在 B 端产品做设计的时候,第一件事是决定界面的结构布局,导航放在哪成为一件急需考虑的事情。典型的,有横向导航与纵向导航之分,拿 ant design 来举例,如下面 2 张图所示。
两者看起来都行,但选择哪个,心里会有第一眼的直觉,但光有直觉不行,还得罗列个 123 出来,这样展示方案的时候,才能服己服人。
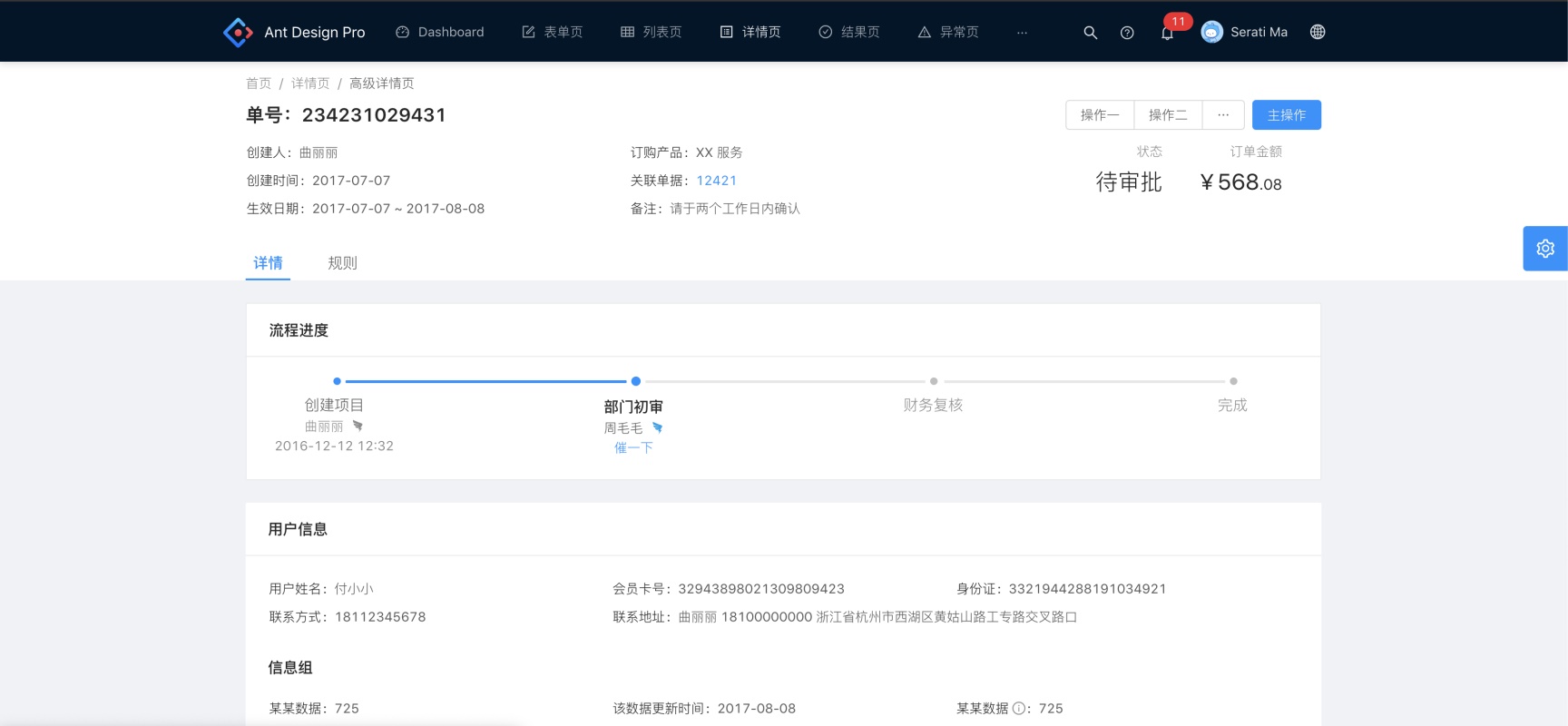
