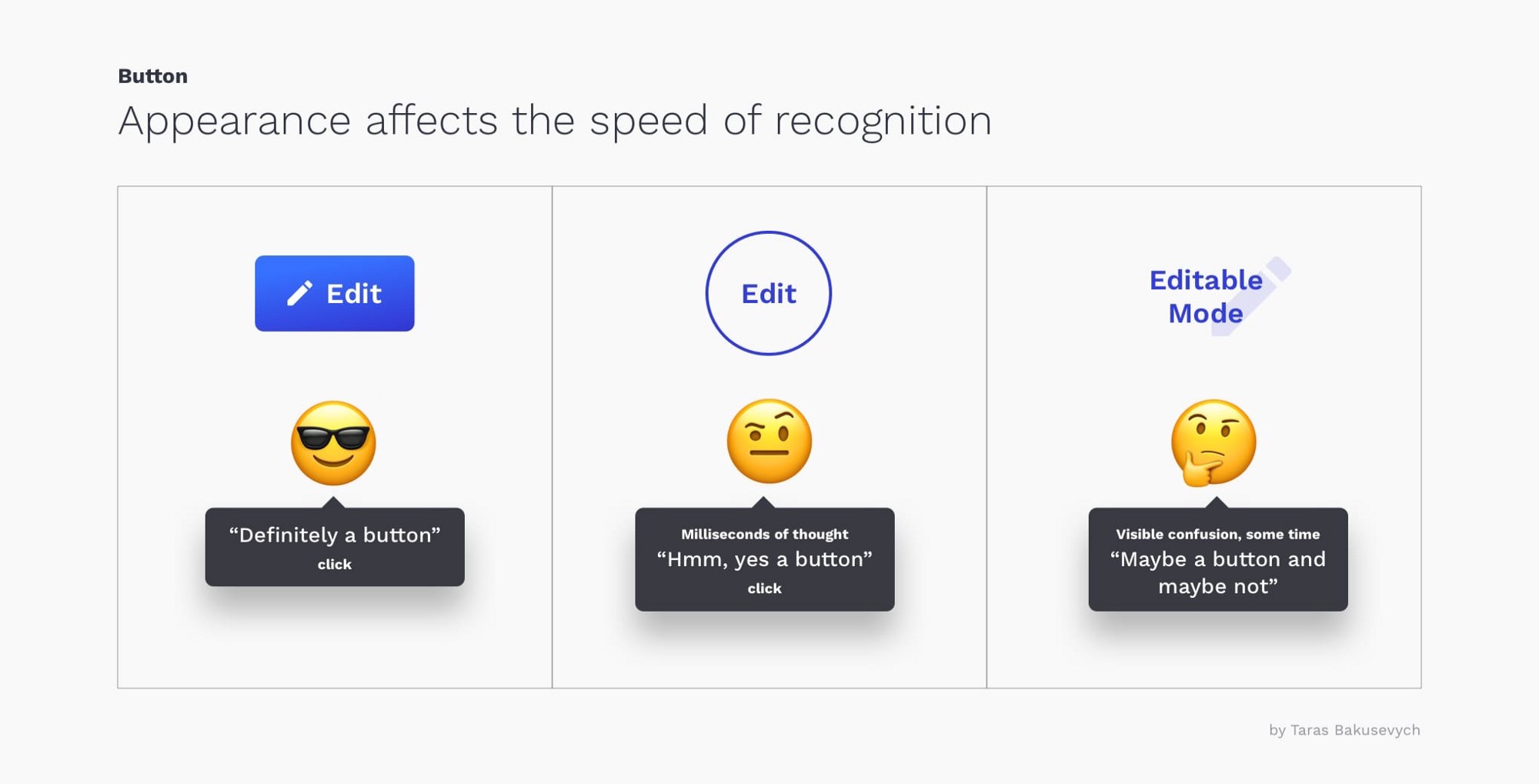
「不要让我思考」
「Don’t Make Me Think」 是可用性大师 Steve Krug 经典的设计入门书中所提到的一种设计精神,它涉及到许多要点,但是核心思想是要让设计显而易见,不要让用户感到迷惑。这是基于多年横跨多设备、各种产品设计之后沉淀下来的经验。我们对于按钮的功能和体验是有期望和基础认知的,与我们通常所见的按钮差别太大,会让人感到困惑。
避免对交互式和非交互式的元素使用相同的颜色,否则用户会很难判断到底哪里可以被点击。
