本文主要跟大家分享一些 Vue 的 UI 库,这些库都是 github 高星的库,废话不多说,我们一起来看看。
1. Vuetify (⭐️ 24k)
网站:https://vuetifyjs.com/zh-Hans/
github: https://github.com/vuetifyjs/vuetify
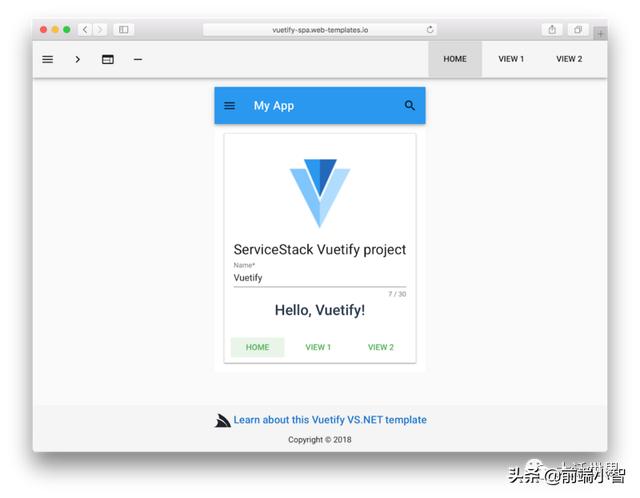
Vuetify 是一个 Vue UI 库,包含手工制作的精美材料组件。不需要设计技能 - 创建令人惊叹的应用程序所需的一切都触手可及。Vuetify有超过100个组件元素,带有响应式网格系统,完全支持事件处理。通过每周的补丁和持续的更新,Vuetify 很可能在未来几年内仍然是很受欢迎的Vue库之一。

2. Vue Material (⭐️ 8587)
网站: https://vuematerial.io/
github: https://github.com/vuematerial/vue-material
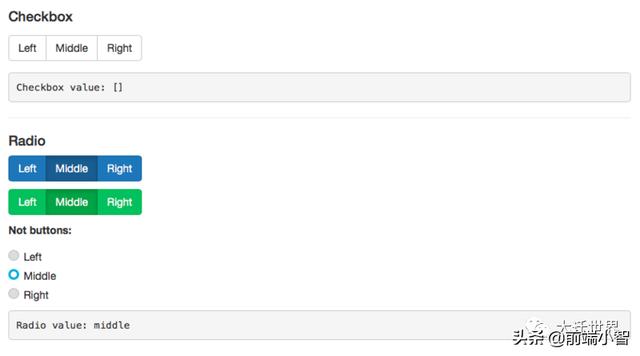
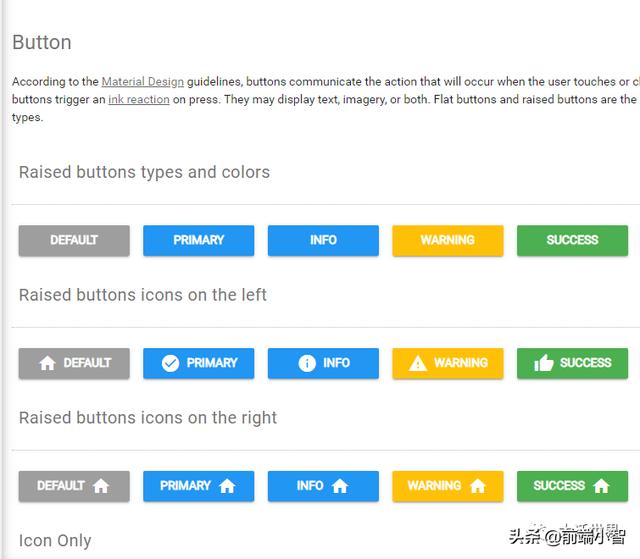
Vue Material 是一个轻量级的框架, 建立在谷歌的 Material Design 基础上。设计强大的和美观的web应用并适用于不同的屏幕。我们可以动态地生成和使用主题,根据自己的需求只用组件,UI元素与组件的优势在于可以更简单的使用API和其他的。Vue Material 的目的是提供一组可重用的组件和一系列的UI元素,使用 Vue 2.0 建立支持 主流的浏览器 的应用。
3. Element UI (⭐️ 44k)
网站: https://element.eleme.io/#/zh-CN/resource
这个就不多说,国内前端开发基本都知道的,强大好用的 Vue UI 库。
4. Buefy (⭐️ 7.1k)
网站: https://buefy.org/
github: https://github.com/buefy/buefy
如果我们希望为项目提供一个更简单且轻量的UI库,那么这个基于bulma的轻量级工具是一个很好的选择。虽然它的组件比列表中的其他库要少,但这也是它的优点之一。保持Buefy轻量级,并且只保留最重要的组件,如下拉菜单、表单等,对于只想为几个关键组件使用库的开发人员来说,这是最好的选择之一。

