写在开头:
本文不涉及到任何代码,只讲概念层面的,结合本人在实际开发过程中的各种体验,对这几种跨平台技术进行一个点评。
跨平台技术的由来:
传统的纯原生开发已经不能满足日益增长的业务需求。主要表现在如下两个方面。
- 动态化内容需求增大。当需求发生变化时,纯原生应用需要通过版本升级来更新内容,但应用上架、审核是需要周期的,这个周期对高速变化的互联网时代来说是很难接受的,所以,对应用动态化(不发版也可以更新应用内容)的需求就变得迫在眉睫了。
- 业务需求变化快,开发成本变大。由于原生开发一般都要维护 Android、iOS两个
开发团队,版本迭代时,无论人力成本还是测试成本都会变大。
总结一下,纯原生开发主要面临动态化和开发成本两个问题,而针对这两个问题,又诞生了一些跨平台的动态化框架。
跨平台技术简介
针对原生开发面临的问题,人们一直都在努力寻找好的解决方案,然而时至今日,已经存在很多跨平台框架(注意,本书中所指的“跨平台”若无特殊说明,即特指 Android和iOS两个平台),根据其原理,主要可分为如下三类。
- H5(HTML5)+原生( Cordova、 Tonic、微信小程序)。
- Javascript开发+原生渲染( React Native、Wex、快应用)。
- 自绘U+原生( QT Mobile、 Flutter)。
接下来,我们将逐个来了解这三类框架的原理及优缺点。
1.12 Hybrid技术简介
H5+原生混合开发
这类框架的主要原理是将APP需要动态变动的一部分内容通过H5来实现,通过原生的网页加载控件 Webview( Android)或 WK Webview(iOS)来加载(以后若无特殊说明,本书将用 Webview来统一指代 Android和iOs中的网页加载控件)。这样,H5部分就可以
随时改变而不用发版,动态化需求得到满足;同时,由于H5代码只需要一次开发,就能同时在 Android和OS两个平台上正常运行,这也可以降低开发成本,也就是说,H5部分的
功能越多,开发成本就越小。我们称这种H5+原生的开发模式为混合开发,对于采用混合模式开发的APP,我们称之为混合应用或 Hybrid APP,如果一个应用的大多数功能都是采用H5实现的话,我们称其为 Web APP。
目前混合开发框架的典型代表有 Cordova、 lonic和微信小程序,值得一提的是,微信小程序目前是在 Webview中渲染的。并非原生渲染,但将来有可能会采用原生渲染。
混合开发技术点
如之前所述,原生开发可以访间平台的所有功能,而在混合开发中,H5代码是运行在
Web Vicw中的, Webview实质上就是一个浏览器器内核、其script依然运行在一个权限
受限的沙箱中,所以对大多数系统能力都没有访向权限、如无法访向文件系统、不能使用蓝牙等,所以,对于H5不能实现的功能,都需要原生来实现。
而混合框架一般都会在原生代码中预先实现一些访问系统能力的API,然后暴露给 Webview以供 Javascript调用,这样一来, Webview就成为 Javascript与原生AP之间通信的桥梁,主要负责 Javascript与原生之间调用消息的传递,而消息的传递必须遵守一个标准的协议,其规定了消息的格式与含义,我们将依赖于 Webview的、用于在 Javascript与原生之间通信并实现了某种消息传输协议的工具称为 Webview Javascript Bridge,简称 Jsbridge,它也是混合开发框架的核心.
我所使用的跨平台技术:
- Electron
- React-Native
- Taro
- Cordova
- 快应用
- Flutter(刚学习)
- ...
排名由前往后,除了Flutter没有使用过在商业项目中
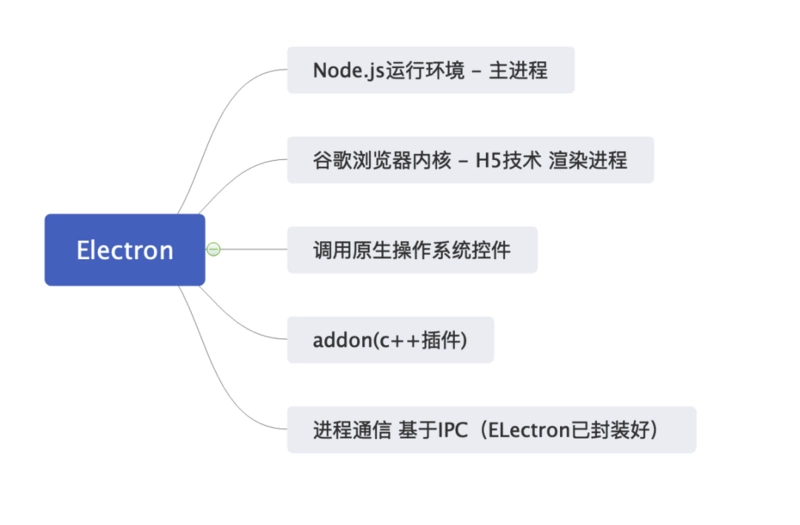
Electron的核心:
Electron就是把Node.js的运行环境和谷歌浏览器内核一起打包了,于是就拥有了Node.js和H5技术的融合能力,又因为是基于C++编写,于是可以跨平台。Mac、windows、Linux。
工具类的软件是最复杂的,例如vscode、word这些,都是极度复杂的,又因为可以调用addon、各种脚本插件,原生第三方插件,这个技术简直就是黑科技,至今我也不敢说对它熟悉。但是APP Store已经不能上线Electron应用了,而且打包签名服务器也经常挂
特别注意:Electron开发出来的东西是软件,是一个安装在电脑上的软件!
