前端工程师大部分工作成果需要在浏览器中查看,使用 chrome 浏览器的频率非常高。更好更有效率地使用 chrome,将 chrome 配置成趁手的浏览器,将极大提升编程效率。现将chrome浏览器的一些技能分享给大家
技巧篇
控制台
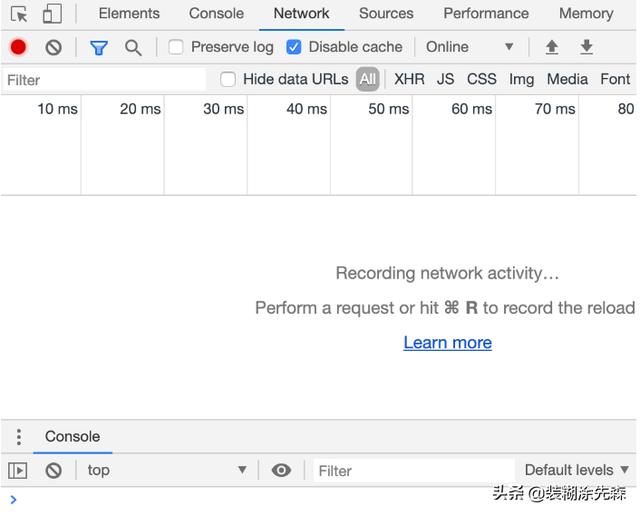
在 chrome 开发者工具中的任何一个面板下(除 console 面板外),按住 esc 都可以在该面板下方新生成一个 console 面板
通常情况下,控制台只提供单行输入,可以用分号做分割符来执行多个 javascript 语句;而如果需要多行代码的话,可以通过组合键 shift+enter 来实现换行,在这种情况下代码不会被立即执行。

代码片段
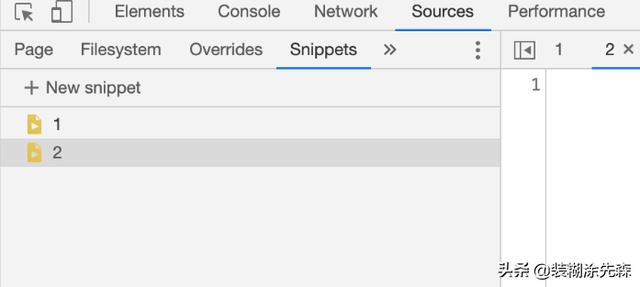
chrome 在 sources 页面提供 snippets 一栏,这里我们可以随时编写 Javascript 代码,运行结果会打印到控制台。代码是全局保存的,在任何页面,包括新建标签页,都可以查看或运行这些代码。使用 command + enter 可以运行该代码

跳转位置
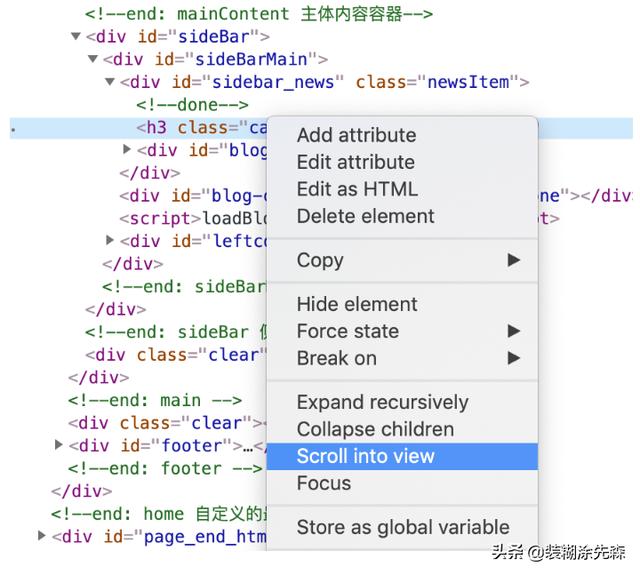
在 elements 标签下,选择元素节点,点击右键菜单中的 scroll into view,可以滚动浏览器到元素所处位置。

展开 DOM
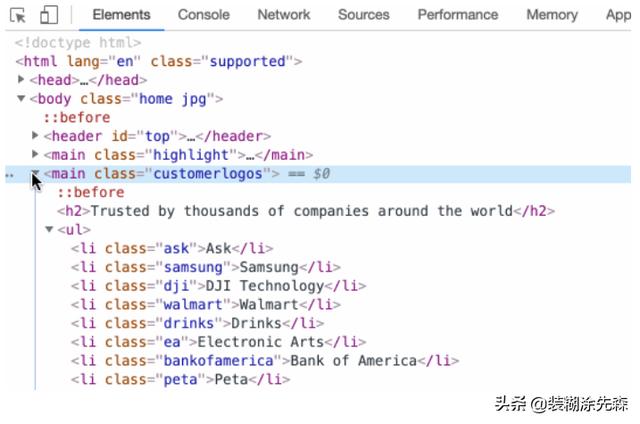
在 Elements 标签页中,如果要查看一个元素中曾经很深的子元素,可以按住 option 键,点击元素,则元素的 DOM 结构会完全展开