5. Quasar Framework (⭐️ 13.8k)
网站: http://www.quasarchs.com/
github: https://github.com/buefy/buefy
Quasar允许开发人员编写一次代码,并且使用相同的代码库同时部署为网站、PWA、Mobile App和Electron App。使用最先进的CLI设计应用程序,并提供精心编写,速度非常快的Quasar Web组件。
当使用Quasar时,你不需要像Hammerjs,Momentjs或Bootstrap这样的额外重型库。它拥有这些功能,而且体积很小!

6. VueStrap (⭐️ 4.8k)
网站: http://yuche.github.io/vue-strap/
github: https://github.com/yuche/vue-strap
接下来的两个库都是使用VueJS实现类似Bootstrap组件的两种方式。VueStrap接受Bootstrap中发现的所有元素,并具有可以轻松导入和呈现的等效Vue组件。

7. Bootstrap Vue (⭐️ 10.9k)
网站: https://bootstrap-vue.js.org/
github: https://github.com/bootstrap-vue/bootstrap-vue
最近,Vue.js 生态系统发布了一个新的软件包。它是流行的 Bootstrap 框架与 Vue.js 的集成。这个包称为 BootstrapVue。它允许我们使用与 Bootstrap(v4)集成的自定义组件。它还支持自定义 Bootstrap 组件、网格系统,还支持 Vue.js 指令。

8. UIV (⭐️ 813)
网站: https://uiv.wxsm.space/
github: https://github.com/wxsms/uiv
Bootstrap和Vue之间的又一个集成。尽管我对UIV的了解还不足以直接将其与前两个库进行比较,但需要注意一些关键事项。UIV使用Bootstrap CSS作为依赖项,从而使库本身轻量级化,并且根据其文档,它支持SSR(服务器端渲染)。

9. Mint UI (⭐️ 15.5k)
网站: http://mint-ui.github.io/#!/zh-cn
github: https://github.com/ElemeFE/mint-ui/
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。ue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb (JS + CSS) gzip。

10. Vuecidity
网站: https://vuecidity.wemakesites.net/
Vuecidity是基于Material Design的VueJS组件库。通过表单元素,指令,布局选项和UI组件,Vuecidity几乎涵盖了所有基础。通过支持 Material Designs 主题,Vuecidity 作为 Vue版本,非常适合那些对Material Design感到满意的开发人员。

11. iView (⭐️ 23.1)
网站: https://www.iviewui.com/
github: https://github.com/iview/iview
iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品,其特性包括:高质量、功能丰富友好的 API ,自由灵活地使用空间,细致、漂亮的 UI,事无巨细的文档和可自定义主题。

