本文主要介绍 24 中 es6 方法,这些方法都挺实用的,本本请记好,时不时翻出来看看。
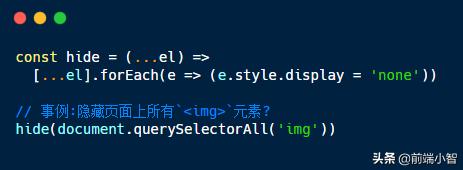
1.如何隐藏所有指定的元素

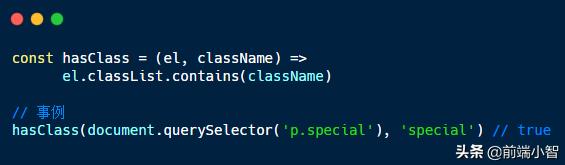
2.如何检查元素是否具有指定的类?
页面DOM里的每个节点上都有一个classList对象,程序员可以使用里面的方法新增、删除、修改节点上的CSS类。使用classList,程序员还可以用它来判断某个节点是否被赋予了某个CSS类。

3.如何切换一个元素的类?

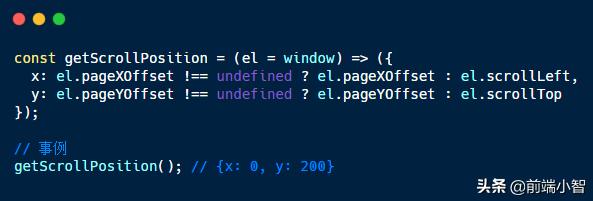
4.如何获取当前页面的滚动位置?

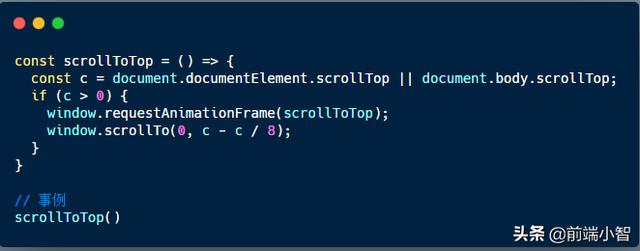
5.如何平滑滚动到页面顶部

window.requestAnimationFrame() 告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。
requestAnimationFrame:优势:由系统决定回调函数的执行时机。60Hz的刷新频率,那么每次刷新的间隔中会执行一次回调函数,不会引起丢帧,不会卡顿。
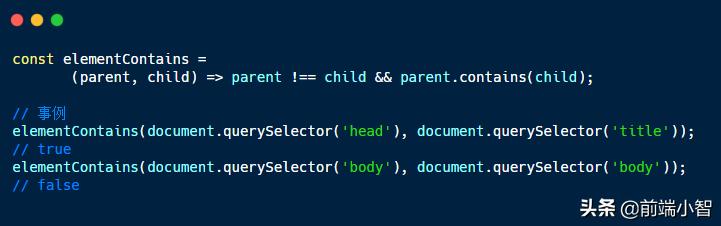
6.如何检查父元素是否包含子元素?

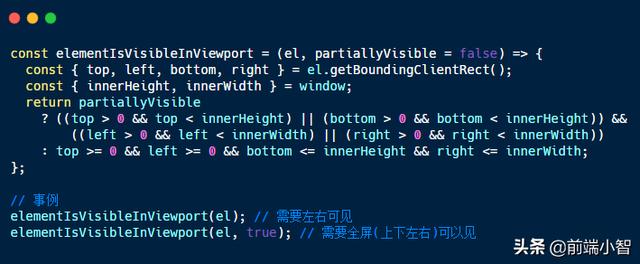
7.如何检查指定的元素在视口中是否可见?

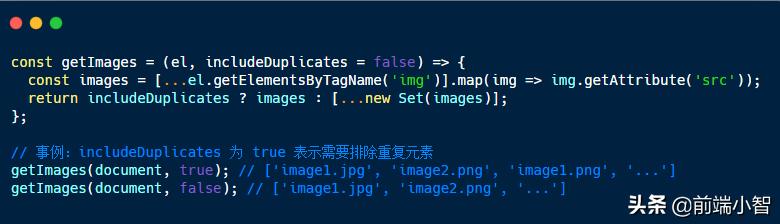
8.如何获取元素中的所有图像?