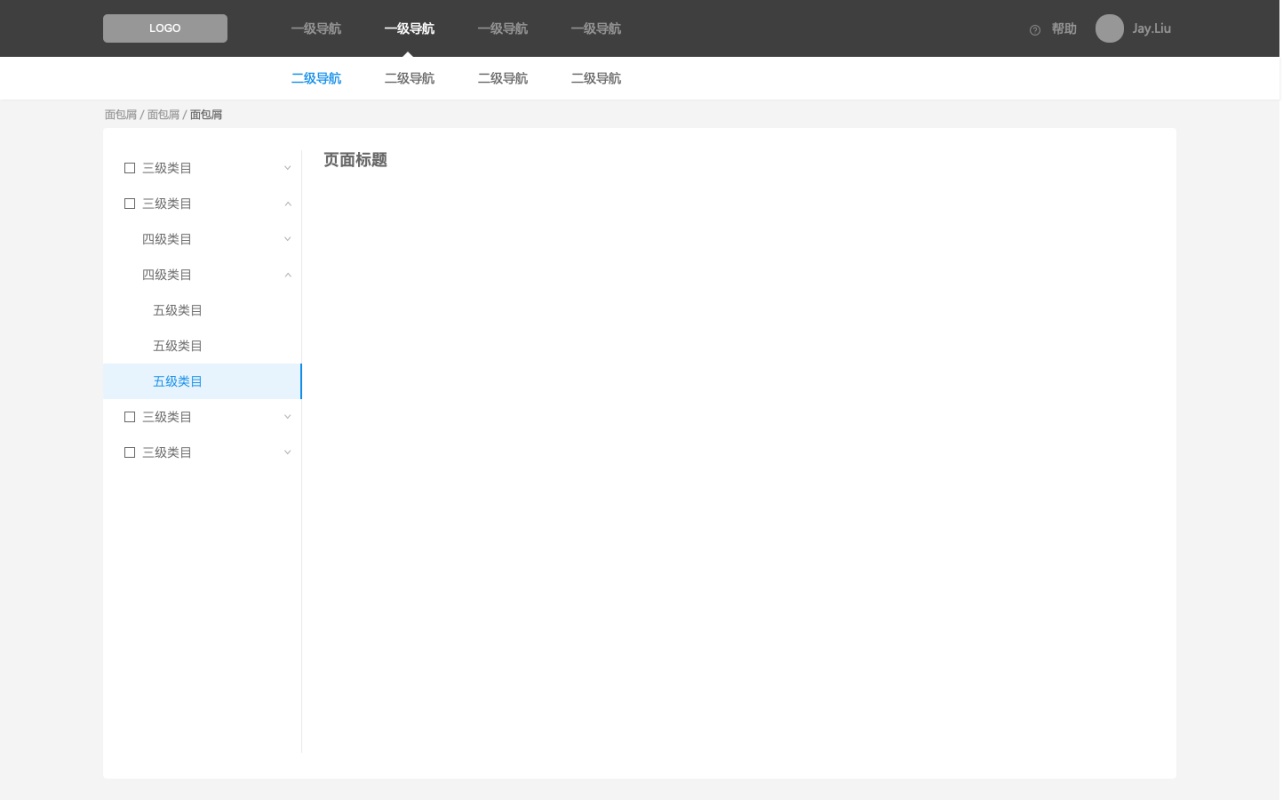
△ 横向导航
横向导航
优点:
- 通常使用比较少的菜单,简单,容易记忆。
- 位于页面顶部,不占用横向空间。
- 由于位于顶部,在视觉上更突出,更容易识别。
- 菜单选项之间视觉权重的区分更明显,左边最强右边最弱。
缺点:
- 扩展性有限,不能很好地承载大量和多层级菜单。
