话不多说,先上地址:
GitHub:https://github.com/antvis/g2
官网:https://g2.antv.vision/
介绍
G2 是一套面向常规统计图表,以数据驱动的高交互可视化图形语法。
全面拥抱 TypeScript
我们使用 TypeScript 重写了 G2 以及其相关的所有模块,并提供了完整的类型定义文件。

类型定义
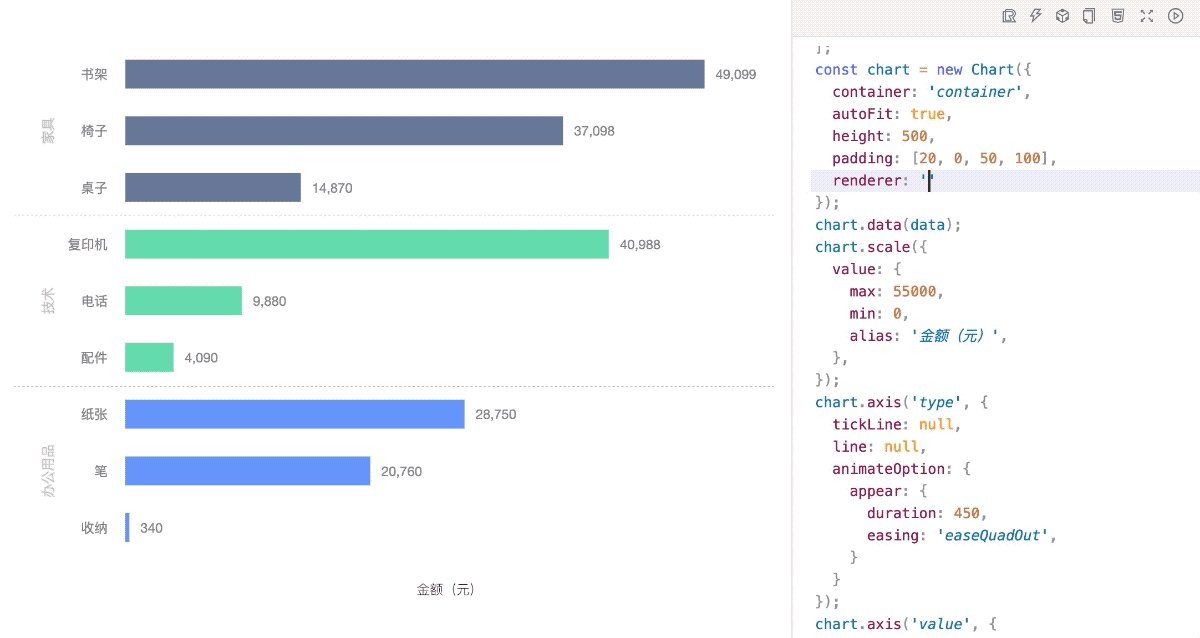
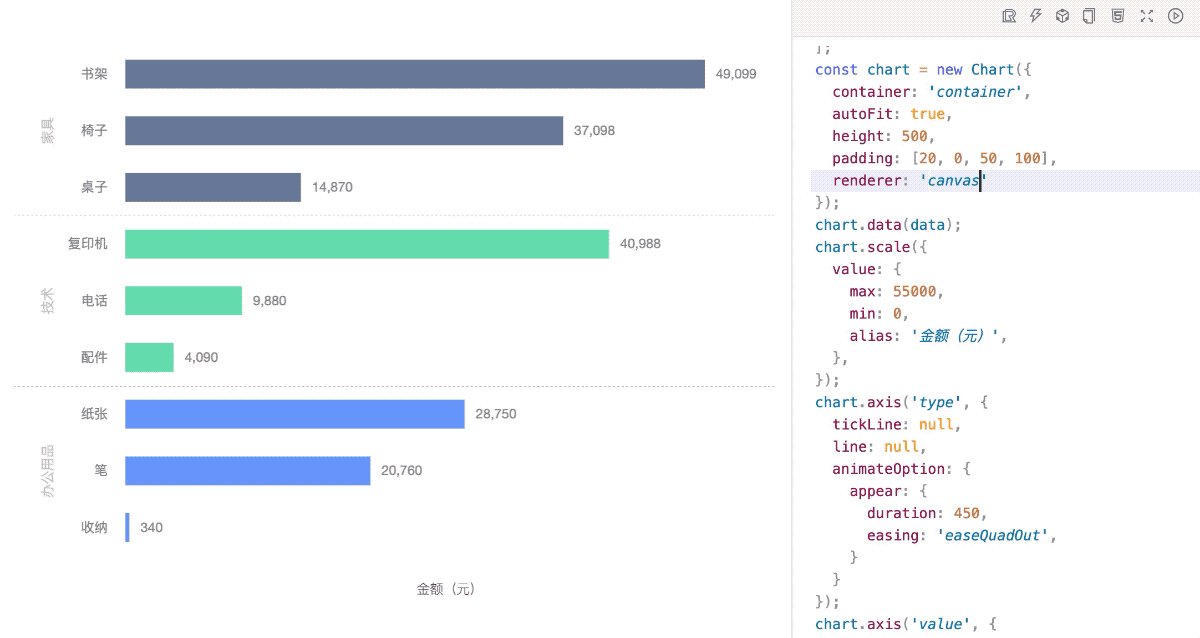
绘图引擎升级,多引擎切换
G 是 AntV 旗下一款易用、高效、强大的 2D 可视化渲染引擎,提供 Canvas、SVG 等多种渲染方式的实现。
新发布的4.0,给我们带来了Canvas、SVG 多渲染模式支持、局部刷新、动画体验增强等多种利好。

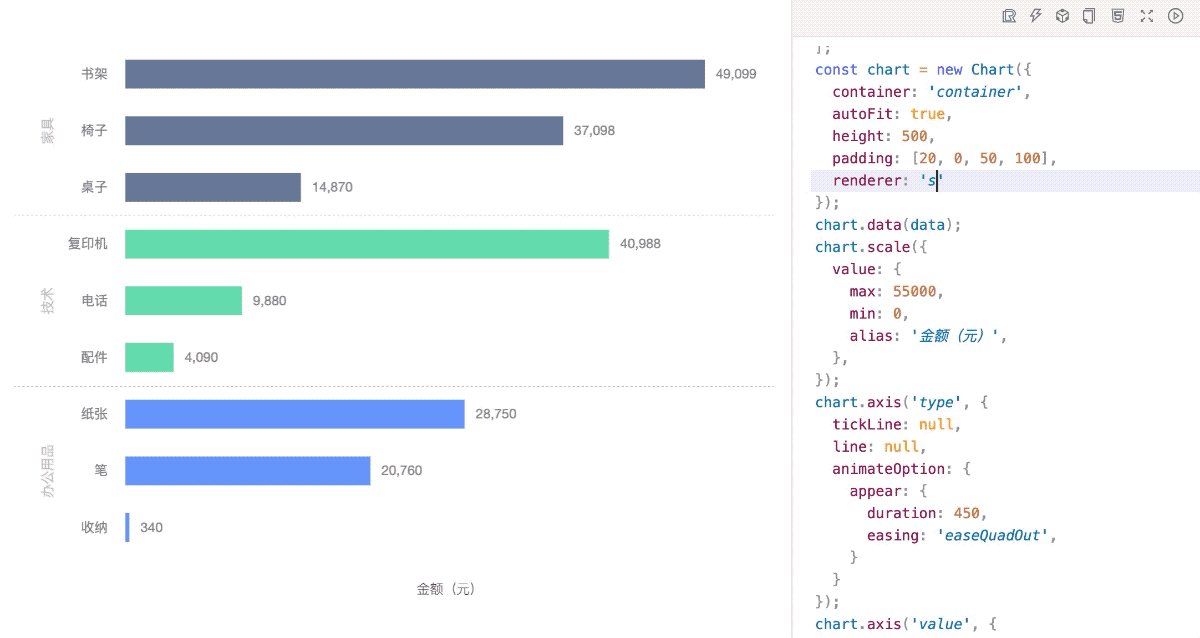
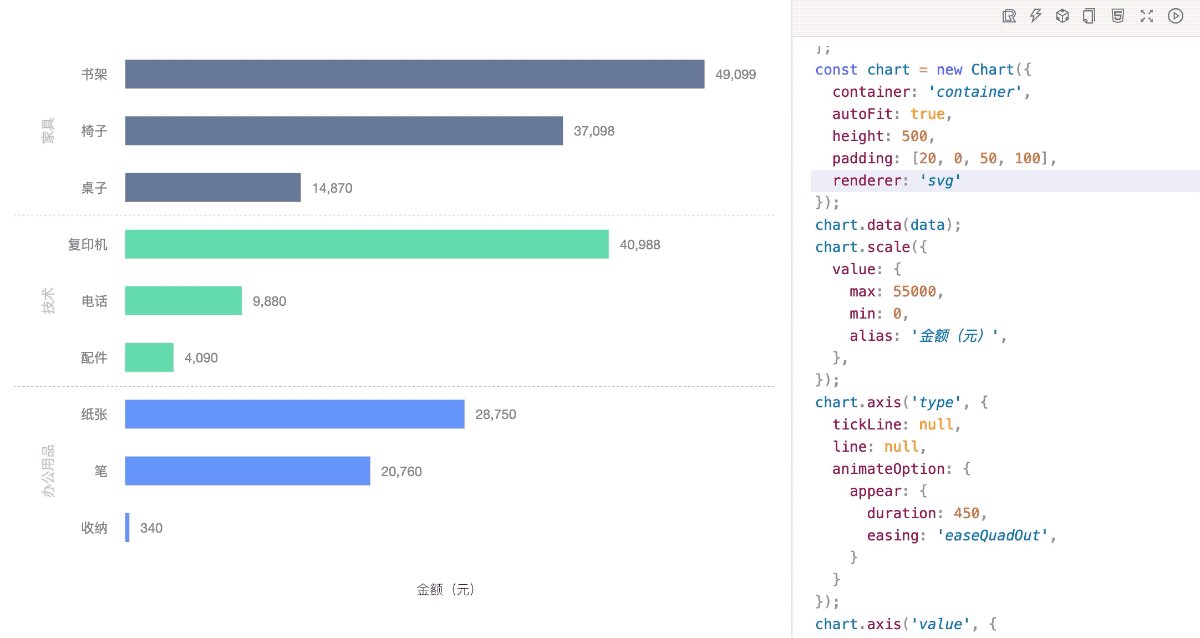
渲染
更新机制引入
在 G2 之前的版本中,数据初始化和数据更新的流程本质上一样,区别仅在于后者需要把之前的图形清理掉,所以在数据更新之后,图形元素都是重新创建的,与数据更新前的图形元素无法进行关联,这就对动画、以及交互的一致性造成了影响。所以我们在 4.0 中引入了更新机制,包括:
