随着前端越来越复杂,微前端的概念也越来越热,那么什么是微前端?如何应用微前端来改进现有的前端架构?有没有哪些成功的案例和实践经验?
本文将分享微前端的场景域在蚂蚁落地时遇到的问题,通过实施一个标准的微前端架构,提出面临的技术决策以及需要处理的技术细节,真正意义上帮助你构建一个生产可用的微前端架构系统。
微前端的场景域
在选择一个微前端方案之前,常常需要思考这样一个问题,我们为什么需要微前端。通常对微前端的诉求有两个方面,一是工程上的价值,二是产品上的价值。
对于工程上的价值,可以从一个三年陈的项目来看,如下所示, commit 的记录显示,第一次提交是 2016 年 8 月。
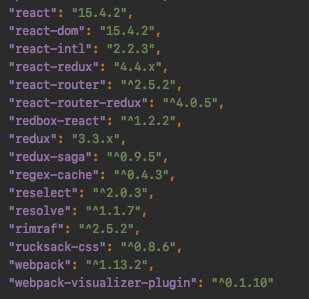
依赖树 dependencies:
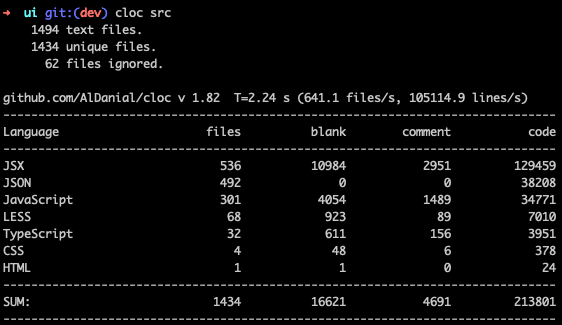
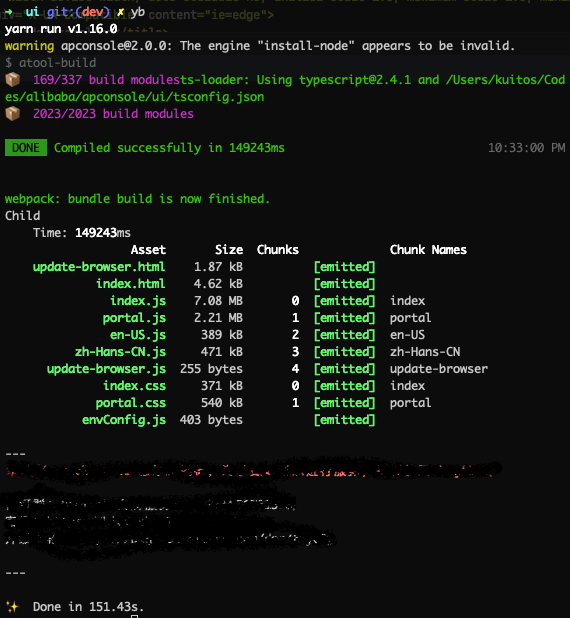
打包体积:
虽然这个三年陈的项目看上去版本比较低,但仍然是相对主流的全家桶方案。这样一个乐观的项目,在真实的场景中经过三年的时间,也不实用了。因为开发的时间比较长,并且人员流动也比较大,会导致一些祖传的代码出现,其次,在技术上不能及时的升级,导致开发体验变得很差,例如打包的时间就超过三分钟。也有可能在不经意间依赖一些不兼容的框架,导致项目无法升级。种种原因,最后很有可能变成一个遗产项目。
对于产品体验上的问题,例如下图所示,要完成一个跳多个控制台任务,在过程中发现每个控制台视觉不统一、流程出现断点以及重复加载或认证的问题导致整个产品的体验较差。
微前端的定义
Techniques, strategies and recipes for building a modern web app with multiple teams using different JavaScript frameworks.
