毫无疑问,前端开发会是 2020 年技术领域最热门的专业之一。
在过去,前端领域的开发人员只要了解一些 HTML、CSS,也许还有 jQuery,就足以创建交互式网站了;但是今天,他们需要面对广泛而不断变化的生态系统,开发多种多样的技能;他们需要掌握众多工具、库和框架;并且他们还要不断投资自身来学习新的知识。
最近几年涌现了一系列基于 JavaScript 的优秀库和框架新品,如 ReactJS、VueJS 和 Svelte 等;它们为主流 Web 应用程序带来了强大的动力。
本文希望为你提供一些指导,帮助你在 2020 年提升自己的前端开发水平;无论你是新手还是有不少经验的老鸟,这篇文章都值得一读。
1. 框架
2020 年,我们可能会看到 Facebook 的 ReactJS 与社区驱动的 VueJS 之间的对决。目前,React 在 GitHub 上拥有 140,000 星,而 Vue 甚至拿到了 153,000 星。相比之下,Angular 这样的项目只有 53,000 个星。
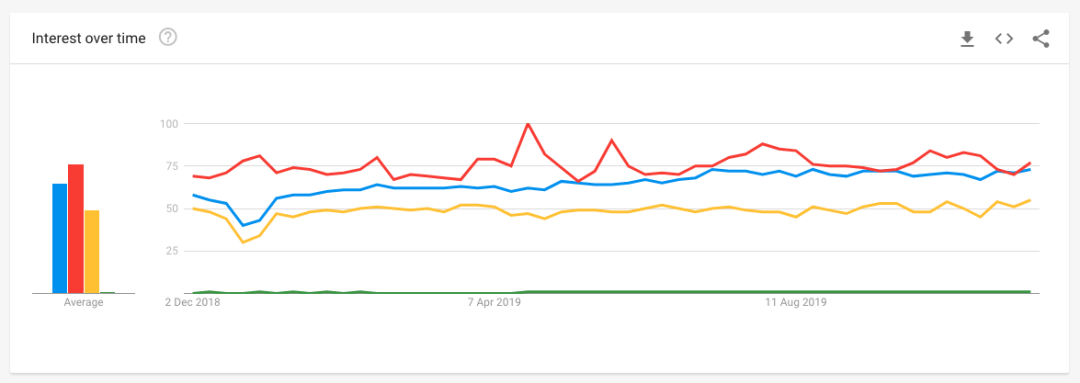
在 2019 年,React(蓝线)、Vue(红线)、Angular(黄线)和 Svelte(绿线)的搜索趋势也能为这一假设提供佐证——其中 Vue 略高于 React。Angular 在搜索量方面差的很远,Svelte 则在这个对决中几乎没有存在感。
因此在 2020 年,使用或希望使用 JavaScript 框架的前端开发人员应将 React 和 Vue 作为他们的主要选择。如果你正在处理大型企业项目,则 Angular 也是可行之选。
如果你想了解有关这些框架的更多信息,请查看下列重要资源:
- React
- Vue.js
2. 静态站点生成器
静态站点生成器融合了服务端渲染(对于 SEO 来说非常重要,也会影响初始加载时间)和单页应用程序的能力。
如今,许多项目即使不需要服务端渲染也选择了一种 SSG,因为 Next 或 Nuxt 之类的解决方案具有很多便捷的功能,例如 markdown 支持、模块打包器和集成的测试运行器等。
如果你很重视前端开发工作,则应仔细研究以下项目,并尝试获得一些实践经验:
- Next(基于 React)
- Nuxt(基于 Vue)
- Gatsby(基于 React)
- Gridsome(基于 Vue)
这些可能是 2020 年最热门的项目,当然选项还有很多。如果你想了解关于它们的更多信息,请查看这些资源:
- Next.js
- Nuxt.js
- Gatsby
- Gridsome
3. JAMstack
术语 JAMstack 代表 JavaScript(在客户端上运行,例如 React、Vue 或 VanillaJS)、API(服务端进程通过 JavaScript 经由 HTTPS 抽象并访问)和 markup(在部署时预构建的模板标记)。
这是一种构建性能更好的网站和应用的方法——降低扩展成本、提供更高的安全性并提供更好的开发体验。
尽管这些术语本身并不是什么新鲜事物,但它们有自己的共同点——它们不依赖 Web 服务器。因此,依赖一个 Ruby 或 Node.js 后端,或使用服务端 CMS(例如 Drupal 或 WordPress)构建站点的单体应用就不是用 JAMstack 构建的。
如果你要使用 JAMstack,下面是一些最佳实践:
(1) 整个项目都在一个 CDN 上提供服务
由于 JAMstack 不需要服务器,因此整个项目都可以通过一个 CDN 提供服务,从而释放出无与伦比的速度和性能。
(2) 一切都放在 Git 中
所有人都应该能够从一个 Git 存储库克隆整个项目,而无需数据库或复杂的设置。
(3) 自动化构建
你可以完美地自动构建,因为所有标记都是预构建的——例如使用 webhooks 或云服务预构建标记。
(4) 原子部署
