在开始今天的课程之前,先抛出一个结论,JavaScript 中的 this 并不难,反而非常容易掌握。
我们先看一段代码:
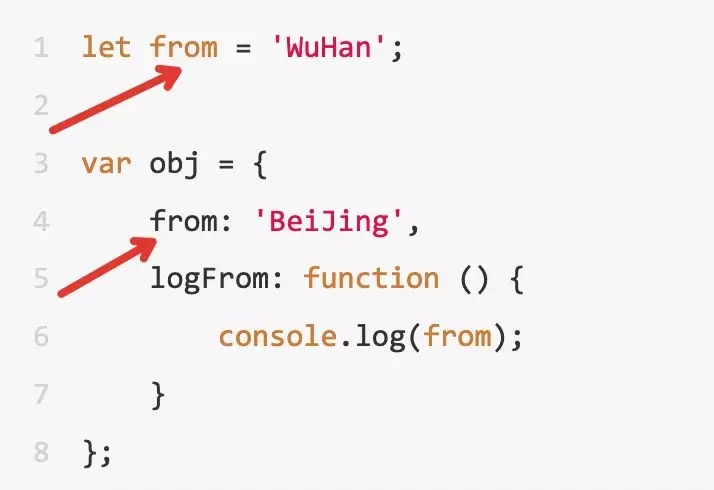
- let from = 'WuHan';
- var obj = {
- from: 'BeiJing',
- logFrom: function () {
- console.log(from);
- }
- };
- let logFrom = obj.logFrom;
- logFrom();
- obj.logFrom();
执行上面的代码,打印的结果是:
打印结果都是 WuHan,这个例子迷惑的地方主要是下面这两个 from 的定义,第一个属于全局变量,第二个属于局部变量,logFrom 函数使用的是全局的 from 还是 obj 对象内部的 from。答案是「使用全局的 from」。
那如果想使用 obj 对象内部定义的 from 该咋么做呢?这就需要进入我们今天要讨论的话题 「this 机制」,困扰读者比较深的是 this 究竟代表谁。记住一句话「this 始终代表的是一个对象」。
当把上面的代码换成( 把打印语句 console.log(from) 换成 console.log(this.from) ):
- var obj = {
- from: 'BeiJing',
- logFrom: function () {
- console.log(this.from);
- }
- };
当执行:
- let logFrom = obj.logFrom;
- logFrom();
执行结果是 undefined。
当执行:
- obj.logFrom();
执行结果是 BeiJing。
为什么会是这样?
其实 this 就是被「动态」绑定到执行上下文中的一个属性,也就是说当构建一个执行上下文的时候就会绑定一个 this 属性。主要有两种执行上下文:全局执行上下文和函数执行上下文,那么就有两种 this,一种全局执行上下文中的 this,另一种是函数执行上下文中的 this。
(1) 当在全局执行一个函数的时候(通过括号的方式执行),this 指向全局对象,在浏览器中,如果在严格模式下 this 为 undefined,在非严格模式下,this 为 window。比如 let logFrom = obj.logFrom,此时变量 logFrom 属于全局变量,通过全局调用一个函数,this 为 window(这里属于非严格模式),window 没有属性 from,故结果为 undefined。
这里给大家留个思考题,如果把第一行代码中的 let 换成 var,结果是什么?