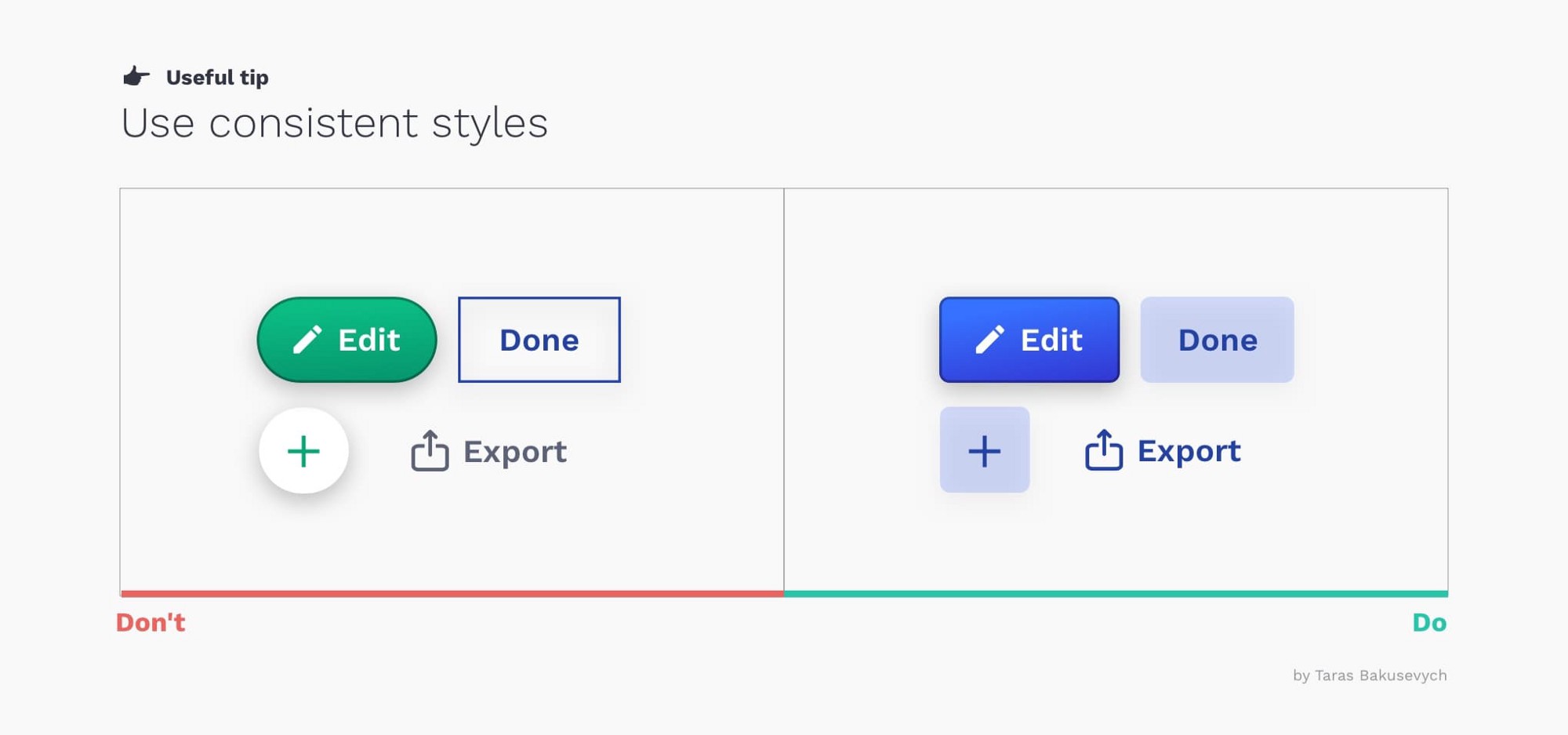
一致性设计可以提高交互准确度和效率
「一致性是非常强大的可用性原则:当事物的表现和反馈保持一致的时候,用户不会担心会有意外发生。」——Jakob Nielsen
一致性提高了用户交互的速度和准确性,有助于避免错误。这在很大程度上让设计具备了可预测性,用户能够清楚自己能够做到什么。当你创建三种不同层级的样式的时候,请尽量使用相对一致、具有延续性的设计,按钮在整套体系内部是高度一致的,并且要兼顾到其他可能会用到它的平台。
