本文转载自公众号“读芯术”(ID:AI_Discovery)
作为web开发人员,CSS工具是必须掌握的。但是如果没有遵从正确的学习流程,你可能很难理解CSS的操作。这也是一些开发者对其不甚明了的原因。
本文将通过两种方式助你学习CSS:一是借助专用工具对CSS进行编码,二是通过一些交互环境学习CSS。
这些精选工具可一定要收藏好呀!
在线创造工具
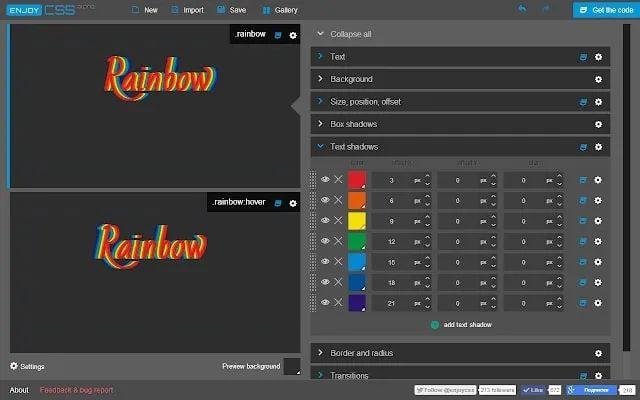
1. EnjoyCSS
“EnjoyCSS是一款先进的CSS3生成器,用户使用不受常规编码的影响。”
EnjoyCSS是一款极易操作的工具,也是笔者费劲儿学习CSS时的救星。学习者可以使用简单的UI设计元素,并提供相关的CSS输出。
EnjoyCSS极大地改变了笔者的工作流程。由于易于使用,在创建复杂的CSS样式时,它能节省时间和精力。你无需太多的专业知识就可以完成一个复杂的CSS。
2. CSSmatic
这款一体化的工具 包括以下4个工具:
- 噪声纹理工具: 创建带有脏像素和噪点的细微背景图案,更改颜色和值,实时预览结果
- 渐变生成工具: 使用多种颜色和不透明光圈生成惊艳的渐变
- 边框圆角工具: 超级好用又省时,同时更改所有选定的边框,实现需要的圆角效果
- 盒阴影工具: 无论是模糊半径变化、颜色变化还是阴影大小——在单个位置创建完美阴影效果所需的功能都应有尽有
所有这些工具的UI都非常简单且直观,CSSmatic是一款必用的工具。
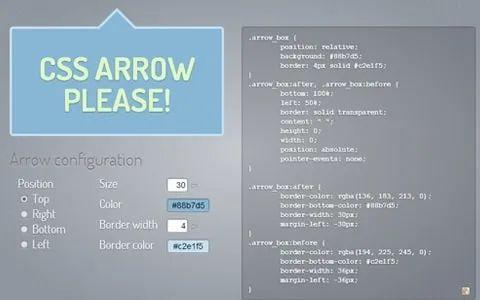
3. CSS Arrow Please!
此工具可帮你创建并导出自定义框的代码,并可随意调整该自定义框的箭头方向。
尽管从头开始编写代码听起来很复杂,但它只需单击几下即可提供代码。获得代码后,你就可以调试代码并做些微调,例如添加阴影等。

图源:pinterest
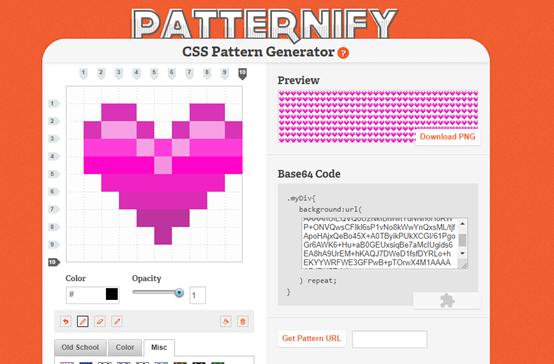
4. Patternizer和Patternify
通过这两种工具,你可以在便于操作的界面中使用CSS创建出色的模式。借助这些工具,可以创建出炫酷的操作模式,并轻松用于CSS直接编写的网站上:
- Patternizer
- Patternify

在线学习工具
1. Flexplorer
这款简单的应用程序允许学习者使用Flexbox的各种功能,并在屏幕上实时查看结果以及代码。
学习者还可以编辑框中的文本,并查看框内布局的响应情况。这种有趣的学习方式让学习变得轻松又容易。
2. CSS Grid
该网站允许访问者学习一门为时四个小时的微型课程,了解CSS Grid的基础知识。课程完全免费,创建者是著名的开发人员——韦斯·博斯(Wes Bos)。这门简短的课程由25个视频组成,教授CSS Grid的所有基本知识。
图源:slideshare
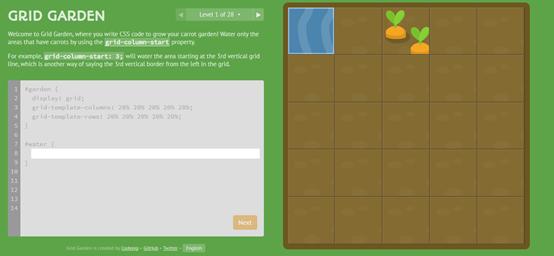
3. Grid Garden
这款互动游戏会敦促学习者编写CSS代码来种植胡萝卜园。这种有趣的学习方式可确保学习者了解CSS Grid的基础知识。游戏共有28个段位,每个段位都需要编写CSS代码段才能通关。

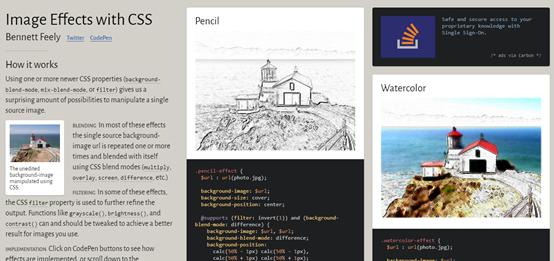
4.Image Effects with CSS
这款酷炫的工具是由Flexplorer的创建人班尼特·费利(Bennett Feely)所创建的。它非常实用,可以让学习者通过使用CSS的属性(例如background-blend-mode, mix-blend-mode和filter)来创建令人惊叹的图像。该款工具使用混合和过滤功能来处理图像。

以上介绍的CSS的工具对新手同样友好~编码愉快!