12. DeepReader (⭐️ 87)
github: https://github.com/deep-philology/DeepReader
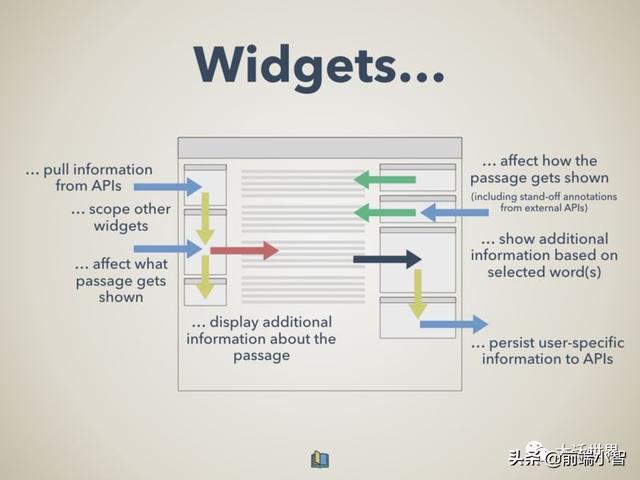
这个模块化框架可能没有其他库那么广泛的用例,但是它的功能太酷了,所以还是要介绍的。DeepReader构建了在线阅读环境,并带有可以添加注释,小部件和不同工具的不同组件,以创建完整的学习/阅读环境。

13. KeenUI (⭐️ 3.9k )
网站:https://josephuspaye.github.io/Keen-UI/#/ui-alert
github: https://github.com/JosephusPaye/Keen-UI
KeenUI 使用 Vue 编写的基本轻量级 UI 组件库,并受 Material Design 的启发,虽然受 Material UI 规范的启发,但 Keen-UI 并不是真正的 Material UI 库。它不是一个CSS框架,不包括网格系统或排版风格,但有需要Javascript 的组件。

14. AT UI (⭐️ 1795)
网站:https://aotu.io/notes/2017/08/28/at-ui/
github: https://github.com/aliqin/atui
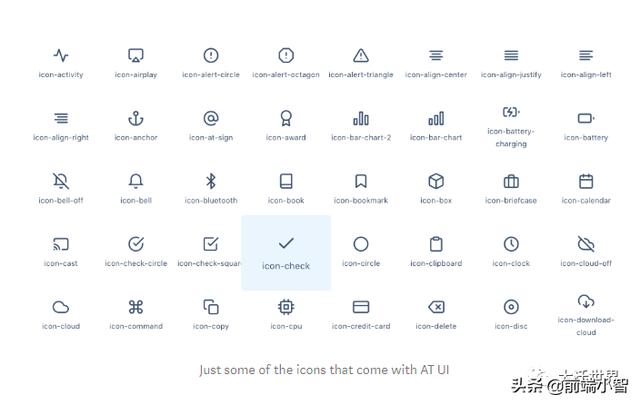
AT UI专为前端Web应用程序而构建。具备使用CSS预处理程序的能力,它几乎适用于几乎所有开发团队。就我个人而言,我真的很喜欢AT UI随附的最小样式和字体选择,而且我认为添加到任何项目中都非常直观且容易。与其他库相比,它的内置图标库(Feather)也是一个巨大的好处。

15. Muse-UI (⭐️ 7084)
网站: https://muse-ui.org/#/en-US
github: https://github.com/museui/muse-ui
Muse UI 基于 Vue2.0 开发,Vue2.0是当下最快的前端框架之一,小巧,api友好,可用于开发的复杂单页应用。Muse UI是一个受Material Design启发的库,不仅包含我们所期望的所有核心Web组件,而且还包括一些移动组件,例如对话框,滑块和响应式刷新按钮。

16 Vue Blu (⭐️ 1.5k)
网站: https://chenz24.github.io/vue-blu/#/
github: https://github.com/chenz24/vue-blu
像Buefy一样,Vue Blu是Vue和Bulma之间的集成。它非常有用且轻巧,并且与NPM,Webpack和Babel堆栈具有很好的集成。它具有强大的布尔玛集成度,并充分利用了Flexbox功能。我最喜欢的组件之一是时间线,可以轻松创建漂亮的时间线,非常适合进行项目更新。

好了,今天就分享到这里,你最喜欢的Vue.js库是什么?



