- 占用屏幕高度,特别是当固定于屏幕顶部时。
- 来回切换菜单选项时,横向移动鼠标的距离更长,操作效率更低。
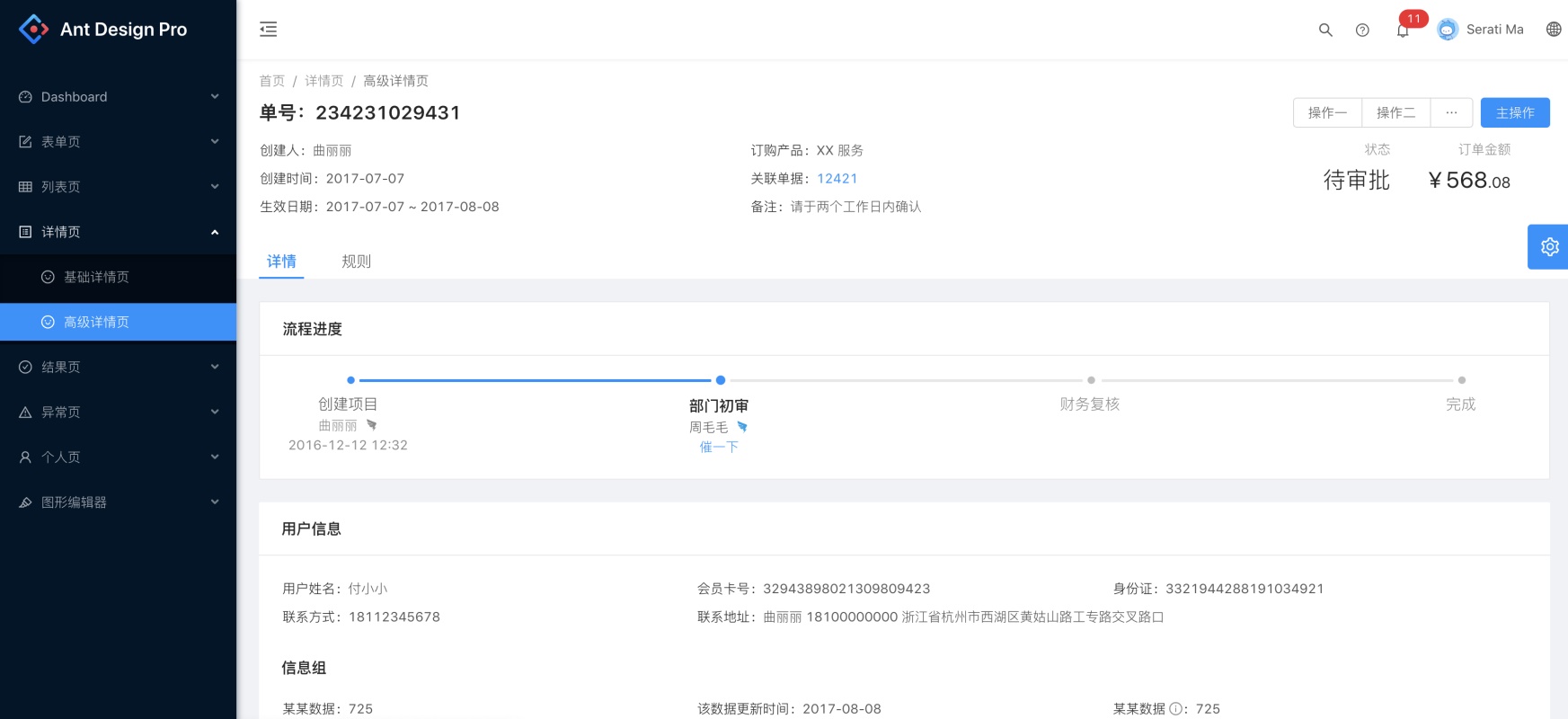
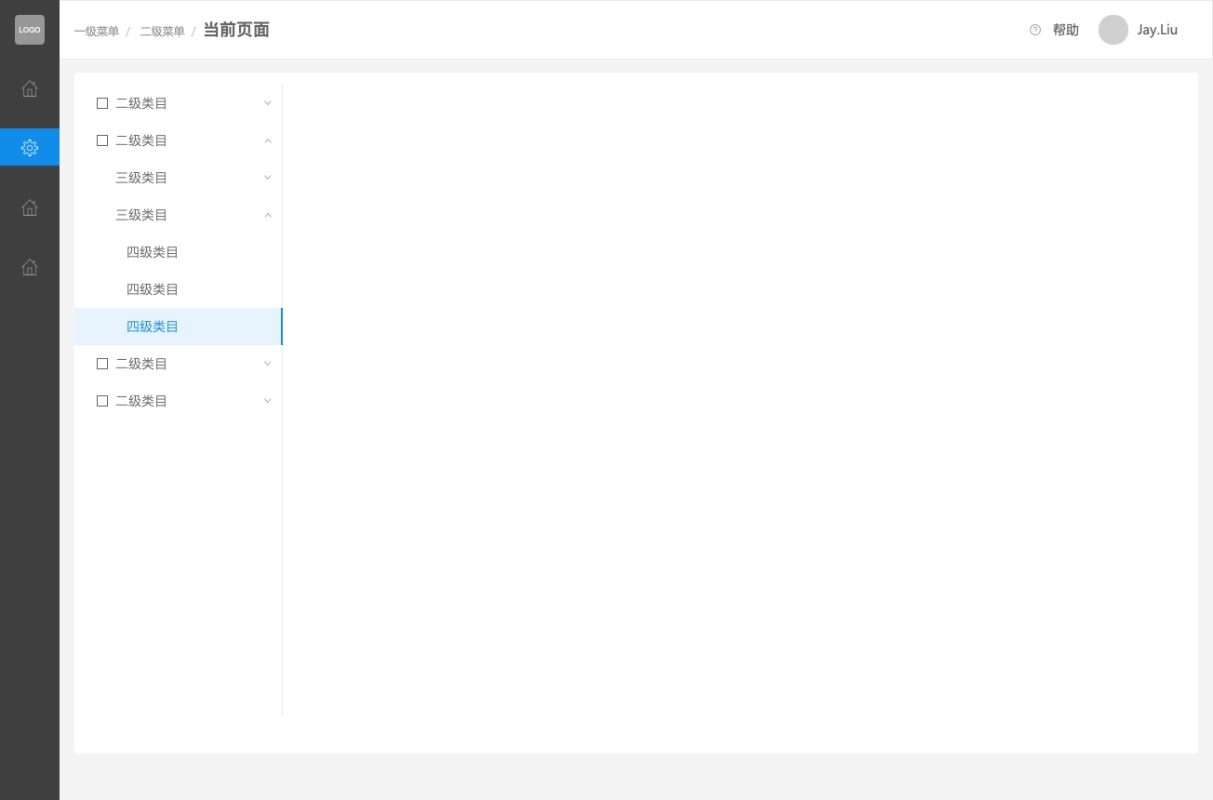
纵向导航
优点:
- 能够承载的菜单项数量和层级更多,扩展性强。
- 不占用屏幕高度且可以收起,为内容提供更多空间。
