在执行 I/O 操作(例如数据提取)时,要先发送网络请求,然后等待响应,接着将响应数据保存到组件的状态,最后进行渲染。
在 React 中生命周期方法、Hooks和 Suspense是获取数据的方法。接下用事例演示一下如何使用它们并说明每种方法的优点和缺点,以便咱们更好的编写异步操作代码。
1. 使用生命周期方法请求数据
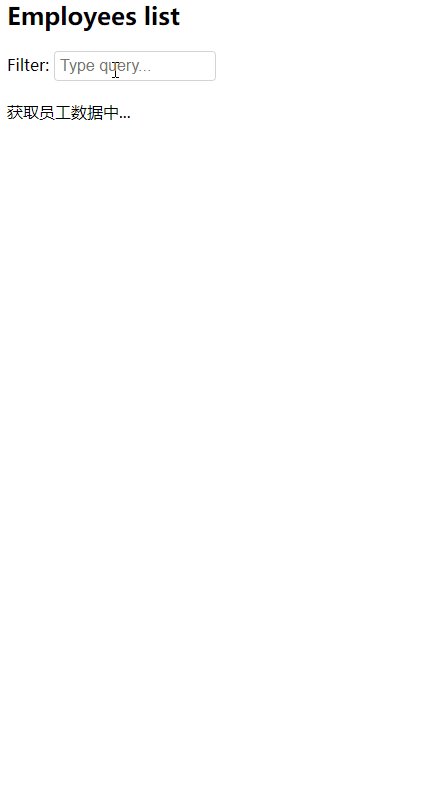
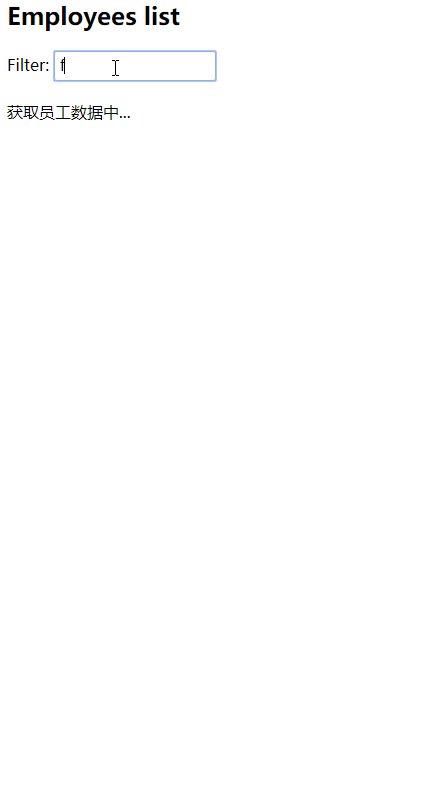
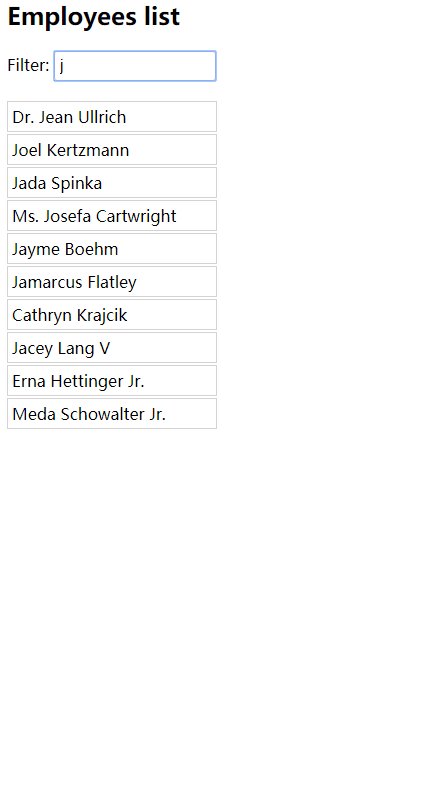
应用程序Employees.org做两件事:
(1) 一进入程序就获取20名员工。2.可以通过过滤条件来筛选员工。

在实现这两个需求之前,先来回顾一下React 类组件的2个生命周期方法:
- componentDidMount():组件挂载后执行
- componentDidUpdate(prevProps):当 props 或 state 改变时执行
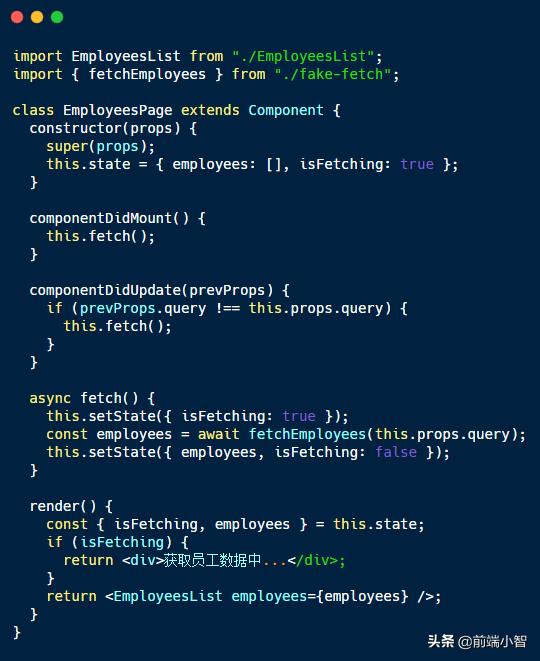
组件