—— Micro Frontends。
以上是 Micro Frontends 网站对微前端的定义。意思是所谓微前端就是一种多个团队之间可以使用不同技术构建一个现代化 web 的技术手段以及方法策略。其中的关键字是多团队、采用不同的技术栈以及现代化的 web。微前端的思路继承自微服务的思想。
微前端的架构图
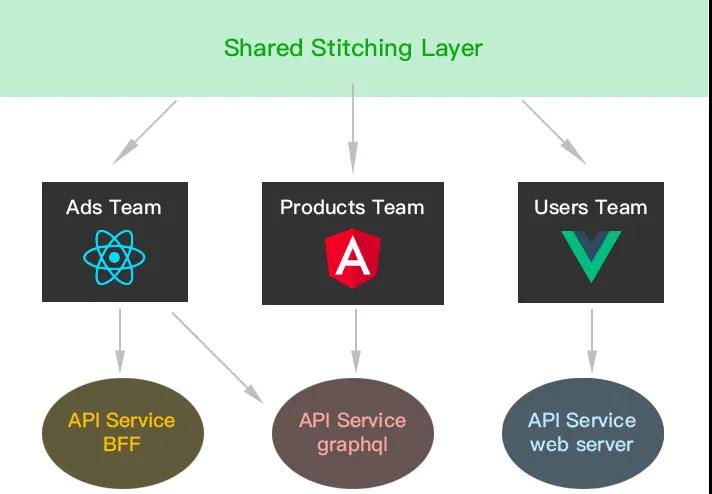
如图,其中上层为统一共享的拼接层,主要做一些基础信息的加载,和对来自不同团队不同技术栈的客户端在运行时动态组成一个完整的 SPA 应用,以及生命周期的调度和事件的管理。总之,微前端是将微服务概念做了一个很好的延伸和实现。
在具体实践中,衡量一个微前端方案是否是可利用的,需要满足以下几个条件:
- 技术栈无关性,不仅指子应用之间使用多个不同的框架,也指在使用同一个框架时,有可能在一个长的时间跨度下,由于框架的不兼容的升级,导致应用被锁死的情况。
- 开发、发布及部署独立,要求子应用和主应用做到工程上的解耦和独立。
- 应用隔离的能力,是指需要考虑如何不干扰到原来子应用的开发模式和部署模式的情况下,做好运行时的样式隔离、JS 隔离以及异常隔离等。
以上几点是基于工程价值方面考虑的。此外,也需要动态组合的能力,是基于产品价值方面考虑的。
落地的关键问题
微前端架构中的技术选择
按架构类型区分,常规 web 应用的架构类型分为两种,一种是 MPA,另一种是 SPA。如上图所示为 2017 年各云产品控制台架构调研,除了 google cloud 之外,大部分的云厂商都使用 MPA 架构。MPA 的优点在于部署简单,具备独立开发和独立部署的特性。但是,它的缺点是完成一个任务要跳到多个控制台,并且每个控制台又是重复刷新的。而 SPA 能极大保证多个任务之间串联的流畅性,但问题是通常一个 SPA 是一个技术栈的应用,很难共存多个技术栈方案的选型。SPA 和 MPA 都是微前端方案的基础选型,但是也都存在各自的问题。
单实例,一个运行时只有一个 APP Actived
多实例,一个运行同时有多个 APP Actived
按运行时特性区分,微前端包含两个类别,一类是单实例,另一类是多实例。单实例场景如上图中左侧,通常是一个页面级别的组合,例如一个运行时只有一个 App 被激活。多实例场景如上图右侧,像一个组件或者是容器级别的应用,运行时可以做到多个应用被同时激活。这两种模式都有自己适应的场景和优势。微前端架构的核心诉求是实现能支持自由组合的微前端架构,将其他的 SPA 应用以及其他组件级别的应用自由的组合到平台中。那么,如何选择 SPA 和 MPA 以及单实例和多实例是一个问题,我们是否能探索出一种方案,将 SPA 和 MPA 工程上的特点结合起来,同时兼顾多实例和单实例运行时的场景来实现。
