【51CTO.com快译】在本文中,我们将向您介绍三个不同的可用于创建甘特图应用程序的Angular组件(相关概念请参见:https://dzone.com/articles/what-is-a-gantt-chart-how-and-when-to-use-a-gantt)。放心,我们并不会在此过于讨论技术细节,而是会从基本功能和配套文档的角度,和您探讨这些图表的实际用途,以及如何通过它们的文档页面,来轻松、快速地满足基本的业务需求。
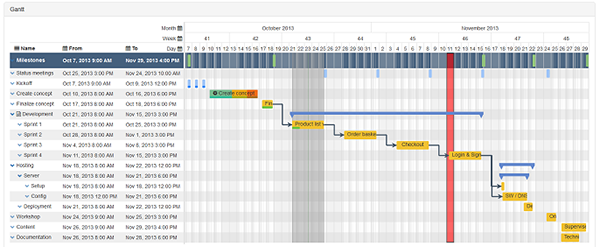
1. angular-gantt(https://www.angular-gantt.com/)
angular-gantt可以让您将甘特图表组件添加到当前的AngularJS项目(相关概念请参见:https://dzone.com/articles/angulajs-basic-to-expert-day-one)中。您可以在模型和视图之间实现双向的数据绑定。它的日历是可以自定义的,用户可以定义自己的节假日和工作时间。其排序和过滤功能也可以高亮地显示特定的任务与行列。angular-gantt API能够被用于侦听控制器中的各类事件和调用方法。当然,其基本功能可以借助插件来进行扩展。目前,此类扩展插件有着十多个。如果需要,您可以添加一个可视化的指示器,来显示任务的配置进度,或者显示带有一些额外信息的工具提示。因此,您可以创建具有基本功能的极简应用程序,然后按需添加新的功能。您可以通过演示链接:https://www.angular-gantt.com/demo/,以了解更多的信息。
angular-gantt的配套文档虽然并不长,但是足以包含了使用该组件的必需信息。同时,它的入门指南(https://www.angular-gantt.com/get-started/),也可以引导您进行深入学习。相应的配置指南,则包含并描述了如何将数据加载到angular-gantt中,以及如何配置对应的行信息等方面。
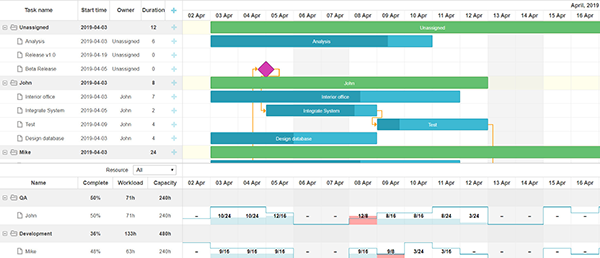
2. DHTMLX Gantt Chart(https://dhtmlx.com/docs/products/dhtmlxGantt/)
DHTMLX Gantt Chart既提供了创建在线甘特图应用程序的所需功能,又为付费用户提供了一些高级的功能选项。与其他应用程序相比,它的优势是比较明显的。您可以轻松地使用鼠标来更改任务完成的百分比,并在任务之间创建不同类型的链接。关键路径计算可以确保您能够及时地完成手头的项目。同时,您可以将诸如:基线或期限等不同类型的自定义元素,添加到对应的甘特图中。其自动化的调度功能可以免除您各种手动进行的例行工作。此外,您通过向后计划(Backward planning),以及对于触屏设备的支持,从MS Project、Excel或Oracle的Primavera P6进行导出/导入,排序,过滤,动态加载,以及可访问性的支持等所有功能,来创建功能强大的项目管理工具。与此同时,它丰富的资源管理功能,各种资源图,以及有效的工作负载跟踪都为其增色不少。如果想了解如何将该组件与Angular框架一起使用,您可以从GitHub页面(https://github.com/DHTMLX/angular2-gantt-demo),下载对应的演示程序。
