什么是数据可视化
数据可视化是数据内在价值的最终呈现手段,它利用各类图表及图形化的设计手段将复杂不直观的数据有逻辑地展现出来,使用户找到内在规律,发现问题,从而指导经营决策,挖掘数据背后的商业价值。
数据可视化的使用场景
1. 首先介绍下使用场景:
可视化应用非常广如 ToC、ToB、ToG 等都会存在,之前所看到的各种图表仅以为是单纯的数据统计,其实不然,它也是一种可视化的展示方式。现阶段更多地理解数据可视化是大屏展示。多屏幕拼接,展示诸多数据和图表,效果一定是酷炫各种特效视觉于一身的才称之为数据可视化,其实这只是其中一种可视化的表现方式。下面基于应用场景的不同,对可视化区分介绍。
2. 第一类使用场景:
此类以使用为主,主要在电脑上操作的 pc 端可视化,用户对它需长时间使用,例如企业数据报表分析,各类 BI 等。在此类场景下,简洁简单高效的传达数据内容是非常必要的,更多的是数据分析师及业务部门在使用,他们需要长时间停留在屏幕及数据上做分析统计比对等工作,精准地传达数据的同时也减少对眼睛的过度疲劳,利于用户长时间舒适阅读,所以这类场景下以简洁为主。
3. 第二类使用场景:
这类是以观看为主,并可以快速传达核心数据信息的应用场景。此类场景多应用于指挥大厅、科技展馆、数字展厅等,他的特点是多屏幕拼接,展示面积大、数据类型多,展现形式多元化,业内也称之为数据可视化大屏。总之其主要就是核心数据通过视觉及动画的表现手法直观地输出给用户,增加用户的记忆达到过目不忘的效果,同时这对于数据信息的视觉传达要求比较高。此应用场景也是问题疑问比较多的,会关系到效果定位、数据信息传达、表现方式、软硬件结合等诸多情况。针对此应用场景展开分析,其他可视化设计也是相通的。
大屏数据可视化该这样设计
1. 精准把握业务需求
设计终归是助力业务的,准确地理解业务需求是至关重要的,它将贯穿整个设计的始终,也是可视化设计开始的必要前提。如何解决用户的问题,完成既定目标,都需要设计师对需求有一个比较准确的理解。直接有效的方法就是「不懂就问」。
2. 数据图形化的选择方法
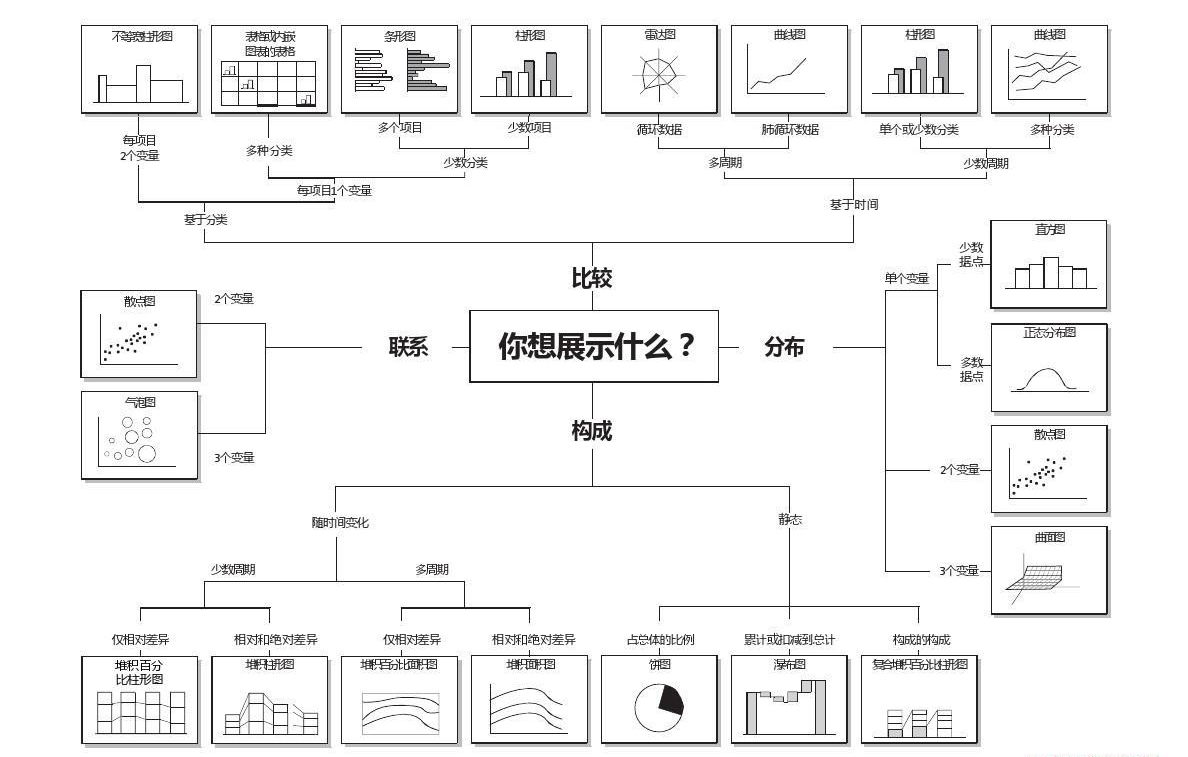
需求及数据确立后,接下来是数据图形化的选择,不同的目标不同的数据对于图表展示的选择也是有讲究的,如:部分占总体的比例(占比)更适合选用饼图、用来反映时间变化趋势的图形化更适合曲线图等等,总之不同的数据展示维度,选择的图表是有差异的。同样一组数据,存在多个图表可展示,怎样选择最恰当的图表是至关重要的,合适有效的图表有助于信息有效的传达。遇到具体的数据要根据数据的维度,和要表达的业务目标,选择一种最佳的图表呈现。
这是可视化图表选择比较确切的一个方法,可以作为数据可视化图表的选择依据,有助于准确快速地把数据图形化。
首先根据业务目标结合数据维度确定大的关系(比较、分部、构成、联系),随后选择合适的图表,填充数据设计排版即可。到这一步图表基本成型,但是比较基础,为了视觉效果和数据的传达,也会在此基础上进行优化设计。
3. 优化设计之前要注意几点:
- 切忌设计时不要过度装饰图表,喧宾夺主造成数据不直观,对观者获取数据产生障碍。
- 图形化要友好,不能一味地追求视觉效果,造成图形识别度降低、友好度下降。
- 图形化后一定要利于理解。所有的设计一定是为业务服务的,数据图形化后更不利于业务信息传达,那就失去了图形化设计的意义
- 开发可实现,设计师常遇到,酷炸炫的效果让开发落地非常困难,务必要多沟通,懂取舍。设计之初就要考虑全面。
设计尺寸与大屏的拼接方式