技术细节上的决策
为了实现上述的方案,在技术细节上的决策需要注意以下问题:
- 如何做到子应用之间的技术无关。
- 如何设计路由和应用导入。
- 如何做到应用隔离。
- 基础应用之间资源的处理以及跨应用间通信的选择。
对于如何做到子应用之间的技术无关问题,我们是通过协议来解决的。如下代码所示的方式,就可以完成子应用的导入。如果子应用接入时做了一些框架上的耦合或者依赖一个具体实现库的机制,就一定会存在与实现库版本耦合的可能,不利于整个微前端生态的统一和融合。
- export async function bootstrap() {
- console.log('react app bootstraped') ;
- }
- export async function mount(props) {
- console.log(props) ;
- ReactDOM.render(<App/>, document.getElementById('react15Root'));
- }
- export async function unmount() {
- ReactDOM.unmountComponentAtNode(document.getElementById('react15Root') ) ;
- }
如下所示是一个与具体框架实现相耦合的例子(反例):
- //主应用
- import React from 'react' ;
- import ReactDOM from 'react-dom';
- import MicroFrontend from 'micro-frontend';
- ReactDOM.render(<MicroFrontend base="/app1" entry="//localhost/a.js">);
- //子应用
- window.microFrontends = {
- app:{...} ,
- reduxStore:{...} ,
- globals:(...) ,
- }
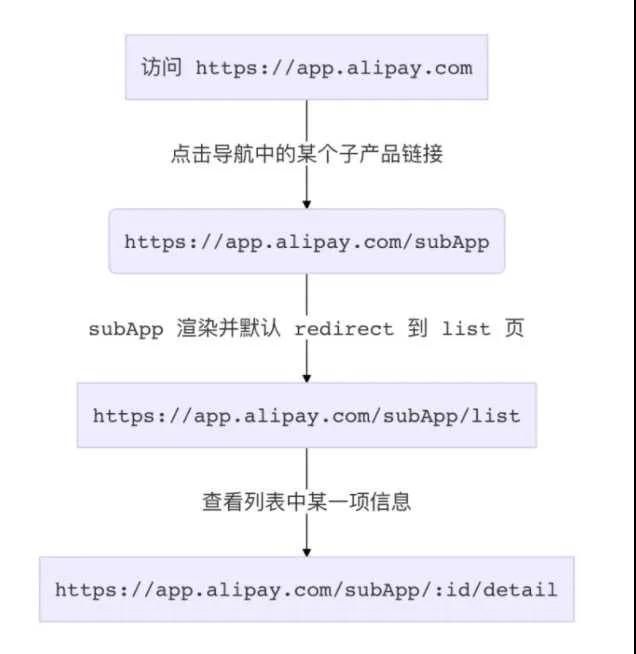
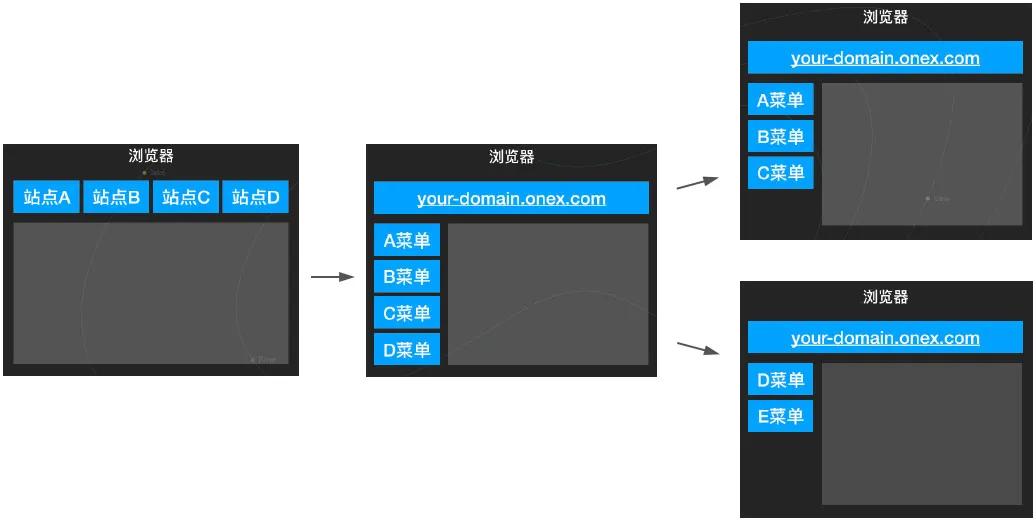
对于路由的问题,如下图所示。这样一条访问链路后,刷新当前 URL 通常情况下会发生什么?
