周六晚上10点半,张大胖在微信上给我发了一个震惊的表情:欣哥,你知道吗?我发现一个低代码平台,我们这些专业程序员可能要下岗!人人都是程序员的时代到来了!
我心头一紧:什么是低代码?代码还有高低之分?
张大胖:英文是Low Code, 应该指的是代码量少的意思吧!
张大胖发给我一个Google的链接,我祭出科学上网的神器打开一看,是一个叫做App Maker的低代码平台的介绍。
我带着好奇看了一会儿,给张大胖发去一个流泪的表情:哥多年来的理想实现了,终于可以像当年的Visual Basic一样,通过拖拽的方式来开发Web应用了!
张大胖:像Visual Basic一样?
我:是啊!你是没用过VB, VB可是快速应用开发(RAD)的典型, 用VB写程序老简单了, 画一个表单,在上面拖上去几个控件,比如标签,输入框,按钮,摆好位置, 然后针对事件(比如点击以后就是onClick)写代码就行了,非常方便。
对了,还有很多数据控件,可以轻松地和数据库中的表进行绑定,增删改查的功能都不用怎么写代码!轻松实现分页,过滤这些基本功能。
张大胖很兴奋:这么爽!我这个全沾工程师写个Web程序费老劲了,配置数据库,配置服务器,又是HTML,又是JavaScript, CSS,写了前端写后端,累得要死。 这VB现在怎么不用啊?
我:唉,那是C/S时代的大杀器,现在已经是B/S时代,移动时代了,VB这个开发桌面程序的东西就落伍了。
张大胖:那欣哥的意思是,这个App Maker 有点像Web时代的VB?
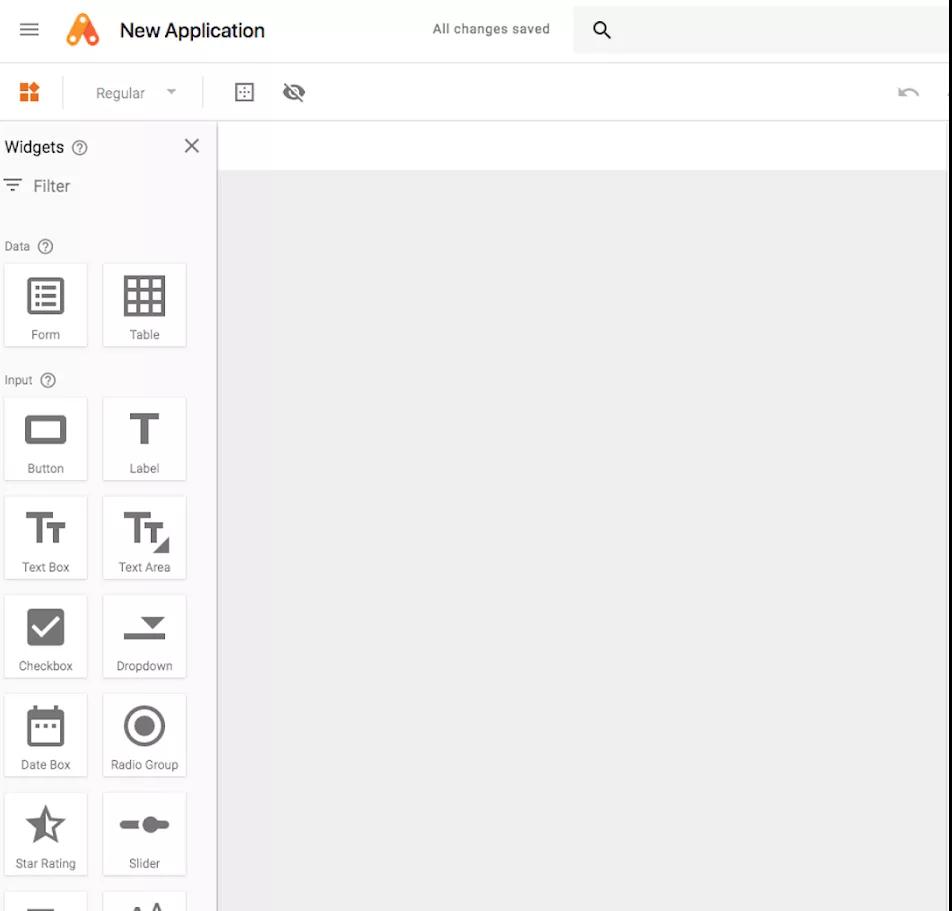
我:粗粗浏览一下,有点儿那个味道,你看它也可以通过拖拽的方式来生成界面:
张大胖撇撇嘴:这也没什么啊,我用过XX表单,这些都是最基本的功能。
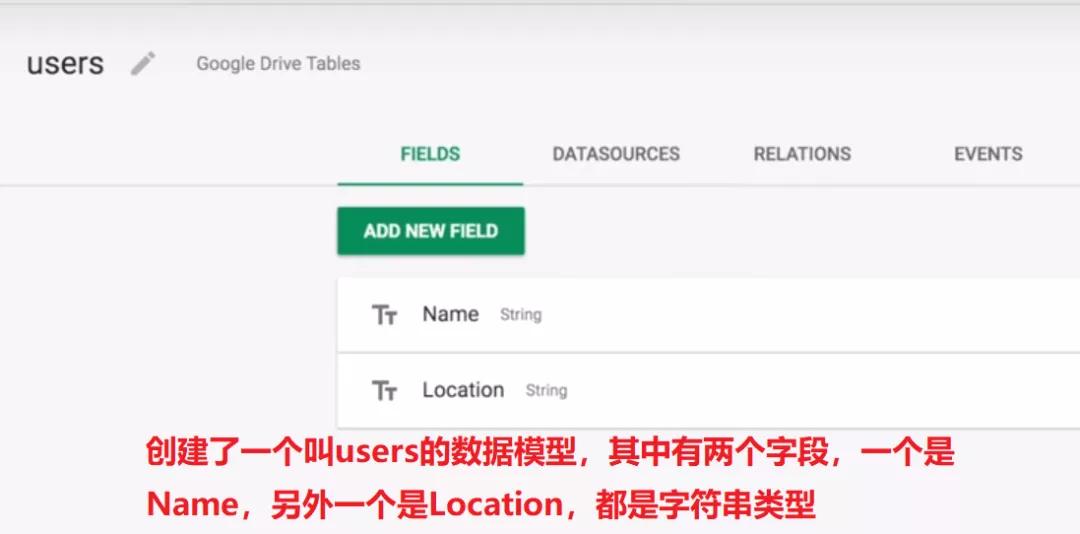
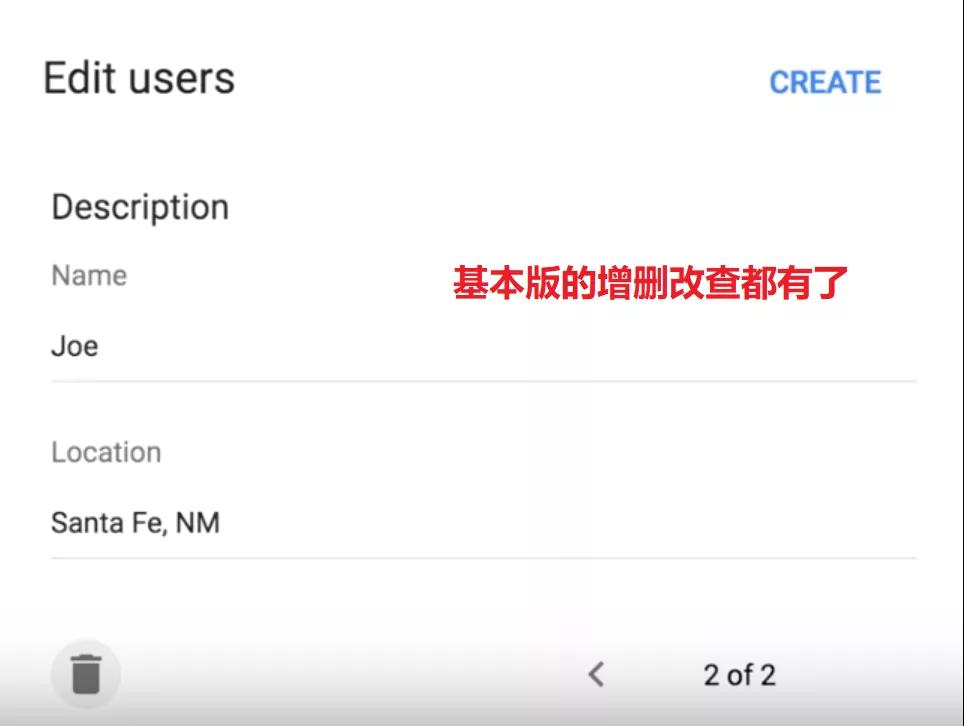