我的GitHub可能有你想要的Demo内容:https://github.com/JinJieTan
要想开发好Electron,要拥有一名C++人员专门编写插件,一位后端出生的人生操作sqlite数据库(数据库升级虽然可以兼容老版本,但是复杂的应用设计得不好数据库就完了),一位前后端都懂并且熟悉调用操作系统插件的全栈工程师开发,这样才能hold得住复杂应用。如果你说这样是不是太浪费了,那我觉得你没有开发过复杂的软件,一个好的软件(客户端),要考虑程序反编译(保护)、奔溃守护进程等异常搜集、用户自动升级(差量or全量)、本地数据库加密、通信、激活唤醒。。。。太多了,但是大部分前端做的就是后台管理系统,这也是一个悲剧。。。面试造火箭
像以前我就做过将微信和QQ里面一些插件拿出来经过一些处理用在项目里,至此打开了新世界,总之Electron非常考验技术,是晋升伪全栈工程师最快的路径
推荐学习指数:五颗星
React-native
去年爱彼迎把APP的技术从RN换回了原生,首先它是外企,它可能某种程度上,使用RN会比国内有更大的优势,获得更大的支持。就像你使用Taro,那么你有可能在论坛上找到它的负责人,提出想要的支持,最后它真的支持了(这个是存在的,如果你想认识可以帮你联系,我也在建议身边人使用Taro)
回到正题:
难道RN死了吗?
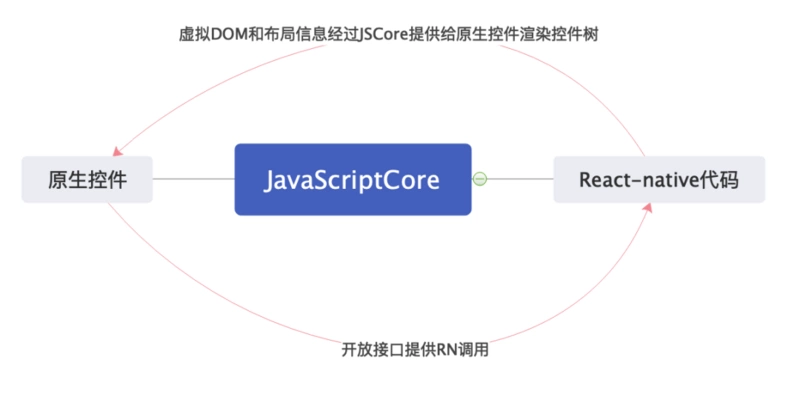
JQuery都没死,它会死吗?当然不会!RN的生态非常强大,它开发出来的,也是真正的原生应用,它的原理如下:
在React-native文件中编写的代码,会在内存中生成虚拟DOM对象(其实就是一个JS对象),然后再通过javaScriptCore(IOS自带,安卓不是,所以RN打包后安卓的包比苹果大)映射成原生控件树。很多jsBridge都是基于javaScriptCore实现的
例如:
- iOS代码发送通知:
- //需要包含的头文件
- #import <React/RCTEventDispatcher.h>
- #import <React/RCTBridge.h>
- [self.bridge.eventDispatcher sendAppEventWithName:@"EventNotification"
- body:@{@"name": @"nnnnnnn"}];
- RN代码接收通知:
- //创建一个监听收到的通知,需要组件NativeAppEventEmitter
- var listener = NativeAppEventEmitter.addListener(
- 'EventNotification', //监听的通知名称
- (reminder) => console.log(reminder.name, '收到的通知')
- );
提示:跨平台不是什么高深的技术,只要搞懂它的运行机制原理,就好开发,定位问题。
那么RN有什么缺点呢?例如频繁setState,可能会造成卡顿(做动画的时候容易掉帧,特别是性能差的手机),但是也是可以使用一些技术优化尽量避免,跟是谁写的有很大关系,还有就是项目变得特别大,跟原生交互特别多,特别复杂的应用,跨平台遇到的问题兼容处理也会越来越多,这也是为什么爱彼迎会换回原生的原因,维护确实比较麻烦,还有版本环境的问题,有可能你升级了以后再也启动不了了。。。
推荐理由:开发快速,生态成熟,使用React的JSX语法和FLex布局快速开发原生应用,推荐学习指数:四颗星
Taro
小程序跨平台开发,一款可以用TSX、JSX和React语法开发小程序的框架,内置了一些UI组件,还有物料市场,目前看势头很好。还可以集成React-native,真正做到一套代码多处运行,不仅能编译成各种平台小程序,还可以是RN的应用~ 666 ,还支持快应用
https://taro.aotu.io/
现如今市面上端的形态多种多样,Web、React-Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动/QQ/京东小程序、快应用、H5、React-Native 等)运行的代码。