正常访问一个站点,经过一番操作之后,进入到站点的列表页,路由会变大很复杂,但如果是一个微前端用户,刷新一下页面会出现 404 的情况。解决思路是将 404 路由 fallback 到一个异步注册的子应用路由机制上。
对于应用导入方式的选择,比较常见的方案是 Config Entry。通过在主应用中注册子应用依赖哪些 JS。这种方案一目了然,但是最大的问题是 ConfigEntry 的方式很难描述出一个子应用真实的应用数据信息。真实的子应用会有一些 title 信息,依赖容器 ID 节点信息,渲染时会依赖节点做渲染,如果只配 JS 和 CSS,那么很多信息是会丢失的,有可能会导致间接上的依赖。
- <html>
- <head>
- <title>sub app</title>
- <link rel="stylesheet" href="//localhost/app.css">
- </head>
- <body>
- <main id="root"></main>
- <script src="//localhost/base. js">
- </body>
- </html>
- <script>
- import React from 'react'
- import ReactDOM from 'react-dom'
- ReactDOM.render(<App/>, document.getElementById('root') )
- </script>
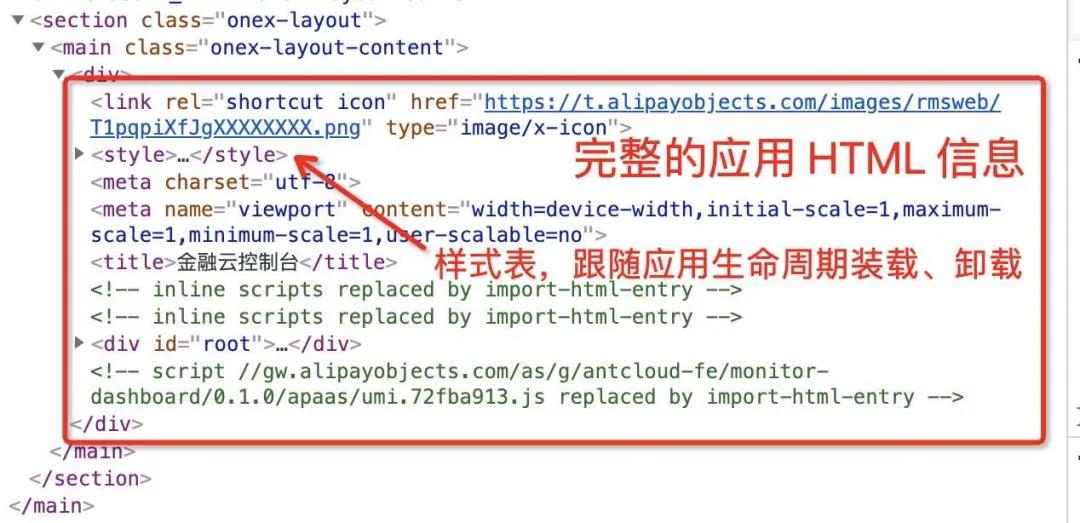
另外一种方案是 HTML Entry,直接配 html,因为 html 本身就是一个完整的应用的 manifest,包含依赖的信息。HTML Entry 的优点是接入应用的信息可以得到完整的保留,接入应用地址只需配一次,子应用的原始开发模式得到完整保留,因为子应用接入只需要告知主应用 html 在哪,包括在不接入主应用时独立的打开。它的缺点是将解析的消耗留给了运行时。而 Config Entry 相较于 HTML Entry 减少了运行时的解析消耗。Config Entry 的缺点是主应用需配置完整的子应用信息,包含初始 DOM 信息、js/css 资源地址等。
- registerMicroApps([
- {
- name: 'react app'
- // index.html 本身就是一个完整的应用的 manifest
