介绍
tiptap编辑器基于Prosemirror,完全可扩展且无渲染。可以轻松地将自定义节点添加为Vue组件。

Github
https://github.com/scrumpy/tiptap
为什么使用tiptap?
市面上有不少富文本编辑器,但大多数可能并不能满足你的需求。编辑器应该易于扩展,并且不应基于旧的依赖项(例如jQuery)。对于React,已经有一个名为Slate.js的出色编辑器,其模块化给人留下深刻的印象。tiptap是基于Prosemirror进行扩展开发的没有很多公司在Prosemirror(富文本工具包)基础上进行开发。
无渲染要如何理解?
使用无渲染组件(函数式组件),你将(几乎)完全控制标记和样式。菜单的外观或在DOM中的显示位置。这完全取决于使用者。
安装和使用
- 安装
- npm install tiptap
- #或者
- yarn add tiptap
- 使用
- <template>
- <editor-content :editor="editor" />
- </template>
- <script>
- // Import the editor
- import { Editor, EditorContent } from 'tiptap'
- export default {
- components: {
- EditorContent,
- },
- data() {
- return {
- editor: null,
- }
- },
- mounted() {
- this.editor = new Editor({
- content: '<p>This is just a boring paragraph</p>',
- })
- },
- beforeDestroy() {
- this.editor.destroy()
- },
- }
- </script>
Demo截图
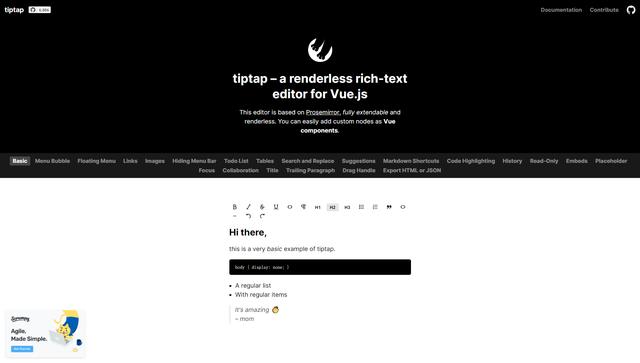
下面是来自官方网站的一组Demo截图:
- 基本使用

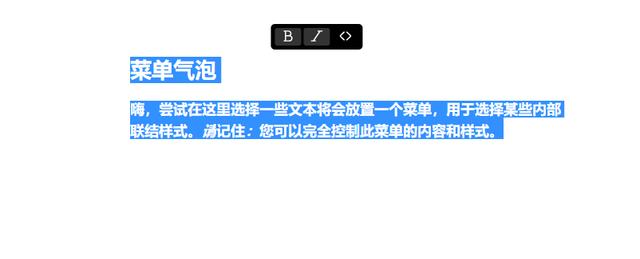
- 菜单气泡

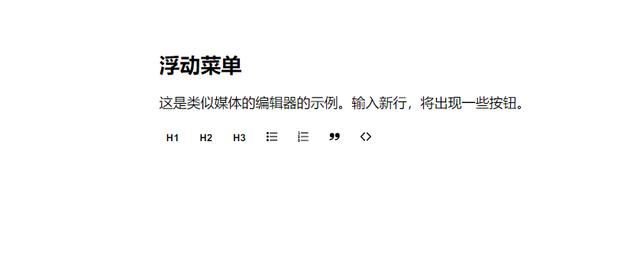
- 浮动菜单

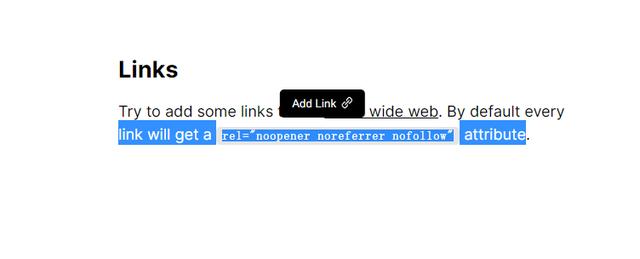
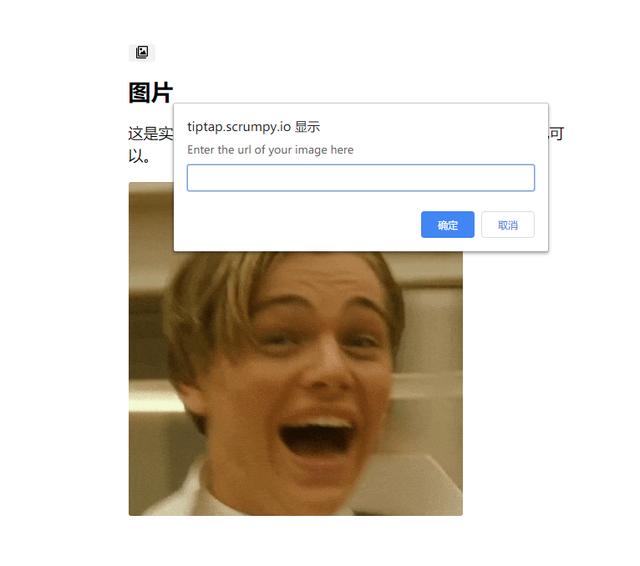
- 添加链接