- Geometry 的数据更新,为此我们引入了 Element 概念;
- 可视化组件的更新。
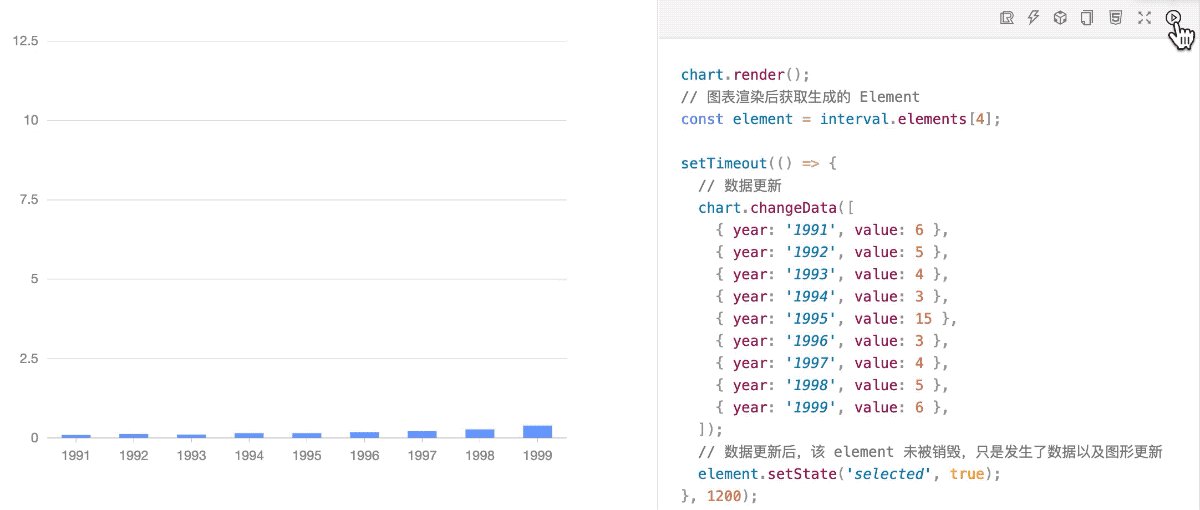
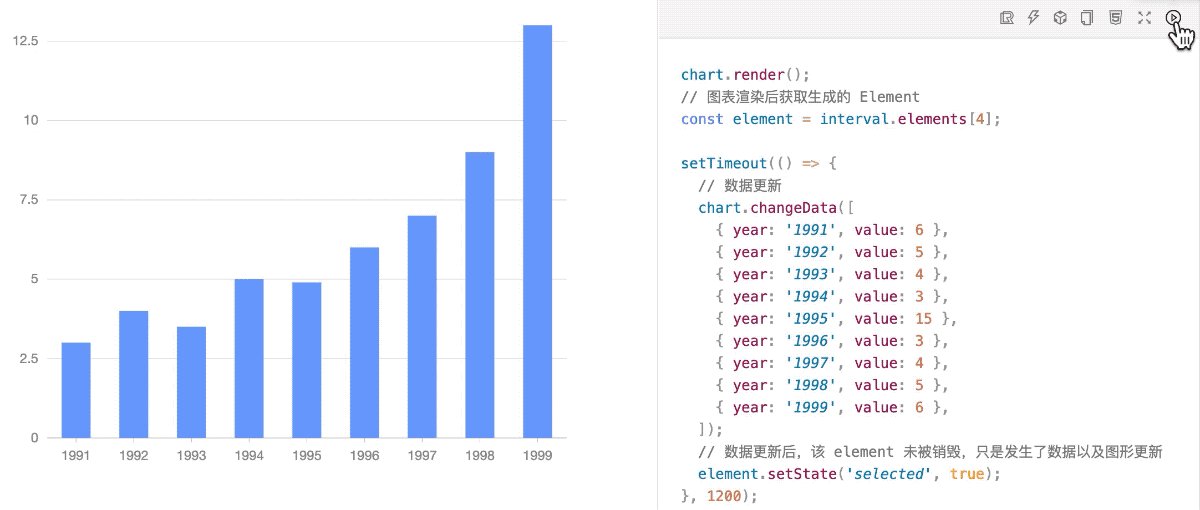
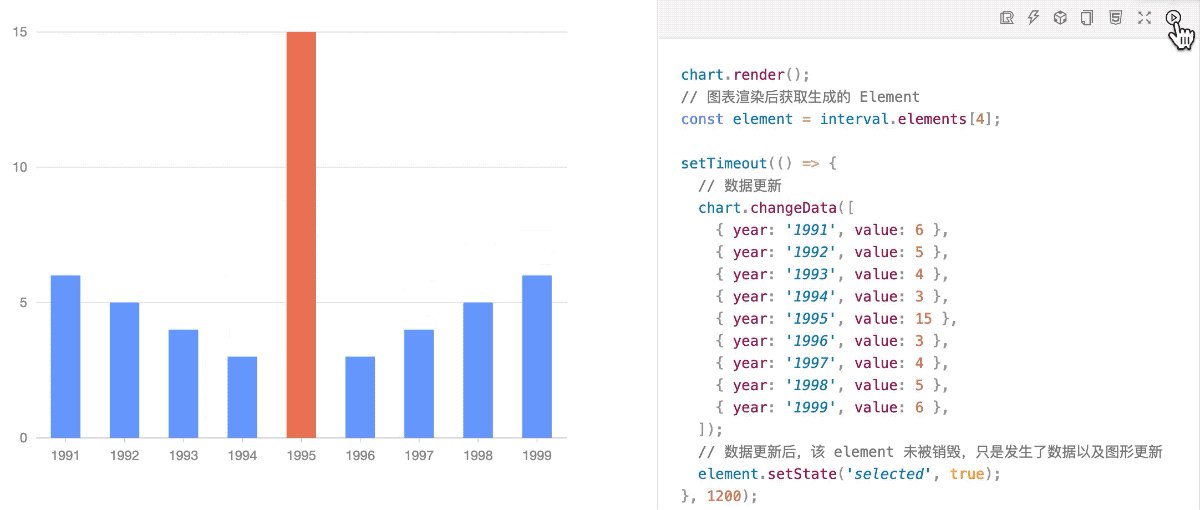
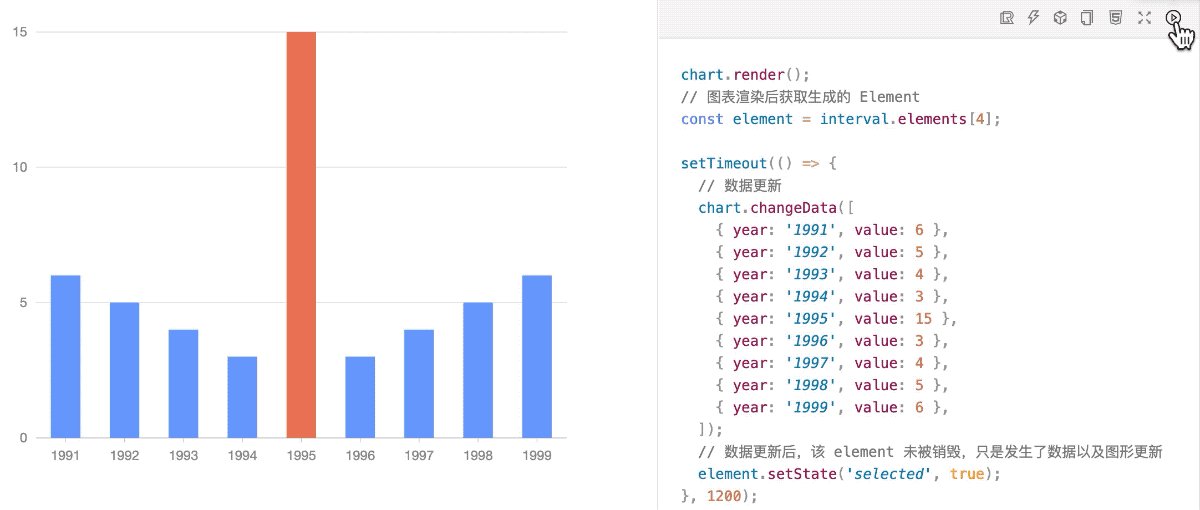
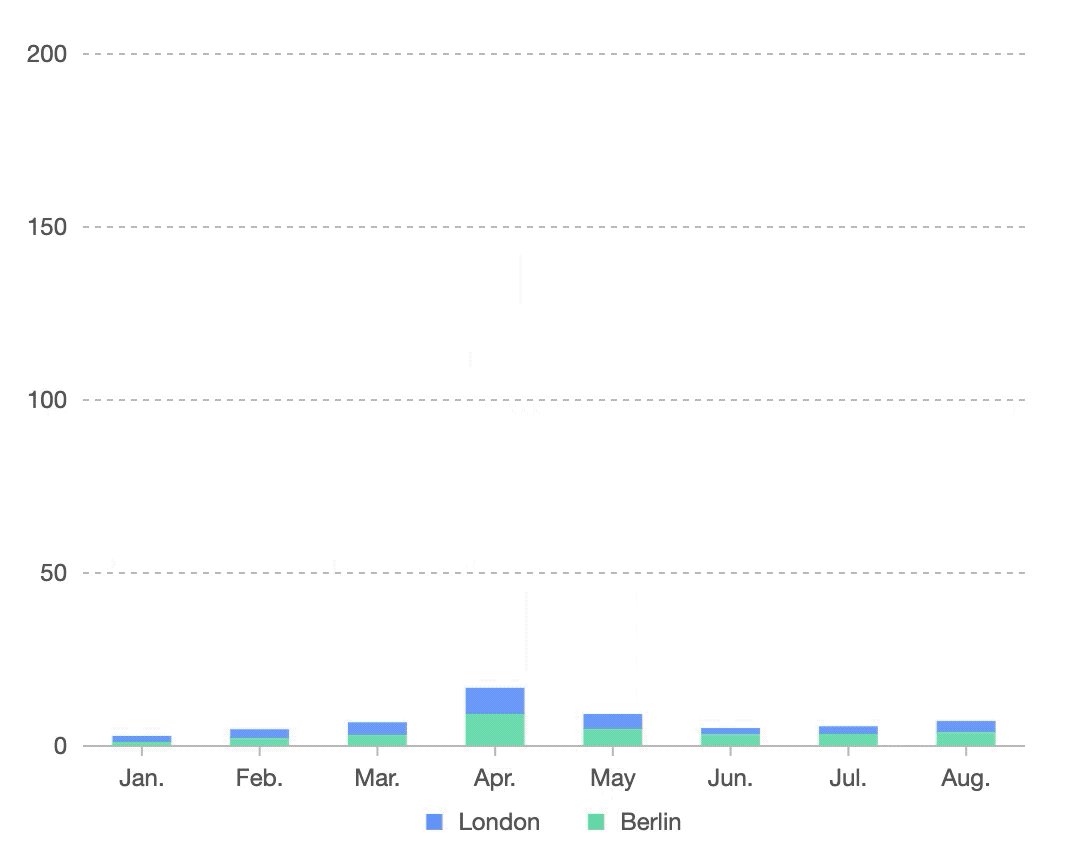
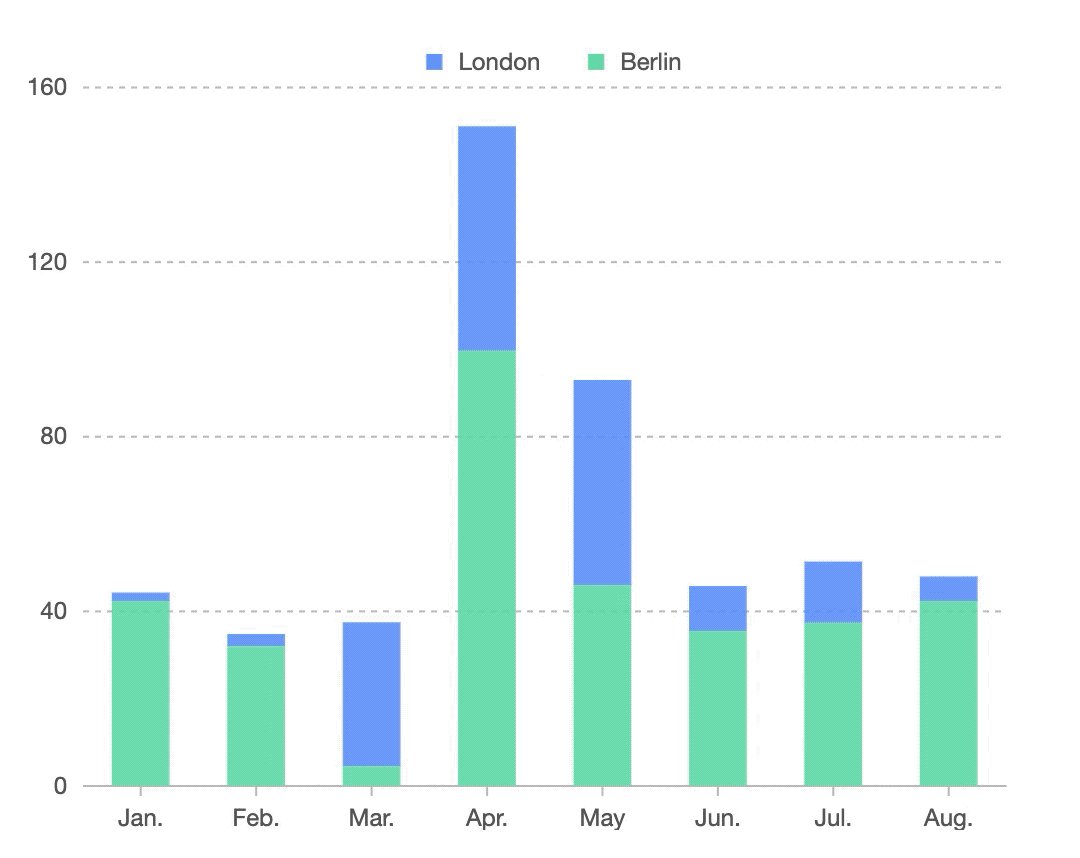
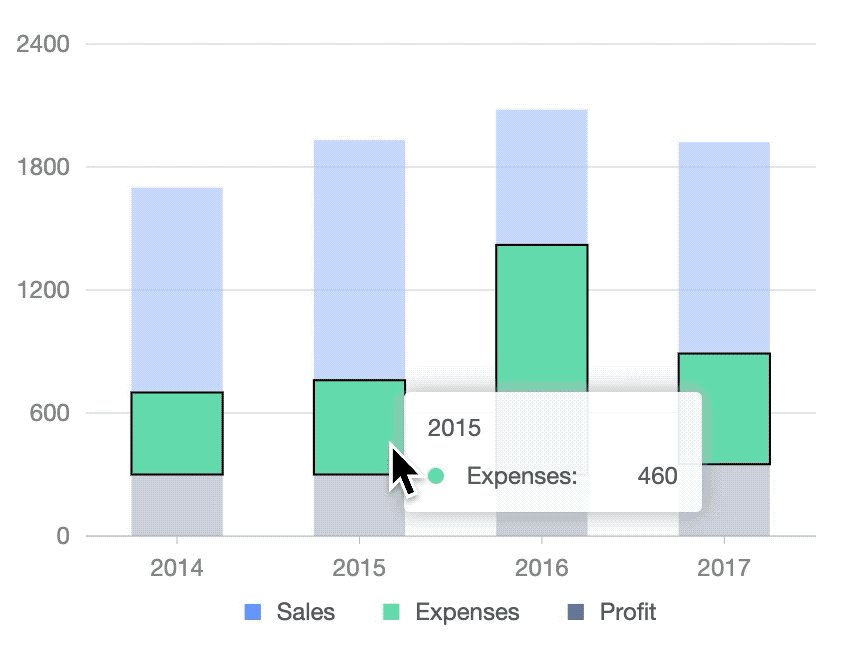
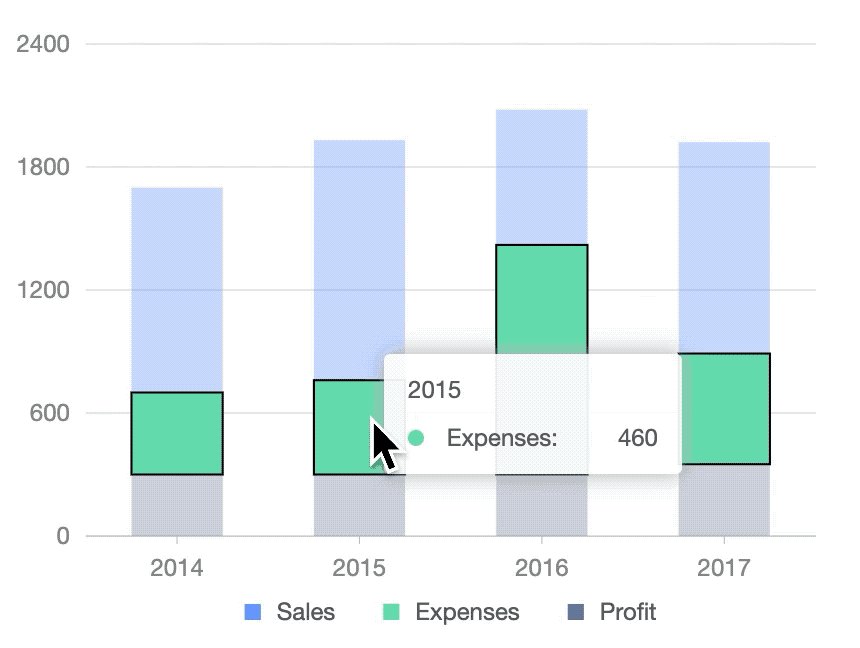
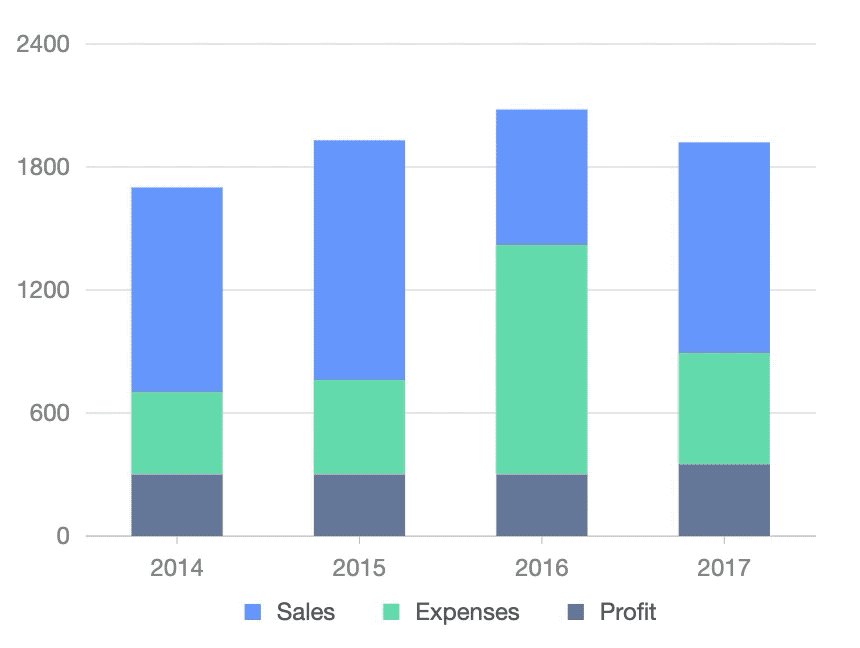
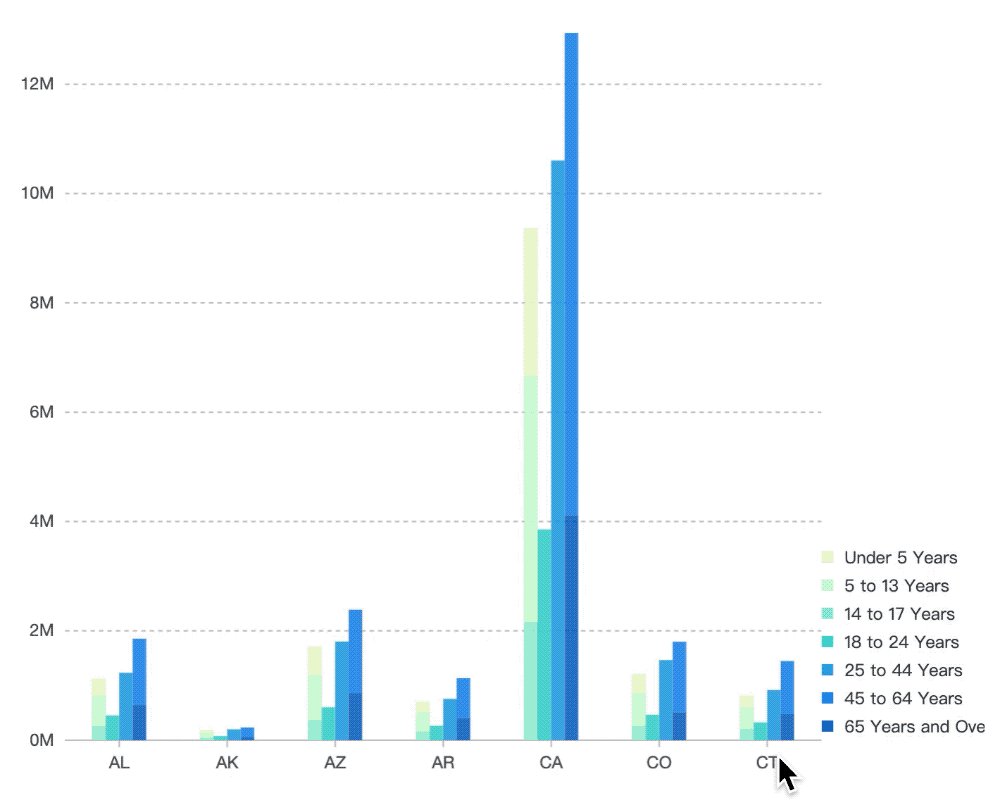
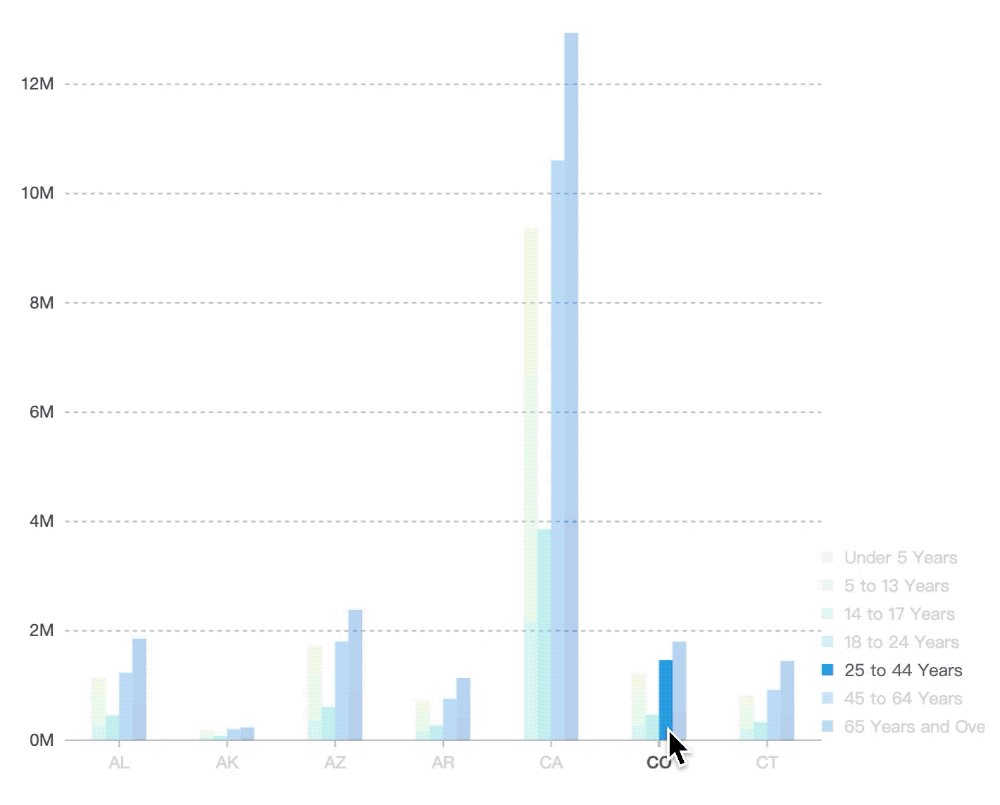
