互联网上有很多由社区成员提供的工具,可以帮助改善我们前端开发人员的开发体验。下面分享一下我个人非常喜欢的几个前端工具。
1. EnjoyCSS
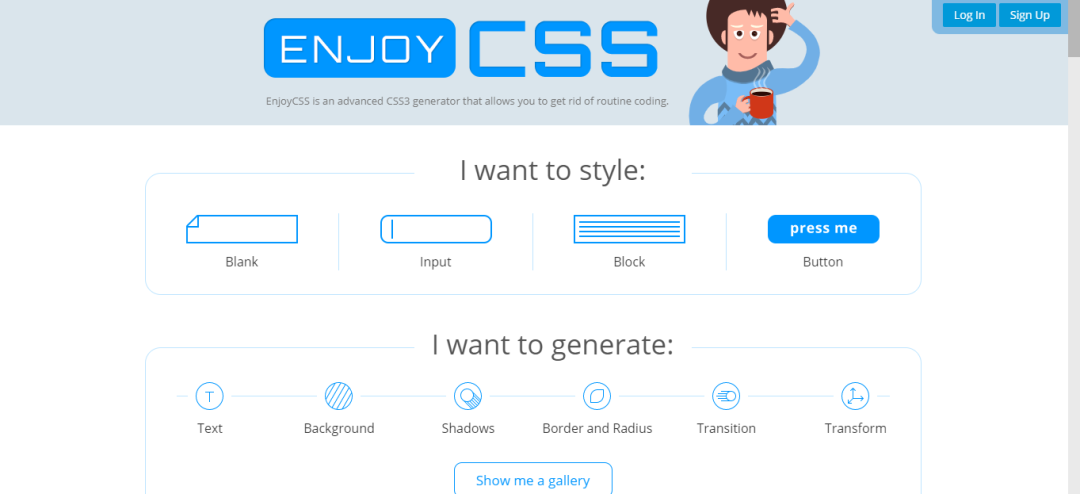
老实说,尽管我做了很多前端开发工作,但还是不太擅长使用 CSS。EnjoyCSS 是一款非常简单的工具,是我在困难时期的救星。它为用户提供了简单的 UI,让用户可以设计元素,并提供对应的 CSS 输出。
2. Prettier Playground
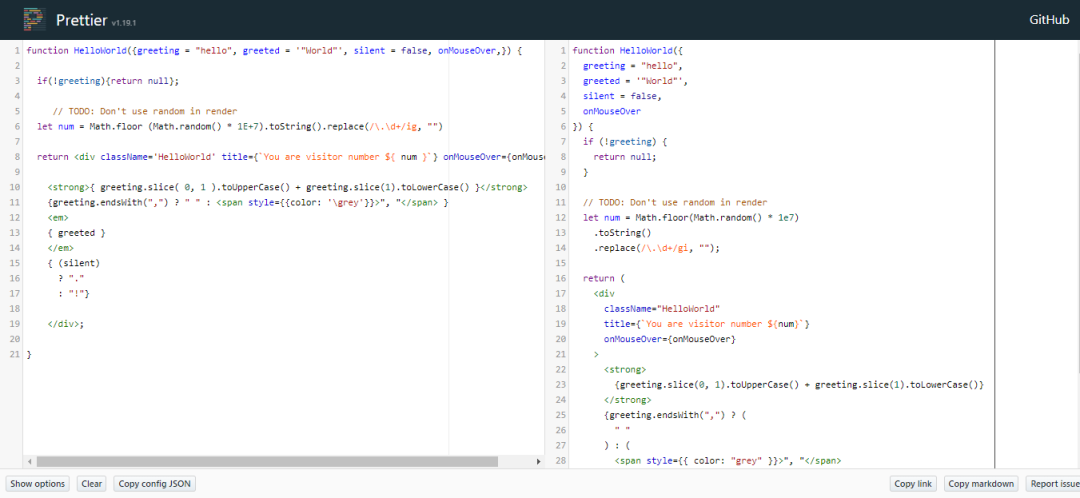
Prettier 是一种代码格式化程序,支持 JavaScript,包括 ES2017、JSX、Angular、Vue、Flow 和 TypeScript 等。它会用符合标准并遵循最佳实践的样式替换掉你原来的样式。这个方便的工具在我们的 IDE 中非常流行,但是它也有自己的在线版本,你可以在里面优化你的代码。
3. Postman
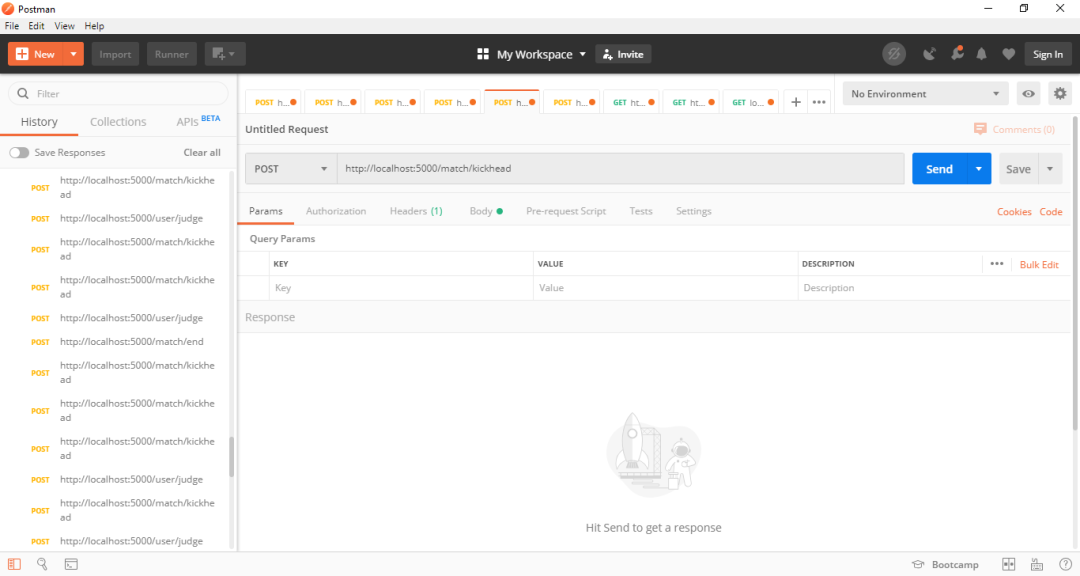
从我踏入前端开发起,Postman 就一直是我的必备开发工具之一。它能在后端检查我的端点,非常好用。它的出色表现让我把它放到了这里。它包含的端点包括 GET、POST、DELETE、OPTIONS 和 PUT 之类。可以称之为绝对不能错过的一款工具。
