作为前端开发人员,互联网有很多令人惊叹的工具,这些工具为我们的生活提供了极大的便利。
本文将快速回顾开发工作中经常使用的 11 个工具。
大家和小芯一起来看看吧~
1. Minify
为减小应用代码的包大小空间,可以对其进行压缩。压缩能清除空白格,无效代码等,让应用程序的包大小大幅减小,从而加快浏览器的加载时间。
这个在线工具minify.com能够对网站代码进行压缩。
2.Unminify
这个工具与Minify的作用恰恰相反。
Unminify通过解压、去模糊化和美观化代码,能够再次读出一段压缩过的代码。
3. BundlePhobia
你是否曾经不确定node_modules的空间大小,或只想知道pakckage.json 在电脑中占存多少?BundlPhobia能为你解答。
此工具可以上传一个packa.json 文件,同时显示从package.json 中植入的附属项的大小。
4. Stackblitz
这是很受欢迎的工具。Stackblitz提供了世界范围内最普及和使用频率最高的IDE 程序和网页上的 VisualStudioCode。
只需单击一下,Stackblitz 便能快速架构起Angular,React,Vue,Vanilla,RxJS,TypeScript等项目。
想要尝试编写新代码,或浏览器 中JS当前的任何框架特征,Stackblitz对你来说都大有裨益。想象你正在阅读 Angular 的一篇文章,遇到了想要尝试的代码,就将浏览器最小化,用几个 LOC 构建新的 Angular 项目。
操作简单便捷。
还有很多好用的在线IDE,但我相信Stackblitz有其独特之处。Visual Studio Code这款工具大家都擅长使用,也都喜欢使用,Stackblitz正是抓住了这点。
5. Babel REPL
Babel是一个免费的开源 JS 编译器,用于将现代 ES 代码隐藏到普通旧版本的 ES5 JavaScript 中。
此工具由 Babeljs 团队开发,是一款在线 Web 应用程序,它可以将 ES6+ 代码转码到 ES5。
我们可以用它来测试ES 的近期更新和ECMA在某些阶段添加的新功能。IT 能美化代码、限制文件大小,并让人在转换期间享受时空之旅。
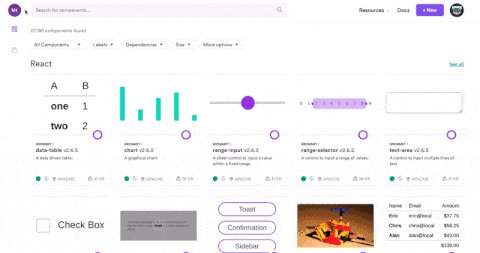
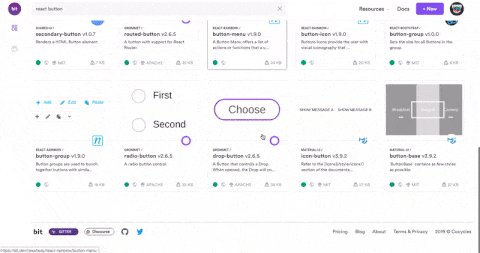
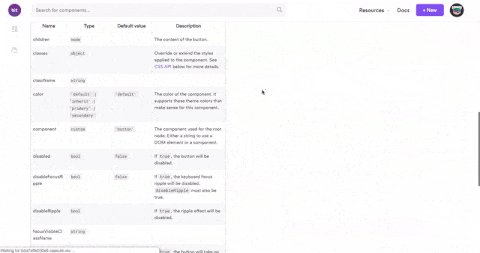
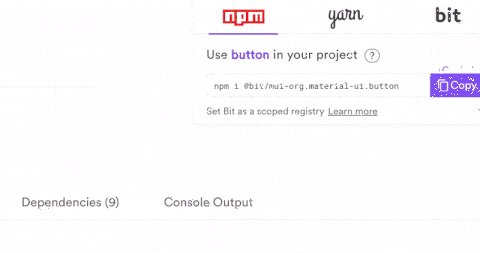
6. Bit.dev
Bit.dev是个很好的组件中心。笔者用它进行组装、记录和管理不同项目中的可重用构件,能提高代码的重复利用度、加快开发进程并优化团队协作。
对于重新构建设计系统,它也是不错的替代品(因为它基本上满足设计系统所需)。Bit.dev和Bit与完美协作,Bit是一个开源工具,用于分离并发布组件。
Bit.dev支持React,React withTypeScript,Angular,Vue等组件

示例:在 Bit.dev 中搜索共享的 React 组件
7. Prettier Playground
Prettier是款稳定的JS代码格式器。通过它来解析、再编辑代码,代码格式可以保持不变,实现优秀JS编码实践。
此工具在开发工作中受到广泛使用,不仅如此它也提供了一个美化代码的在线平台。
8. JWT.io
如果你正在使用 JSON Web Tokens(JWT) 保护应用程序,或使用 JWT 让用户访问后端上的受保护资源。
决定是否应访问路由或资源的一种方法是检查令牌的过期时间。有时会需要解码 JWT 来查看其有效负载,jwt.io恰好提供这项服务。
此在线工具让人能够得到查看有效负载的权限。粘贴标记后,jwt.io解码令牌,并显示其有效负载。
9. Postman
此工具有助于快速测试 API端点:GET,POST,DELETE,OPTIONS,PUT.
笔者用过此工具,它值得排在第10位。
10. CanlUse
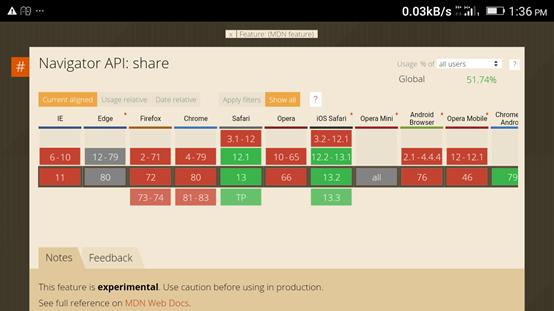
对于Web API(网络应用程序接口) 在某个浏览器中能否兼容是否曾有疑惑,或在手机浏览器中是否可用?这个在线工具能帮助你轻松测试 Web API 浏览器的兼容性。
假设你想了解哪些浏览器及其版本支持 Web ShareAPI:
navigator.share(...)

可以看到,所有支持navigator.share(...)的浏览器及其版本都罗列出来了。
11. JSLint
在使用JSLint的人看来,JSLint在他们心中排第一。JSLint 的在线版本能够对浏览器中的一段 JS 代码或 JS 文件进行编译。
结论
当然还有很多好用的工具未被列出来,这部分欢迎机智的大家在留言区补充哟~

