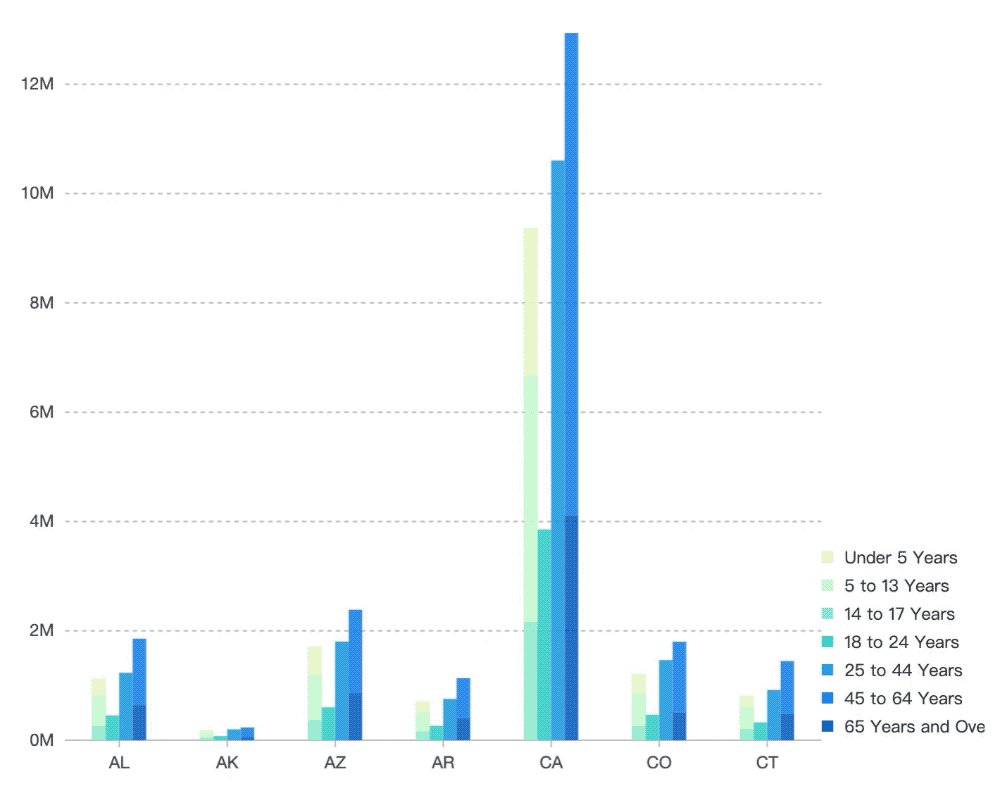
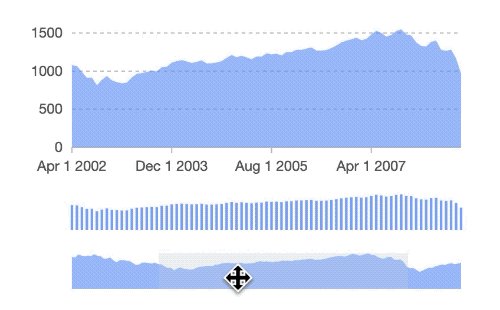
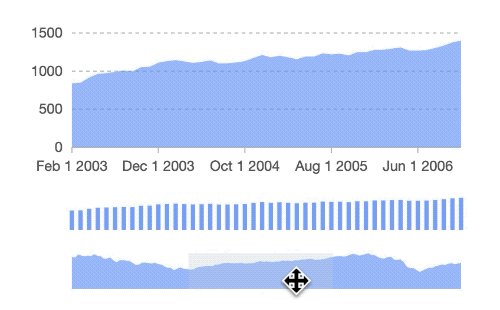
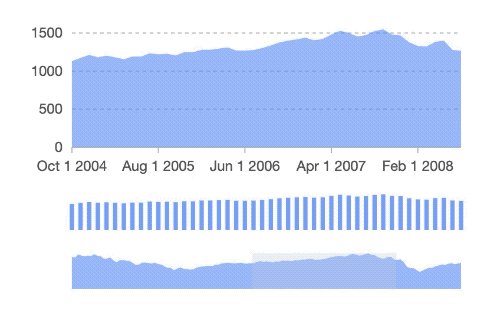
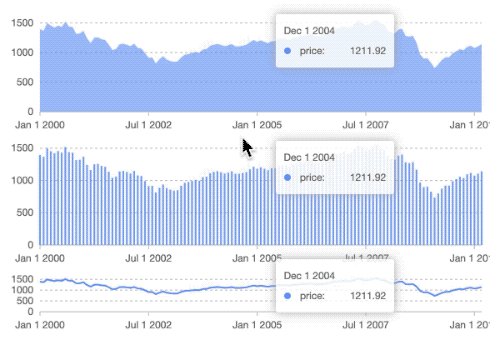
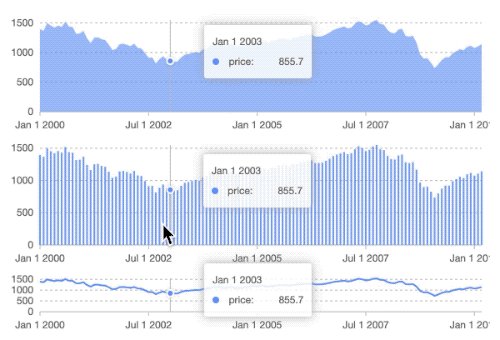
示例一:在图表发生数据更新后,数据更新前的图形元素并没有被销毁,我们仍然可以对更新前取到的 Element 实例进行操作。

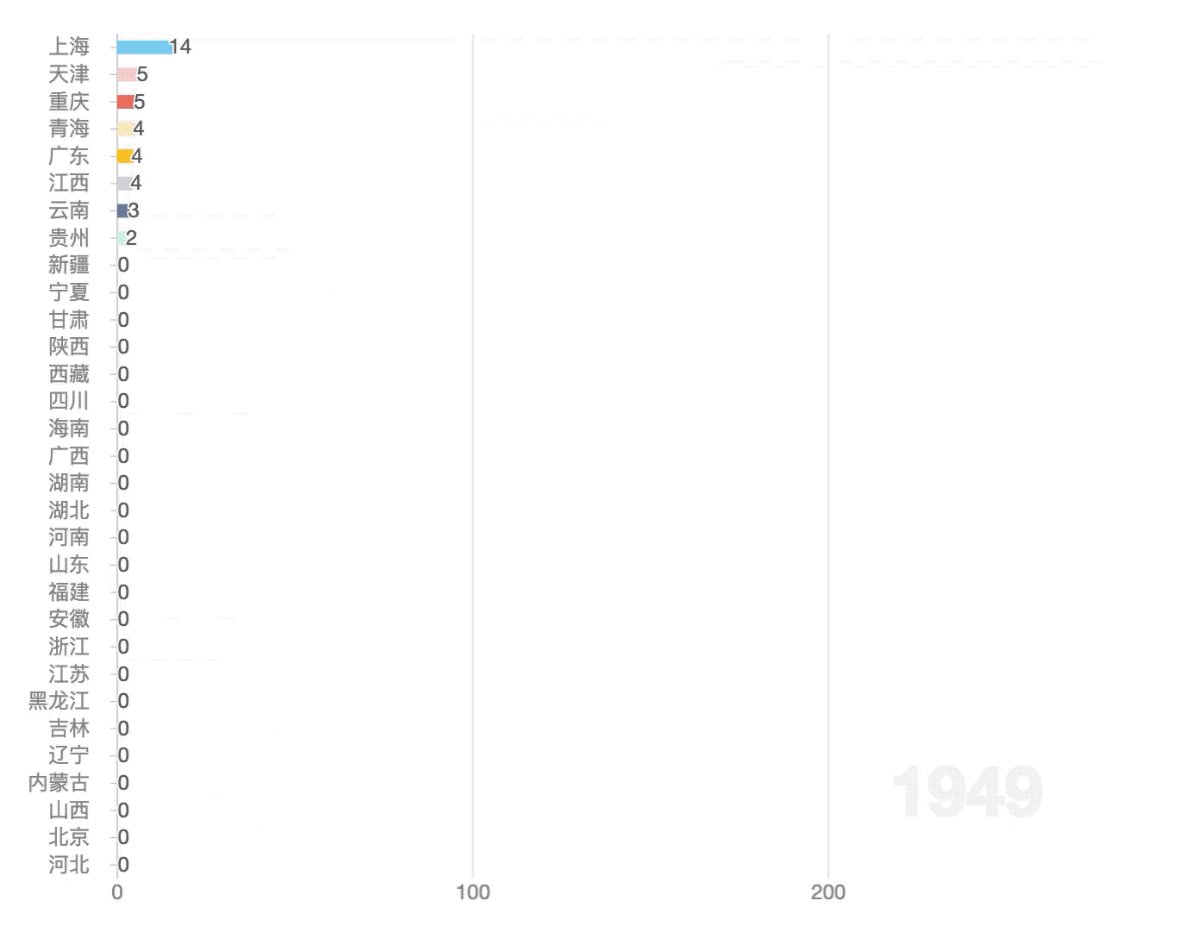
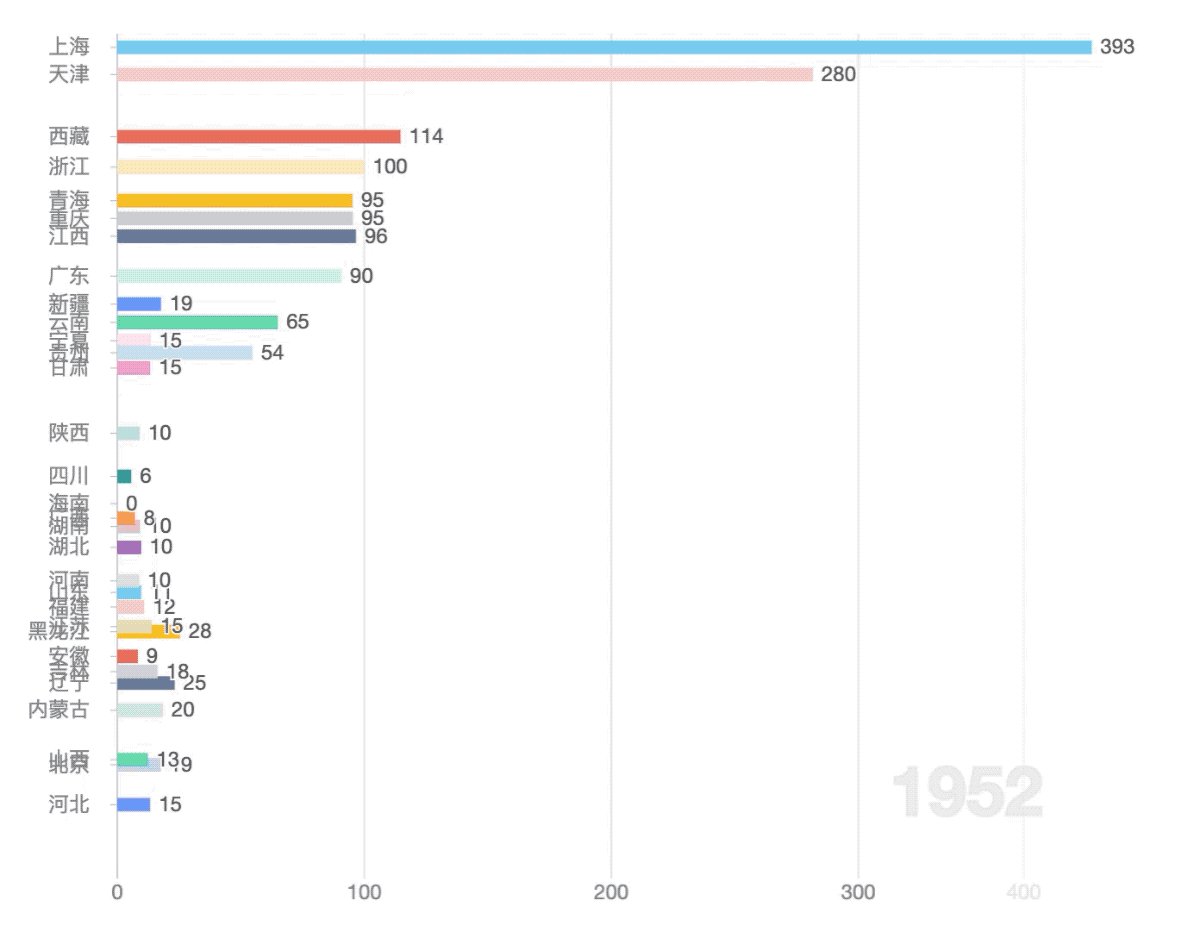
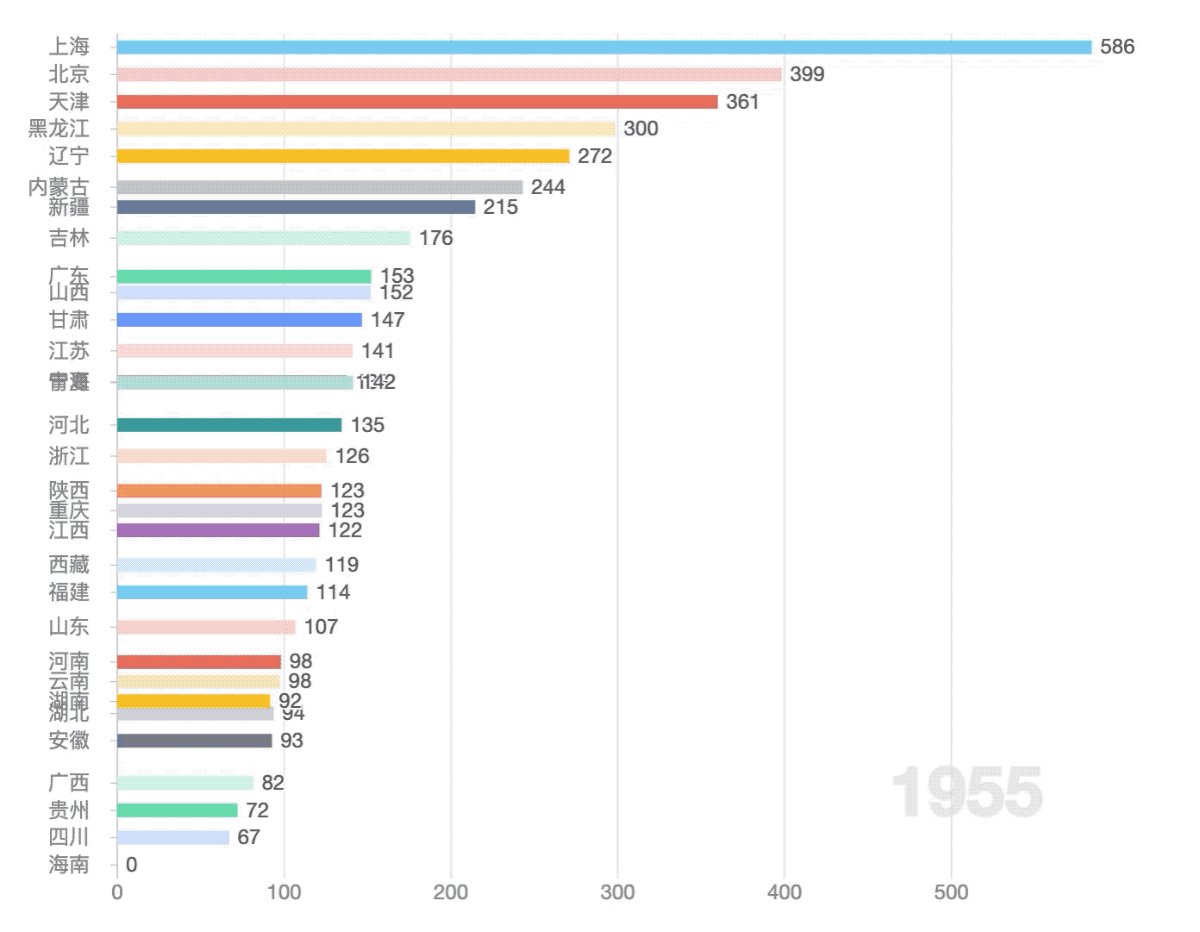
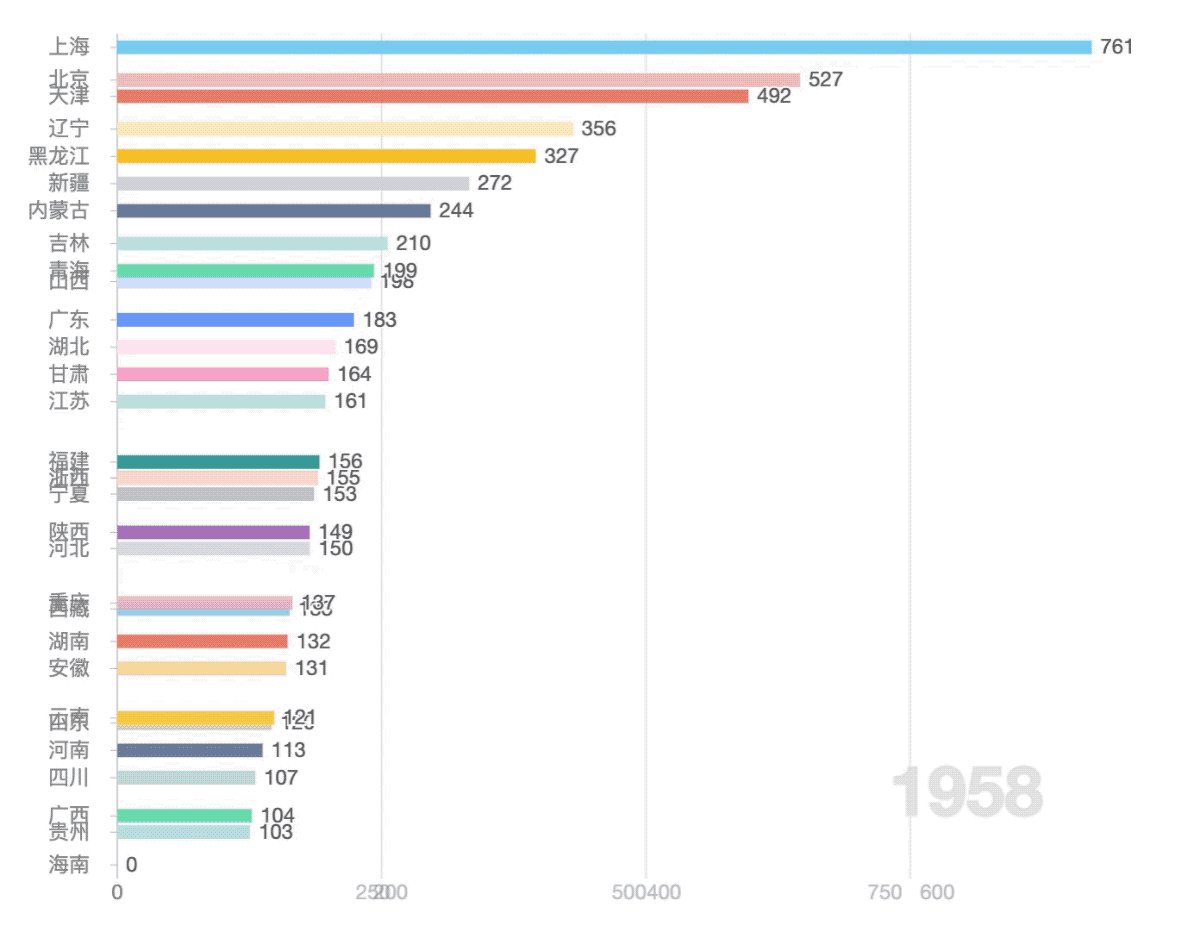
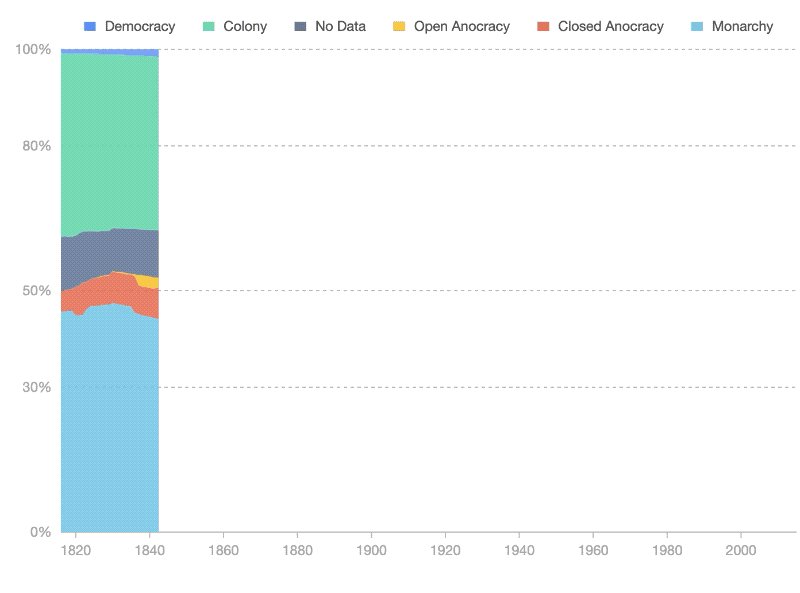
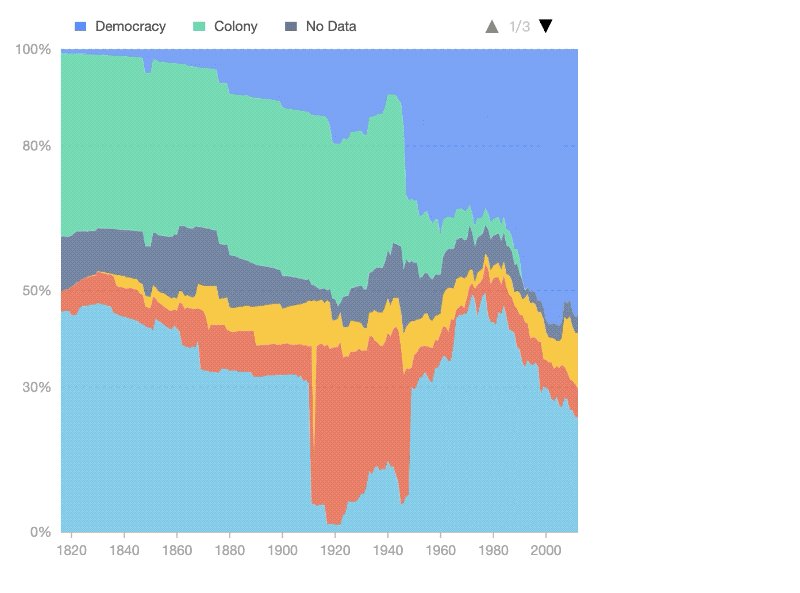
