作为一名前端开发人员,持续学习是必备的技能之一。随着新技术的不断涌现,前端开发框架越来越多,各种框架现、版本的更新此起彼伏。
前端领域的技术不断更迭,让人眼花缭乱。面对这么多框架,我们应该如何选择?为此,前端开发工程师 Jacek Schae 写了一篇博文,对目前比较热门的前端框架进行了总结和测评。以下便是他的全文。
首先声明,本文绝对不是一篇教你如何选择下一个前端框架的文章。文章从性能、大小、非常相似的应用程序的代码行这三个方面进行了比较。
考虑到这一点,以下是本文遵守的原则:
- 我们正在比较现实世界中的应用程序,不仅仅是一个“待开发”的应用程序。后者通常不能传达足够的知识和观点来实际构建应用程序。
- 它在某种程度上是标准化的,符合特定规则的项目,有自己的规范,提供后端 API、静态标记和样式。
- 由专家编写或审查的一致的、现实世界的项目。
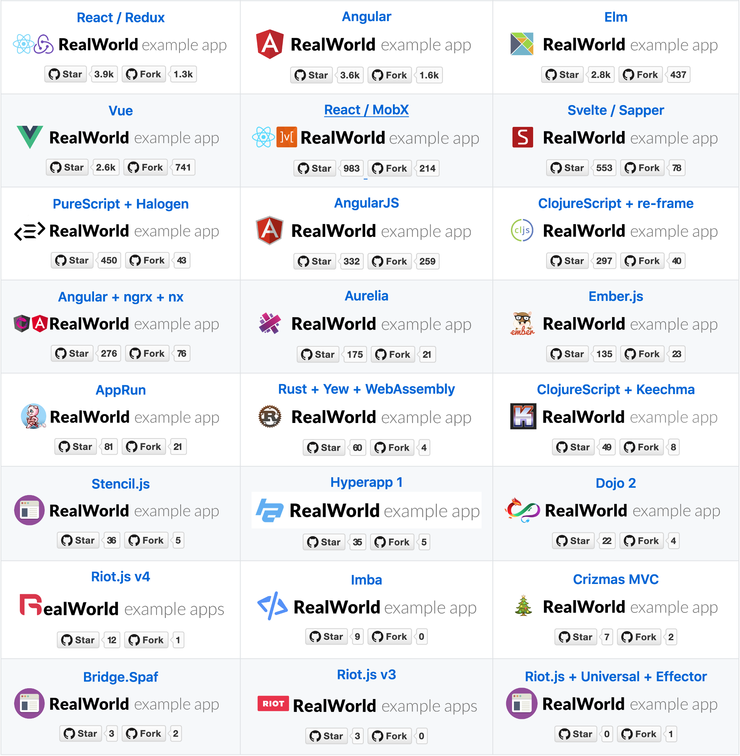
我们在比较哪些库/框架?
在撰写本文时,RealWorld repo 中有 24 个管道实现。关注者多少并不重要,只要它是出现在 RealWorld repo 页面上就可以。
我们看什么指标?
性能:此应用程序需要多长时间才能显示内容并变得可用?
大小:应用程序有多大?我们只比较编译后的 JavaScript 文件的大小。HTML 和 CSS 对所有变体都是通用的,可以从 CDN(内容交付网络)下载。所有技术都编译或转换成 JavaScript,因此我们只调整这个文件的大小。
代码行:作者需要多少行代码来创建基于spec 的 RealWorld 应用程序?公平地说,一些应用程序有更多华丽的点缀,但它不应该有重大影响。我们量化的唯一文件夹是每个应用程序中的 src/。不管它是不是自动生成的,你都需要维护它。
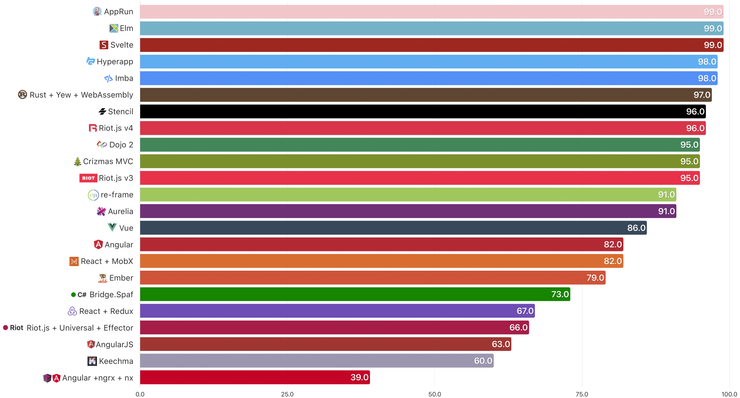
指标 1:性能
我们将检查与 Chrome 一起发布的 Lighthouse Audit 的性能分数。Lighthouse 将返回一个 0 到 100 之间的性能分数。0 是可能获得的最低分数。更多细节请查看 Lighthouse 评分指南。
测试设置
理论基础
内容绘制越快,用户就能更早开始做事情,使用这款应用的体验就越好。
注意:由于缺少演示应用程序,PureScript 被跳过。
结论
Lighthouse Audit 不停止。你可以看到,今年没有维护、更新的应用程序正在跌落到 90 分以下。如果你的应用程序得分大于 90,可能并不会有太大的不同。也就是说 AppRun、Elm、Svelte 真的令人印象深刻。
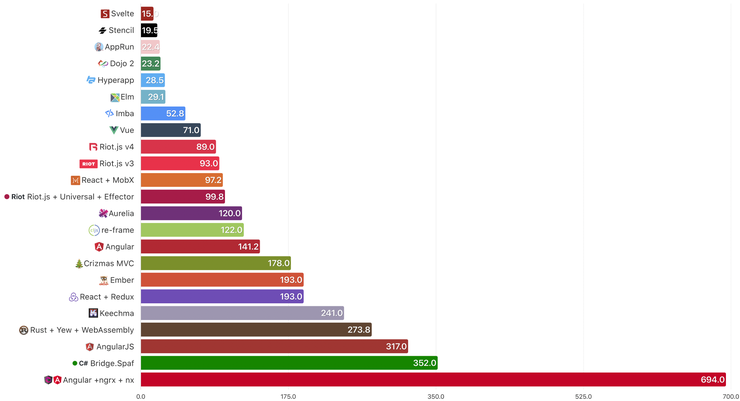
指标 2:大小
传输大小来自 Chrome 网络选项卡。GZIPed 响应头加上服务器传递的响应体。
这里的表现取决于框架的大小以及添加的额外依赖项。另外,构建工具如何从包中消除未使用的代码也会有影响。
理论基础