- entry: '//localhost: 8080/index.html',
- render,
- activeRule: '/react'
- }
- ]) ;
对于样式隔离问题,例如 BEM,每个子应用在写样式之前要加一些前缀,做一些隔离,但是这个做法并不推荐。相对而言,CSS Module 更简单高效,也更智能化,是比较推荐的方式,但是也存在着问题。而 Web Components 看上去很不错,但在实践过程中也会发生一些问题。
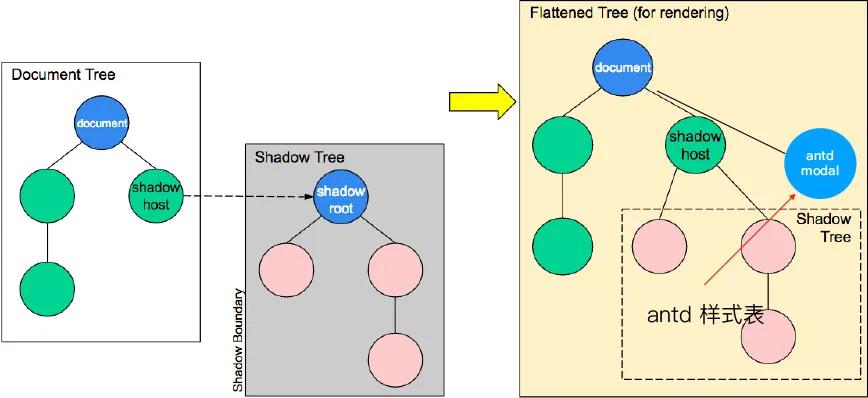
例如在 Web Components 渲染的流程中出现了问题,如下图所示。
在 antd 中提供了全局的 API,可以提前设置好所有的弹框的 container,但是也不是每个组件库都能像 antd 一样完成度那么高。
蚂蚁所采用的解决方案是做动态的加载和卸载样式表,如下图所示,这种方案是很有效的。
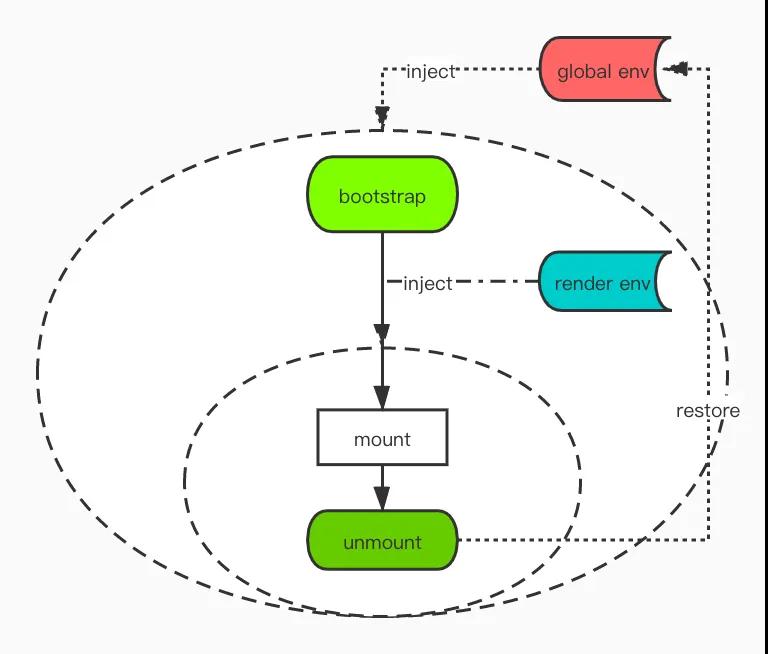
对于 JS 隔离,蚂蚁提出了 JS Sandbox 机制,如上图所示,其中 bootstrap、mount及 unmount 生命周期是子应用需要暴露出来的,因为子应用的整个生命周期都是被主应用所管理的,所以可以在主应用中给子应用插入各种拦截的机制,也可以捕获到子应用在加载期间做了哪些全局上的修改。在 unmount 时,可以将全局上的副作用全部手动移除掉,同时也可以实现在重新进来时,将上次忘记卸载的副作用重建一遍,因为需要保证下次进来时能完整回复到与上次一致的上下文。
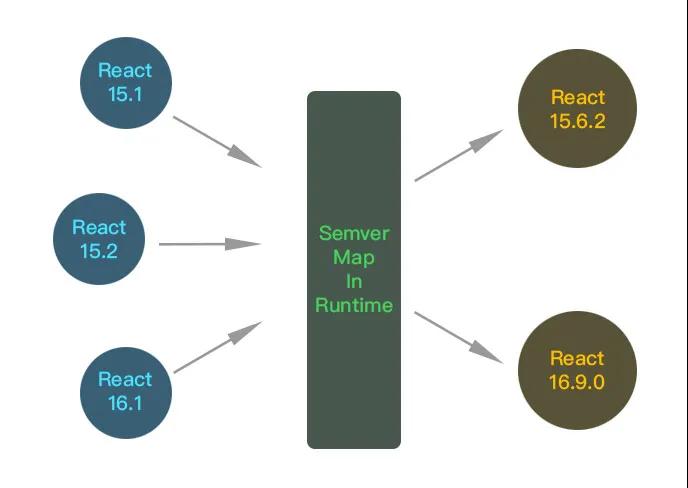
对于资源加载问题,在微前端方案中存在一个典型的问题,如果子应用比较多,就会存在之间重复依赖的场景。解决方案是在主应用中主动的依赖基础框架,然后子应用保守的将基础的依赖处理掉,但是,这个机制里存在一个问题,如果子应用中既有 react 15 又有 react 16,这时主应用该如何做?蚂蚁的方案是在主应用中维护一个语义化版本的映射表,在运行时分析当前的子应用,最后可以决定真实运行时真正的消费到哪一个基础框架的版本,可以实现真正运行时的依赖系统,也能解决子应用多版本共存时依赖去从的问题,能确保最大程度的依赖复用。
基于 props 以单向数据流的方式传递给子应用:
- export function mount(props) {
