1. 前言
平常我们使用自动化主要是针对 App 端和 Web 端,另外还有两种场景比较少用但是也很重要,分别是:浏览器、微信小程序。
今天我们聊聊如何在微信小程序上进行自动化操作。
2. 微信小程序
小程序内嵌于微信内部,页面包含 Native 原生元素和 Web 元素,相当于一个混合应用。
并且,小程序 Web 部分是基于腾讯 X5 内核开发的,也是一个特殊的 WebView。
那小程序如何做自动化呢?
主要方法包含:UiAutomator 原生、基于 WebView 、基于微信官方自动化 SDK
下面将这些方式逐一进行说明
3. 原生
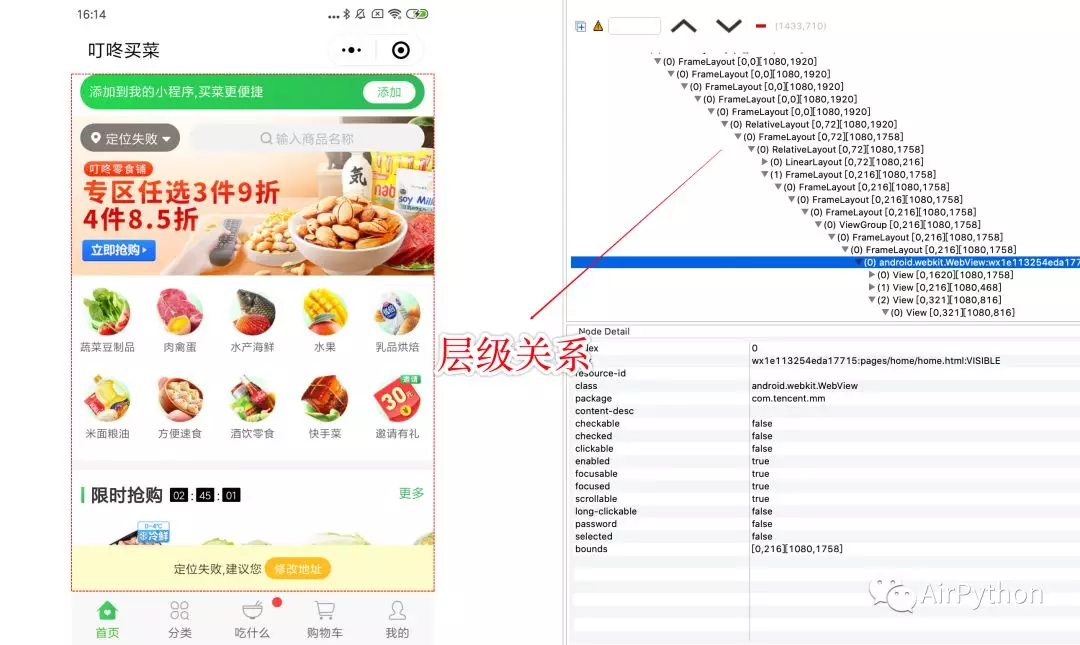
原生的自动化就是利用 UiAutomator2 捕获到元素 UI 树,然后利用元素属性及层级关系及坐标值来定位元素,执行一系列自动化操作。
但是原生有一个缺点,由于小程序基于 WebView,所以元素定位符缺失,很多属性包含:content-desc、resource-id 不存在。