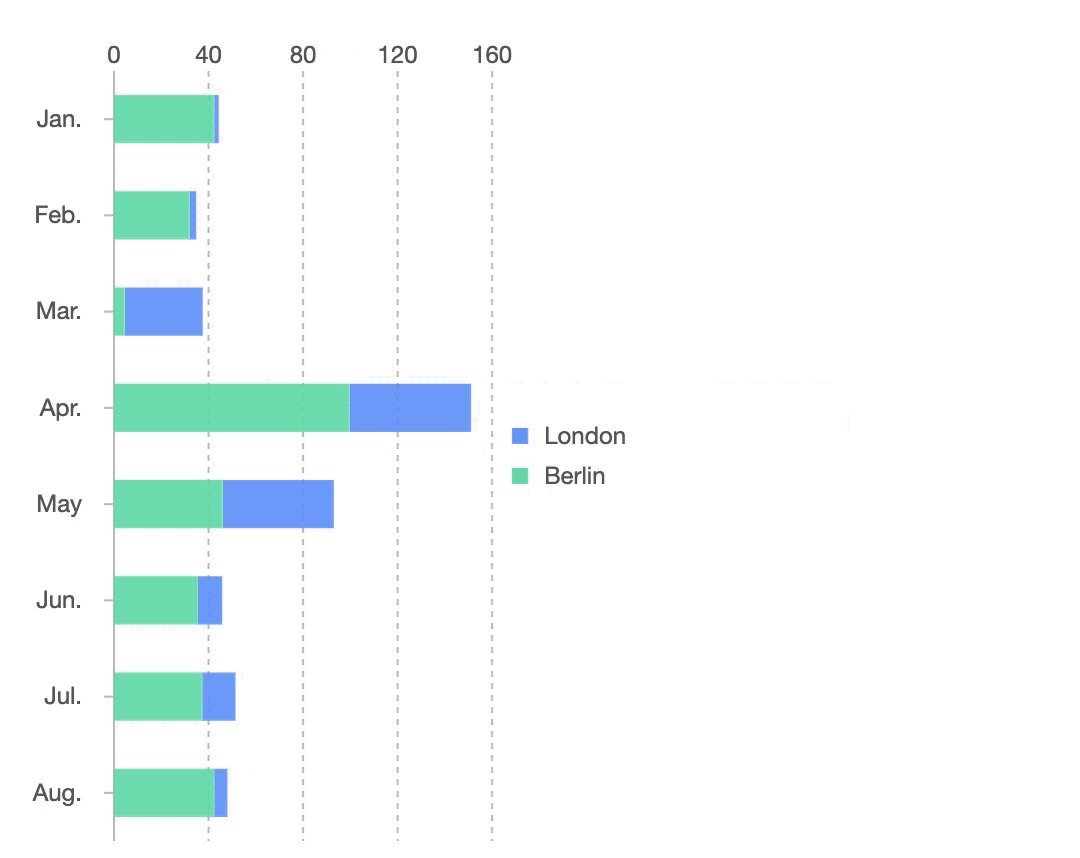
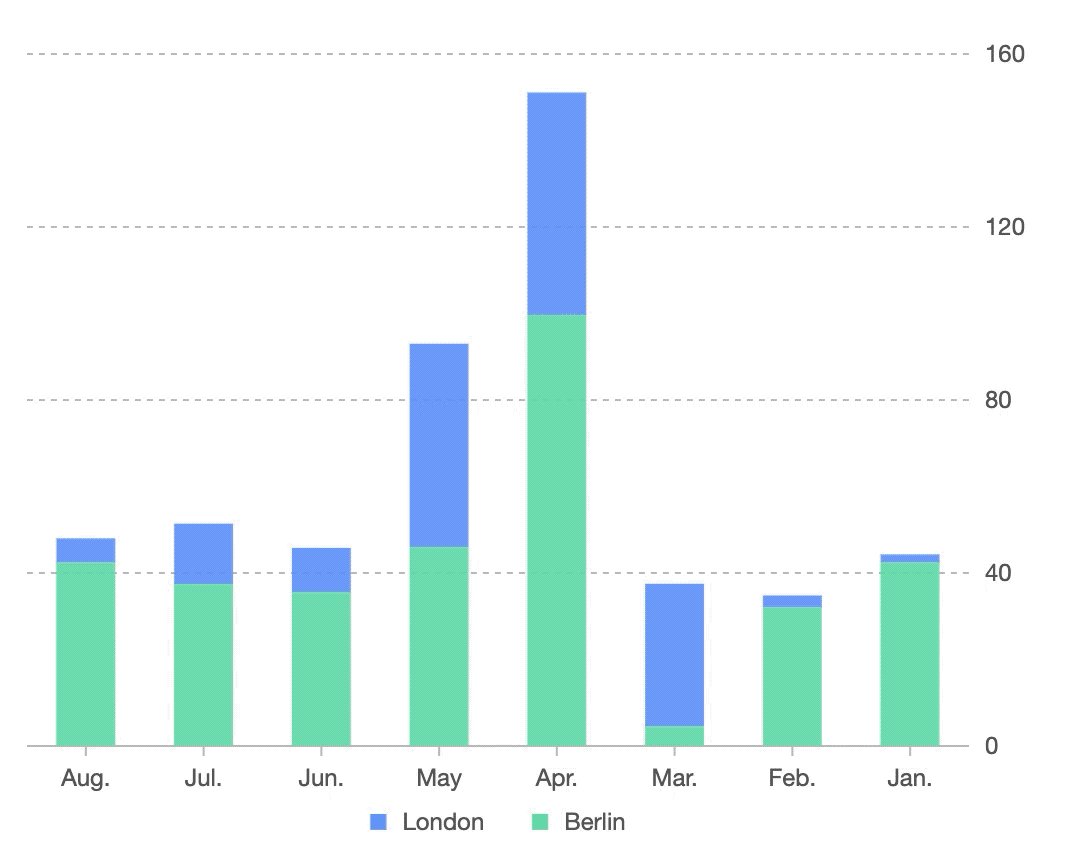
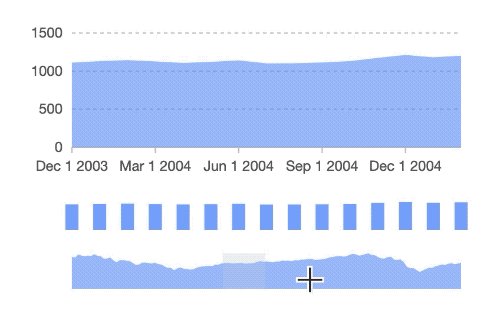
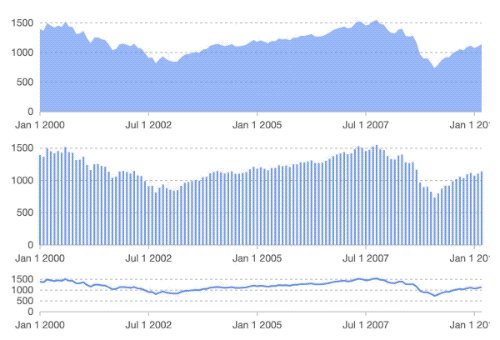
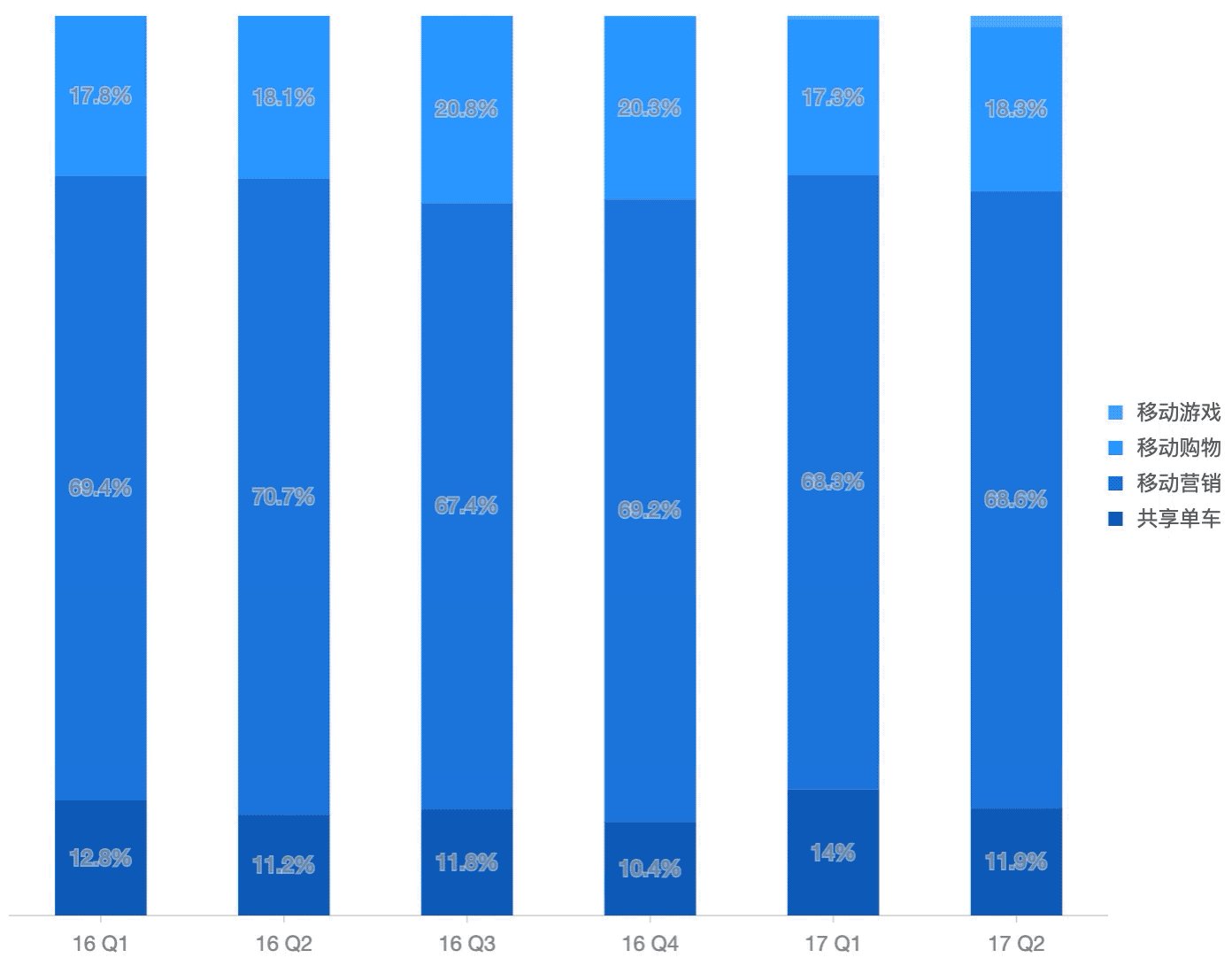
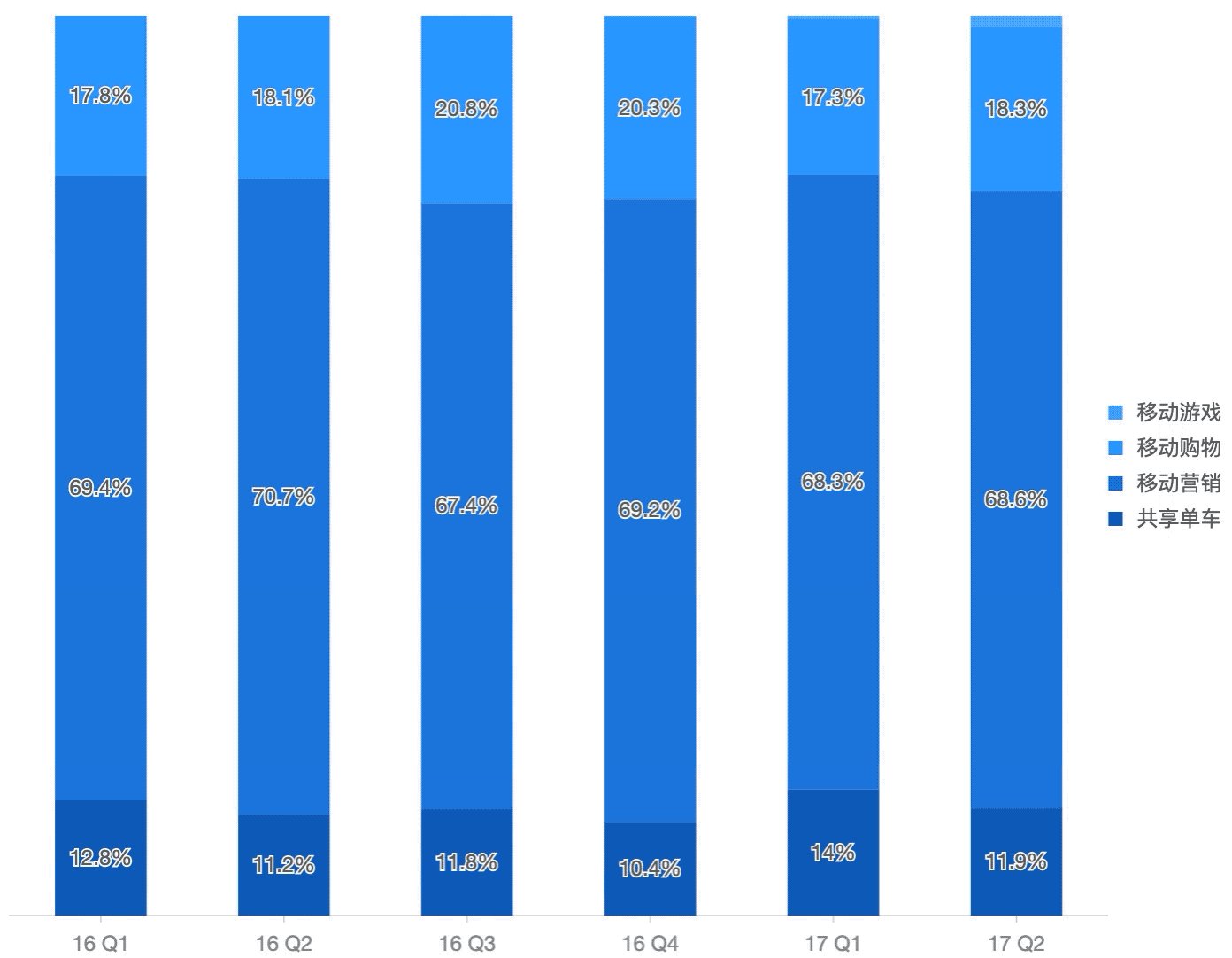
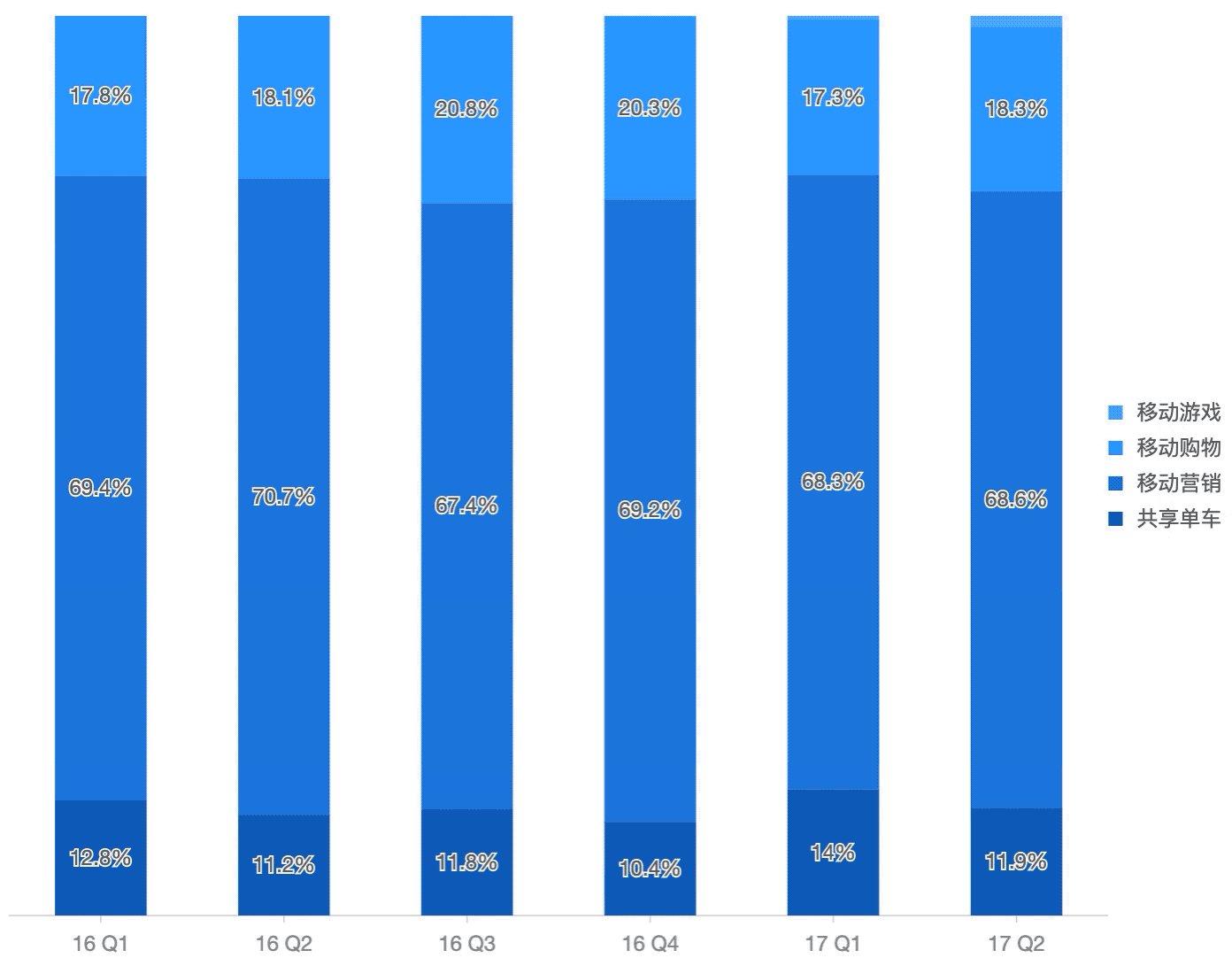
示例二:更新机制的加入,细化了数据的处理流程,为图表的细粒度动画提供了基础。以下动态条形图,当每次数据发生更新时,坐标轴文本 Axis、图形文本标注 Label、几何图形 Geomtry等图表元素,均可在更新阶段定制对应的动画。

机制
可视化组件体系升级
结合 AntV 下各个产品:G2、F2、G6、L7 的需求,我们重新设计了图表组件,形成了功能更强,自由度更高,扩展性更好,面向交互的可视化组件体系。在兼容 3.x 功能的基础上,增加了动画、约束性布局以及交互等功能。
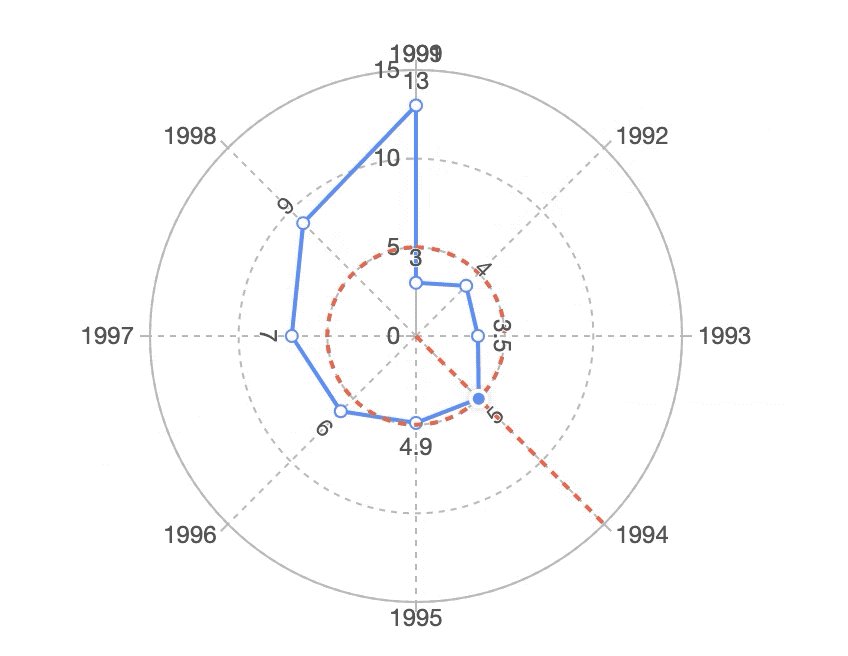