- 在菜单间切换时鼠标移动距离短。
- 能够更好地适应屏幕宽度较小的设备。
缺点:
- 菜单数量多层级复杂时,不容易记忆。
- 菜单选项文字不宜过长,可能会截断。
- 各菜单选项之间的视觉权重差别不明显。
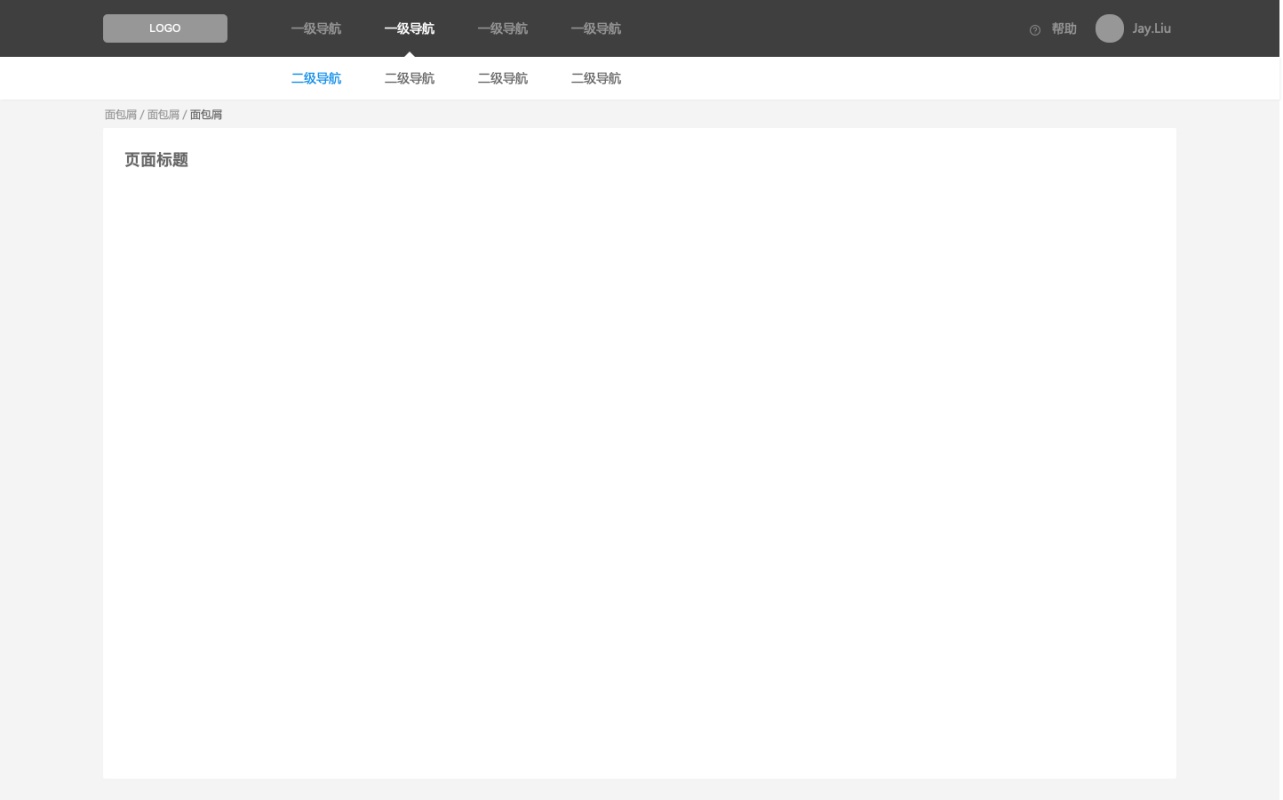
他们都可以在已有的方向上进行扩展,如下图:
但总体来说,单独的横向导航方式层级不能超过 3 层,多于 3 级就不利于用户的阅读和选择。
