组件名称:vxe-table
一个基于 vue 的表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、模态窗口、自定义模板、贼灵活的配置项、丰富的扩展插件等
- 面向现代浏览器,高效的简洁 API 设计
- 模块化表格、按需加载、插件化扩展
- 为单行编辑表格而设计,支持增删改查及更多扩展,强大的功能的同时兼具性能

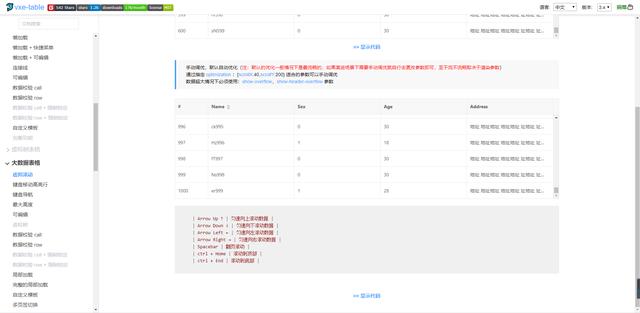
支持虚拟滚动,虚拟滚动的取舍:牺牲提前编译数据的耗时,用来换取使用时的绝对流畅(最大可以支撑 5w 列、30w 行)

支持第三方UI库,比如说 element-ui 、iview 、ant-design-vue

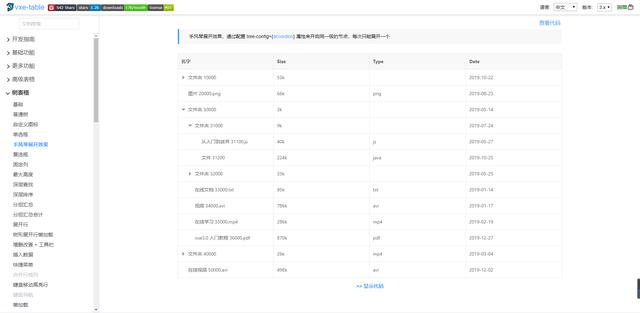
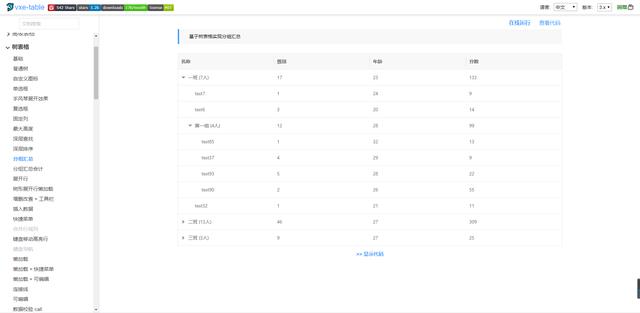
处理树表格游刃有余,之前一直用的ant-design还有pro,看了这个插件,觉得ant的功能还是差远了

作为一名四线城市的程序员,只有不断的积累知识提升自己,才能面对形形色色的客户粑粑
项目地址:
Github:https://github.com/xuliangzhan/vxe-table
码云:https://gitee.com/xuliangzhan_admin/vxe-table






































