很少有人最初编写Vue组件时打算将其开源。我们大多数人都是从自己编写组件开始的——我们有一个问题,然后决定通过构建一个组件来解决它。有时我们发现自己想要在代码库的新位置解决相同的问题,因此我们使用组件并对其进行重构,使其可重用。然后我们想在一个不同的项目中使用它,所以我们把它转移到一个独立的包中。然后我们想“嘿,为什么不把这个分享给全世界呢?”于是我们开源了这个组件。
一方面,这意味着对于任何在Vue工作的人来说,都可以获得大量且不断增长的开源组件,这很 piece。
另一方面,因为这些组件中的大多数是从特定的情况而来的,并且不是所有人都有跨多重环境重用组件的设计经验,所以这些组件中的许多东西都不能很好地与Vue生态系统配合使用。
“很好”是什么意思?从高层次上讲,这意味着行为表现对于Vue开发人员来说很自然,并且易于扩展和集成到任何类型的应用程序中。
在探索了广泛的开源组件之后,下面几点,我认为下面是如何制作一个良好运行的Vue组件方式:
- 实现v-model兼容性
- 事件透明化
- 为正确的元素分配属性
- 接受浏览器的键盘导航规范
- 使用事件优先于回调
- 限制组件样式
实现`v-model`兼容性
对于表单字段的组件使其成为惯用的最重要方法之一就是要支持v-model。 根据官方文档介绍,v-model本质上就是语法糖,即利用v-model绑定数据后,其实就是既绑定了数据,又添加了一个input事件监听,如下:
自定义事件也可以用于创建支持 v-model 的自定义输入组件。记住:
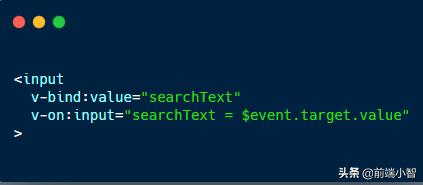
- <input v-model="searchText">
等价于:

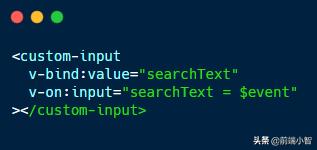
当用在组件上时,v-model 则会这样:

为了让它正常工作,这个组件内的 <input>必须:
- 将其 value attribute 绑定到一个名叫 value 的 prop 上
- 在其 input 事件被触发时,将新的值通过自定义的 input 事件抛出
写成代码之后是这样的:

现在 v-model 就应该可以在这个组件上完美地工作起来了:
- <custom-input v-model="searchText"></custom-input>
事件透明化
为了实现v-model,组件需要实现input事件。但其他事件呢?比如点击事件,键盘处理等等?虽然原生事件以 HTML 的形式冒泡,但是 Vue 的事件处理在默认情况下并不冒泡。
例如,除非我做一些具体的事情,否则这是行不通的
- <my-textarea-wrapper @focus="showFocus">
除非我们在包装组件中编写发出focus事件,否则将永远不会调用showFocus事件处理程序。不过,Vue 确实为我们提供了一种以编程方式访问应用于组件的侦听器的方法,因此我们可以将它们分配到正确的位置:$listener对象。
再一想,原因很明显:这允许我们将侦听器传递到组件中的正确位置。例如,使用文本区域包装器组件
- <div class="my-textarea-wrapper"> <textarea v-on="$listeners" ></textarea></div>
现在发生在textarea上的事件就是那些被传递的事件。
怎么理解vue中$listeners属性?
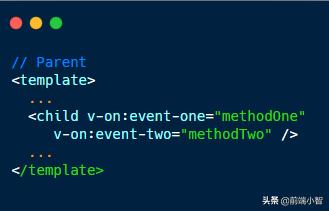
假设有父组件Parent和子组件Child

那么你在使用Child时,传入的所有v-on事件都可以在$listeners对象中找到。
- // Childcreated () { console.log(this.$listeners) // { 'event-one': f(), 'event-two': f() }}
为正确的元素分配属性
如何处理textarea的rows或在任何元素上添加简单工具提示的title标记等属性呢
默认情况下,Vue采用应用于组件的属性,并将其放在该组件的根元素上。但这并非总是我们想要的。如果我们从上方再次查看textarea包装器,则在这种情况下,将属性应用于textarea本身而不是div更有意义。
为此,我们告诉组件默认情况下不要应用属性,而是直接使用$attrs对象应用它们,在 JS 代码中:
- export default { inheritAttrs: false,}
在模板中
- <div class="my-textarea-wrapper"> <textarea v-bind="$attrs"></textarea></div>
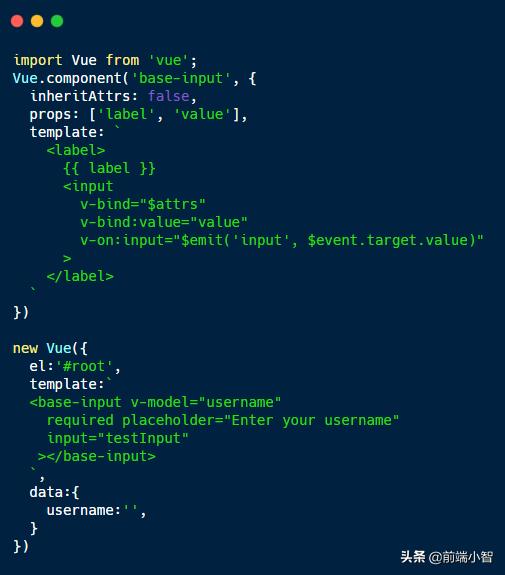
官方文档讲解组件的属性传递时,讲到$attrs和inheritAttrs这两个属性,且两个属性结合会比较好用。乍一看没看懂,结合代码演示才搞清楚。

