JavaScript 是一种复杂的语言。如果是你是高级或者初级 JavaScript 开发人员,了解它的基本概念非常重要。本文介绍 JavaScript 至关重要的12个概念,但绝对不是说 JavaScript 开发人员只需要知道这些就可以了。
1.变量赋值 (值 vs 引用)
理解 JavaScript 如何给变量赋值可以帮助我们减少一些不必要的 bug。如果你不理解这一点,可能很容易地编写被无意中更改值的代码。
JavaScript 总是按照值来给变量赋值。 这一部分非常重要:当指定的值是 JavaScript 的五种基本类型之一(即 Boolean,null,undefined,String 和 Number)时,将分配实际值。 但是,当指定的值是 Array,Function或Object时,将分配对内存中对象的引用给变量。
在以下代码段中,使用 var1 对 var2 进行赋值。 由于var1是基本类型(String),因此 var2 的值等于 var1 的 String 值,并且可以认为此时与var1完全不同。 因此,重新赋值var2对var1没有影响。

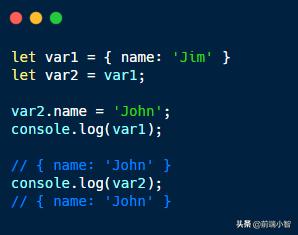
接着,与对象赋值进行比较。

如果你期望它会像原始类型赋值那样,很可能会出问题!如果你创建了一个无意中会改变对象的函数,就会出现一些非预期的行为。
2.闭包
闭包是一个重要的JavaScript模式,可以私有访问变量。在本例中,createGreeter返回一个匿名函数,这个函数可以访问参数 greeting(在这里是“Hello”)。在后续的调用中,sayHello 将有权访问这个 greeting!

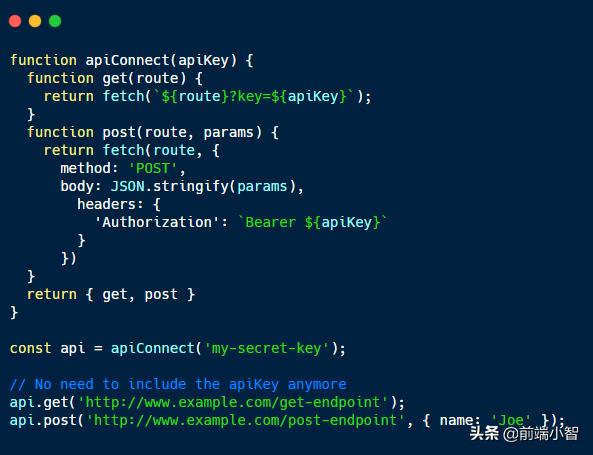
在更真实的场景中,你可以设想一个初始函数apiConnect(apiKey),它返回一些使用API key的方法。在这种情况下,apiKey 只需要提供一次即可。

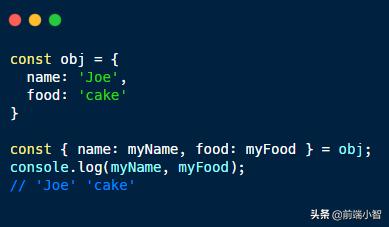
3.解构
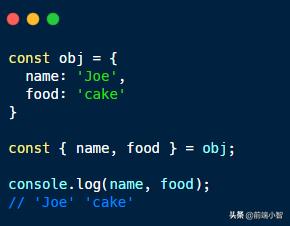
JavaScript 参数解构可以从对象中干中提取所需属性的常用方法。

如果要以其他名称提取属性,可以使用如下方式:

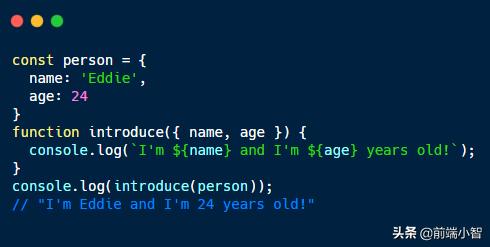
解构经常也用于直接用于提取传给函数的参数。如果你熟悉 React,可能已经见过这个:

4. 展开运算
ES6的一个常用之一的特性就是展开(...)运算符了,在下面的例子中,Math.max 不能应用于 arr 数组,因为它不将数组作为参数,但它可以将各个元素作为参数传入。展开运算符...可用于提取数组的各个元素。
5. 剩余参数
剩余参数语法和展开语法看起来的一样的,不同的是展开语法是为了结构数组和对象;而剩余参数和展开运算符是相反的,剩余参数收集多个元素合成一个数组。
- function myFunc(...args) {
- console.log(args[0] + args[1]);
- }
- myFunc(1, 2, 3, 4);
- // 3
rest parameters 和 arguments 的区别
- arguments 是伪数组,包含所有的实参
- 剩余参数 是标准的数组,可以使用数组的方法
6. 数组方法
JavaScript 数组方法通常可以提供令人难以置信的、优雅的方法来执行所需的数据转换。作为StackOverflow 的贡献者,我经常看到关于如何以某种方式操纵对象数组的问题,这往往也是数组方法的完美用例。
map、filter、reduce
JavaScript 数组方法map、filter和reduce容易混淆,这些都是转换数组或返回聚合值的有用方法。
map:返回一个数组,其中每个元素都使用指定函数进行过转换。
- const arr = [1, 2, 3, 4, 5, 6];
- const mapped = arr.map(el => el + 20);
- console.log(mapped);
- // [21, 22, 23, 24, 25, 26]
filter:返回一个数组,只有当指定函数返回 true 时,相应的元素才会被包含在这个数组中。
- const arr = [1, 2, 3, 4, 5, 6];
- const filtered = arr.filter(el => el === 2 || el === 4);
- console.log(filtered);
- // [2, 4]
reduce:按函数中指定的值累加
- const arr = [1, 2, 3, 4, 5, 6];
- const reduced = arr.reduce((total, current) => total + current);
- console.log(reduced);
- // 21
find, findIndex, indexOf
find:返回与指定条件匹配的第一个实例,如果查到不会继续查找其他匹配的实例。
- const arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
- const found = arr.find(el => el > 5);
- console.log(found);
- // 6
再次注意,虽然5之后的所有元素都满足条件,但是只返回第一个匹配的元素。当你发现匹配项时,通常会中断for循环,在这种情况下,这实际上非常有用。
findIndex:这与find几乎完全相同,但不是返回第一个匹配元素,而是返回第一个匹配元素的索引。
- const arr = ['Nick', 'Frank', 'Joe', 'Frank'];
- const foundIndex = arr.findIndex(el => el === 'Frank');
- console.log(foundIndex);
- // 1
indexOf:与findIndex几乎完全相同,但它不是将函数作为参数,而是采用一个简单的值。 当w你需要更简单的逻辑并且不需要使用函数来检查是否存在匹配时,可以使用此方法。
- const arr = ['Nick', 'Frank', 'Joe', 'Frank'];
- const foundIndex = arr.indexOf('Frank');
- console.log(foundIndex);
- // 1
push, pop, shift, unshift
push:这是一个相对简单的方法,它将一个项添加到数组的末尾。它就地修改数组,函数本身会返回添加到数组中的项。
- let arr = [1, 2, 3, 4];
- const pushed = arr.push(5);
- console.log(arr);
- // [1, 2, 3, 4, 5]
- console.log(pushed);
- // 5
pop:这将从数组中删除最后一项。同样,它在适当的位置修改数组,函数本身返回从数组中删除的项。
- let arr = [1, 2, 3, 4];
- const popped = arr.pop();
- console.log(arr);
- // [1, 2, 3]
- console.log(popped);
- // 4
shift:从数组中删除第一项。同样,它在适当的位置修改数组。函数本身返回从数组中删除的项。
- let arr = [1, 2, 3, 4];
- const shifted = arr.shift();
- console.log(arr);
- // [2, 3, 4]
- console.log(shifted);
- // 1
unshift:将一个或多个元素添加到数组的开头。同样,它在适当的位置修改数组。与许多其他方法不同,函数本身返回数组的新长度。
- let arr = [1, 2, 3, 4];
- const unshifted = arr.unshift(5, 6, 7);
- console.log(arr);
- // [5, 6, 7, 1, 2, 3, 4]
- console.log(unshifted);
- // 7
splice, slice
**splice:**通过删除或替换现有元素和/或添加新元素来更改数组的内容,此方法会修改了数组本身。
下面的代码示例的意思是:在数组的位置 1 上删除 0 个元素,并插入 b。
- let arr = ['a', 'c', 'd', 'e'];
- arr.splice(1, 0, 'b')
slice:从指定的起始位置和指定的结束位置之前返回数组的浅拷贝。 如果未指定结束位置,则返回数组的其余部分。 重要的是,此方法不会修改数组,而是返回所需的子集。
- let arr = ['a', 'b', 'c', 'd', 'e'];
- const sliced = arr.slice(2, 4);
- console.log(sliced);
- // ['c', 'd']
- console.log(arr);
- // ['a', 'b', 'c', 'd', 'e']
sort
**sort:**根据提供的函数对数组进行排序。这个方法就地修改数组。如果函数返回负数或 0,则顺序保持不变。如果返回正数,则交换元素顺序。
- let arr = [1, 7, 3, -1, 5, 7, 2];
- const sorter = (firstEl, secondEl) => firstEl - secondEl;
- arr.sort(sorter);
- console.log(arr);
- // [-1, 1, 2, 3, 5, 7, 7]
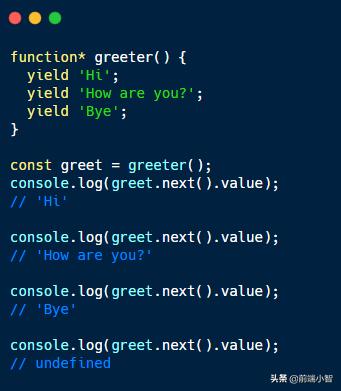
7. Generators(生成器)
生成器是一种特殊的行为,实际上是一种设计模式,我们通过调用**next()方法来遍历一组有序的值。想象一下,例如使用遍历器对数组[1,2,3,4,5]进行遍历。第一次调用next()方法返回1,第二次调用next()方法返回2,以此类推。当数组中的所有值都返回后,调用next()**方法将返回null或false或其它可能的值用来表示数组中的所有元素都已遍历完毕。