Taro的源码我没看过,但是我看里面用了很多他们自己写的babel包,应该是JIT模式,加入了中间层,把你写的东西,编译成了小程序可以执行的代码,个人认为小程序不要做得太复杂,不然你还不如做个APP,轻量跨平台,自然是最快速的,而且可以使用TSX语法,React,太好了。
推荐指数:五颗星
Cordova
它是一个比较古老的技术,但是我目前的公司使用得比较6,还做成了一套产业体系,我觉得它也挺不错的
它是比较传统的跨平台技术,类似小程序,在webView中渲染,原理如下:
其实就是原生的webView去加载,执行H5代码,这样可以跨平台,而且可以随时更新发布内容。这就是传统的hybrid APP (混合开发)
还有一种webApp,直接用h5的技术打包成APP,比较简单,这个百度下就知道了
Hybrid技术应该比较多,但是原理大同小异,都是通过webView加载,性能体验肯定没有原生好,因为调用webView需要几百毫秒的时间,但是也可以通过一些技术优化,跟谁写也有很大关系
快应用
就是华为、小米等国内厂商为了跟小程序竞争搞出来的,像RN这些框架,回内置一些渲染/排版引擎,那么打包出来提交比较大,快应用是集成到安卓手机的ROM中,所以只有源码那部分,安装体积比较小,这样就叫快应用
快应用使用原生js开发,框架跟原生微信小程序很像(写着不舒服,Taro支持快应用)
提示:写快应用的工资很高,感觉基本都在30K以上(可能是错觉)
Flutter
Flutter是ogle推出并开源的移动应用开发框架,主要特点是跨平台、高保真、有些性能。开发者可以通过Dar语言开发APP,一套代码可以同时运行在OS和 Android平台以上。Flutter提供了丰富的组件、接口,开发者可以很快地为 Flutter添加 Native扩展。
同时Flutter还可以使用 Native引擎渲染视图,这无疑能为用户提供良好的体验。
跨平台自绘引擎
Flutter与用于构建移动应用程序的其他大多数框架不同,因为 Flutter既不使用Webview,也不使用操作系统的原生控件。相反, Flutter使用自己的高性能渲染引擎来绘制 Widget。这样不仅可以保证在 Android和iOS上UI的一致性,而且可以避免因对原生控
件依赖而带来的限制及高昂的维护成本。
Flutter使用ska作为其2D渲染引擎,Skia是 Google的一个2D图形处理函数库,包含字形、坐标转换,以及点阵图,且都有高效能且简洁的表现,Skia是跨平台的,并且其还提供了非常友好的API,目前 Google Chrome浏览器和 Android均采用Skia作为其绘图引擎。目前, Flutter默认支持iOS、 Android、 Fuchsia( Google新的自研操作系统)三个移动平台。但 Flutter亦可支持Web开发( Flutter for Web)和PC开发
高性能
Flutter的高性能主要靠两点来保证,首先, Flutter APP采用Dart语言开发。Dart在JT(即时编译)模式下,速度与 Javascript基本持平。同时Dar还支持AOT,当以AOT模式运行时, Javascript便远远追不上了。速度的提升对高帧率下的视图数据计算很有帮助。其次, Flutter 1使用自己的渲染引擎来绘制UI,布局数据等由Dan语言直接控制,所以在布局过程中不需要像RN那样要在 Javascript和 Native之间通信。
这一点在一些滑动和拖动的场景下具有明显的优势,因为滑动和拖动的过程往往会引起布局发生变化,所以 Javascript需要与 Native不停地同步布局信息,这与在浏览器中要 Javascript频繁操作DOM所带来的问题是相同的,都会带来比较可观的性能开销。
重点:Flutter自己有自己的渲染引擎,这样避免了以上几种跨平台技术的通过中间层通信带来的性能开销,但是依然避免不了写原生代码,而且目前GitHub上的issue还比较多,不过小编已经入坑了,就学最后一个,以后就不学前端了
Dart语言学习也需要一些成本,如果公司有这个安排的话,可以入坑尝试
综上五种所述:不一样的业务场景有一样的技术场景,技术为产品服务,跨平台的出现并不是为了干掉原生,而是为了更好的、更高效的开发。