在本文中,介绍3个鲜为人知,但功能非常强大且体积很小的 JavaScript 库,这些可以帮助提高开发效率,减轻开发难度,让你加班少少的,请收纳。
1. Basket.js
网址: https://addyosmani.com/basket.js/
Basket.js是一个极小的 JS 库,压缩后的大小仅为0.7 kB。
Basket.js不仅用于加载外部 JavaScript,它还将它们缓存在浏览器的本地存储中,这样,在下一次请求页面时,外部 JavaScript 就不必再通过网络请求了,只需从本地存储中加载即可。
但是为什么是本地存储而不是浏览器缓存?
首先,我个人发现通过网页代码中的 JS 库缓存 JavaScript 文件要容易得多,该代码通常是从服务器端缓存的。使用Basket.js,现在可以很容易地使用代码中的JavaScript动态控制脚本缓存。
试一试:
Basket.js的API并不那么复杂。你可以自行浏览文档,亲手试试。在我们的小示例中,仅使用basket.require,因为它是整个库的核心。
- basket.require()
- basket.get()
- basket.remove()
- basket.clear()
使用basket.require,我们可以通过basket加载JS文件。然后将该文件缓存在本地存储中(如前所述),并将在下一个 basket.require 缓存。例如 重新加载页面时,Basket会首先在缓存中查找,如果文件已经缓存在其中,它将通过本地存储加载文件,而不是通过网络再次请求文件。
index.html:
- https://addyosmani.com/basket.js/dist/basket.min.js
- https://cdn.jsdelivr.net/npm/rsvp@4/dist/rsvp.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js
- <!DOCTYPE html>
- <html lang=”en”>
- <head>
- <meta charset=”UTF-8" />
- <script src=”rsvp.min.js”></script>
- <script src=”basket.min.js”></script>
- <title>Document</title>
- </head>
- <body>
- <script>
- basket.require({ url: '/scripts/jquery.js' })
- </script>
- </body>
- </html>
如上所见,我们首先导入了rsvp库,然后是Basket本身,接着在正文中我们可以执行我们的require函数,以从某个地方加载jQuery。
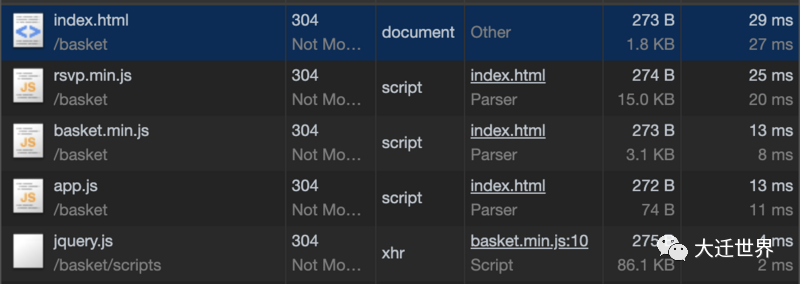
首次打开页面时,应该看到以下内容:
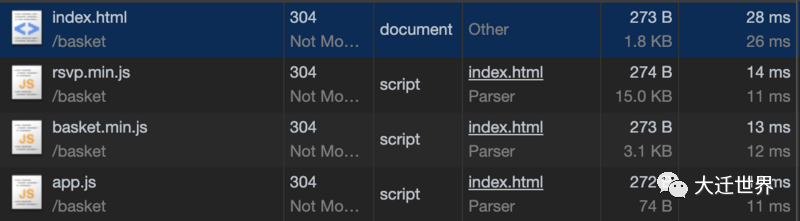
但是随着页面的重新加载, jquery 就不会在重新请求了:
2. Pill
github: https://github.com/rumkin/pill
Pill为静态站点添加了动态内容加载,使用户的内容加载更加流畅。该库压缩后大约是1kb。
精髓:我们大多数人使用单页应用程序来拥有网络应用程序,当我们导航时,这些应用程序不会加载整个新页面。在大多数SPA框架中,这样做是因为所有内容都基于一个index.html。
但是,如果我们有多个静态页面怎么办?Pill 就是一个解决方案。
根据需要,它可以获取服务器上其他HTML文件的内容,并用新的已获取文件替换当前内容。由于我们的应用程序不需要新的页面,因此可以极大地提高性能。
使用Pill,这是自动完成的,因为它会拦截导航尝试。
Pill 还有一个很好的点是它的文档做的很好,更多用法可以在[文档][2]里找到。
3. JS-cookie
github:https://github.com/js-cookie/js-cookie
在浏览器中使用Cookie可能会非常费力。JS-cookies使这变得容易得多,现在我们将介绍基础知识。
通过 CDN 引入:
- <script src="https://cdn.jsdelivr.net/npm/js-cookie@beta/dist/js.cookie.min.js"></script>
设置一个名为'name'的 cookie 键,其值为 '前端小智':
- Cookies.set('name', '前端小智')
使用'name'键获取 Cookie 的值:
- Cookies.get('name') // '前端小智'
创建cookie,让它在7天后过期:
- Cookies.remove('name')
获取所有 Cookies
- Cookies.get() // { name: '前端小智' }
今天就到这里了,希望这三个库对你有所帮助。