工具篇
Infinity新标签页
Infinity是一款标签页美化的插件,使用它不在使你的浏览器那么的单调,还可以添加书签在标签页下面,方便打开,是一个很不错的值得推荐的插件。用了不用在自己的书签收藏夹慢慢的找书签了,可以打开浏览器的第一时间打开自己需要的网站。

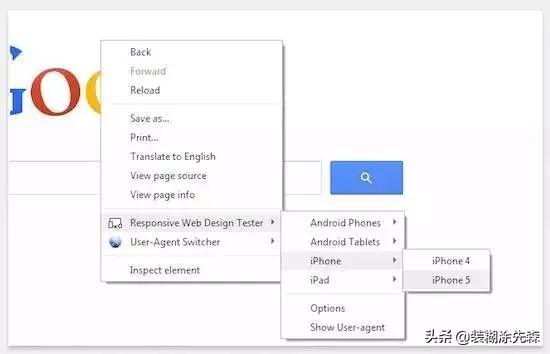
Responsive Web Design Tester
The Responsive Web Design Tester 是一个非常棒的浏览器扩展,使你可以快速的查看你的网站在不同设备和不同浏览器下的状态。

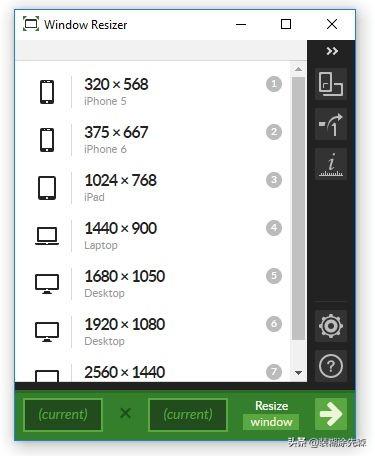
Window Resizer
Window Resizer 扩展允许您调整浏览器窗口。单击菜单栏中的图标会产生一个可以自定义窗口大小的下拉菜单。

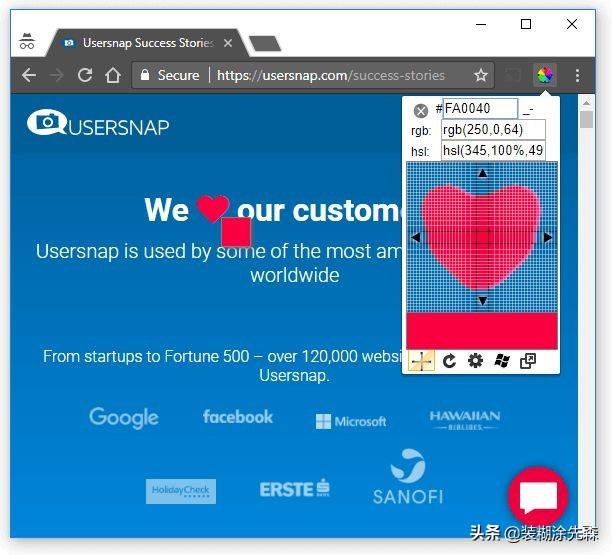
olorPick Eyedropper
ColorPick Eyedropper 是一个简单的颜色选择器工具,允许你从任何web页面选择颜色值。

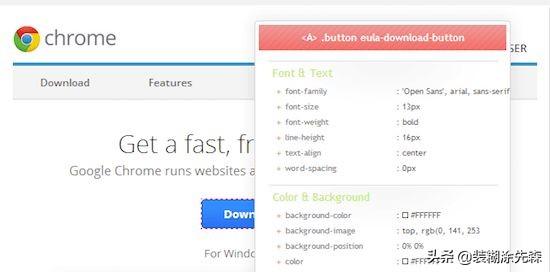
CSSViewer
CSSViewer是一个简单的CSS属性查看器。它提供了一个浮动面板,该面板显示鼠标悬浮在的元素的标识,以及它的字体、文本、颜色、背景、框、定位和效果属性。CSSViewer提供你所需要的基本的CSS信息。

最后:最重要的问题,如何最简易地用上谷歌搜索
1.下载hosts文件
2,然后把hosts(没有后缀的文件)分别调换掉原本系统里的hosts文件,即可正常使用谷歌搜索。
- Windows 系统hosts位于 C:\Windows\System32\drivers\etc\hosts
- Android(安卓)系统hosts位于 /system/etc/hosts
- Mac(苹果电脑)系统hosts跟Linux一样位于 /etc/hosts
- iPhone(iOS)系统hosts跟Linux Mac一样位于 /etc/hosts
- Linux系统hosts位于 /etc/hosts



