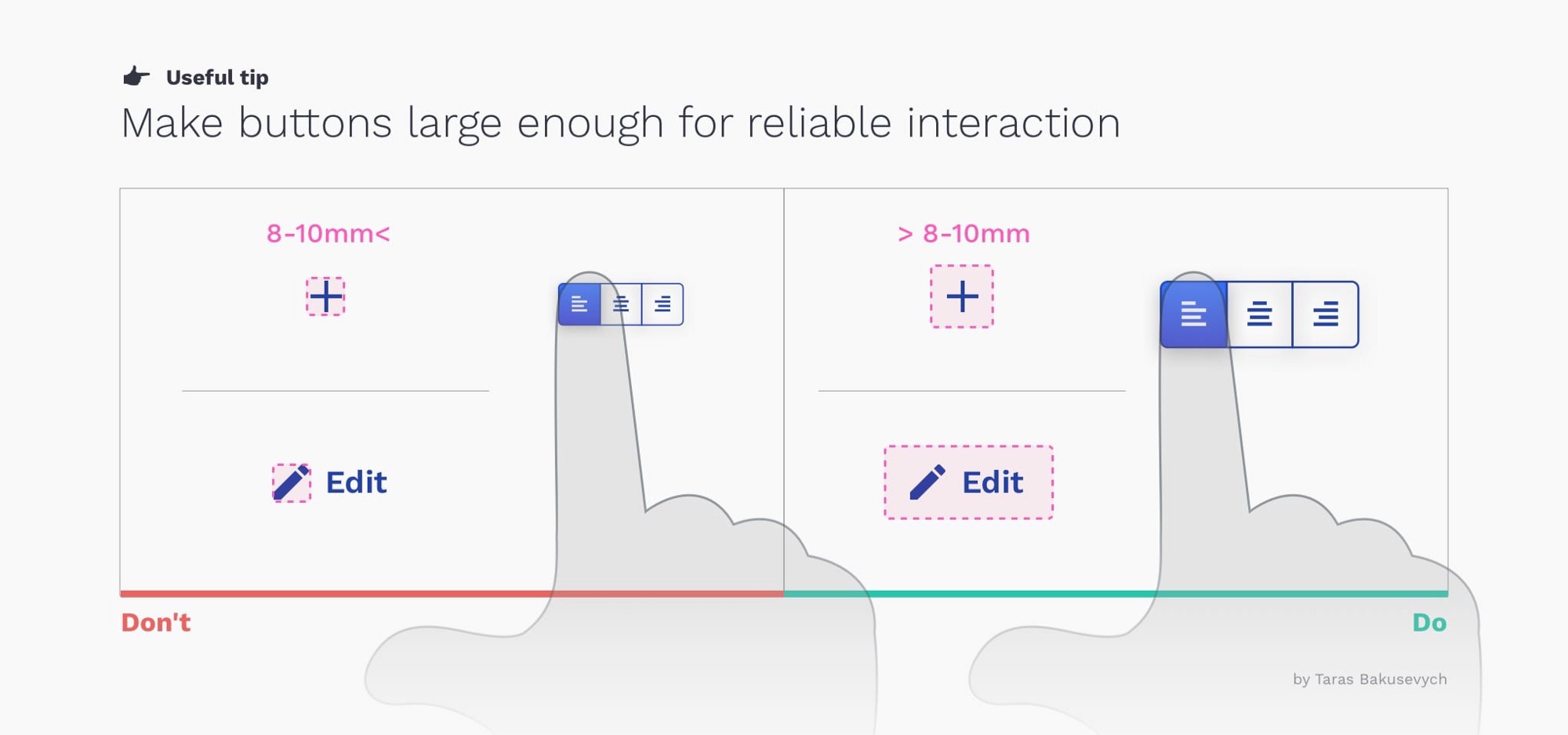
让按钮足够大,确保交互可靠性
按下按钮应该是一个简单的任务,如果用户无法成功地轻点按钮,或者在操作过程中无从旁边的元素,这会带来负面的体验,并且浪费时间。
对于绝大多数平台,请尽量让按钮的大小在 48×48 dp 以上(最早 iOS 上按钮的最小尺寸为 44×44 dp)。无论屏幕大小如何,触摸按钮控件的物理触摸尺寸应该至少为 9 mm ,触摸屏幕上,按钮控件的可视尺寸应该在 7~10 mm 这个范畴内。
