Easycode是idea的一个插件,可以直接对数据的表生成entity,controller,service,dao,mapper,无需任何编码,简单而强大。
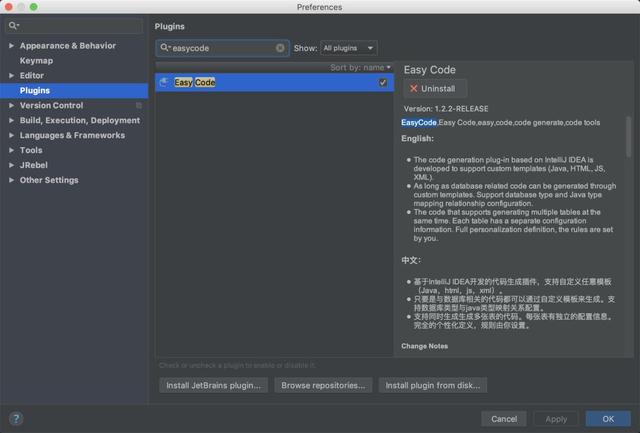
1、安装(EasyCode)

我这里的话是已经那装好了。
- 建议大家在安装一个插件,叫做Lombok。Lombok能通过注解的方式,在编译时自动为属性生成构造器、getter/setter、equals、hashcode、toString方法。出现的神奇就是在源码中没有getter和setter方法,但是在编译生成的字节码文件中有getter和setter方法。
2、建立数据库

3、在IDEA配置连接数据库
- 在这个之前,新建一个Springboot项目,这个应该是比较简单的。
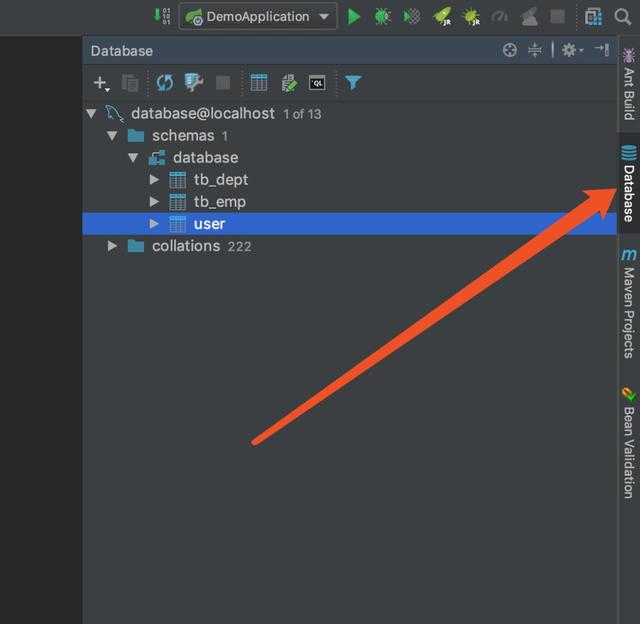
- 建好SpringBoot项目之后,如下图所示,找到这个Database

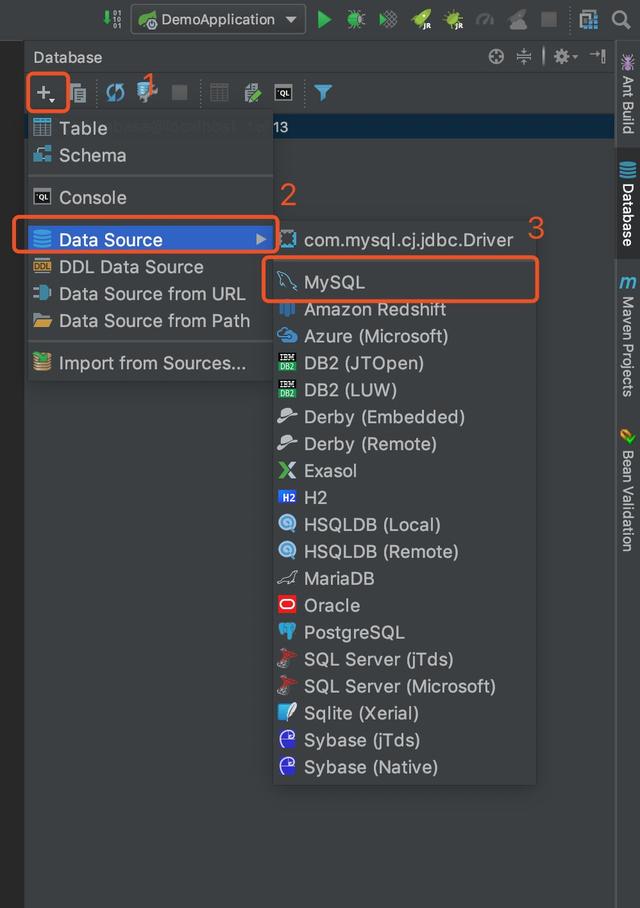
- 按照如下图所示进行操作:

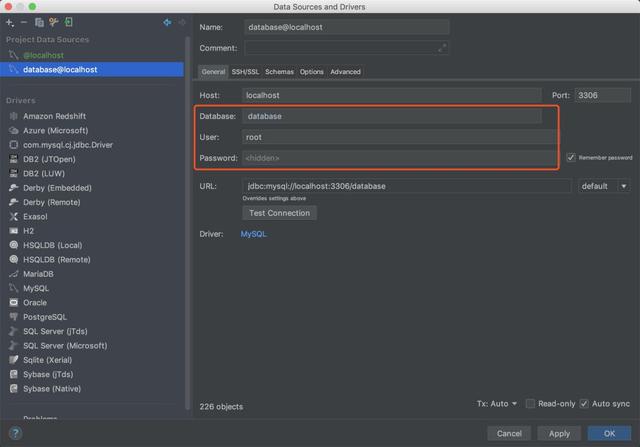
- 然后填写数据库名字,用户名,密码。点击OK即可。这样的话,IDEA连接数据库就完事了。

4、开始生成代码
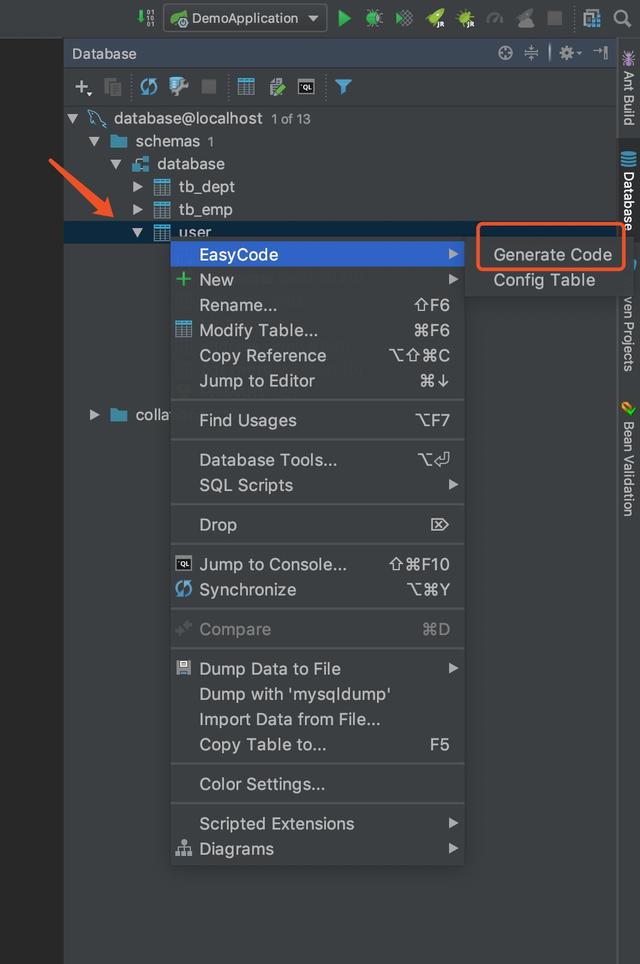
- 在这个里面找到你想生成的表,然后右键,就会出现如下所示的截面。