虽然利用这种方法来进行元素定位存在一定难度,但是还是可以利用元素的层级关系来补充这个缺点。
4. WebView
网络上大部分的教程都是基于 WebView 来完成的自动化。
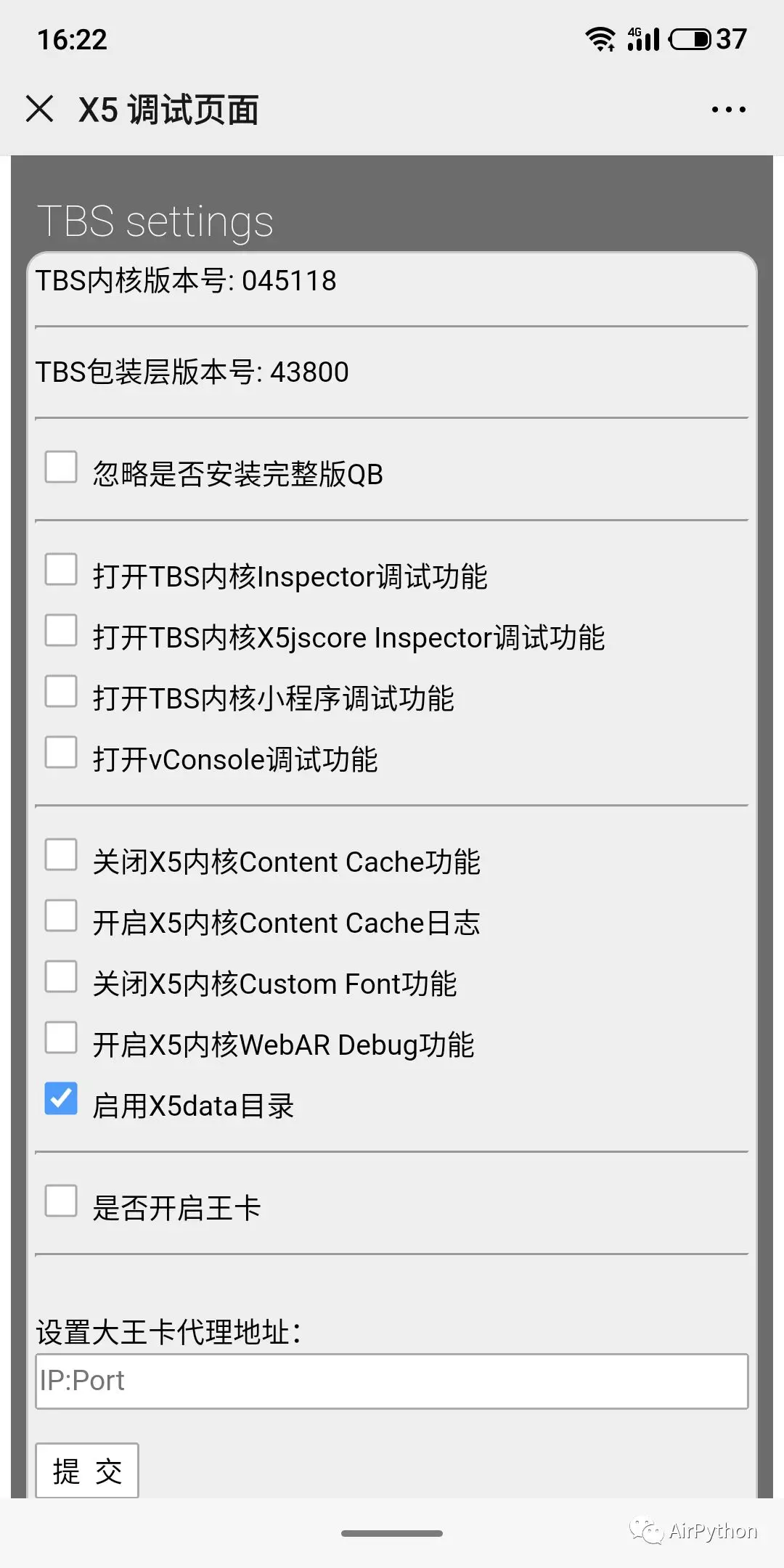
首先,需要打开微信的调试功能,文件传输助手中输入:debugx5.qq.com 进入,勾选上 :打开 TBS 内核 Inspector 调试功能。
接着,在 Chrome 上输入下面的命令进行到设备和页面管理页面
chrome://inspect/#devices
点击对应的页面项,即能在开发者工具内展示小程序目标页面完整的 HTML 元素信息。
自动化的操作就很简单了。比如使用 Appium 的话,直接将对应的小程序发送到文件发送助手中,作为自动化开始的入口。
切换到小程序所有的 Context ,最后,利用 Css 选择器去选择网页元素进行一系列自动化操作。