- ReactDOM.render(
- <App {...props}/>,
- container
- )
- }
基于浏览器原生事件做通信:
- //主应用
- window.dispathEvent(
- new CustomEvent('master:collapse-menu'),
- {detail: {collapsed:true} }
- )
- //子应用
- window.addEventLister(
- 'master:collapse-menu',
- event => console.log(event.detail.collapsed)
- )
对于应用之间数据共享及通信的问题,蚂蚁提出了两个原则,第一个原则是基于 props 以单向数据流的方式传递给子应用。第二个原则是基于浏览器原生事件做跨业务之间的通信。
在真实的生产实践中,蚂蚁总结出了几点经验及建议:兄弟节点间通信以主应用作为消息总线,不建议自己封装的 Pub/Sub 机制,也不推荐直接基于某一状态管理库做数据通信。
蚂蚁在实践中做的性能优化,包括异步样式导致闪烁问题的解决以及预加载问题的解决。
异步样式导致的闪烁问题:
预加载:
- export function prefetch(entry: Entry, fetch?: Fetch) {
- const requestIdleCallback = window.requestIdleCallback || noop;
- requestIdleCallback(async () => {
- const { getExternalScripts, getExternalStyleSheets }
- = await importEntry(entry, { fetch } );
- requestIdleCallback(getExternalStyleSheets) ;
- requestIdleCallback(getExternalScripts) ;
- }) ;
- }
如图所示为微前端方案涉及到的技术点,本文分享了图中三分之二的内容。
在蚂蚁金服做了大量关于微前端方案之后,总结了衡量一个微前端方案是否友好的两个标准,第一个标准是技术无关,也是微前端最核心的特性,不论是子应用还是主应用都应该做到框架不感知。第二个标准是接入友好,子应用接入应该像接入一个 iframe 一样轻松自然。
蚂蚁的微前端落地的实践成果