对于图标按钮,尽量让它的触摸尺寸大于它的可视尺寸,这不仅适用于移动端触摸屏,对于普通的网页和桌面端 UI 也是一样。
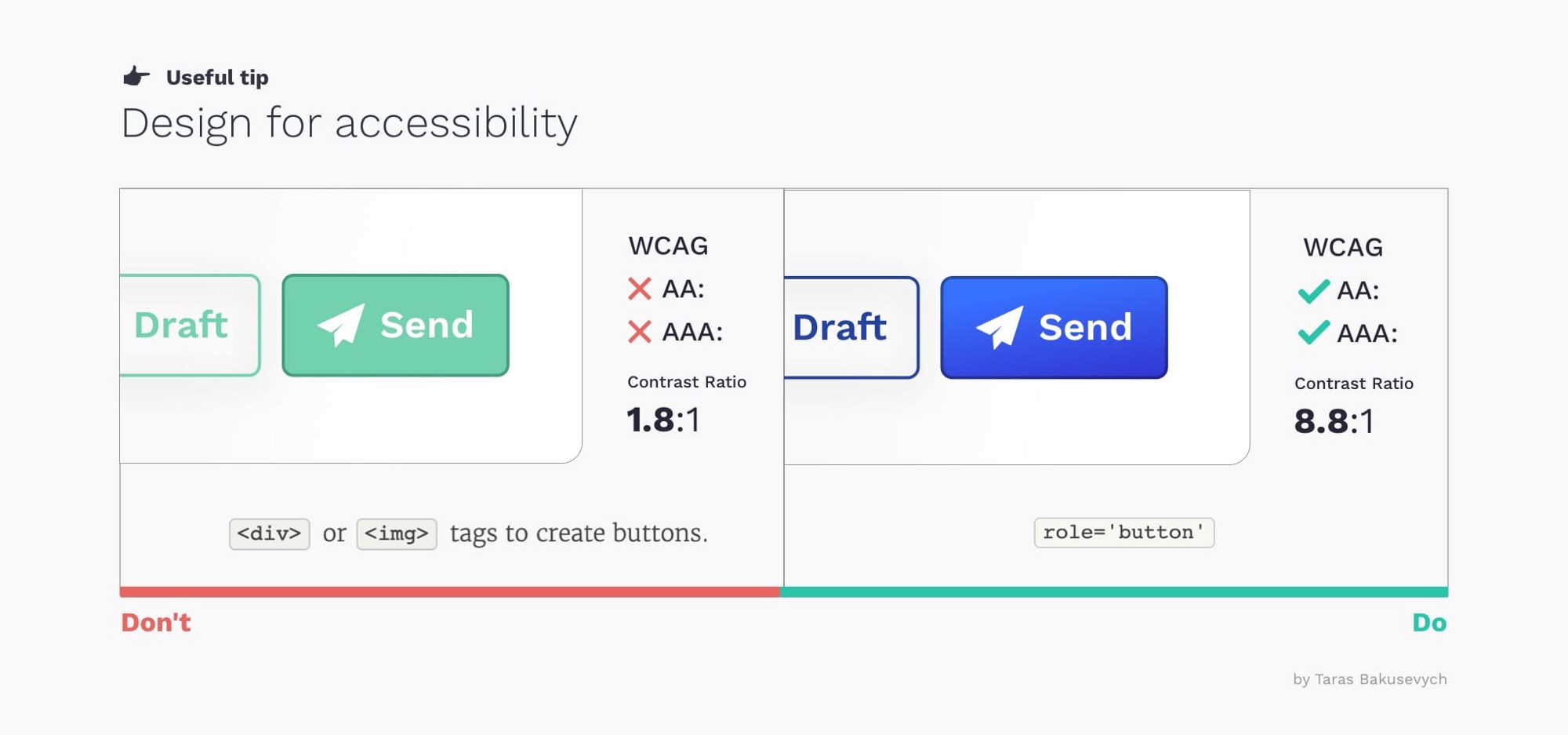
无障碍设计
对于每个组件,都应该保持足够的可访问性,严格意义上来说,就是遵循 WCAG 的标准,在色彩、布局等细节上,确保有视觉障碍的用户可以轻松地使用他们。有大量的在线的工具可以帮你测试设计的可访问性,确保无障碍。
设计师应当和开发者紧密合作,确保按钮可以和屏幕阅读器可以配合使用,添加 role = “button” 到代码当中,确保元素可以调用屏幕阅读控件,让视障用户可以使用这一切。