4. StackBlitz
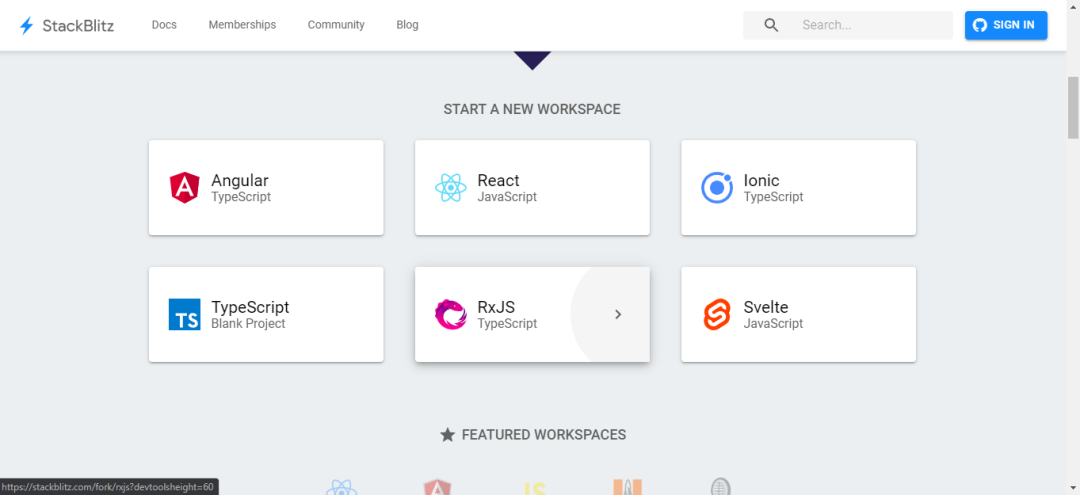
据 Chidume Nnamdi称,这是所有用户最喜欢的在线 IDE 工具。主要原因是它将我们最喜欢和最常用的 IDE——也就是 Visual Studio Code,引入了 Web 端。
StackBlitz 允许你一键设置 Angular、React、Ionic、TypeScript、RxJS、Svelte 和其他 JavaScript 框架。一键设置这个功能意味着开发者可以在极短的时间内开始编码。我发现这款工具非常有用,尤其是在线上尝试示例代码段或库时。你可能没有时间从头开始创建一个新项目来尝试一项新功能。有了 StackBlitz,你只需不到几分钟的时间就可以试用新的 NPM 软件包,而无需从头开始在本地创建项目。
5. Bit.dev
软件开发的一项基本原则是代码可重用性。这可以减少你的开发工作,因为你无需从头开始构建每个组件。
这正是 Bit.dev 所做的。它使你可以共享可重用的代码组件和代码片段,从而减少开销并加快开发流程。
它还允许在团队之间共享组件,这使你的团队可以与其他团队更好地协作。
“组件是你的设计系统。共同打造更好的产品。”—Bit.dev