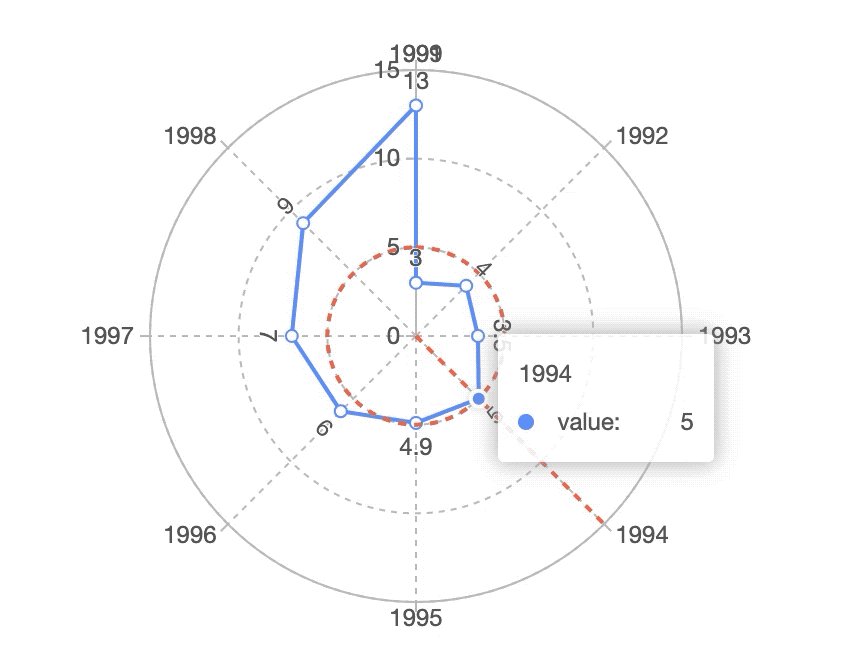
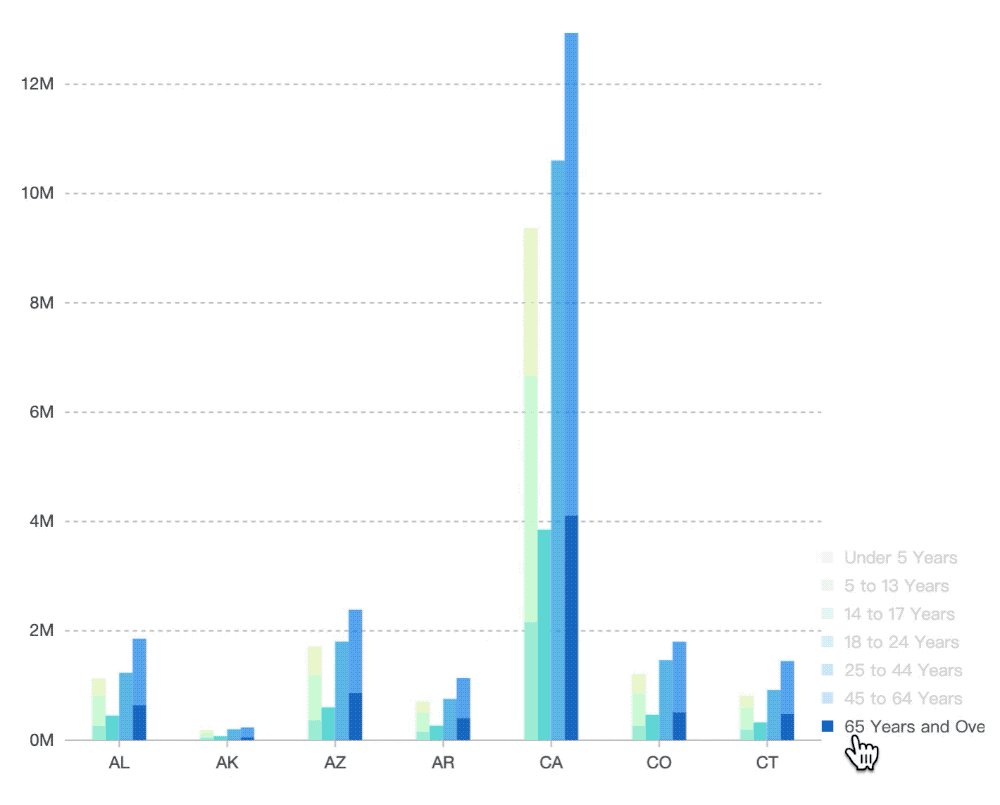
图例及坐标轴文本自适应
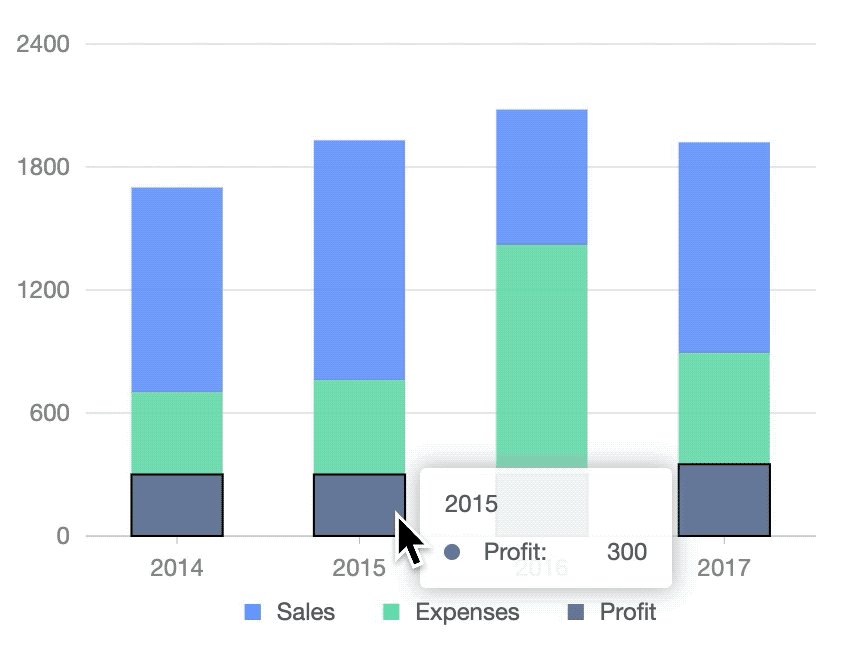
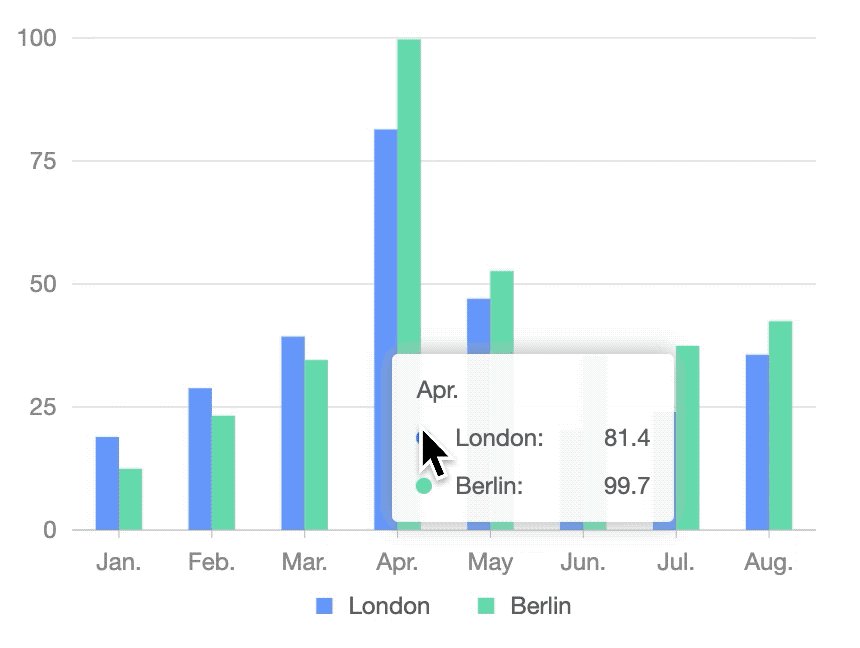
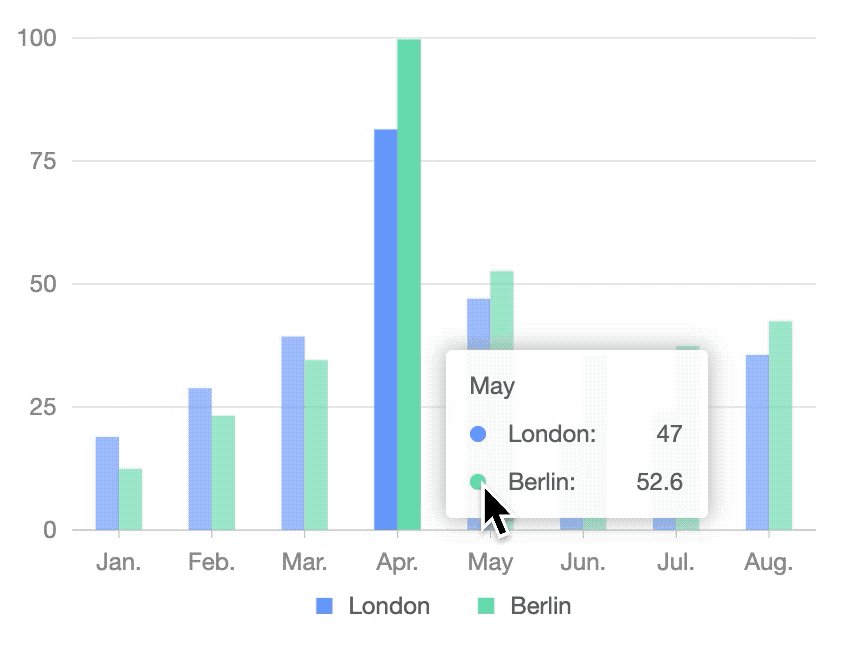
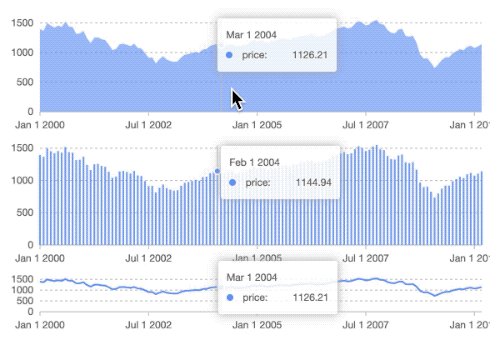
Tooltip 坐标系自适应

自适应

强大的 View 模块
View 是拥有独立数据源,并且能够绘制多个图形的容器。相比于 3.x,4.0 中 Chart 和 View 的职责发生了一些变化:View 是 G2 的画布容器,负责子 View、几何标记以及可视化组件的管理,而 Chart 是继承 View,直接暴露给开发者的便捷使用入口,在 4.0 中,用户可以根据自己业务的定制需求,使用 View 去开发个性化的数据多维分析图形。另外我们还支持了 View 嵌套以及组件自动布局。
支持各种场景下的自动布局:数据更新、图表尺寸变化、坐标系变换以及图表组件位置更新等。

全新的交互语法