打开codesandbox可以查看
this.fetch()在componentDidMount()生命周期方法中执行:它在组件初始渲染时获取员工数据。
当咱们关键字进行过滤时,将更新 props.query 。每当 props.query 更新,componentDidUpdate()就会重新执行this.fetch()。
虽然生命周期方法相对容易掌握,但是基于类的方法存在样板代码使重用性变得困难。
优点:
这种方法很容易理解:componentDidMount()在第一次渲染时获取数据,而componentDidUpdate()在props更新时重新获取数据。
缺点:
- 样板代码:基于类的组件需要继承React.Component,在构造函数中执行 super(props) 等等。
- this:使用 this 关键字很麻烦。
- 代码重复:componentDidMount()和componentDidUpdate()中的代码大部分是重复的。
- 很难重用:员工获取逻辑很难在另一个组件中重用。
2. 使用 Hooks 获取数据
Hooks 是基于类获取数据方式更好的选择。作为简单的函数,Hooks 不像类组件那样还要继承,并且也更容易重用。
简单回忆一下useEffect(callback[, deps]) Hook 。这个hook在挂载后执行callback ,并且当依赖项deps发生变化时重新渲染。
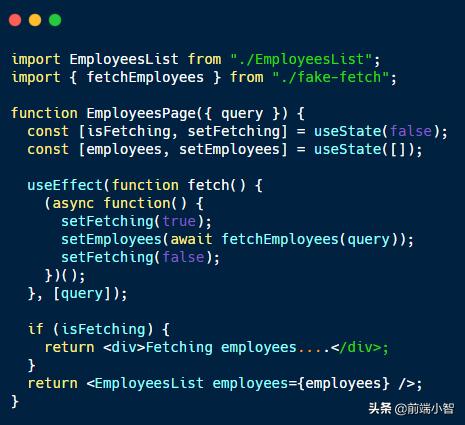
如下示例所示,在

打开codesandbox可以查看useEffect()如何获取数据。
可以看到使用 Hooks 的
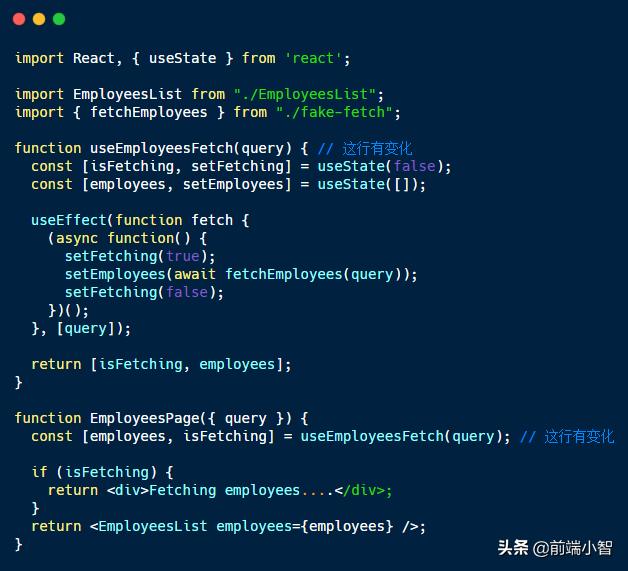
在
但仍有优化的空间。Hooks 允许咱们从

从useEmployeesFetch()提到所需要的值。组件
更好的是,可以在需要获取雇员的任何其他组件中重用useEmployeesFetch()。
优点:
- 清楚和简单:Hooks没有样板代码,因为它们是普通的函数。
- 可重用性:在 Hooks 中实现的获取数据逻辑很容易重用。
缺点:
- 需要前置知识:Hooks 有点违反直觉,因此在使用之前必须理解它们,Hooks 依赖于闭包,所以一定要很好地了解它们。
- 必要性:使用Hooks,仍然必须使用命令式方法来执行数据获取。
3. 使用 suspense 获取数据
Suspense 提供了一种声明性方法来异步获取React中的数据。
注意:截至2019年11月,Suspense 处于试验阶段。
- <Suspense fallback={<span>Fetch in progress...</span>}> <FetchSomething /></Suspense>
数据获取时,Suspense将显示fallback中的内容,当获取完数据后,Suspense将使用获取到数据渲染
来看看怎么使用Suspense:

打开codesandbox可以查看Suspense如何获取数据。
最大的优点是:Suspense 以声明性和同步的方式处理异步操作。组件没有复杂数据获取逻辑,而是以声明方式使用资源来渲染内容。在组件内部没有生命周期,没有 Hooks,async/await,没有回调:仅展示界面。
优点:
- 声明式:Suspense 以声明的方式在React中执行异步操作。
- 简单:声明性代码使用起来很简单,这些组件没有复杂的数据获取逻辑。
- 松耦合与获取实现:使用Suspense的组件看不出如何获取数据:使用 REST 或 GraphQL。Suspense设置一个边界,保护获取细节泄露到组件中。
- 标准状态:如果请求了多个获取操作,那么Suspense会使用最新的获取请求。
4. 总结
很长一段时间以来,生命周期方法一直是获取数据方式的唯一解决方案。然而,使用它们获取数据会有很多样板代码、重复和可重用性方面的问题。
使用 Hooks 获取数据是更好的选择:更少的样板代码。
Suspense的好处是声明性获取。咱们的组件不会被获取实现细节弄得乱七八糟。Suspense更接近于React本身的声明性本质。































