
前端框架一年比一年更受欢迎。
如今,人们很难想象没有任何JavaScript框架参与的前端开发。
最近以来,谷歌发布的Angular和Facebook的React.js两巨头激烈对抗。尽管如此,2018年前端世界发生了重大变化,有一个更强大的玩家也加入了竞争——Vue.js.
下面,我们就来看看Vue.js,预估一下它取代前端巨头React的机会。
背景
在深入研究之前,将对两个框架的一些基本信息进行概述。
React由科技巨头Facebook开发和维护,以满足其需求。长期以来React一直是前端领域的主要参与者,提供长期稳定的支持。
Vue.js是由谷歌前员工尤雨溪创建的,他的目标是开发一个可以将现有框架中的最佳特性集成在一起的框架。
核心差异
为了保持不偏不倚,React和Vue.js之间的区别建议在Vue.js文档中查看,后者这很好的解决了这个问题。Vue.js文档是由尤雨溪和React小组的丹·阿布拉莫夫合作完成的。
Vue和React都使用虚拟DOM,尽管它们都有不同的实现方法。
Vue.js和Recovery之间的主要区别是Vue.js使用带有声明性呈现的模板,而React使用JSX,这是一个相当大的JS扩展,允许在其中使用HTML。这意味着相比于Vue.js或Angular,React需要更复杂的执行过程来完成更简单的任务,到头来还需要更多的时间来开发复杂的组件。
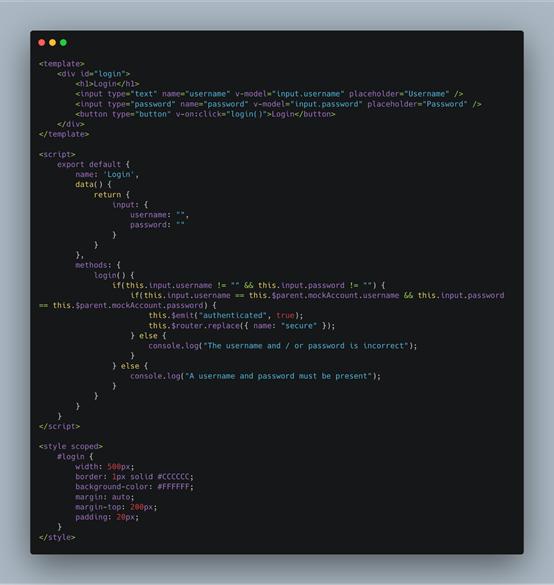
下面是一个简单的Vue登录实现示例:

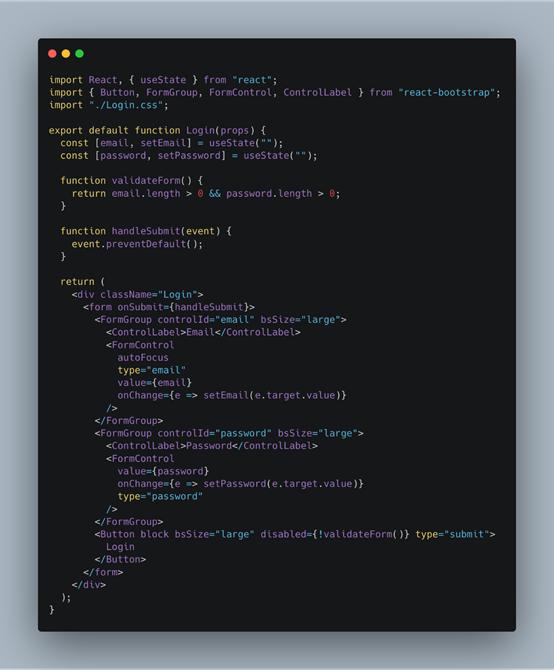
React的登录实现示例:

同时,Vue.js更高级,并且具有较低的入口点,因为它不需要深入理解js核心来执行。
React和Vue.js都适用于中小型项目。
流行性
React一直是JavaScript框架中受欢迎的领头羊。根据节点包管理器(npm)的报告,React凭借48718个依赖项数量高居榜首,而Vue.js是第二流行的JavaScript框架,21575个依赖项数量是React的一半。尽管看2018年底的统计数据会发现Vue的依赖项增长了2倍,而React的依赖项增加了一倍。
下载的数量也显示了React越来越受欢迎,而Vue几乎没有改变。

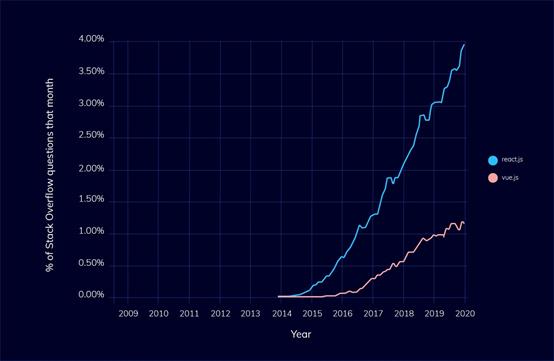
根据当前特定平台工作的开发人员提出的问题的数量,堆栈溢出给出以下数据:

尽管可以看到关于Vue.js的问题数量在增加,但毫无疑问的是,React仍然在领奖台的首位。
根据第四版的JavaScript“新星”预测,每年在Github上增加的星星数量,2019年Vue排名第一。
这个统计数字相当令人困惑,因为它不符合上述任何数字。也许Vue社区只是痴迷于GitHub的闪光点。
社区支持
依靠Github的统计数据,可以得出即使没有顶级公司的支持,Vue.js在开源社区中也很受欢迎。
Facebook的工程师们一直在致力于React的维护和编码,改进和投资,这使得React成为开发者世界中发展最快的工具。
灵活性和学习曲线
React最大的优势之一是灵活性。因为React不是一个成熟的框架,而是一个库,所以它也很容易学习。开发人员可以根据自身偏好添加任何库,而不是按照固定的模式工作。MobX和Redux也在开发人员使用React支持状态管理任务时被广泛使用。
Vue.js也很灵活,对如何构建应用程序没有任何限制。它还为各种构建系统提供了官方支持,此外,学习过程不会花费太多时间:熟悉诸如HTML和ES5JavaScript这些基础知识是开始学习的唯一要求。
框架大小
框架的大小是直接影响项目生产率的一个重要标准,框架越小,对项目越有利。如果将框架的大小四舍五入,React约为100 Kb,而Vue.js约为80 Kb。它们都具有相对较小的尺寸,这使得其便于小型应用程序的开发。
用例
当为一个项目选择一项技术时,知道这项技术应用在哪也是至关重要的。
React.js应用程序开发:
Vue.js应用程序开发:
· Gitlab
· 9Gag
· Nintendo
· Grammarly
来源:Pexels
总而言之,最近React比Vue更受欢迎。React有强大而有影响力的导师对其进行改进和维护,而Vue没有。
但Vue.js和React.js提供了高度的灵活性、简单的学习曲线,并且两者的尺寸都很小,选择谁还看你的习惯。


































