“尝试一下Ember”他们说,“那会很有趣”。
你知道万维网最初的设计理念吗?
利用超链接连接文档。
总体思路相当简单:网页浏览器从服务器请求一个文档,下载其内容并将其显示在屏幕上(通过CSS进行视觉增强)。
给定文档中的超链接指向另一个含新内容的文档,然后形成信息网。网页浏览器、爬虫程序、社交媒体和整个网络基础设施都围绕着这个简单的想法开展。
单页应用程序(SPAs)
单页应用程序是在JavaScript的帮助下,通过重写网页内容与用户进行交互的网络应用程序。与其说为每个用户交互加载一个全新的文档,不如说单页应用程序是从外部API下载必要的数据,通过减少加载时间来改善用户体验。这些应用程序对用户来说感觉更自然,因为其运作起来就如一个普通的桌面应用程序,而不是一个网站。
“单页应用程序”(single page application)一词在2002年最早出现。三年后,AJAX的引入为SPA的框架提供了基础,如Ember或Angular. 每个框架都旨在解决一个明确定义的问题。当Angular的目标是那些已经熟悉HTML的网页设计师时,Ember则利用其“惯例优先原则”和2011年推出的ReactJS简化了样板代码,并采用基于组件的方法、代码重用和速度,脱离并阻断了网络
底层技术已经过时了
React这样的框架使开发人员能够轻松地构建复杂的用户界面,但使用传统方法几乎不可能做到这一点。然而,运行浏览器的环境,在一定程度上是建立在静态网站的基础上的。
例如,URLs的概念对于基于文档的网站来说是有意义的,但是需要从SPA的角度重新考虑。URLs通常是通过浏览器的历史API人工注入的;这看起来像是某种混合状态,而不是一个长期的解决方案。如果不谨慎处理,一些SPA会破坏浏览器中诸如前进和后退之类的简单功能,将导致不理想的用户体验。例如SPA的title元素这样最简单的事情,也需要使用JavaScript或服务器远端渲染方法进行特殊处理。
另一个问题是网络爬虫。谷歌已经采取了一些措施为单页应用程序编制索引,但谷歌员工John Mueller表示仍有改进空间:
它并不总是完美的,当然了,也不容易。但是对一些网站来说,即便依赖于客户端渲染(只是JS,没有服务器端渲染),还是可以良好运作。因人而异 :)——John Mueller
虽然 Facebook创建了ReactJS,但令人惊讶的是,他们的爬虫程序对于JavaScript的let和var的混合完全视而不见,平台上渲染SPA通常是不可见的(考虑到应用程序缺少服务器端呈现的代码)。
状态管理很棘手
采用单页方法通常是有益的,但是必须留心保留的应用程序状态带来的额外困难,而这在传统的无状态方法中是不存在的。以下场景虽然易于调试,但说明了此问题的最简形式:
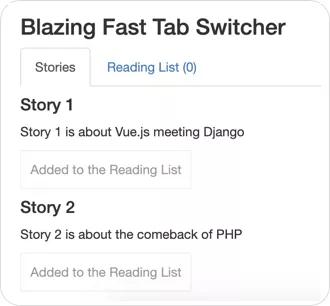
- 一个用户(Richard)访问了您刚刚制作的React单页应用程序,并且对您过去一个月的时间里挥汗如雨制作的快速标签切换控件感到非常惊讶。
- Richard切换到“注册”选项卡并且快速填写必要字段,成为该应用程序的荣誉会员
- 作为会员,Richard现在可以看到两个额外的标签:Stories和Reading List。兴奋的Richard打开了Stories选项卡,并且迅速地将两个故事添加到了阅读列表中。
- 然而,阅读别表中仍然显示0个故事,这使Richard感到困惑,于是他删除了自己的账户。

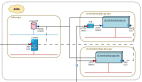
在“过去”,实现技术方面可能涉及两个不同的文档:stories.php和reading-list.php。这两个都有一个明确定义的生命周期——Richard在浏览器中打开一个链接,程序运行几秒钟,并且用HTML源代码进行响应,甚至Facebook的爬虫程序也可以读取。
单页应用程序的环境中,通常只有一个程序——app.js,它在执行之前被转移到Richard的浏览器。然后,浏览器把逻辑操作转换为DOM元素。
对Richard来说,他所经历的问题是由于状态管理不当造成的。程序员更新了按钮的状态(现在显示为已添加到读取列表中),但忘记更新列表中的项目数。这个问题虽然很容易解决,但随着应用程序规模的增大,问题就会变得更加棘手。JavaScript社区并不是唯一一个需要处理状态管理的社区——大多数移动开发人员也熟悉这个问题。像Redux这样的工具在一定程度上会减少因为这个问题而导致的困扰,但往往会给项目引入样板文件和复杂性。
网页开发人员正从一个技术堆栈快速转移到另一个技术堆栈。与更传统的方法相比,单页应用程序在屏幕转换方面提供了出色的用户体验,因此正在成为一种趋势。
来源:Pexels
新的框架和库几乎每天都在发布,然而只是为了解决孤立的问题。真正的而进步是调整浏览器和万维网,使之更适合单页应用程序。
在这之前,人们只会对下一个“小题大做”的事件进行炒作。