G2 4.0 开始,我们从底层的 G 4.0 开始重构事件的实现,可视化组件层统一接口和事件机制,G2 层 Geometry 拆分出 Element 以适应新的交互机制,当这一切就绪,交互语法的新篇章终于开启。

交互语法
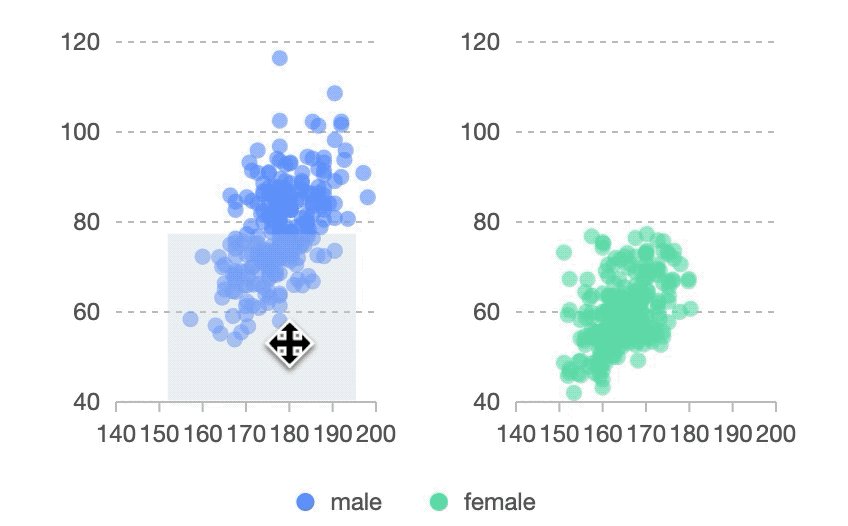
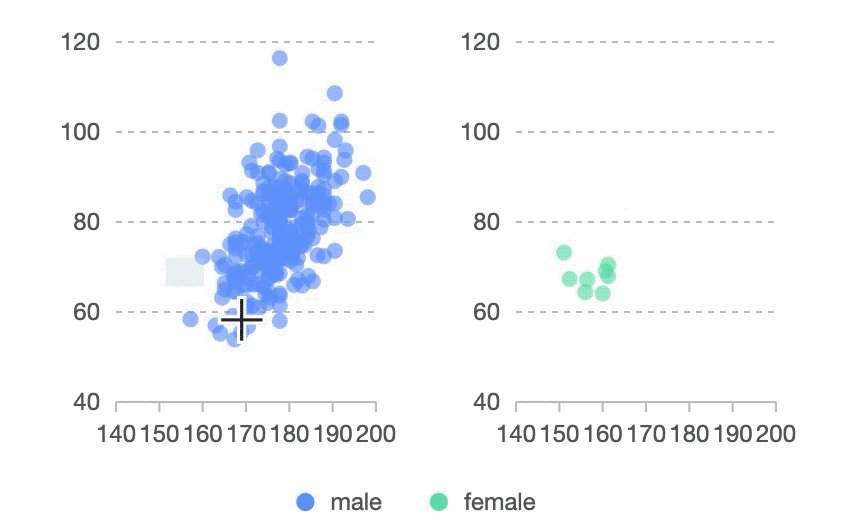
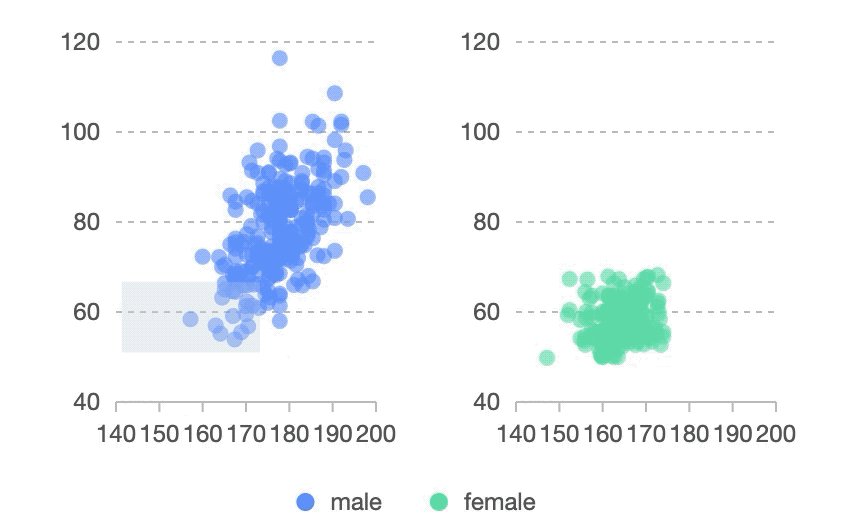
我们将交互行为拆分成一个个交互环节,而每个交互环节又由一个个触发对象和反馈对象组成,通过对触发对象和反馈对象的拼装组合,我们就可以搭建出各种各样的交互行为,而交互行为之间又可以进行叠加使用。
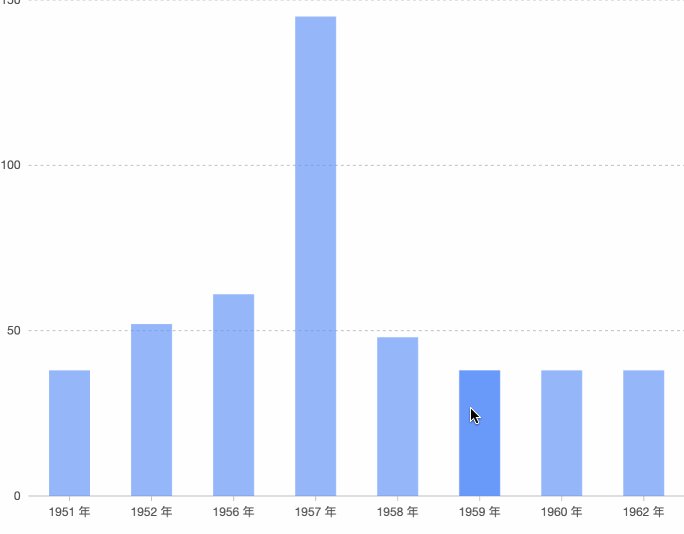
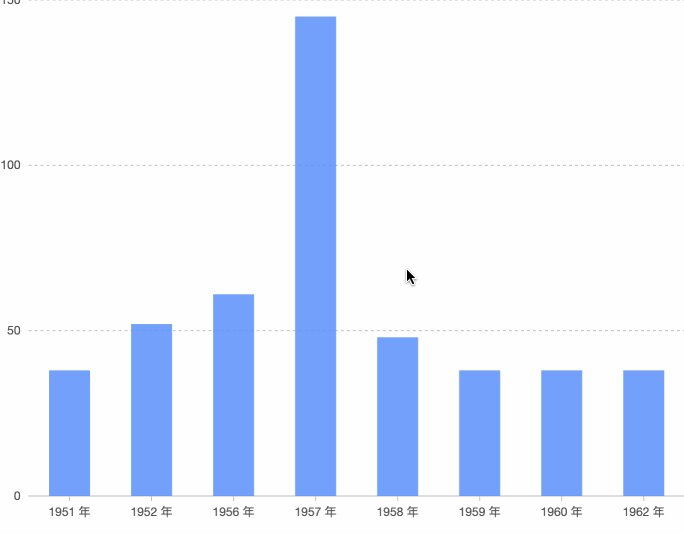
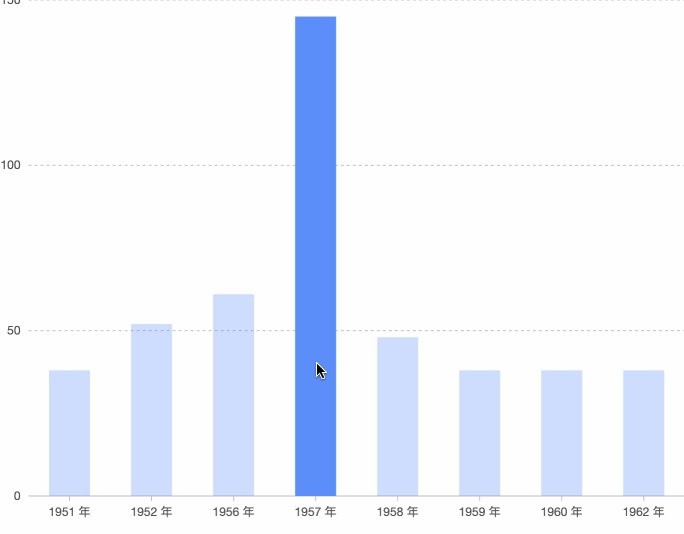
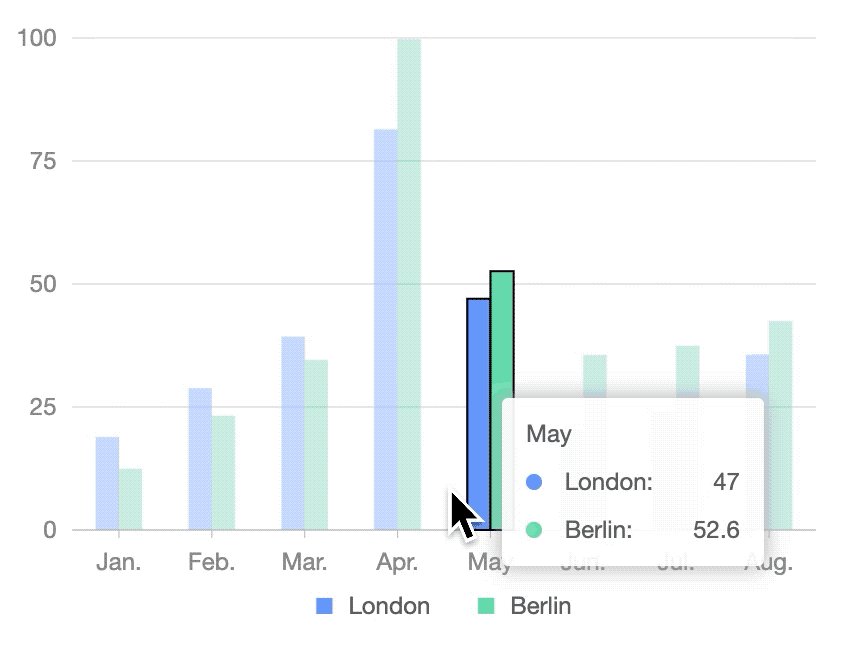
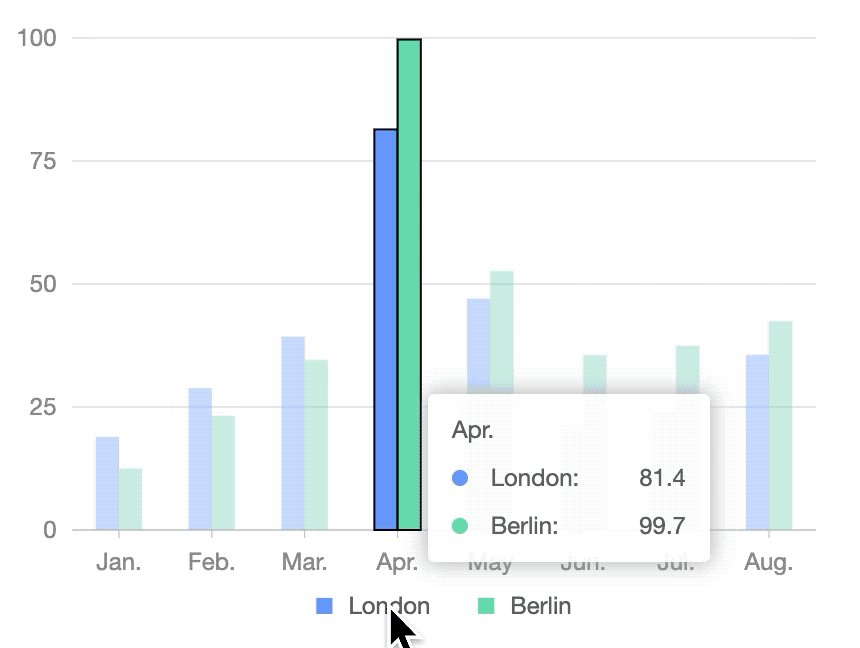
以鼠标 hover 图形,图形高亮为例,该交互行为由两个交互环节组成:
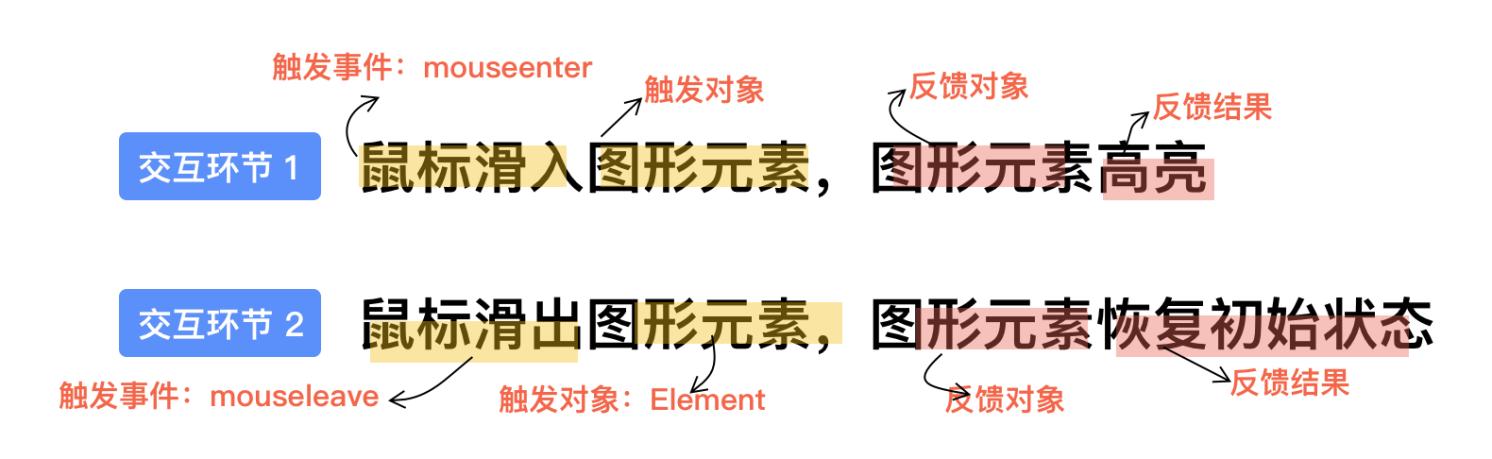
1. 交互环节 1:鼠标滑入图形元素,图形元素高亮
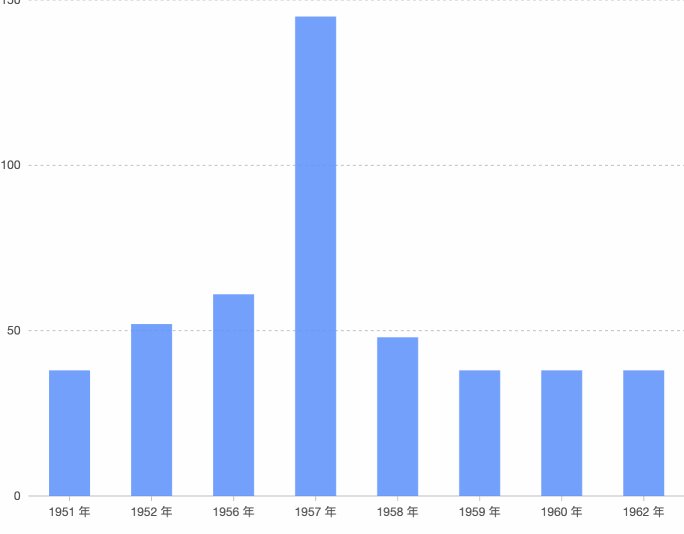
2. 交互环节 2: 鼠标滑出图形元素,图形元素恢复原始状态
对以上描述,我们可以分析出每个交互环节的触发对象、触发事件、反馈对象以及结果,如下:

于是我们就可以使用交互语法进行组装:


通过这一套交互语法,我们为 G2 组装配置了丰富的交互行为,方便用户快速上手使用。






将来我们将会尝试让交互语法会更加自然化,让用户可以通过更加符合文法的方式进行使用。
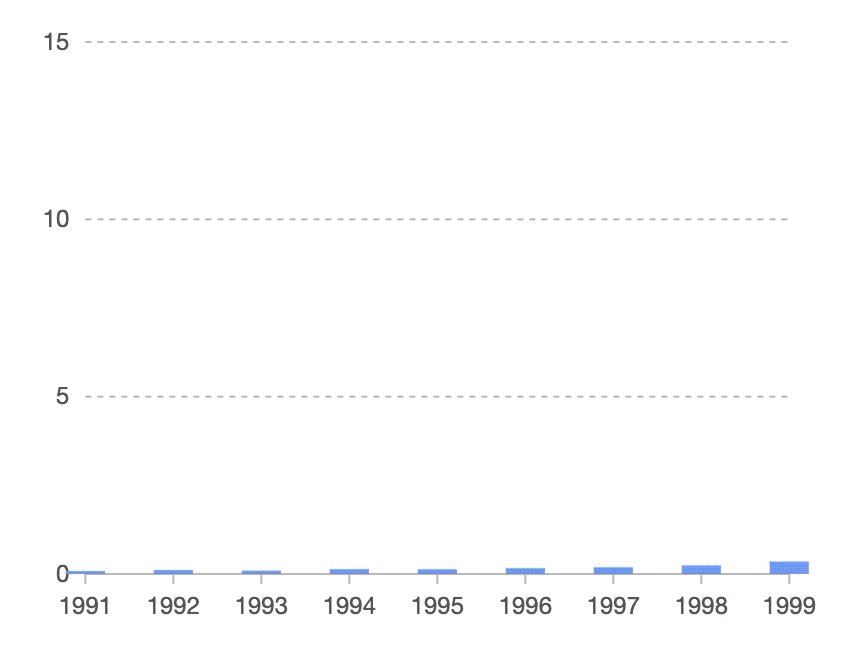
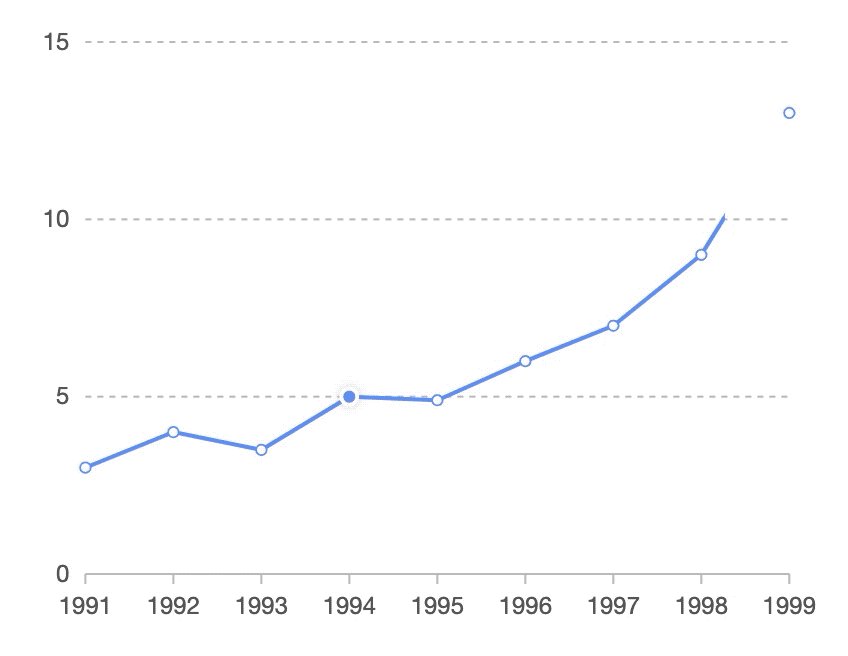
细粒度的动画
得益于更新机制的引入,G2 4.0 的动画配置更加细粒度,在原有 Geometry 动画的基础上,用户还可以对图表组件(Axis、Annotation 等)及 Label 文本标注进行动画配置。于此同时,我们还优化了各个 Geometry 的内置动画。




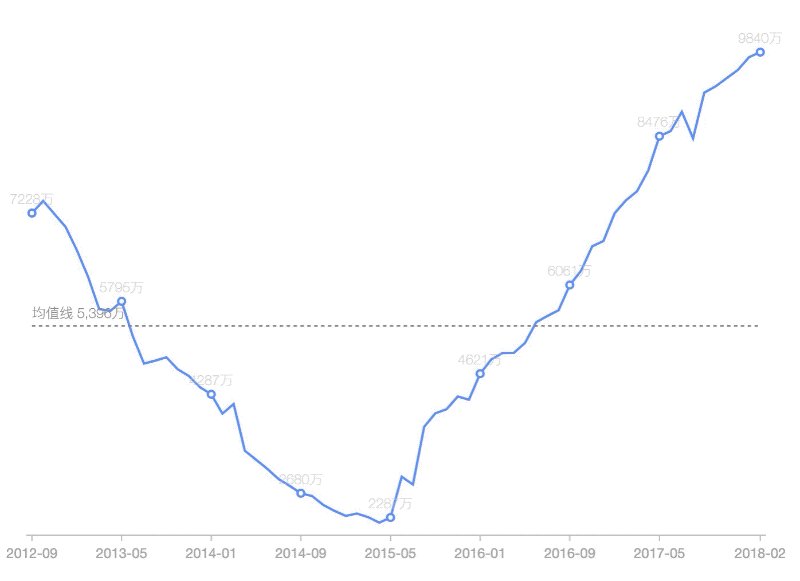