使用生成器生成无限个值:

8.恒等运算符(===)与相等运算符(==)
大家一定要知道JavaScript中的恒等运算符(===)和相等运算符(==)之间的区别! ==运算符在比较值之前会进行类型转换,而===运算符在比较之前不会进行任何类型转换。
- console.log(0 == '0');
- // true
- console.log(0 === '0');
- // false
9. 对象比较
我看到 JavaScript新手所犯的错误是直接比较对象。 变量指向内存中对象的引用,而不是对象本身! 实际比较它们的一种方法是将对象转换为 JSON 字符串。 这有一个缺点:对象属性顺序不能保证! 比较对象的一种更安全的方法是引入专门进行深度对象比较的库(例如,lodash的isEqual)。
下面的对象看起来是相等的,但实际上它们指向不同的引用。
- const joe1 = { name: 'Joe' };
- const joe2 = { name: 'Joe' };
- console.log(joe1 === joe2);
- // false
相反,下面的计算结果为true,因为一个对象被设置为与另一个对象相等,因此指向相同的引用(内存中只有一个对象)。
- const joe1 = { name: 'Joe' };
- const joe2 = joe1;
- console.log(joe1 === joe2);
- // true
相反,以下计算结果为true,因为一个对象设置为等于另一个对象,因此指向相同的引用(内存中只有一个对象)。
- const joe1 = { name: 'Joe' };
- const joe2 = joe1;
- console.log(joe1 === joe2);
- // true
10. 回调函数
很多人都被 JavaScript 回调函数吓倒了! 他们很简单,举个例子。 console.log 函数作为回调传递给myFunc。 它在setTimeout完成时执行。
- function myFunc(text, callback) {
- setTimeout(function() {
- callback(text);
- }, 2000);
- }
- myFunc('Hello world!', console.log);
- // 'Hello world!'
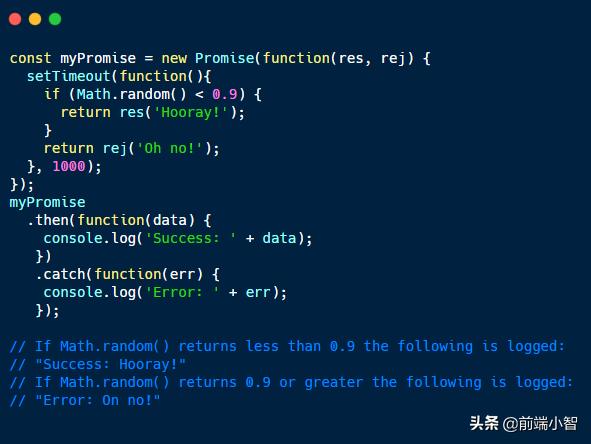
11. Promises
一旦你理解了 JavaScript 回调,很快就会发现自己陷入了“回调地狱”中。这个时候可以使用 promise,将异步逻辑包装在 promise 中,成功时 resolve 或在失败时reject 使用“then”来处理成功的情况,使用catch来处理异常。

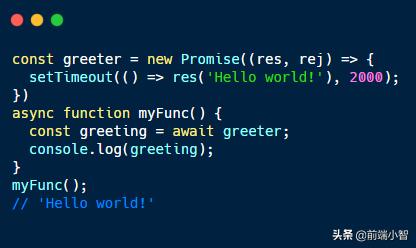
12. Async/Await
在掌握了 promise 的用法后,你可能也会喜欢 async await,它只是一种基于 promise 的“语法糖”。在下面的示例中,我们创建了一个 async 函数,并 await greeter promise。