蚂蚁内部基于微前端基础架构提出了一体化上云解决方案,称为 OneX,是一个基础的平台,它可以将各种流程和工具串联,其价值体现在品牌、产品和技术方面。品牌价值指的是统一的界面框架、UI、交互形成了蚂蚁金服科技品牌心智。
OneNav + OneConsole + TechUI + OneAPI + Bigfish
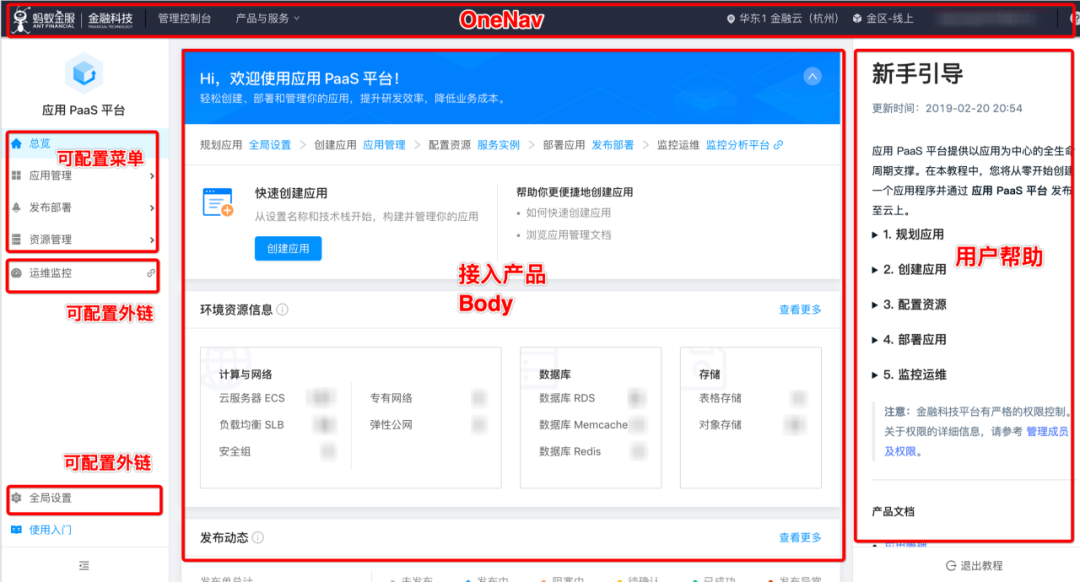
下图所示为蚂蚁的一个真实应用的例子,除了中间接入的产品是自己控制之外,其他内容都是由平台提供,这样,如论是一个三年陈项目还是新做的项目,在基本的视觉上可以做到统一。
产品价值指的是产品具有自由组合能力。之前的产品是多个产品、多个站点的控制台,而现在只需要一个控制台,将多个产品自由的组合,这样,可以在商业上有更多的相应空间以及更多自由的搭配。基于这样的系统也可以做一些全局性的事情,例如埋点、用户的转化跟踪业务。
技术价值指的是研发上的提效。经过微前端的改造后,蚂蚁可以将大型的系统解耦成可以独立开发的并行的小型的系统,这些小型系统可以交给别的团队或者使用可视化的系统去实现,最后在运行时只需要将他们集成起来。
在技术价值方面也可以实现交付上的提效,只需要在某一个环境的任意一个环境中做平台上的接入,应用就可以做到在多余的环境中不改代码,直接运行。
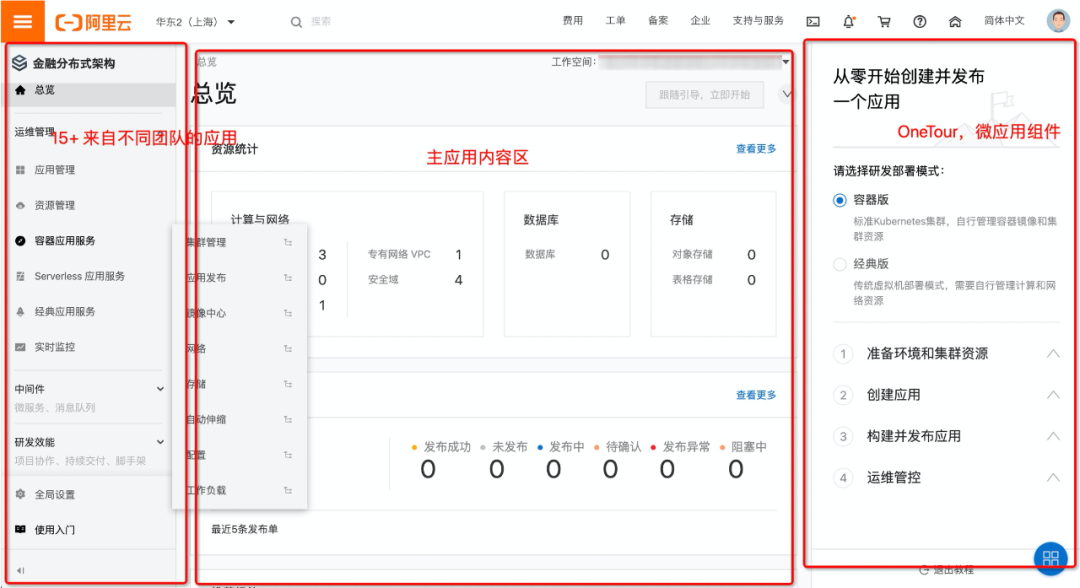
下图为阿里云刚上市的一个产品例子,其中包括 15 个来自不同团队的应用进行维护,它的特点是并不是单独为阿里云而设计的,之前在蚂蚁也有运行,只不过在阿里云中做了动态的组合。OneTour 微应用组件主要解决的是在多个产品控制台之间自由切换导致流程割裂的问题。
蚂蚁微前端的落地成果包括:有 70+ 线上应用接入(阿里云 + 蚂蚁云 + 专有云),最复杂一个控制台同时集成 15 个应用,并且有 4+ 不同技术栈,以及开发到发布上线全链路的自动化支持,一云入驻多云运行。
基于以上技术上的成果,蚂蚁沉淀了自己的微前端方案并开源。
基于以上技术上的成果,蚂蚁沉淀了自己的微前端方案并开源。qiankun 是框架无关的微前端内核,umi-plugin-qiankun 是基于 umi 应用的 qiankun 插件,方便 umi 应用通过修改配置的方式变身成为一个微前端系统。基于上述实践的检验和内部落地结果来看,在大规模中后台应用场景下,微前端架构是一个值得尝试的方案。