【51CTO.com快译】朋友,您是否曾经使用过React.js或React Native来创建用户界面?它们都是用于开发用户界面(UI)的流行开源平台。Facebook于2011年将React.js作为JavaScript的库进行开发,以满足跨平台、动态且高性能的UI需求。而Facebook在2015年发布的React Native,可用于通过JavaScript来构建原生的应用程序。2019年,在StackOverflow针对开发人员的调查中,React.js和React Native在可用性和被关注度方面均排名靠前。
本文将和您讨论十三种优秀的React JavaScript框架,以方便您在实际项目中灵活选用。其中前十一个(如React)具有MIT的许可授权,而后两个则持有Apache 2.0的授权。
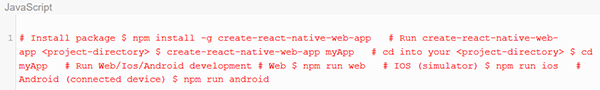
作为每个React Native项目的必备功能,Create React App是由Facebook开发人员提供的命令行界面框架。它不但易用,并且免去了手动设置和应用配置,因此节省了用户的大量时间和精力。
您可以使用Create React App来构建目录和文件。同时,该框架还提供了用于构建,测试和启动应用程序的工具。如下所示,您只需一个简单的命令,便可以轻松地创建React的原生项目。
为何选择Create React App
- 提供可用于开发的一流的工具集,包括:配置包、编译器和测试运行程序。
- 应用程序结构中没有配置,也没有多余的文件。
- 固定的开发栈(请参见:https://dzone.com/articles/why-full-stack-development-is-too-good-for-you-in)。
- 高效且快速的开发工具。
源于Google Material Design系统的Material Kit React是构建React UI组件的绝佳选择。该框架库提供了多种组件的组合,以及超过1000个完全编码的组件。每一个组件都有着单独的一层。它们分布在不同的文件夹中,以提供成千上万种选择。另外,Material Kit React的示例页面还会给您提供各种设计灵感,并能与人分享概念。
安装Material Kit
$ npm install @material-ui/core
- 1.
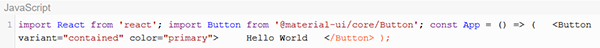
应用
优势
- Material-UI组件在运行时,既无需要任何其他的设置,又不会“污染”全局范围的环境。
- 该React组件支持更轻松、更快速的Web开发方式。有了它,您既可以自行构建设计系统,也可以从Material Design入手。
3. Shards React
这种现代化的React UI套件能够提供快速的性能。您可以从零开始,按照自己所需的方式去定义与构建系统。您甚至可以下载源文件,并在代码级别自定义内容。此外,Shards React提供的SCSS语法可通过样式来增强用户的开发体验。
顾名思义,基于Shards的Shards React用到了React Datepicker、React Popper(定位引擎)和noUISlider。除了支持各种酷炫的Material Design图标,它的一些预制版本还能够帮助您更容易地上手该框架,并有助于获得其他设计灵感。
用Yarn或NPM安装Shards
# Yarn yarn add shards-react
# NPM npm i shards-react
- 1.
- 2.
优势
- 轻量级的Shards,被压缩后只有13kb。
- 默认情况下,Shards能够通过重排布局,来适应任何一种屏幕尺寸。
- Shards通过全面的文档,方便您尽快地开始构建自己的界面。
这款高效的CSS工具可以针对应用程序的可视化界面,构建出小型的、且可以重用的组件。使用传统的CSS,您可能会意外地覆盖掉目标网站上其他位置所使用到的selectors。但是Styled Components可以通过直接在组件内部使用CSS语法,来帮助您完全避免此类问题的发生。
安装
npm install --save styled-components
- 1.
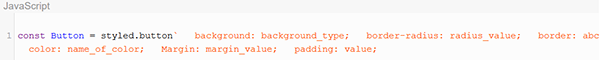
应用
优势
- 能够使得组件更具有可读性。
- 其样式依赖于JavaScript。
- 使用CSS来构建自定义的组件。
- 能够内联样式。
- 只需调用styled(),即可将对应的组件(甚至是自定义的组件)转换为样式化的组件。
5. Redux
Redux是一种JavaScript应用的状态管理解决方案。虽然它主要适用于React.js,但是您也可以将其用在其他类似React的框架中。
安装
sudo npm install redux sudo npm install react-redux
- 1.