(2) 当通过某个对象调用一个方法的时候,this 为当前的对象。比如通过 obj 调用方法 logFrom,this 为 obj,所以打印结果为 BeiJing。
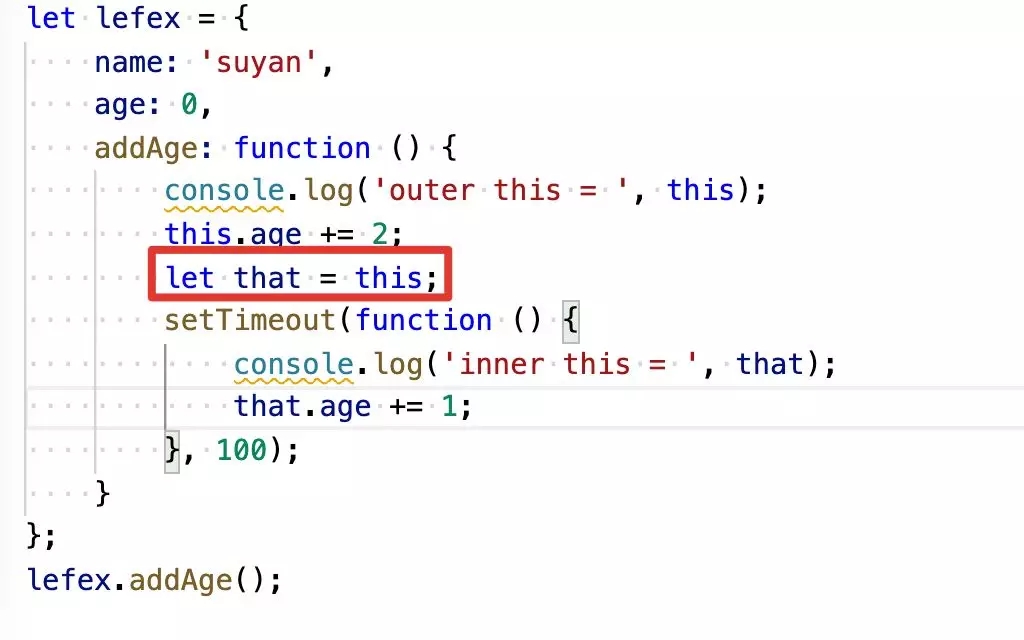
使用第 1、2 这两条可以搞定大多数 this 的问题,但是有一种情况需要留意。比如下面的代码:
- let lefex = {
- name: 'suyan',
- age: 0,
- addAge: function () {
- console.log('outer this = ', this);
- this.age += 2;
- setTimeout(function () {
- console.log('inner this = ', this);
- this.age += 1;
- }, 100);
- }
- };
- lefex.addAge();
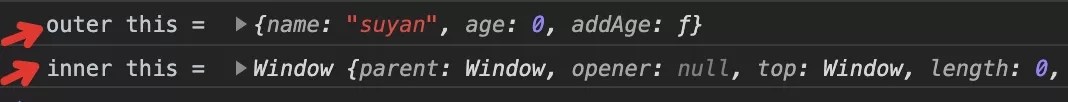
打印结果为(非严格模式下执行):
结果发现两个 this 并不一样,内部函数并不会继承外部函数的 this。为了解决这个问题,就有了 let that = this 这样丑陋的代码。
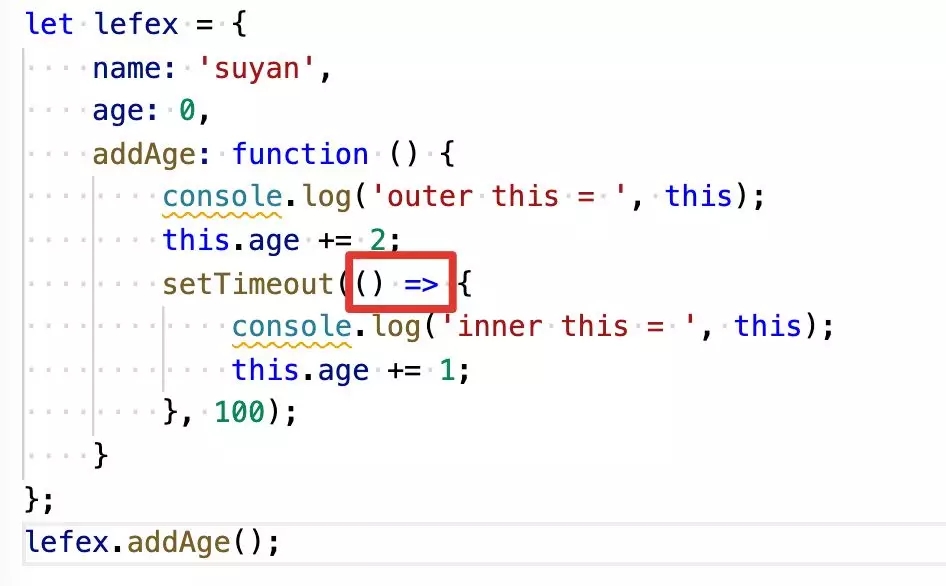
当然可以使用箭头函数解决这个问题:
this 指向就是当前创建的对象,下面代码中 this 指的是 suyan。
- function Person(name) {
- this.name = name;
- console.log(this);
- }
- let suyan = new Person('suyan');
关于 this 应用比较广泛的一个话题是,如何改变 this 的指向,比如 lefex 对象中的方法 addAge 中的 this 是否可以是另外一个对象呢?下节内容讲。大家加油。