DHTMLX Gantt Chart的文档非常详尽。例如,您可以查看其进阶指南(https://dhtmlx.com/blog/dhtmlx-gantt-chart-usage-angularjs-2-framework/),来了解如何通过Angular 2 Framework来使用DHTMLX Gantt Chart。该文档的详尽之处在于:每个步骤都配备了详细的描述,并包含了代码的示例和屏幕的截图。同时,它也配有详细甘特图配置指南,以方便开发人员针对所有的用户类型进行全面的考虑。如果您想了解如何在Angular 1.X项目中使用DHTMLX Gantt,那么该方案链接也许能够给您答案(https://dhtmlx.com/blog/gantt-chart-angularjs-app-dhtmlxgantt/)。
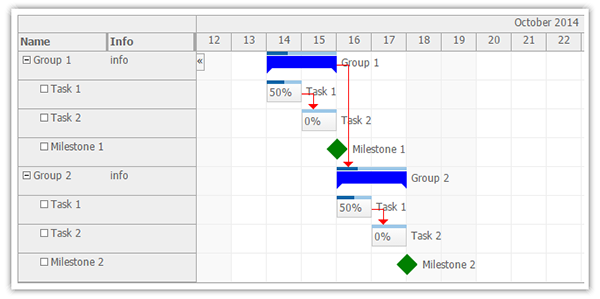
3. DayPilot Gantt Chart(https://www.daypilot.org/gantt/)
除了提供事件日历、月历、以及计划程序等不同类型的组件之外,DayPilot也提供了甘特图服务。由于支持JavaScript、jQuery、AngularJS、PHP、ASP.NET的WebForms、MVC和Java,因此DayPilot Gantt Chart可用于不同类型的项目。
DayPilot对于拖放的支持,可以使您轻松地移动各种任务和里程碑,调整任务的大小,在任务之间创建依赖关系,拖动任务树,以及让您通过进度条来监视当前的项目进度。通过CSS的可用主题,您可以使用CSS来更改该组件的外观,让所有元素都能够轻松地设置不同的样式。其导出功能能够支持PNG、JPG、GIF、BMP、以及TIFF等文件格式。此外,您可以使用在线主题设计器(请参见https://themes.daypilot.org/)来创建自己的主题。当然,您也可以在任务框中自定义活动区域,然后选择与之关联的各种特定操作。例如:它提供了上下文菜单和处理器(handler)。DayPilot Gantt Chart虽然允许您通过创建HTML工具提示,以显示附加事件的详细信息,但是该功能只体现在增值服务列表中。也就是说,除了基本的功能,DayPilot Gantt Chart并不提供关键路径计算、或任何其他高级的功能。您可以通过演示链接:https://www.daypilot.org/demo/Gantt/,以了解更多的信息。
由于DayPilot Gantt Chart的文档看起来有些凌乱,因此您必须花上一些时间,才能找到想要的页面。例如,针对Angular 2+的教程(请参见:https://doc.daypilot.org/gantt/angular-2/)虽然讲得非常详细,但是其文档结构却比较糟糕。当然,如果您对Angular已有全面的了解和足够的经验,那么使用该甘特图应该不是什么问题。
总结
综上所述,如果您正计划着将甘特图添加到Angular项目中,那么可以选择上述三种方案中的一种。其中,angular-gantt是一款非常轻巧的组件,如果您只想获得一些基本的功能,它将非常适合您。其插件体系结构允许您按需添加自定义的功能和钩子(hooks)。由于它获得了MIT许可证,因此如果您想节省钱的话,它将是一个不错的选择。DHTMLX Gantt Chart可以为您提供关键路径计算、自动规划、以及资源管理等高级功能。当然,一切服务都是有代价的,这些组件都仅在其PRO版本中可用。不过,其标准版已经具有了创建功能齐全的甘特图应用所需的一切。虽然DayPilot Gantt Chart并不具备什么高级功能,但是它仍不失为一种轻量级的可定制解决方案。此外,您可以将其与其他的DayPilot组件(例如事件日历等)结合使用,以创建复杂的时间管理应用程序。
原文标题:Top Gantt Chart Solutions for Angular,作者:Ivan Petrenko
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】