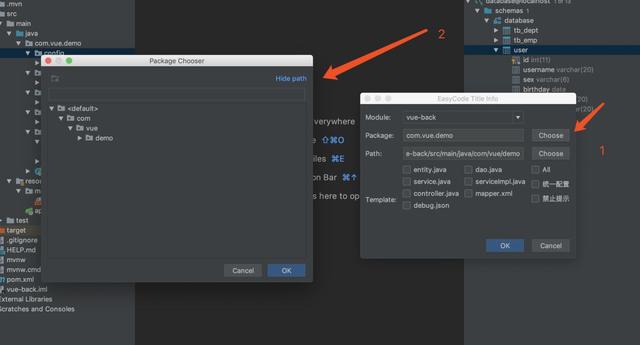
- 点击1所示的位置,选择你要将生成的代码放入哪个文件夹中,选择完以后点击OK即可。

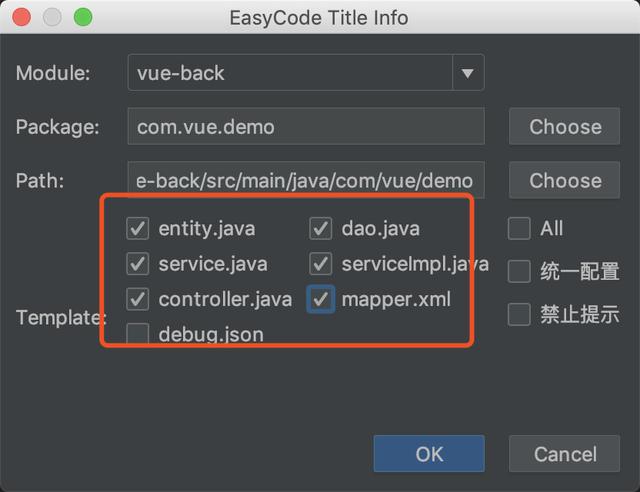
- 勾选你需要生成的代码,点击OK。

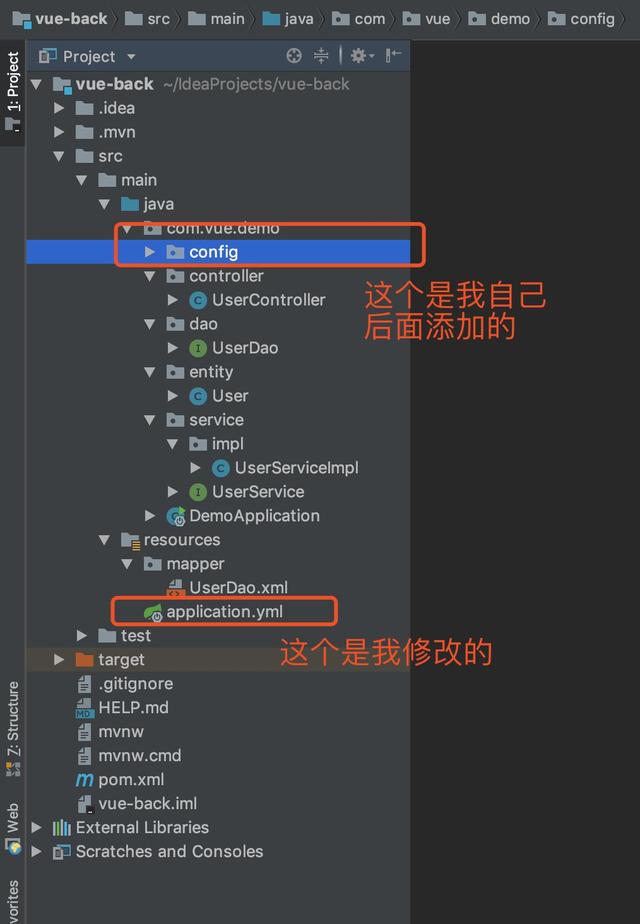
- 这样的话就完成了代码的生成了,生成的代码如下图所示:

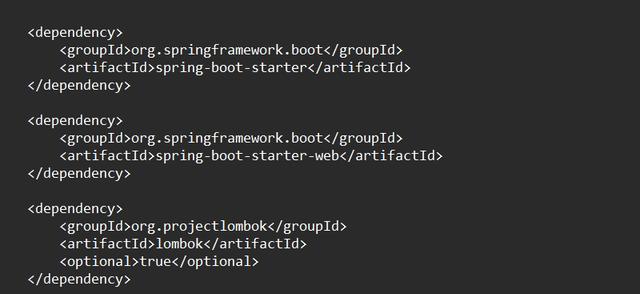
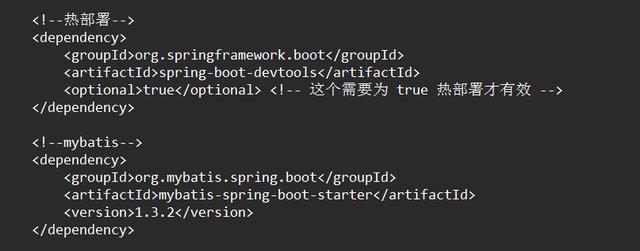
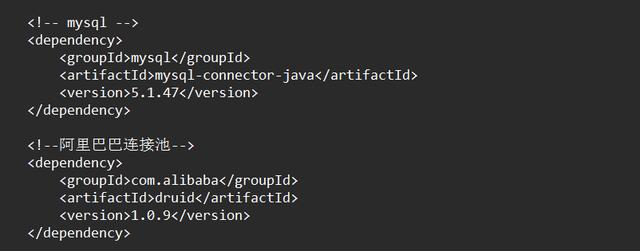
5、pom.xml



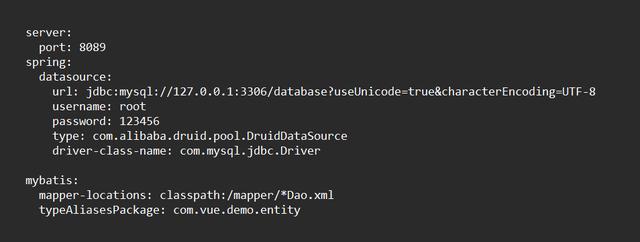
6、Application.yml

7、启动项目
在启动项目之前,我们需要先修改两个地方。
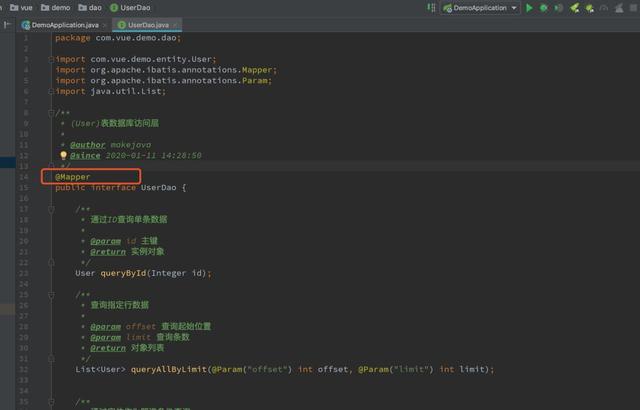
- 在dao层加上@mapper注解

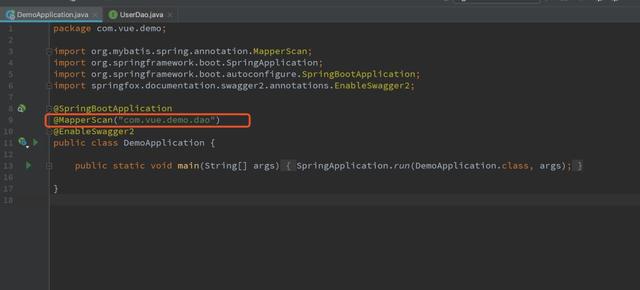
- 在启动类里面加上@MapperScan("com.vue.demo.dao")注解。

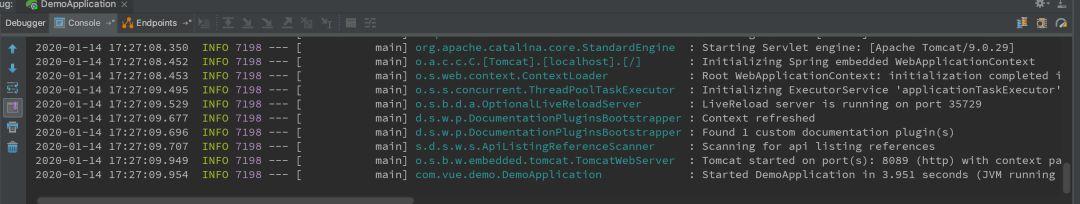
- 启动项目

- 测试一下