我:不一样, 这个Low Code 平台还能创建数据模型, 这个数据模型就像关系数据库中的表一样,包含一些字段(列),然后就可以把表单和数据模型进行绑定,增删改查的功能就自动实现了, 像分页,排序,过滤都有了,和VB中的数据控件真有点像。
张大胖:果然比XX表单高级一点。
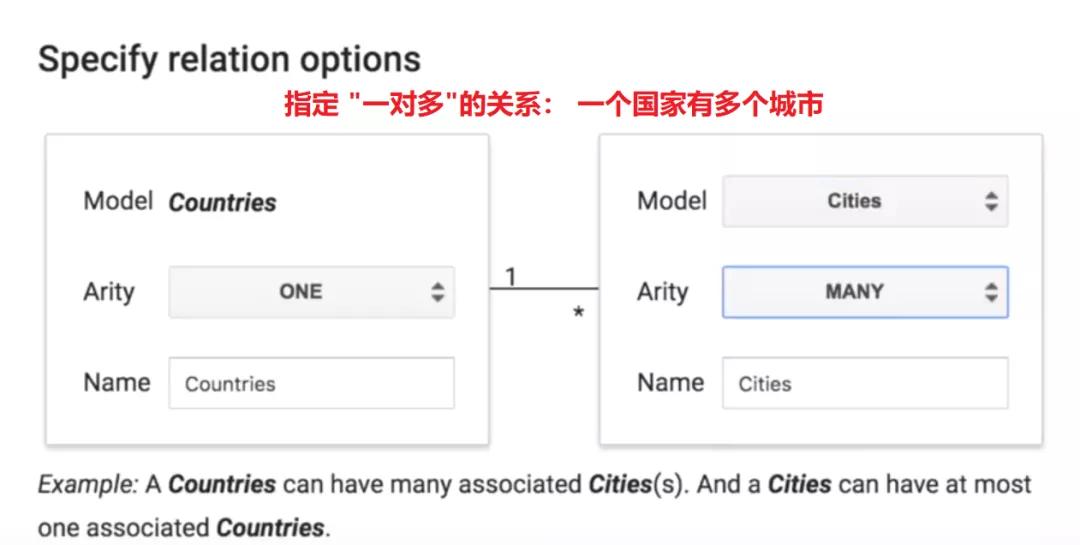
我:不止一点, 它这个数据模型很强大,还可以支持数据模型之间的关联,比如1对1, 1对多等等,是不是有点儿Hibernate的感觉了?
张大胖:那我猜数据模型的数据应该保存在云端了,开发人员都不必知道用的是MySQL还是PostgreSQL还是NoSQL数据库。
我:没错,不用管理数据库连接,不用写SQL
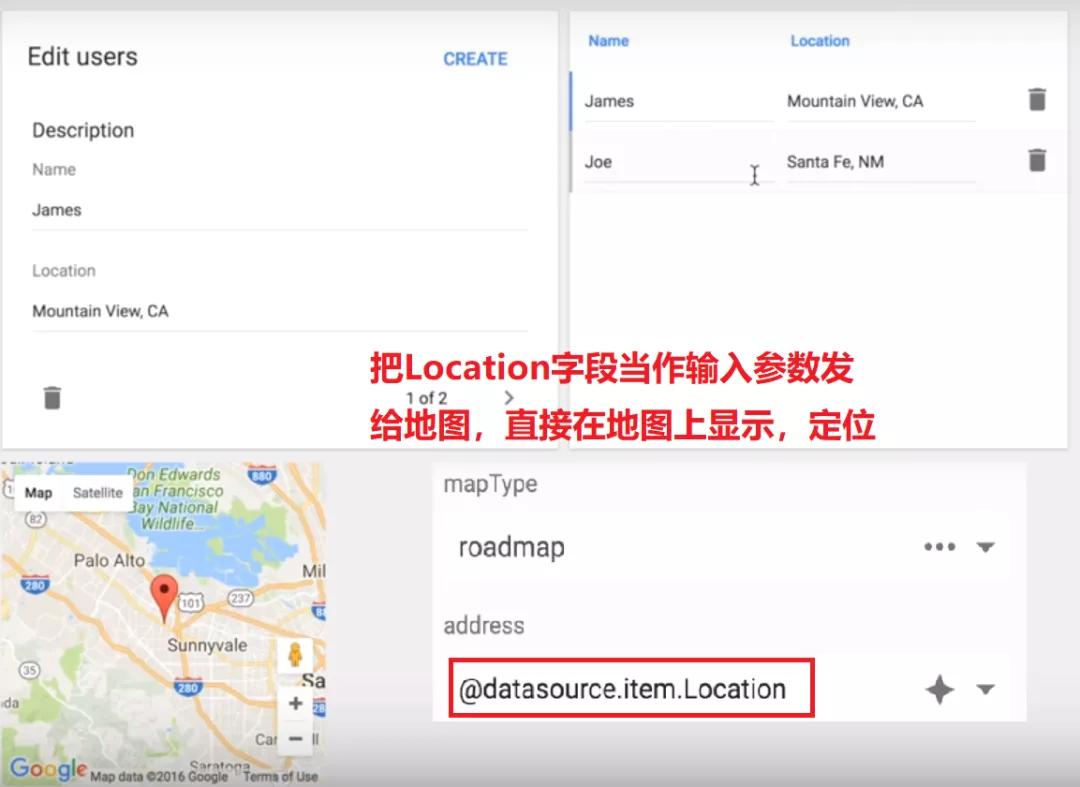
张大胖:欣哥你看,它还可以把表单中的字段直接当作输入参数送给Google地图,然后在地图上定位呢。
我:是啊,Google的那些API肯定可以互相调用的。
张大胖:既然是Low Code, 肯定还需要写点儿代码吧, 如果前端的应用需要调用后端的服务该怎么处理?