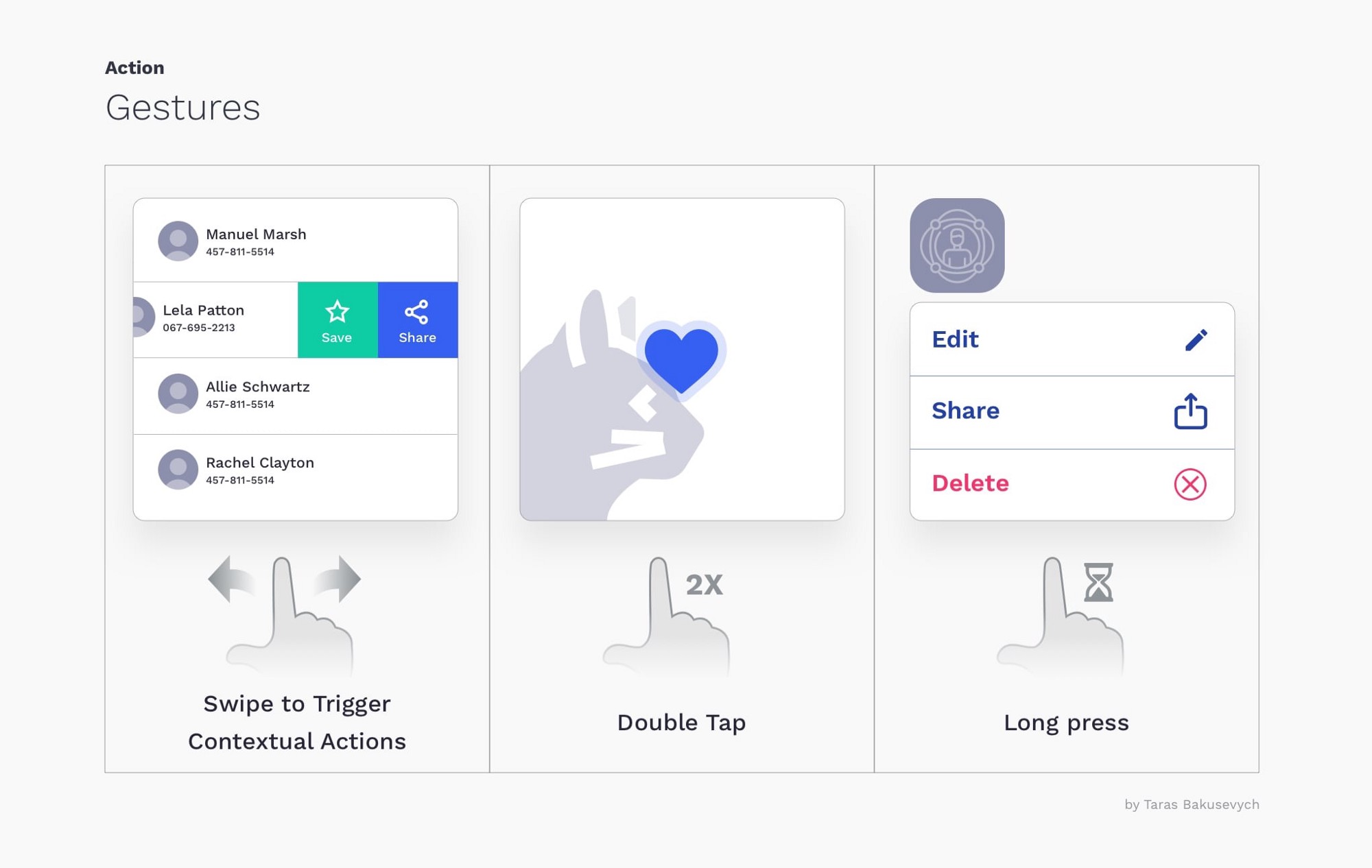
记得兼顾手势操作
手势交互如今已经是触摸交互的基础了。诸如滑动、双击、长按这样的交互已经被用户广泛接受,并且每天都在高频度地使用。但是对于普通用户而言,它们依然不是很明显,因为手势是默认「隐形」的。我建议对于手势交互提供支持,但是不作为唯一的交互方式,依然以显性的按钮交互作为基础。
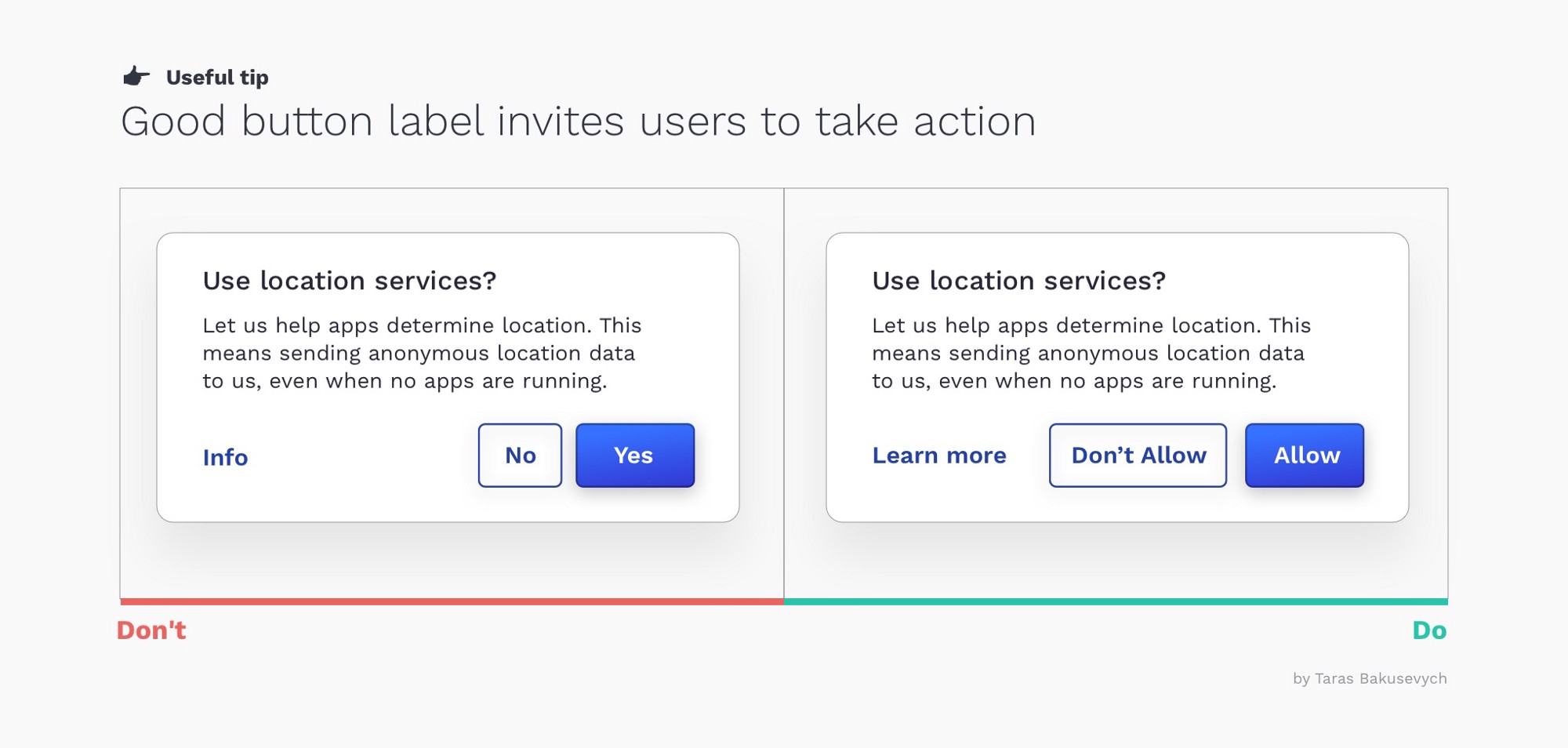
优秀的按钮标签能够促进用户操作
