在开发中,了解 JavaScript 和 Promise 基础,有助于提高我们的编码技能,今天,我们一起来看看下面的 10 片段,相信看完这 10 个片段有助于我们对 Promise 的理解。
片段1:

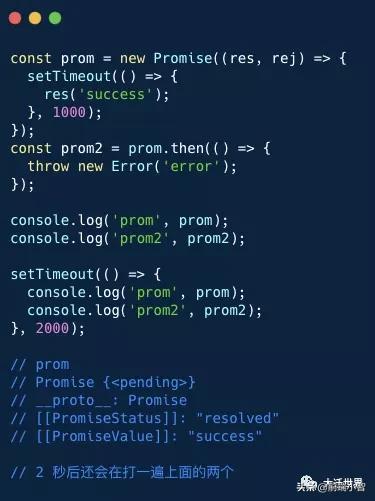
Promise同步执行,promise.then异步执行。
片段2:

promise 有三种不同的状态:
- pending
- fulfilled
- rejected
一旦状态更新,pending->fulfilled 或pending->rejected,就可以再次更改它。prom1与prom2不同,并且两者都返回新的Promise状态。
片段3

即使reject后有一个resolve调用,也只能执行一次resolve或reject,剩下的不会执行。
片段 4:

Promises 可以链接调用,当提到链接调用 时,我们通常会考虑要返回this,但Promises不用。每次 promise 调用.then或.catch时,默认都会返回一个新的 promise,从而实现链接调用。
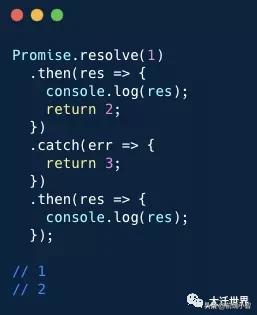
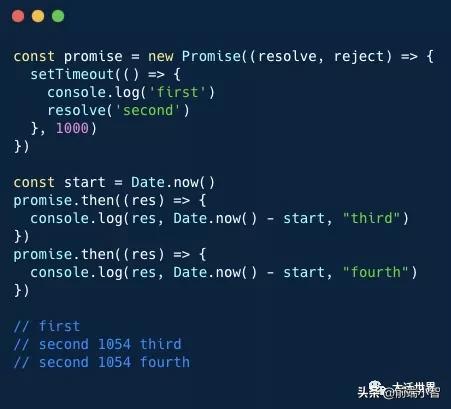
片段 5:

promise 的 .then或.catch可以被多次调用,但是此处Promise构造函数仅执行一次。换句话说,一旦promise的内部状态发生变化并获得了一个值,则随后对.then或.catch的每次调用都将直接获取该值。
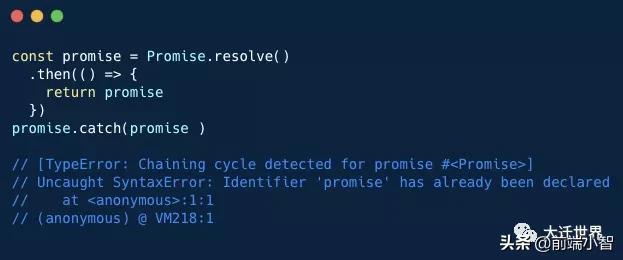
片段 6

.then或.catch返回的值不能是promise本身,否则将导致无限循环。
片段 7:

在.then或.catch中返回错误对象不会引发错误,因此后续的.catch不会捕获该错误对象,需要更改为以下对象之一:
- return Promise.reject(new Error('error')) throw new Error('error')
因为返回任何非promise 值都将包装到一个Promise对象中,也就是说,返回new Error('error')等同于返回Promise.resolve(new Error('error'))。
片段 8:
- Promise.resolve(1)
- .then(2)
- .then(Promise.resolve(3))
- .then(console.log)
- // 1
.then或.catch的参数应为函数,而传递非函数将导致值的结果被忽略,例如.then(2)或.then(Promise.resolve(3)。
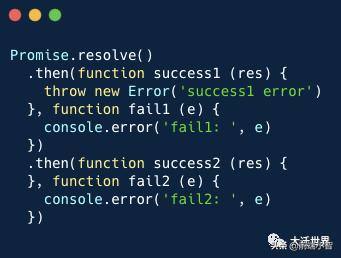
片段 9:

.then可以接受两个参数,第一个是处理成功的函数,第二个是处理错误的函数。.catch是编写.then的第二个参数的便捷方法,但是在使用中要注意一点:.then第二个错误处理函数无法捕获第一个成功函数和后续函数抛出的错误。.catch捕获先前的错误。当然,如果要重写,下面的代码可以起作用:

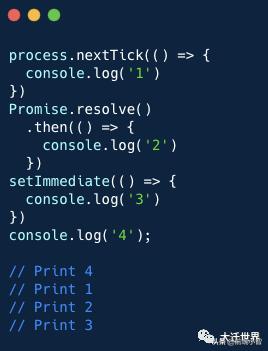
片段 10:

process.nextTick和promise.then都属于微任务,而setImmediate属于宏任务,它在事件循环的检查阶段执行。在事件循环的每个阶段(宏任务)之间执行微任务,并且事件循环的开始执行一次。





