很明显,张大胖还一直在拿现在的开发方式和Low Code平台做对比。
我翻了翻App Maker 的教程,找到了相关代码,都是JavaScript。
比如下面这段代码是后端提供的一个服务脚本,会根据论坛ID找到论坛的版主,然后给他发送邮件
- function notifyForumOwnerServer(forumID, messageID) {
- //根据论坛ID找到forum对象
- var forum = app.models.Forum.getRecord(forumID);
- //根据消息ID找到消息对象
- var message = app.models.Message.getRecord(messageID);
- // 给版主发送邮件
- MailApp.sendEmail({
- to: forum.Owner,
- subject: 'New message in your forum: "' + forum.Title +
- '" by ' + message.Author,
- htmlBody: message.Text
- });
- }
前端调用的时候也很简单,只要使用google.script.run加上某个服务器端函数就行,当然也支持成功和失败的回调:
- google.script.run
- .withSuccessHandler(function(result) {
- console.log('Email sent');
- })
- .withFailureHandler(function(error) {
- console.log('Email not sent ' + error.message);
- })
- .notifyForumOwnerServer(forumID, messageID);
张大胖:明白了,这个App Maker, 已经把应用开发中最烦人的工作用图形化的方式给搞定了, 可以定义“数据库表”, 然后轻松绑定到表单上展示,增删改查,报表,客户端和服务器端交互, 这开发一个应用肯定飞快啊!
我:是啊,还有一点,你把应用在Low Code平台中开发好以后,只需要点一个什么“发布”的按钮,就会部署到云端,立刻可以使用。
张大胖:开发,部署,监控一条龙啊。
我:这也许就是软件开发的趋势吧,原来都是软件公司给企业单位做定制化项目开发,对每个项目,都得搭建数据库,服务器,用Java等语言写后端程序,用JS/HTML/CSS写前端程序,费时费力, 满足不了企业和单位灵活多变的业务需求,一个需求从提出到实现需要很多天。现在Low Code平台来了,企业很多的应用都可以通过拖拽的方式来生成,开发起来很快,很方便,更重要的是,一个没有很多开发经验的人都可以做了。
张大胖:我废寝忘食学会的这些IT技能,难道就要被Google 给革命了吗?
我:哈哈, 肯定不会了,这Low Code平台只能做简单的应用,比如整个调查问卷,项目跟踪,人员招聘,差旅审批,公司论坛,公司商店......
张大胖:这已经很可怕了, 我整天做的不就是这样的开发吗.....
我赶紧转移话题:你想想,Low Code 平台能做一个秒杀系统吗?
张大胖:应该不行吧!
我:能不能开发一个淘宝,京东,天猫,微信,抖音,快手,拼多多, 12306?
张大胖:那肯定不行!但是这写都是超级庞大的系统,我们日常的工作都是小系统啊。
我:即使是小系统,如果业务很复杂,还得靠大量代码来实现,还得依赖良好的抽象和设计,不是Low Code平台上几个简单的数据模型和表单能搞定的。我觉得整个Low Code平台赋予了企业这样一种能力:
1. 完全不用管底层的计算设施,不用购买任何硬件,连虚拟机都不用,直接到Low Code平台上拖过拖拽的方式,再加上少量代码生成应用。
2. 更适合开发所谓的“快应用”, 就是需求来了,几天就能开发出来,迅速上线,马上使用。
张大胖:听你这么说,我就放心了,我继续搬砖去了。
【本文为51CTO专栏作者“刘欣”的原创稿件,转载请通过作者微信公众号coderising获取授权】