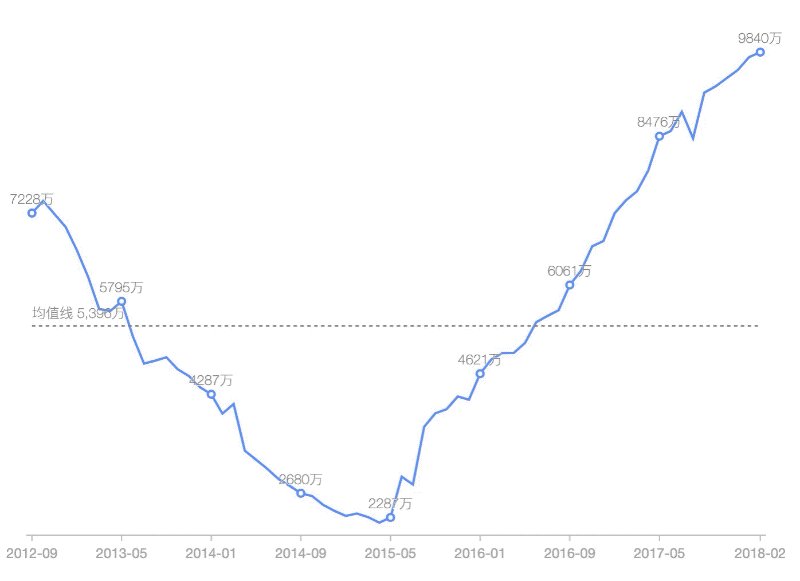
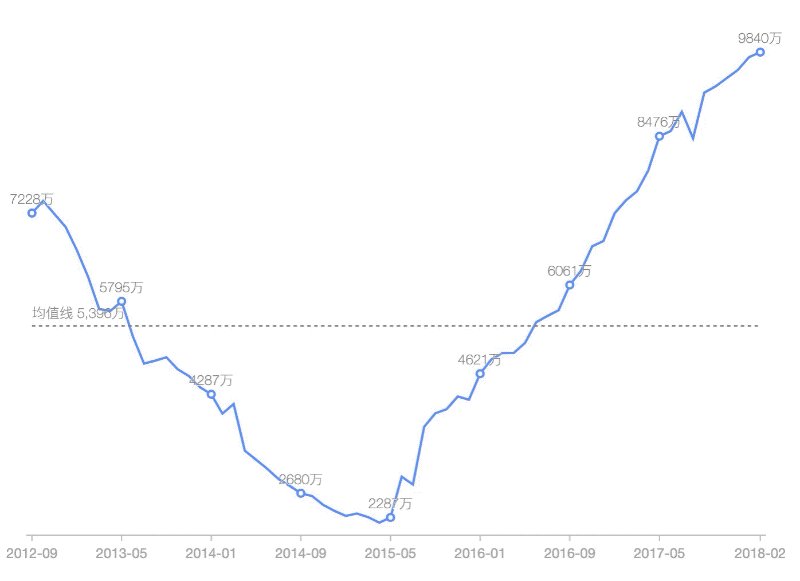
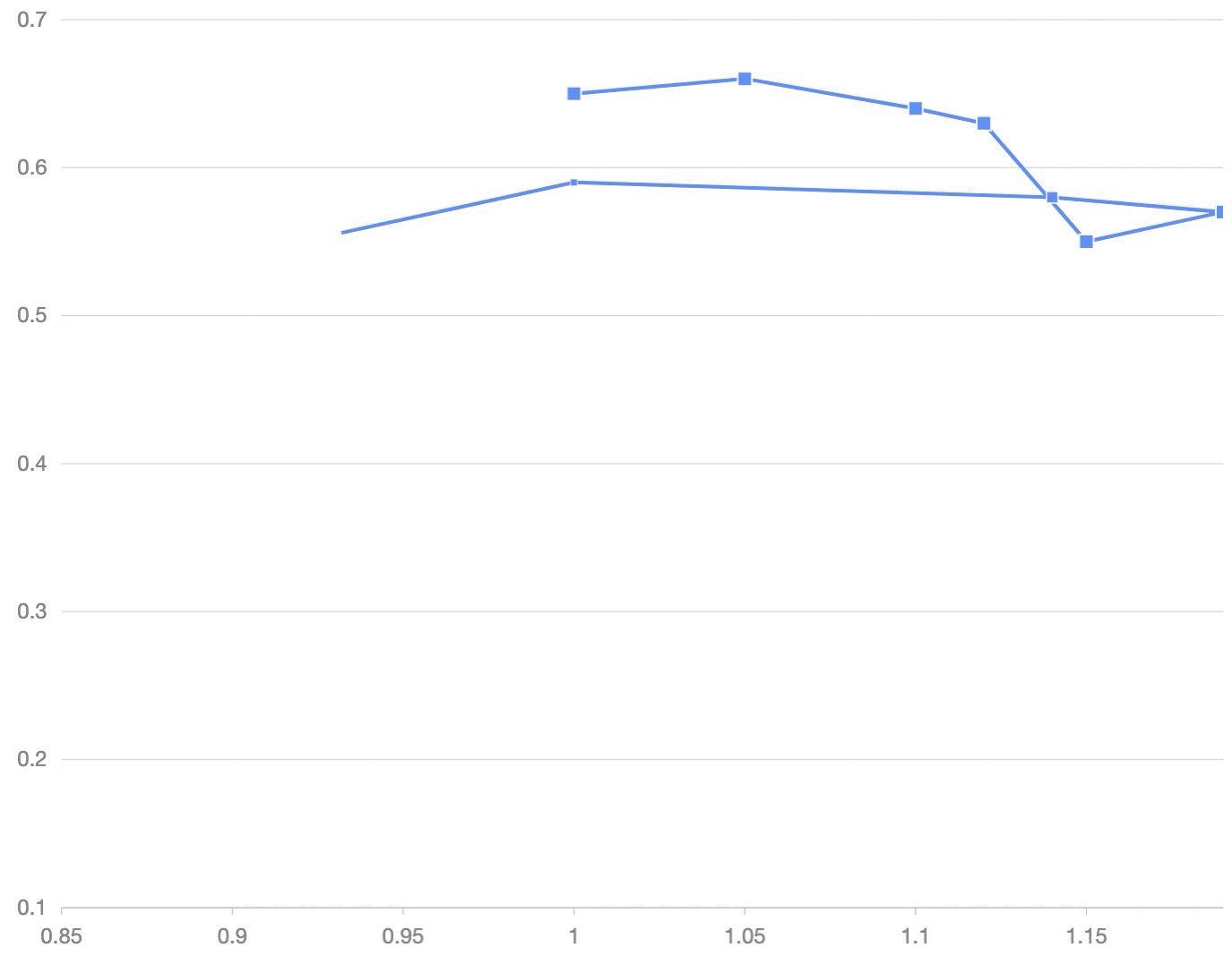
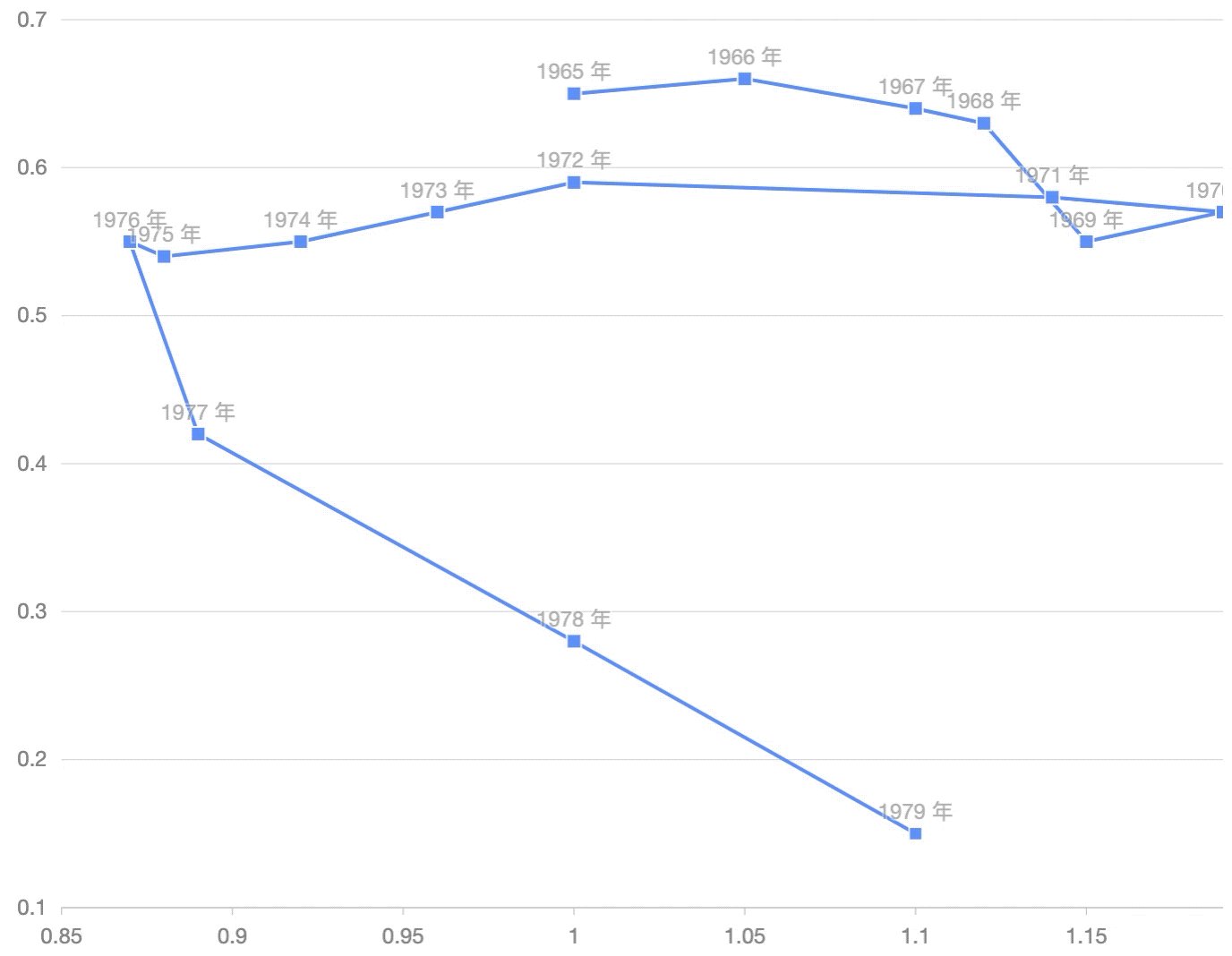
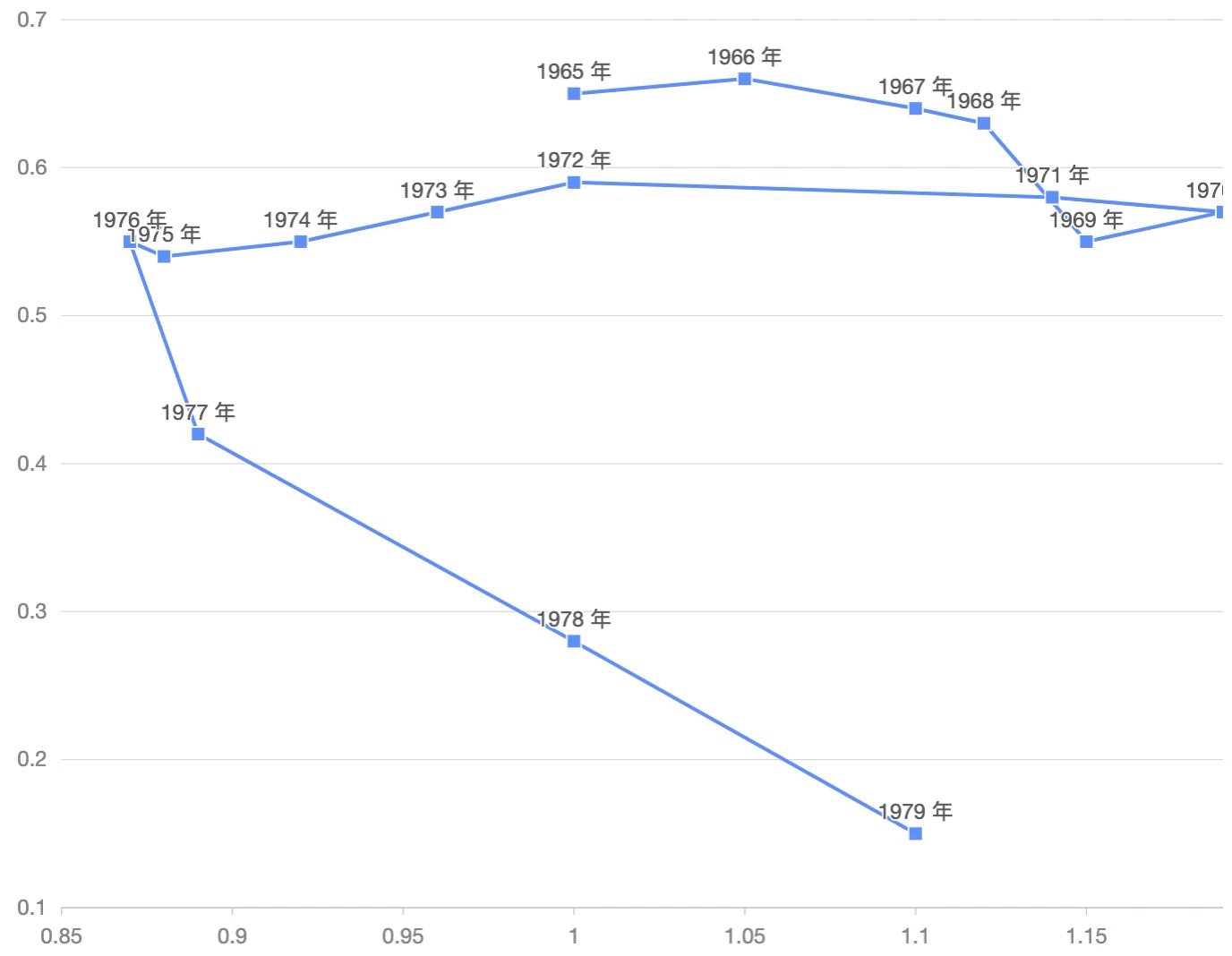
折线
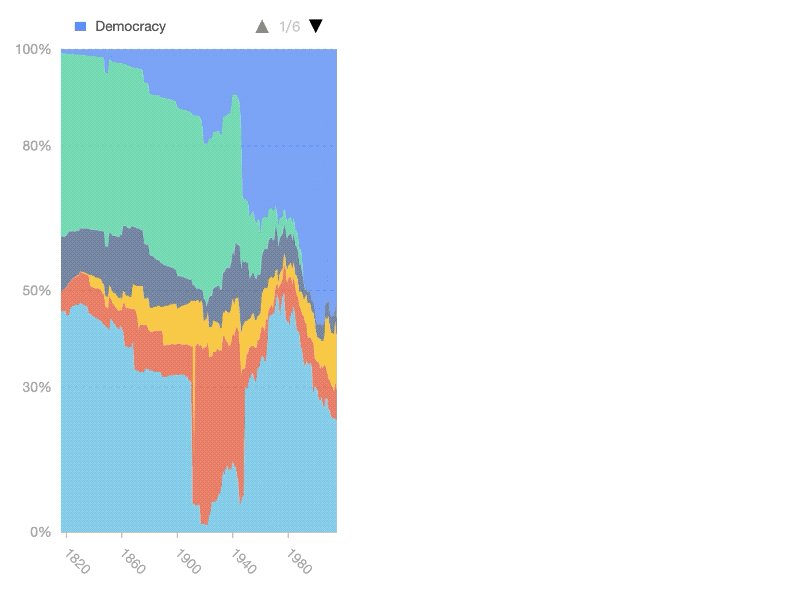
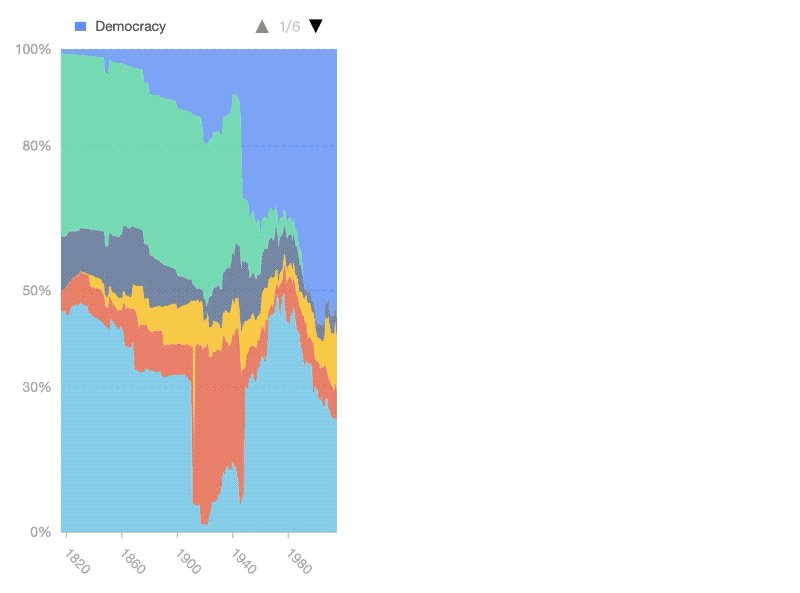
『暗黑』主题
在图表主题上,G2 4.0 做了一次设计的升级,同时新增了 'dark' 主题。

主题
灵活的扩展机制
G2 4.0 重新设计并统一了各个核心模块的扩展机制,相比 3.x 版本,粒度更新,机制更灵活,用户可以基于最核心的模块,按需加载需要的功能模块,包括自定义 Shape、主题、交互、组件、动画等,具体使用请阅读按需引用教程。
除了以上变化之外,我们还对 API 进行了大量的优化,在最大程度兼容 3.x 语法的基础上,提供了对用户更加友好,更易理解的函数命名以及更合理的配置项结构,同时还对教程及 API 文档进行了重构。欢迎访问 G2 官网了解更多细节内容。