需要说明的是,这种方式在微信 7.X 后,默认已经无法基于 WebView 完成自动化操作了,这个可以降低 ChromeDriver 的版本来对应微信 x5 内核的版本。
5. 官方 SDK
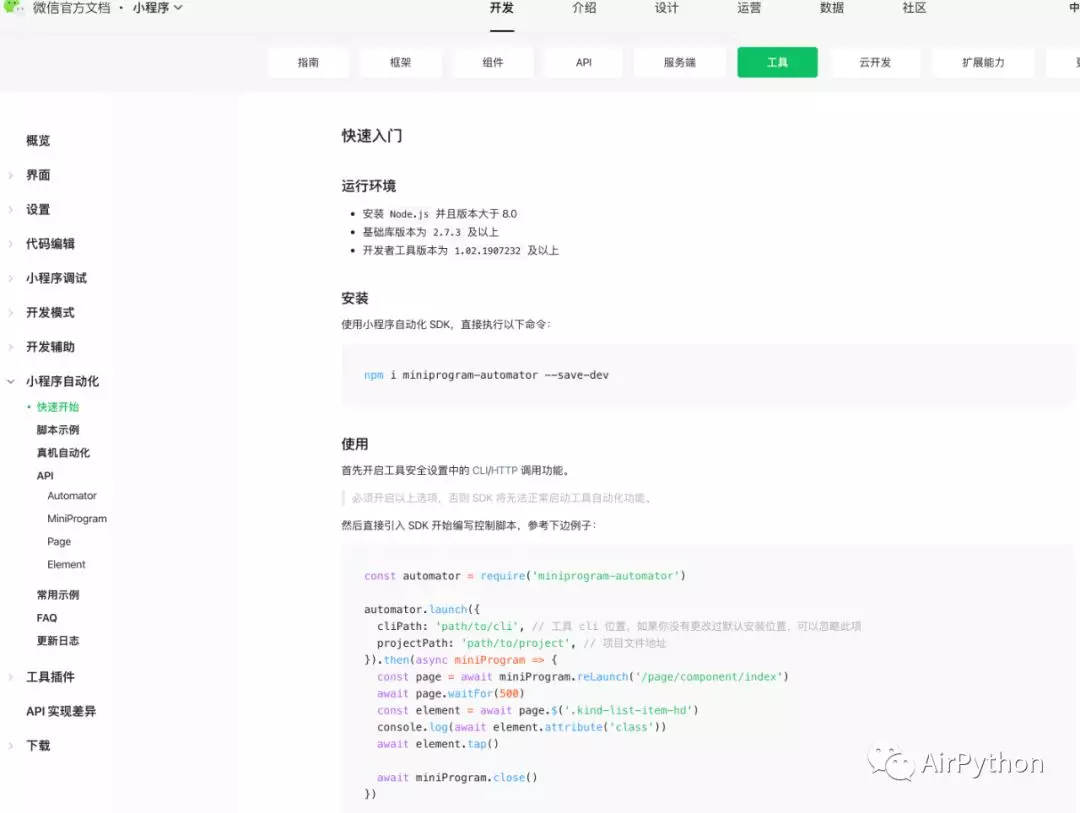
微信官方提供了小程序自动化 SDK,作为一款标准的测试框架,支持真机和模拟器。
如果是自己公司开发的小程序,完全可以配置小程序开发者工具,利用官方提供的 API 编写简单的脚本,指向项目地址,借助 npm 命令完成自动化操作。
如果是第三方小程序,这种方式就不适合了。
6. 对比
上面提到的小程序自动化的 3 种方式,各有优缺点。
如果是微信小程序源码,建议使用官方 SDK 完成小程序的自动化,否则可以选择原生和 WebView 中的一种。
另外,使用 WebView 做小程序的自动化对 ChromeDriver 的版本及 x5 内核版本有要求,需要保证统一。