- 图片

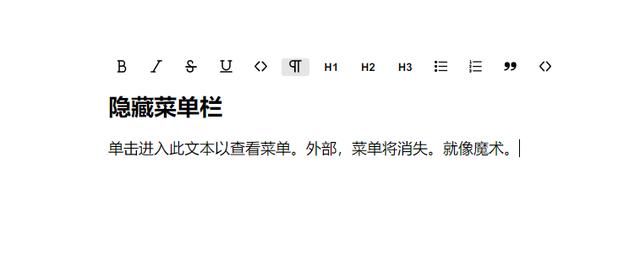
- 可隐藏菜单栏
点击可隐藏菜单栏

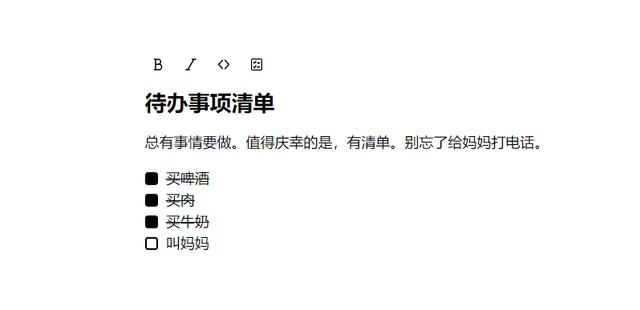
- 待办事项清单

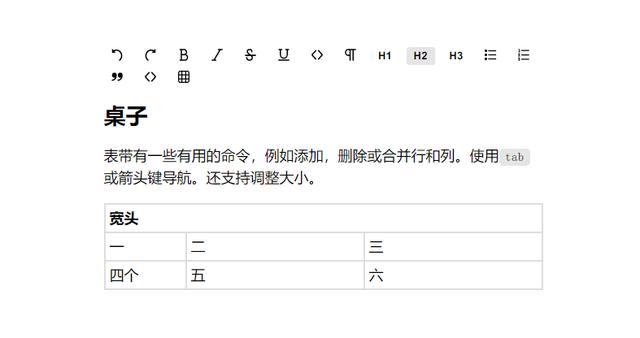
- 表格table

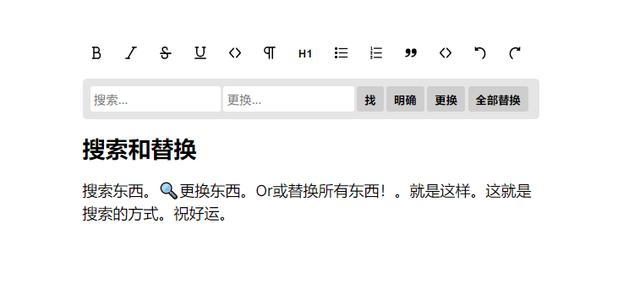
- 搜索和替换

- 输入建议

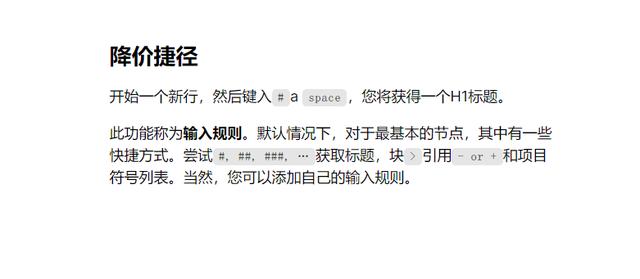
- 快捷支持Markdown

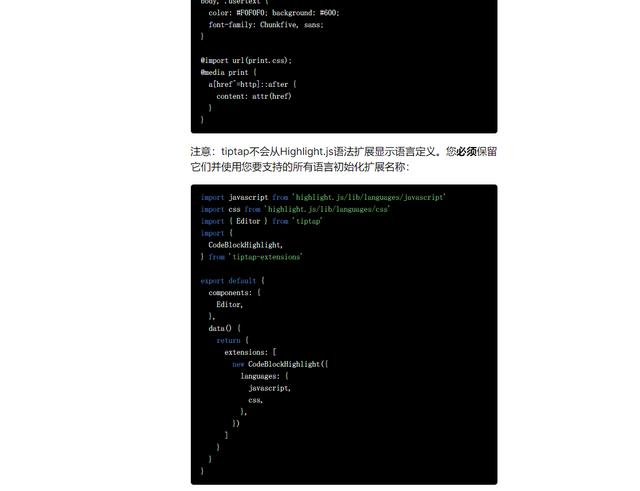
- 代码突出高亮显示

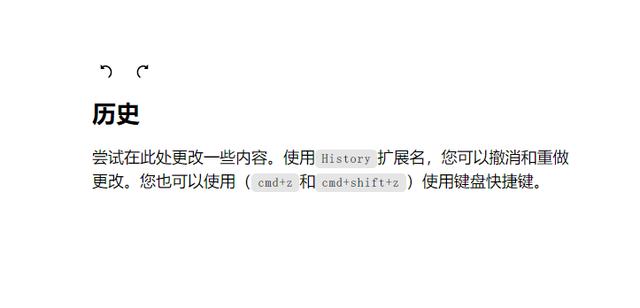
- 历史记录

- 只读

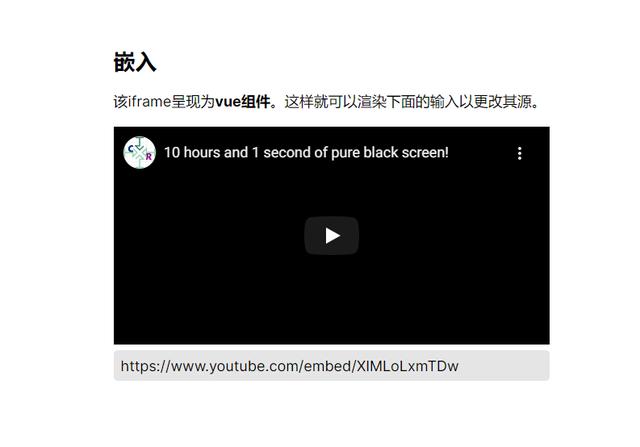
- 嵌入

- 占位符

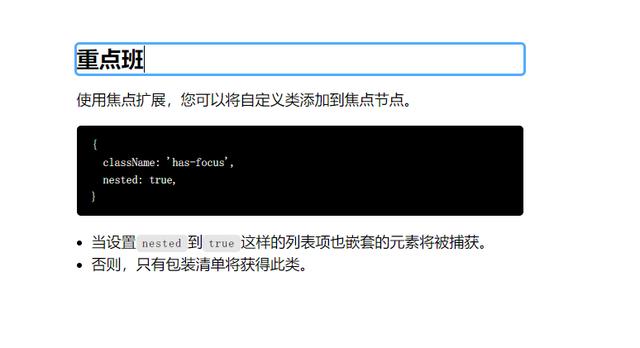