可视化大屏一般都是多屏拼接或者 LED\LCD 等材质屏幕。不同的屏幕像素是不相同的,显示像素、物理像素都不同,包括硬件设备的不同导致输出像素也不相同,例如同样是 3×2 的拼接屏,输出像素可以是 X1*Y1 也可以是 X2*Y2,这就造成了很多潜在问题,设计之初屏幕硬件及拼接方式需要提前确定。基本有两个方法,简单的说,方法一、拼接屏可以按照拼接后的横纵像素总和设计(拼接屏像素超大可等比例缩放)。LED/LCD 屏幕设计也是同样的原理。方法二、按照硬件输出像素设计,硬件设备的输出像素一定是和整个拼接屏成比例或者是吻合的。所以按照输出像素设计是可以的。
页面设计及布局思路
屏幕的拼接方式及屏幕材质确定后,就可以进行页面的设计及数据的布局,页面的布局主要是依据业务及数据的重要程度来布局,可视化中会把核心的数据或业务的要点放中间,一方面中间是视觉的中心,二来也是数据和业务最容易传达给观众的核心位置。其他的数据放两侧排列,排列数据一定要考虑数据的关联性及联动性,应该有意识的把他们放一起或就近,让他们有关联性,当一组数据变化时联动效果更凸显,容易传达数据的价值。
最后插播一句,如果是拼接屏记得把数据避开拼接缝,页面布局时就要考虑屏幕拼接方式,尽量把数据有序地展示在屏幕内,合理避开拼接缝减少对用户观感的影响。
具体设计要根据项目确定使用的工具做调整,如 web、u3d、ue4 等等。项目用什么开发工具很大程度决定了设计方法方式,各种工具自有不同的优劣势,像 web 轻量化图表控件多,效果相比 u3d 会弱很多。u3d 对三维支持好,粒子等效果有优势。了解这些大致可知道设计思路。
1. 字体:
- 选择识别性高的,字体不要太细,同时要注意版权,不要选择太圆润的字体。
2. 颜色:
- 颜色明度饱和度要高些,远距离观看更利于信息清晰传达。颜色不要过于相近,大屏颜色相近更不易于数据间的区分,降低阅读舒适感。大屏背景选择深色系,内容选择亮色系。保持内容与背景有一定的对比关系,便于业务信息传达。(同时深色系也省电)
布局示例(以1920*1080尺寸,布局示例)
设计风格的确定
风格的确定也是至关重要的,首先要确定应用场景是怎样的(室内、室外、光照如何、灯光照射如何、硬件如何等等),要充分考虑,以及目标用户是谁,给谁用等等。都会对风格有不小的影响,设计是相通的,可用 UI 的方式来定义可视化设计风格,AB 测试、情绪版等等。差异比较大的一点是应用场景的环境。
通过对数据图表的选择,屏幕布局及风格设计,一张初步作品已经完成。
此时最好结合业务目标及数据,设计内部先自检:
- 现在的设计布局是否合理
- 配色是否合理并能通过色彩传达数据的意义
- 整体设计是否符合之初的业务目标
- 是否存在其他问题等等
接下来就是各个相关人员及领导确认阶段。
现场硬件设备校对
当风格页确定后先别急于后面的页面设计,如果有可能的话,此时最好拿设计图去现场实地测试(补充一句,设计开始前最好是能到现场测试硬件显示,颜色等,应最大程度的减少隐藏问题)。确定现场硬件是否存在偏色问题、文字大小在合适的观看距离是否清晰可见、现场灯光光照等是否对设计有影响、拼接缝和数据是否有穿插、硬件设备输出是否和设计匹配等等。确认无误后再开展后面的页面设计工作。
开发落地及再次现场校对(含性能)
开发工具不同(如 web、u3d、ue4 等等),对接方式也会有差异。相同相似之处有如标注规范,颜色,字体字号等等。对于一些三维场景需要提供三维文件,如 obj、FBX 等。
主要提供:设计规范(标注)、切图、三维文件(项目需求并不一定设计提供),特殊动效可提供范例。
补充一点,拼接屏到 8K 左右甚至更高,输出像素不必达到 8K,稍微加点效果,会卡到怀疑人生。一般会降低到 4k 左右,对硬件要求下降的同时也能保证整体效果和流畅度。
开发结束后,要拿到演示文件去现场测试,测试输出是否有问题,有无拉伸问题,测试有无卡顿现象,拼接缝与内容有无穿插,如有控制端(控制屏)需联调测试。确定整体无误后,才是设计的最后交接棒。