为了在大型项目中重新部署数百或数千个文件时避免出现不一致的状态,原子部署将等待所有文件上传,然后再进行更改。
(5) 即时缓存失效
当站点上线时,必须确保 CDN 可以处理即时缓存清除任务,以使更改可见。
像 Netlify 或 Zeit 这样的著名主机都支持 JAMstack 应用程序,还有很多大公司使用它们为用户提供出色的体验。
作为一名前端开发人员,你绝对会想在 2020 年学习使用 JAMstack。如果你想了解有关 JAMstacks 的更多信息,这里有一些很棒的资源:
- JAMstack(https://jamstack.org/)
- JAMstack WTF(https://jamstack.wtf/)
- “刚接触 JAMstack?你需要了解的一切入门知识”(https://snipcart.com/blog/jamstack)
4. PWA
渐进式 Web 应用程序(PWA)绝对是 2020 年的热门话题。越来越多的公司选择使用 PWA 取代原生应用,从而为用户提供丰富的移动体验。
PWA 都很可靠(即时加载,无需连接互联网即可工作)、速度飞快(流畅的动画,对用户交互的快速响应),并能提供吸引人的体验(类似原生应用的感受,出色的用户体验)。
它们利用服务 worker 提供脱机功能,并利用一个 web-app 清单文件提供全屏体验。
构建一个渐进式 Web 应用的原因可能包括:
- 可以从浏览器添加到用户的主屏幕
- 即使没有互联网也能正常工作
- 支持网络推送通知以增强用户参与度
- 利用谷歌的 Lighthouse 功能
如果你想了解有关 PWA 的更多信息,请随时查看以下资源:
- 渐进式 Web 应用(https://developers.google.com/web/progressive-web-apps)
- “你的第一个渐进式 Web 应用”(https://codelabs.developers.google.com/codelabs/your-first-pwapp/#0)
5. GraphQL
GraphQL 是当前最热门的话题之一,并且绝对是你在 2020 年需要学习或提升的事物。
尽管 REST 提供了无状态服务器之类的出色概念,一直被认为是设计 Web API 的事实标准,但由于访问这些 RESTful API 的客户端的变化速度太快,这些相对笨拙的 API 越来越显得不够灵活了。
GraphQL 由 Facebook 开发,旨在解决开发人员在处理 Restful API 时面临的一些具体问题。
使用 REST API 时,开发人员可以从具有一个特定目的的多个端点(例如一个 /users/端点或一个 /tours//location 端点)中获取数据,进而收集数据。
使用 GraphQL 时的工作机制有所不同。开发人员会将一个查询与他们的数据需求一起发送到一个 GraphQL 服务器上。然后,服务器将返回带有所有对应数据的一个 JSON 对象。
使用 GraphQL 的另一个好处是它使用了强类型系统。GraphQL 服务器上的所有内容都是使用 GraphQLschema 定义语言(SDL),通过一个 schema 定义的。创建 schema 后,前端和后端开发人员就可以彼此独立地工作,因为他们都了解了已定义的数据结构。
如果你想了解有关 GraphQL 的更多信息,请查看以下重要资源:
- GraphQL
- 怎样开始 GraphQL(https://www.howtographql.com/)
- “GraphQL Content API 入门”(https://www.contentful.com/developers/docs/tutorials/general/graphql/)
- “GraphQL:一种数据查询语言”(https://engineering.fb.com/core-data/graphql-a-data-query-language/)
6. 代码编辑器 /IDE