- 焦点

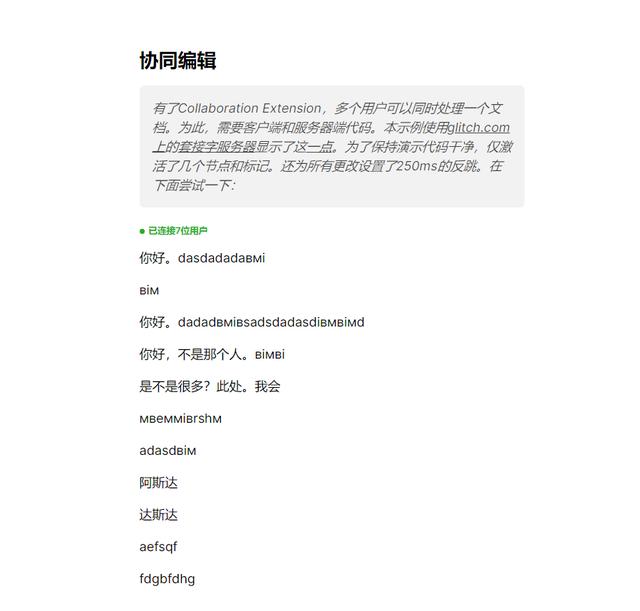
- 可通过前后端搭配实现协同编辑

- 标题

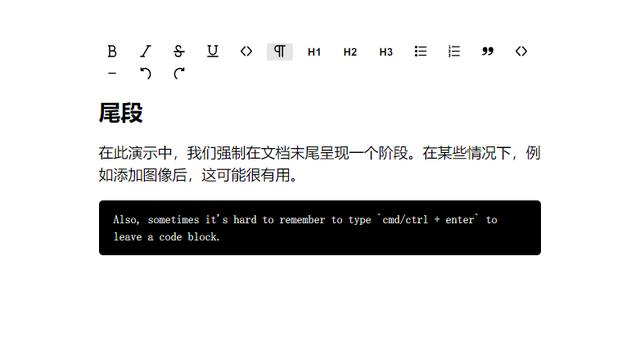
- 末尾段落
可理解为对图片等的解释说明等等,可灵活使用

- 导出html和json

ProseMirror简介
ProseMirror 用于在网络应用程序上构建富文本编辑器的工具包,视图解决Markdown和经典WYSIWYG(所见即所得)编辑器。它通过实现WYSIWYG样式的编辑界面来实现此目的,以使文档比纯HTML更加受约束和结构化。可以自定义编辑器创建的文档的形状和结构,并根据应用程序的需要对其进行定制。

https://github.com/prosemirror
总结
tiptap是一个相当不错的富文本编辑器,其无渲染特性以及可实现的协同编辑让其扩展更加方便!enjoy it!



