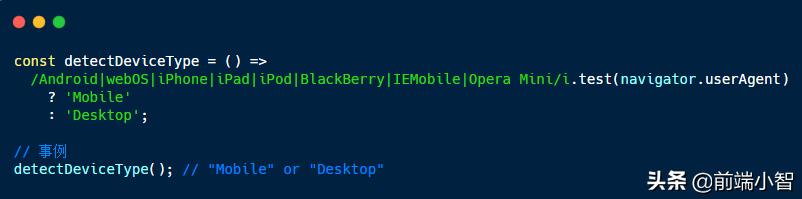
9.如何确定设备是移动设备还是台式机/笔记本电脑?

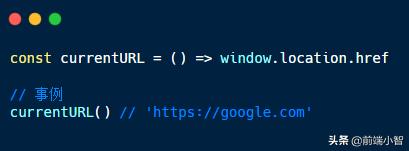
10.How to get the current URL?

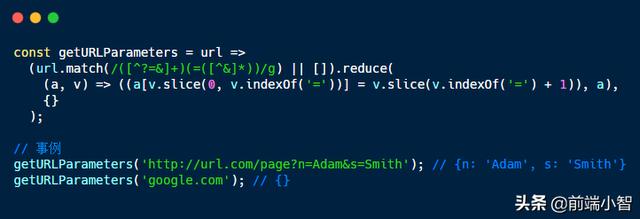
11.如何创建一个包含当前URL参数的对象?

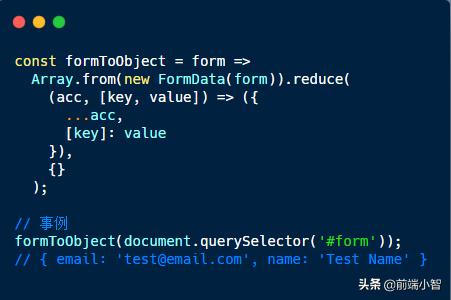
12.如何将一组表单元素转化为对象?

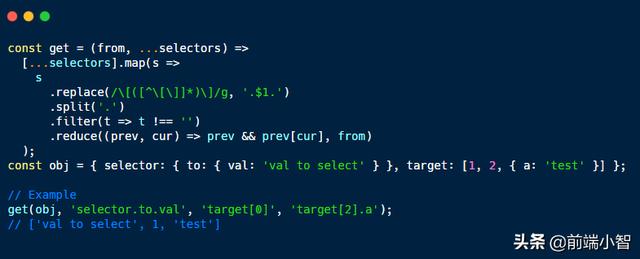
13.如何从对象检索给定选择器指示的一组属性?

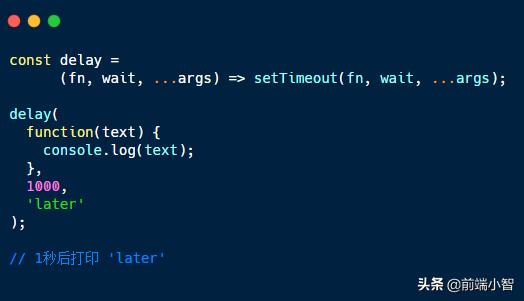
14.如何在等待指定时间后调用提供的函数?