正如 Bit.dev 所提到的,这一组件平台也适合用作设计系统构建器。它能让你的开发人员和设计师团队共同工作,是从头开始构建设计系统的理想工具。
Bit.dev 现在支持 React、Vue、Angular、Node 等 JavaScript 框架。
6. CanIUse
CanIUse 是一款在线工具,使用起来非常方便,因为它让你可以了解所实现的特性是否与你希望使用的浏览器目标相兼容。
很多开发者都会遇到一个很闹心的问题,那就是开发的应用程序中的某些特性在浏览器上的支持与兼容问题,明明在这个浏览器可以正常使用,换了一个浏览器之后就不支持了。我同样有这样的困扰,在遇到过很多次这个问题之后,我开始牢记检查浏览器兼容性的必要步骤。举一个例子:我的投资组合项目中的某项特性在 Safari 浏览器上并不受支持。直到项目部署几个月后我才知道这件事。
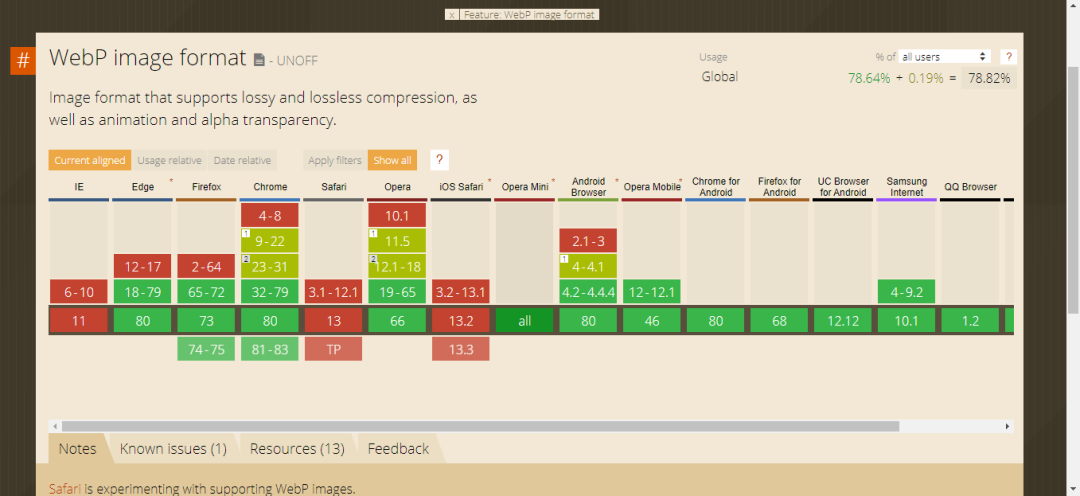
为了看看这款工具是怎么工作的,我们来检查一下哪些浏览器支持 WebP 图片格式。
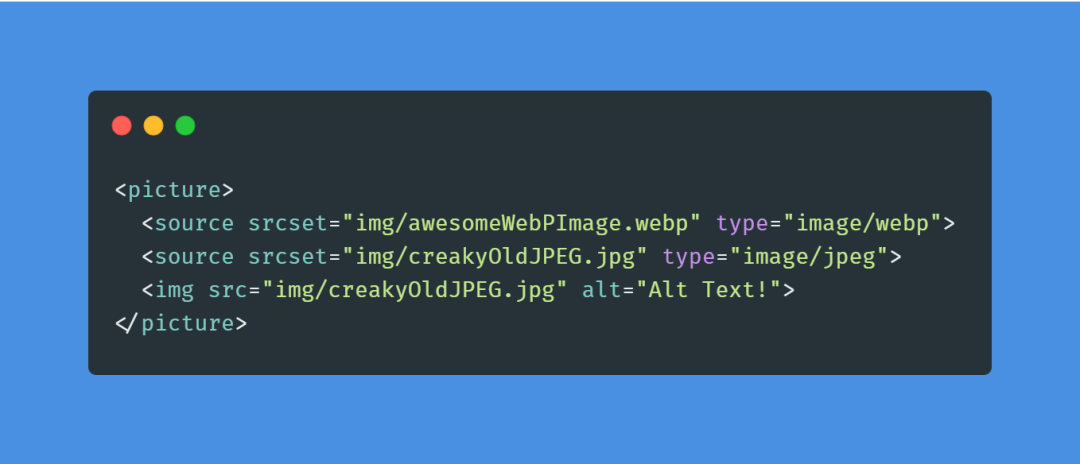
如你所见,目前 Safari 和 IE 不支持。这意味着你应该为不兼容的浏览器提供一个后备选项。下面的代码段是支持所有浏览器的最常用 WebP 图像实现。