相对于横向,纵向的拓展性强,不管多少级都可以一直往下加,但层级高过于 3 层,用户对导航的分辨和记忆会明显下降。
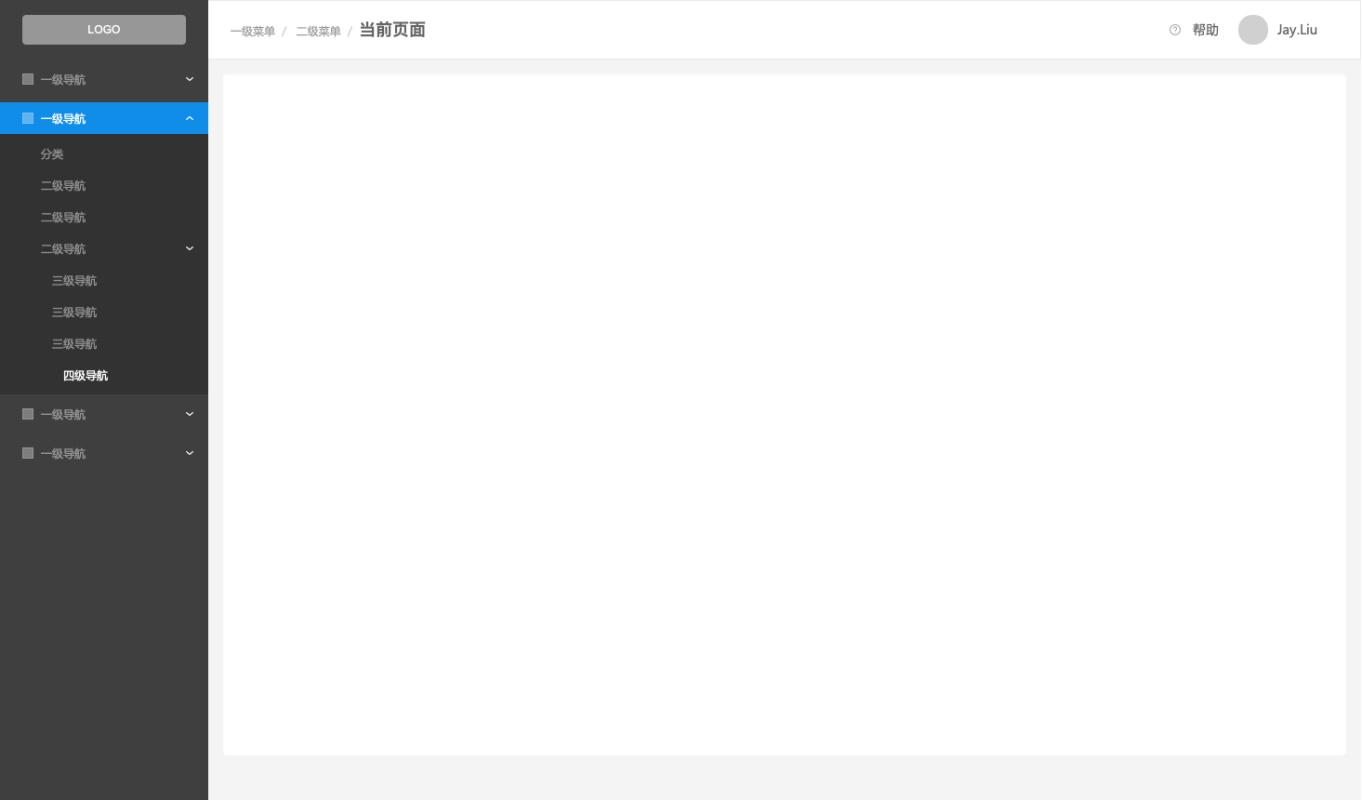
当然,有时候单独只有横向或者纵向一种导航不能完全满足我们的需求,根据以上特点,我们也可以有如下组合的形式。
很明显,这样的组合导航,适用于一级导航不太多(最好少于 5 个)且内容权重差别很明显,一级导航之后的导航内容和层级比较多且内容复杂。
另外,如果嫌纵向导航占空间,则可以考虑将纵向导航做成可折叠收起的模式,适用于贴着浏览器的纵向导航。
总结
- 横向导航易记忆、易看,各导航权重区分明显,越靠左越重要,但切换效率慢。
- 纵向导航扩展性强,可折叠,各导航权重区分不明显,切换效率更高。
- 如果两者都不能单独满足,可尝试组合的形式。