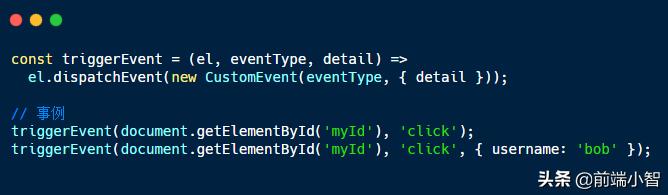
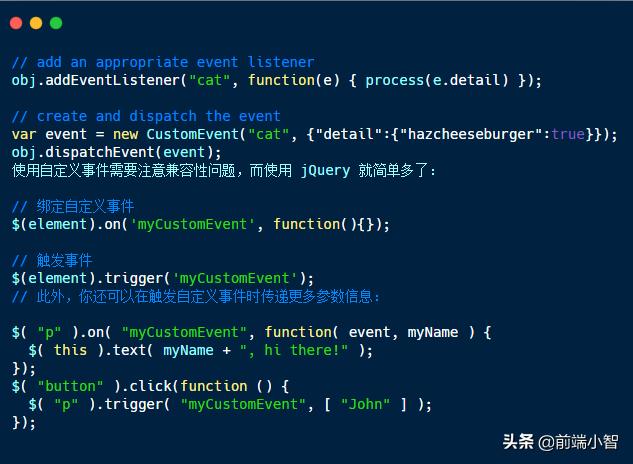
15.如何在给定元素上触发特定事件且能选择地传递自定义数据?

自定义事件的函数有 Event、CustomEvent 和 dispatchEvent

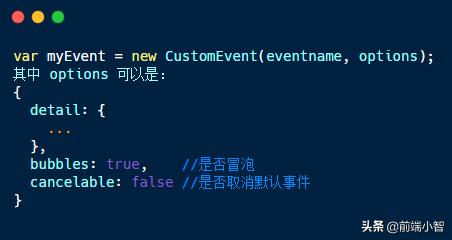
CustomEvent 可以创建一个更高度自定义事件,还可以附带一些数据,具体用法如下:

其中 detail 可以存放一些初始化的信息,可以在触发的时候调用。其他属性就是定义该事件是否具有冒泡等等功能。
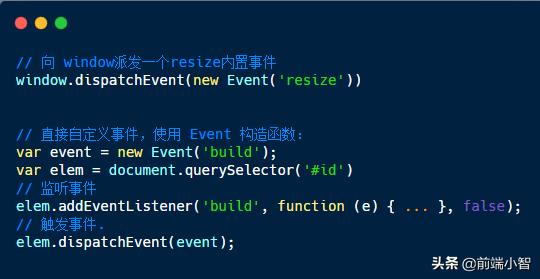
内置的事件会由浏览器根据某些操作进行触发,自定义的事件就需要人工触发。dispatchEvent 函数就是用来触发某个事件:
- element.dispatchEvent(customEvent);
上面代码表示,在 element 上面触发 customEvent 这个事件。

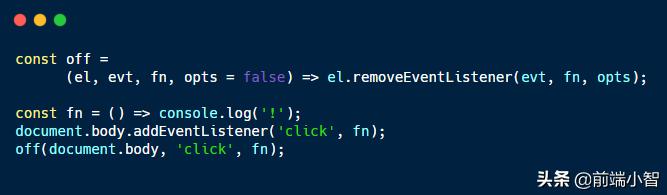
16.如何从元素中移除事件监听器?

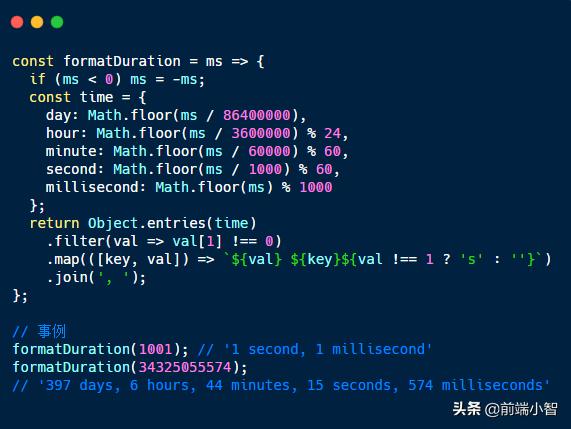
17.如何获得给定毫秒数的可读格式?