与 2019 年一样,微软的 VS Code 将在 2020 年成为大多数前端工程师的首选编辑器。
它提供了很像 IDE 的功能,例如代码完成和高亮显示,并且可以通过其扩展市场来获得几乎无限的扩展能力。
其中扩展市场是让 VS Code 如此出色的最大功臣。以下是为前端开发人员准备的一些出色扩展:
- JavaScript (ES6) code snippets
- npm
- Prettier
- CSS Peek
- Vetur
- ESLint
- Live Sass Compiler
- Debugger for Chrome
- Live Server
- Beautify
这些是一些很酷的例子。在 VS Code 中还有很多值得探索的内容,因此如果你还没用过,我建议你尝试一下。
7. 测试未经测试的代码不应被投入生产环境
在你的个人项目中,似乎不做任何测试是很方便的,但在商业和企业环境中工作时必须进行测试。因此对于任何开发人员而言,最好尽量将测试集成到开发工作流程中。
测试用例可以分为以下几类:
- 单元测试:在隔离环境中测试单个组件或函数。
- 集成测试:测试组件之间的交互。
- 端到端测试:在浏览器中测试完整功能的用户流。
还有更多测试方法,例如手动测试、快照测试等。如果你想升任高级开发人员职位,或打算在具备一些开发标准的大型公司工作,则应尝试提升自己的测试技能。
8. 纯净代码
能够编写干净的代码是一项很棒的技能,许多组织都对此提出了很高的要求。如果你想从开发人员的职位升级为高级开发人员,则应该好好学习纯净代码的理念。
简洁的代码应该是优雅且易读的。它们应该专注于某个目标,你应该做到这一点。所有测试均运行在纯净代码中。它们不应包含重复项,应尽量减少实体(例如类、方法和函数)的使用。
想要编写纯净代码,开发人员应做的一些事情是:
- 为变量、类、方法和函数创建有意义的名称;
- 函数应该很小并且应该尽可能减少参数;
- 根本不需要注释——代码本身就应该说明一切。
如果你想了解有关纯净代码检查的更多信息,请阅读 Robert C. Martin 的书籍和帖子。
9. Git
毫无疑问,Git 是当今 Web 开发中版本控制的标准。对于每位前端工程师而言,了解基本的 Git 概念和工作流程是非常重要的,这样才能在各种规模的团队中高效工作。
下面是你应该知道的一些流行的 Git 命令:
- git config
- git init
- git clone
- git status
- git add
- git commit
- git push
- git pull
- git branch
这些命令可以提高工作效率,熟悉它们当然是很好的;但是前端工程师还应该学习 Git 的基本概念。以下是一些适合你的资源:
- “解释 Git 的基本概念以及如何使用 GitHub”(https://thepilcrow.net/explaining-basic-concepts-git-and-github/);
- “如何使用 GitHub——使用 GitHub 进行开发协作”(https://www.edureka.co/blog/how-to-use-github/);
- GitHub。
10. 软技能
对于开发人员来说,经常被忽视但确实非常重要的是一点就是获取一些软技能。
虽然了解事物的技术层面是很有用的,但知道如何在团队中交流也同样重要。如果你很在乎自己的技术生涯,并且 / 或者打算升任高级职位,那么你应该发展自己的以下软技能:
- 同理心
- 交流
- 团队合作
- 平易近人和乐于助人
- 耐心
- 开放的思想
- 解决问题的理念
- 负责任
- 创造力
- 时间管理
永远记住:高级开发人员最重要的交付物是更高级的开发人员。
小结
在本文中,我向大家展示了前端开发人员应在 2020 年尝试学习、改进或掌握的 10 项重要内容。
这份清单并不是要无所不包,但希望它能给你带来一些的灵感——如何选择就是你的事情了!