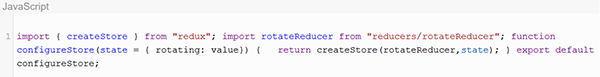
应用
优势
- 可预测的状态更新,有助于定义应用的数据流。
- 通过reducer功能,用户在逻辑上更易于进行测试和time-travel式的调试。
- 有利于状态的中心化。
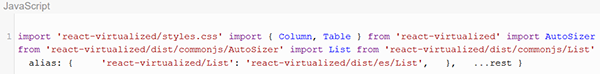
该React Native的JS框架适合于大型列表和表格数据的呈现。使用React Virtualized,您可以通过限制各种请求的数量,以及文档对象模型(DOM)的元素,来提高React应用程序的整体性能。
安装
npm install react-virtualized
- 1.
应用
优势
- 能够有效地显示大量的数据。
- 能够呈现巨大的数据集。
- 可以使用整套组件,来实现虚拟化渲染。
7. React DnD
React DnD主要负责创建复杂的拖放界面。它能够从数十种拖放库中脱颖而出的原因是:它构建在基于HTML5的拖放API之上,从而使得创建接口的过程更加容易。
安装
npm install react-dnd-preview
- 1.
应用
优势
- 能够实现项目之间流畅的拖曳与移动。
- 具有强大的键盘和屏幕读取和识别能力。
- 具有卓越的性能。
- 提供简洁而功能强大的API。
- 在标准的浏览器上,具有出色的交互能力。
- 提供未经修饰的样式。
- 无需创建其他的wrapper dom节点。
该UI工具库使用React替换了Bootstrap的JavaScript,以方面用户能够更好地控制每一个组件的功能。由于每个组件都能够在构建时轻松地被访问到,因此React Bootstrap能够协助前端框架的构建,并自带有上万个bootstrap主题可供选择。
安装
npm install react-bootstrap bootstrap
- 1.
应用
优势
- 可以轻松地导入各种所需的代码与组件。
- 可以压缩Bootstrap,以减少各种输入错误和潜在冲突。
- 非常易用。
- 可以被封装在各种元素中。
9. React Suite
React Suite是另一种高效的React.js框架。它包含了可用于企业级系统产品的各种组件库。由于能够支持所有主流的浏览器和平台,因此React Suite几乎适用并支持任何系统的服务器端渲染。
安装
npm i rsuite --save
- 1.
应用
优势
- l通过全局访问功能,来轻松地管理应用程序。
- Redux库集成了各种状态管理。
- Redux具有所有UI层的灵活性,并且具有庞大的生态系统。
- 在降低复杂性的同时,Redux提供了全局的可访问性。
10. PrimeReact
PrimeReact的主要特点是:它所提供的组件几乎能够满足UI的所有基本要求,其中包括:输入选项、菜单、数据表示、以及消息等。同时,该框架还考虑到了移动应用方面的体验,能够帮助用户设计出易于触控的各种元素。
安装
npm install primereact --save npm install primeicons --save
- 1.
应用
优势
- 不但简单实用,而且性能优秀。
- 使用方便。
- 支持Spring类应用。
- 可以创建丰富的用户界面。
11. React Router
由于容易上手,因此React Router在React Native开发人员社区中非常流行。您只需要在PC上安装了Git和npm软件包管理器,便可开始相关基本知识的学习。
安装
$ npm install --save react-router
- 1.
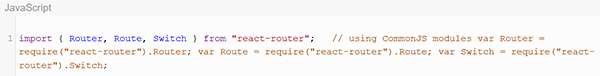
应用
优势
- 具有动态路由匹配功能。
- 在导航时,能够在视图上提供CSS过渡。
- 能够标准化的应用程序的结构和行为。
12. Grommet
Grommet可用于创建带有互动响应的移动类Web应用。作为获得了Apache 2.0许可的JavaScript框架,它在一个体积不大的程序包中提供了可访问性、模块化、响应性、以及各种主题。目前,它被Netflix、GE、Uber和Boeing等公司广泛使用着。
yarn和npm的安装
$ npm install grommet styled-components --save
- 1.
应用
优势
- 提供一整套打包好的工具集。
- 提供开放的策略。
- 可对现有应用进行重组。
13. Onsen UI
Onsen UI是另一种使用HTML5和JavaScript来进行移动应用开发的框架。它不但提供了与Angular、Vue和React的集成,还获得了Apache 2.0的许可。
Onsen能够提供选项卡、侧边菜单、栈导航、以及其他组件。该框架的亮点是:它的所有组件都具有针对iOS和Android的Material Design自动样式支持。因此它能够根据不同的目标平台,来改变应用程序的外观。
安装
npm install onsenui
- 1.
应用
优势
- Onsen UI是免费且开源的。
- 它不会强制要求应用开发使用任何类型的DRM。
- 能够编译JavaScript和HTML5代码。
- 可以为最终用户提供原生的应用体验。
原文标题:13 of the Best React JavaScript Frameworks,作者:Amit Dua
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】