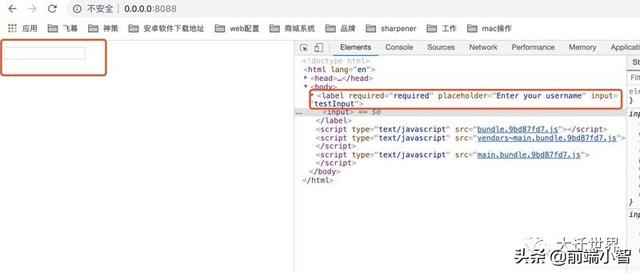
先隐藏 inheritAttrs: false和v-bind="$attrs",浏览器得到的结果如下

此处有两处异常:
- 父组件中设置的placeholder等属性没有传到子组件;
- 父组件设置的属性传递给了子组件的根元素,即label,而label是不需要的
$attrs和inheritAttrs:false即分别用来解决这两个问题首先,inheritAttrs:false解决子组件的根元素继承父元素的属性;其次,子组件中添加了v−bind="$attrs"的元素会继承父组件的属性,即使props中没有定义该属性
接受浏览器的键盘导航规范
可访问性和键盘导航是Web开发中最常被遗忘的部分之一,也是编写要在生态系统中正常运行的组件时要正确处理的最重要的事情之一。
这意味着要确保组件符合浏览器规范:tab键应该允许选择表单字段。Enter通常用于激活按钮或链接。
有关常见组件的键盘导航建议的完整列表,可以在W3C网站上找到。遵循这些建议将使您的组件可以在所有应用程序中使用,而不仅仅是那些与可访问性无关的组件。
使用事件优先于回调
当涉及到从组件到其父组件的数据通信和用户交互时,有两个常见的选择:props中的回调函数和事件。因为 Vue 的自定义事件不会像原生浏览器事件那样冒泡,所以两者在功能上是等效的,但是对于可重用的组件,建议能使用事件就使用事件,其次在再是回调,为什么?
在Fullstack电台的一期节目中,Vue 核心团队成员Chris Fritz给出了以下理由:
- 使用事件使父组件可以清楚地知道什么。它明确区分了“我们从父组件那里得到的东西”和“我们发送给组件的东西”。
- 可以在事件处理程序中直接使用表达式,从而为简单情况提供极其紧凑的事件处理程序。
- 它更符合习惯——Vue示例和文档倾向于使用事件来实现组件与其父组件之间的通信。
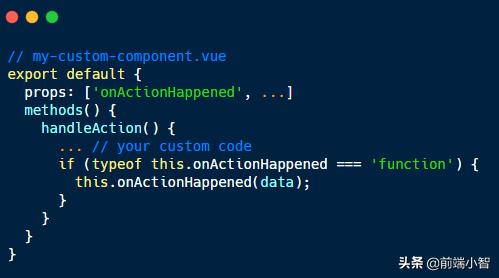
幸运的是,如果当前使用的是props回调,则很容易修改组件以发出事件。使用回调的组件可类似如下:

外面调用方式:
- <my-custom-component :onActionHappened="actionHandler" />
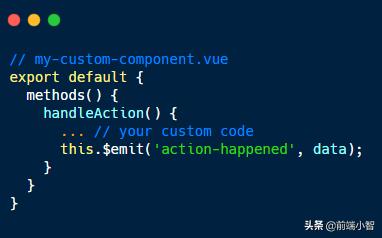
更改为基于事件的方法如下所示:

外面调用方式:
- <my-custom-component @action-happened="actionHandler" />
限制组件样式
Vue的单文件组件结构使我们可以将样式直接嵌入到组件中,尤其是当与作用域结合使用时,这为我们提供了一种很好的方式来发布完全打包的样式化组件,而不会影响应用程序的其他部分。
由于该系统的强大功能,很容易将所有组件样式放入组件中,并交付一个完全样式化的组件。问题是:没有任何应用程序的样式是相同的,而使组件在我们的应用程序中看起来很完美的东西将使它在其他人的应用程序中脱颖而出。由于组件样式通常比全局样式表包含的时间晚,因此覆盖它可能成为一场专一性的噩梦。
防止这种情况,建议任何CSS不是结构所必需的组件(颜色、边框、阴影等)应该被排除在我们的组件文件本身或能够被关闭。相反,考虑维护一个可定制的SCSS部分允许用户定制他们的心的内容。

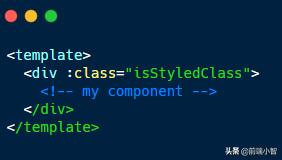
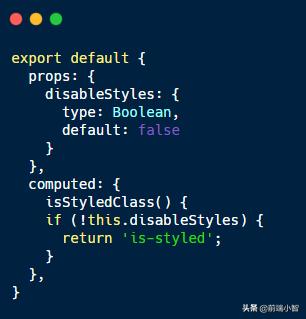
在 JS 中:

然后,我们可以

这将允许我们随意使用现成的样式,但是想要自定义的用户不再需要创建高度专一覆盖,他们只需通过将disableStyles属性设置为true即可关闭样式。






