按钮上的标签文本和它的视觉外观一样重要。使用错误的标签文本会让人感到困惑,会浪费时间,会带来问题。
这也是为什么微文案的重要性在如今被一再提高。好的按钮文本同样是被精心设计出来的。最好使用动词提供趋势引导,并且标注出它的实际功能。就像按钮在问用户「您要(将商品)添加购物车吗?」或者「(您要)确认订单吗?」
避免使用「是」和「否」这样可能会存在歧义的、简单的文本。
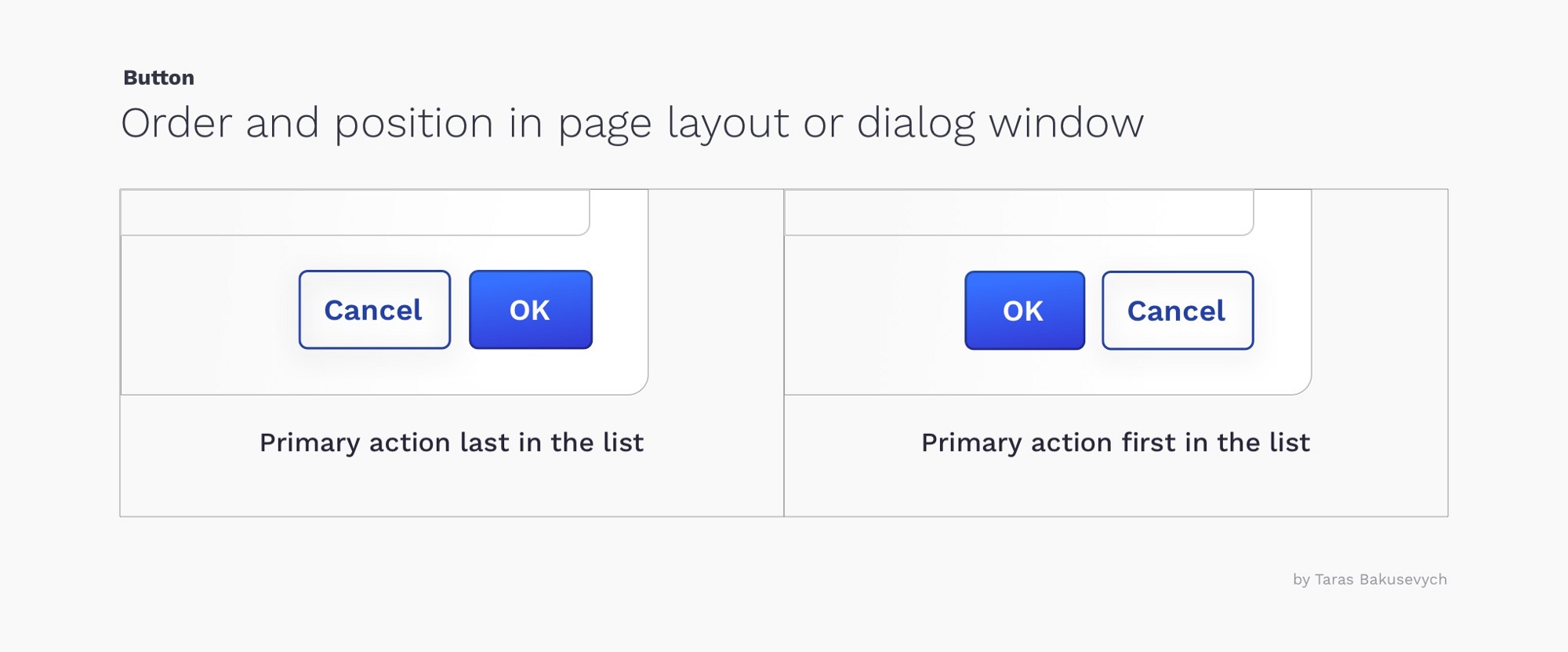
「取消/确认」还是「确认/取消」?都可以
「确认」和「取消」到底哪个在左,哪个在右?有的设计师可能会花费好几个小时来纠结和确认。