文件越小,下载越快,解析也越少。
由于缺少演示应用程序,PureScript 被跳过。
Angular+ngrx+nx:检查 Chrome 开发工具网络选项卡,如果我计算错误,请告诉我。
Rust+Yew+WebAssembly 还包括 .wasm 文件
结论
Svelte 和 Stencil 社区的惊人工作,使它小于 20KB,这真的很了不起。
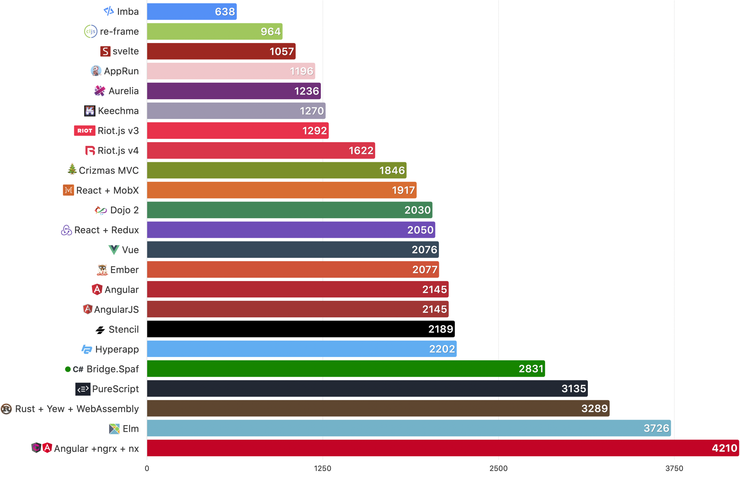
指标 3:代码行
使用 cloc,我们计算每个 repo 的 src 文件夹中的代码行数。空白行和注释行不属于此计算的一部分。这么做到底有什么意义?
- 如果调试是消除软件错误的过程,那么编程必须是一个产生错误的过程
——Edsger Dijkstra
理论基础
这展示了给定的库、框架、语言的简洁性。根据规范,如果是你自己来写,需要多少行代码来实现几乎相同的应用程序?
Svelte 是在最初发布后添加的——多亏了 Svelte master。
由于 cloc 无法处理 .riot 文件,已跳过 riotjs-effector-universal-hot 。
Angular+ngrx:LoC 计算只使用 /libs 文件夹来完成,包括 .ts 和 .html 文件。如果你认为这是错误的,请告诉我你是如何计算的。
结论
只有带 re frame 的 Imba 和 ClojureScript 才能在 1000LoC 下实现应用。Clojure 以其非凡的表现力而闻名。而 Imba 是第一次出现在这里。如果你在乎 LoC,你知道该做什么。
总结
请记住,这并不是一个完全统一标准的比较。有些实现使用代码拆分,有些则不使用,有些在 GitHub 托管,有些在 Now 托管,有些在 Netlify 托管。如果你想知道哪一个是最好,试着自己比较一下吧。
常见问题解答
1.为什么框架 X、Y 和 Z 不包括在这个比较中?
因为 RealWorld repo 没有完成实现。在你最喜欢的库/框架中实现该解决方案,我们下次将包括它!
2.你为什么称之为 RealWorld?
因为它不仅仅是一个待办的应用程序。在 RealWorld 中,我们并不是要比较工资、维护、生产率、学习曲线等。还有其他的调查可以回答这些问题。我们所说的 RealWorld 是指一个连接到服务器、验证并允许用户 CRUD 的应用程序,就像一个真实的应用程序所做的那样。
3.为什么没有包括我最喜欢的框架?
请参阅上面的第一个问题:因为 RealWorld repo 没有完成实现。这是社区努力的成果。如果你想在比较中看到你的框架,可以考虑贡献。
4.这里面包含了哪个版本的库/框架?
这里包含了 2020 年 3 月提供的版本,信息来自 RealWorld repo。你可以从 GitHub repo 中找到这一点。
5.为什么你忘了在比较中包含一个比这个更受欢迎的框架?
RealWorld repo 的实现并不完整,它很简单。
本文转自雷锋网,如需转载请至雷锋网官网申请授权。