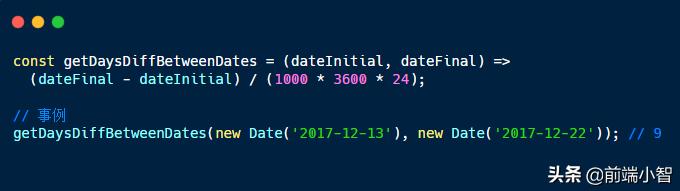
18.如何获得两个日期之间的差异(以天为单位)?

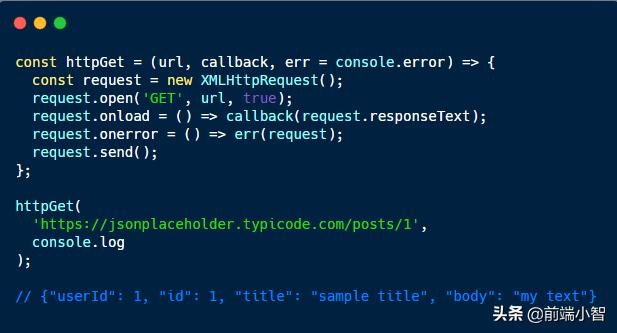
19.如何向传递的URL发出GET请求?

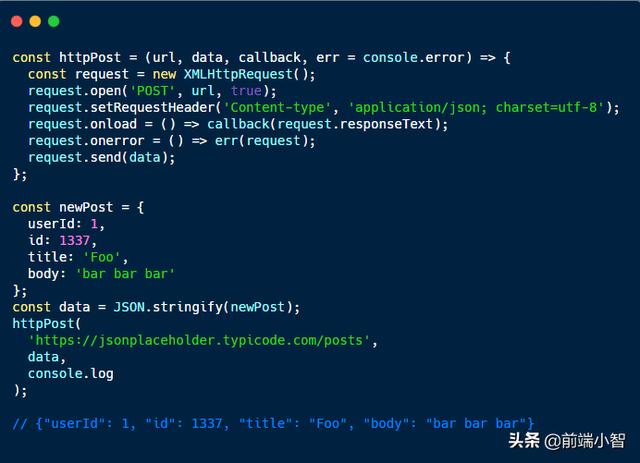
20.如何对传递的URL发出POST请求?

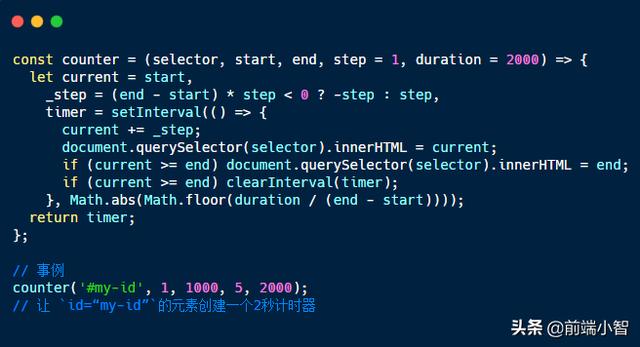
21.如何为指定选择器创建具有指定范围,步长和持续时间的计数器?

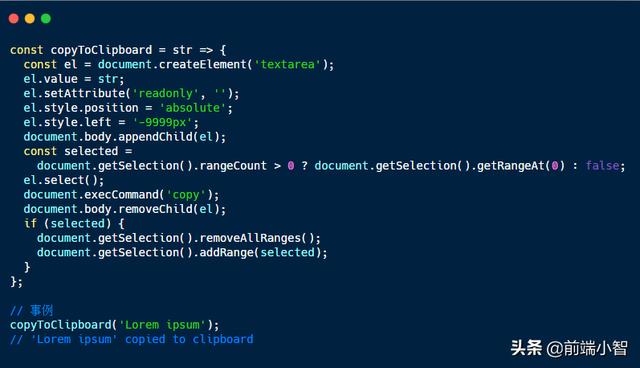
22.如何将字符串复制到剪贴板?

23.如何确定页面的浏览器选项卡是否聚焦?

24.如何创建目录(如果不存在)?

这里面的方法大都挺实用,可以解决很多开发过程问题,大家就好好利用起来吧。



































