本文转载自公众号“读芯术”(ID:AI_Discovery)
过去的三年我们都探讨了这个话题,那么今年的情况会是怎样呢?
首先声明,此文并不是关于未来前端选择的比较,而是从三个方面(性能,大小,相似应用下的代码行数)来进行小范围的简单比较。
读者需要注意:
- 本文是在比较Realworld软件——而不是正在研发中的软件,这些软件通常缺乏足够的知识和想法,因此难以实现。
- 由专家撰写或评审过——理想情况下,该技术领域的专家会评估此项目。
- 以某种方式标准化—— 一个符合特定规则的项目存在一种规范,提供后端API,静态标记和样式。
正在比较哪些库/框架?
撰写此文时,Realworld存储库中有24种conduit实现As,它们之间的从属地位并不重要,唯一的判定标准是看它是否出现在RealWorld repo page上。

关注的是什么指标?
性能—此应用程序需要多长时间才能显示内容并可用?
大小—该应用程序有多大?我们将只比较已编译的JavaScript文件的大小。HTML和CSS对所有变体都是通用的,并且是从CDN(内容交付网络)下载的。所有技术都可以编译或转换为JavaScript,因此仅调整该文件的大小。
代码行数—需要多少行代码才能基于规范创建RealWorld应用程序?某些应用程序很麻烦,但应该不会产生重大影响。我们量化的唯一文件夹是每个应用程序中的src /。无论它是否是自动生成的,你仍然需要对其进行维护。
标准#1: 性能
我们通过Chrome随附的Lighthouse Audit查看性能得分,得分在0到100之间。有关更多详细信息,请参阅《Lighthouse计分指南》。
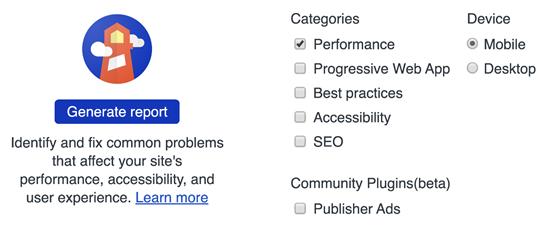
审查设置

所有经过测试的应用程序的Lighthouse审核设置
基本原理
越早开发的应用程序,人们越早开始使用,用户体验相对也更好。

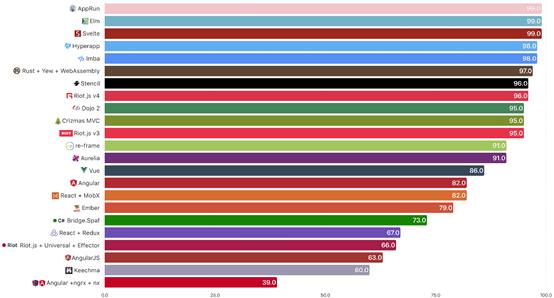
性能得分 (0–100) — 越高越好
评论
注意: 由于缺少演示应用程序,因此跳过了PureScript。
总结
通过Lighthouse Aud,可以看到在今年未维护/未更新的应用程序跌破90关口。当然如果得分> 90,可能也不会有很大的不同。AppRun,Elm和Svelte的表现令人印象深刻。
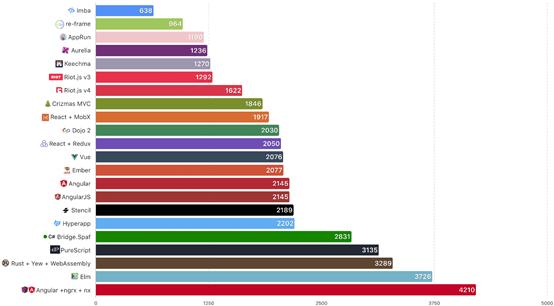
标准#2: 大小
传输大小取决于Chrome网络标签,服务器提供的GZIPped响应标头以及正文。
这取决于框架的大小以及所添加的任何其他依赖项。同样,构建工具可以很好地清除捆绑软件中未使用的代码。文件越小,下载速度越快,解析的次数也更少。

文件大小:KB — 文件越小,传输越快
评论
由于缺少演示软件,因此跳过了PureScript。Angular + ngrx + nx,请不要怪我用Angular + ngrx + nx-检查Chrome开发工具网络标签,如果有计算错误的地方,评论区见。
Rust +Yew + WebAssembly 包括 also.wasm file(s)
总结
Svelte和Stencil社区将其压缩到20KB以下的出色操作,确实是一项成就。
标准 #3: 代码行数
cloc可以计算每个存储库src文件夹中的代码行数,空白行和注释行不算在内,意义何在?
如果调试程序是移除软件缺陷的过程,那么编写程序就是把软件缺陷放进来的过程— EdsgerDijkstra
基本原理
这说明给定库/框架/语言的简洁程度。根据规范,你需要多少行代码才能实现功能基本相同的应用程序(其中一些具有更多的功能)。

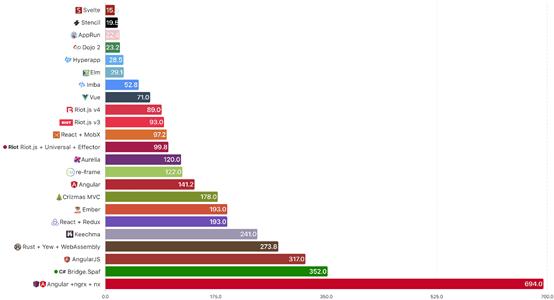
# 代码行数— 越少越好
评论
由于cloc无法处理.svelte文件,因此跳过了Svelte。
由于cloc无法处理.riot文件,因此跳过了riotjs-effector-universal-hot。
Angular+ ngrx:使用/ libs文件夹完成的LoC计算仅包括.ts和.html文件。你的看法是什么呢?欢迎探讨。
总结
只有重新构架的Imba和ClojureScript才能在1000LoC下实施该应用程序。Clojure以异常表达而著称。Imba第一次出现在这个行列里(去年是cloc,没有.imba文件格式),并且看起来会继续存在。如果您在意LoC,您就会知道该怎么做。
