- 将「确认」置于首位。如果我们知道「确认」可能是多数情况下的选择,并且这样的放置能够节省用户交互时间,那么可以这么放。
- 将「确认」置于末位。有人认为将「确认」置于末位能够促进用户去点击。更多的时候,置于这样的位置可能会促进用户衡量和思考是否要点击。苹果的设计当中,「确认」常常被置于末位。
其实哪种使用方式都有良好的论据支撑,并且任何选择都不会是灾难性的。我个人倾向于将「确认」置于末位(这可能是因为我是一个 Mac 用户)。
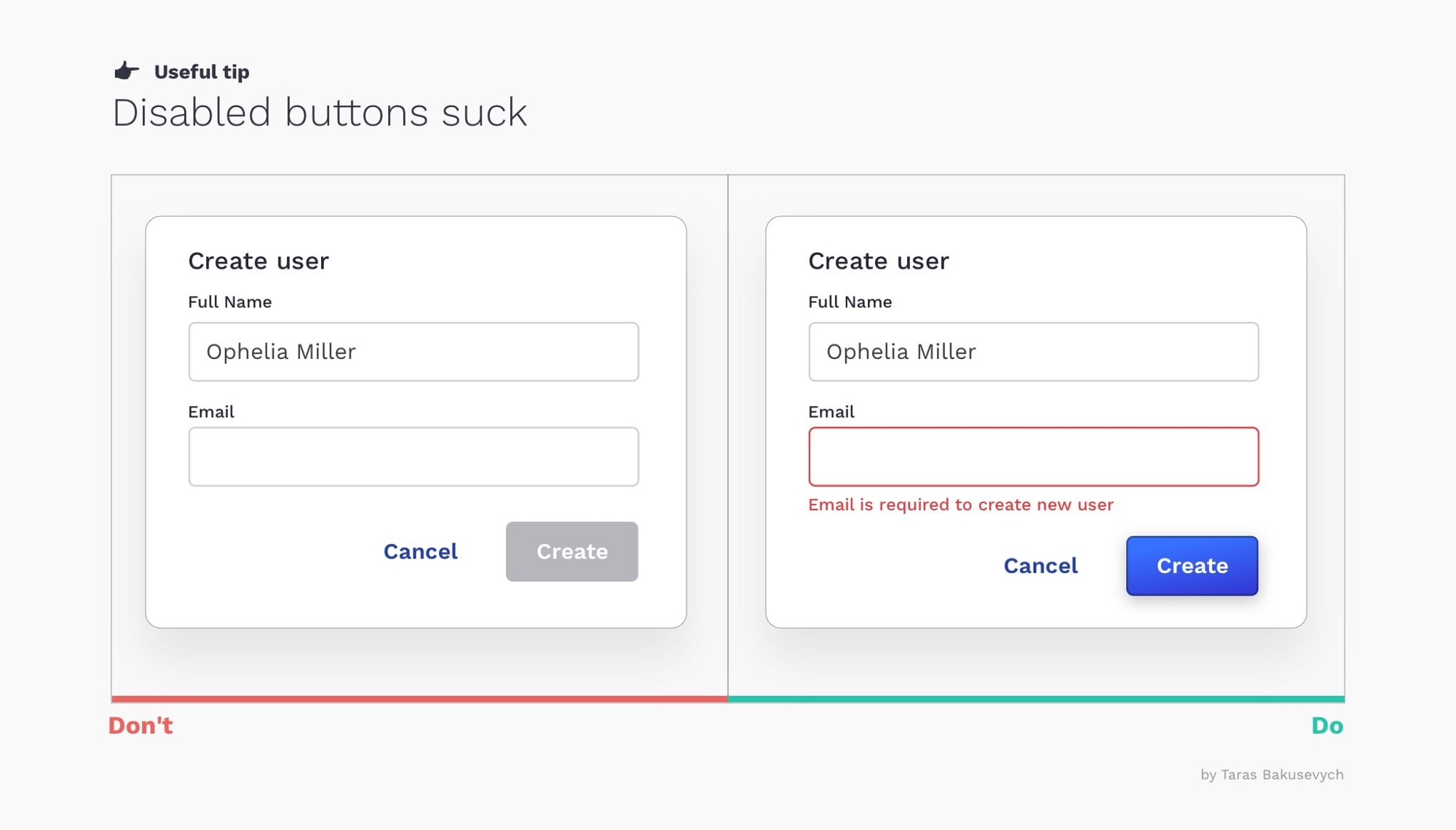
禁用按钮令人抓狂
每个人都或多或少会碰到这样的情况,被卡在页面上好一阵子,想搞清楚到底表单哪里填错了导致无法推进。禁用状态下的按钮令人抓狂,虽然后续如果正确触发可以启用,但是此刻是让人糟心的。结合信息引导和错误说明,让按钮保持正常状态,让「可点击」的状态呈现出来,会让用户更舒适。
我建议尽量避免使用按钮的禁用状态。
结语
按钮的使用有很多技巧,但是这里只是最常用也最容易忽略的一部分。在 UI 控件的设计和使用上,这么些年已经逐步地完善成为了一套成型的「设计礼仪」,在设计的时候需要多加注意。