介绍
在完成了界面的实现后,接下来可以开始进行和云开发相关的数据对接。完成数据对接后,应用基础就打好了,接下来的就是发布上线以及一些小的功能的加入。
配置
在进行相关的配置调用的时候,你需要先登录腾讯云控制台,进行一些配置。使用你的小程序账号登录腾讯云,并在其中找到“云开发”产品。进入到“产品控制台”。
在“产品控制台”中找到你的环境,点击进入“详情页”:
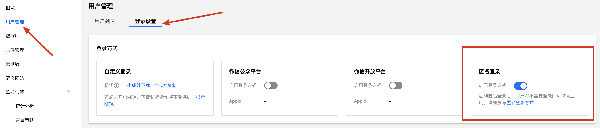
在环境“详情页面”选择“用户管理”->“登录设置”->“匿名登录”:
启用匿名登录。
云开发的数据查询目前必须登录后才可以查询,因为希望给用户提供的是免登录的解决方案,因此,必须开通匿名登录,确保可以进行数据查询。
由于需要在网页中调用相应的函数,因此,也需要在同一个页面的 WEB 安全域名中添加应用的上线域名(本地调试用的 localhost 无需添加)。
为应用程序添加匿名登录的逻辑
此部分代码位置:https://github.com/LCTT/tldr.linux.cn/blob/master/src/main.js
由于希望用户可以打开网页就可以查询数据,因此,必须在用户无感的情况下,完成匿名登录逻辑。
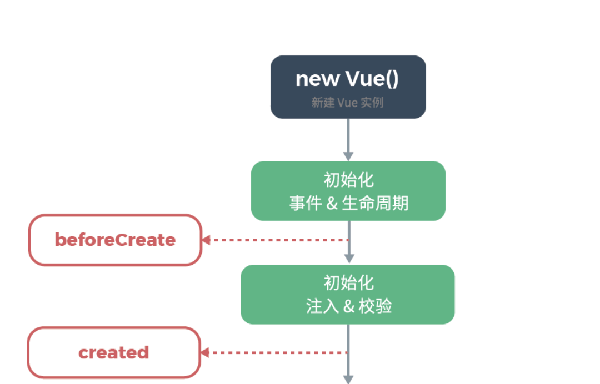
根据对 Vue 生命周期的预研,将相应的逻辑放在了 beforeCreate 中,确保在应用初始化完成后,就可以自动完成匿名登录。
具体实现代码如下:
// main.jsnew Vue({router,vuetify,render: h => h(App),beforeCreate: function(){ // 新增匿名登陆逻辑const auth = this.$tcb.auth(); // 新增匿名登陆逻辑auth.signInAnonymously(); // 新增匿名登陆逻辑} // 新增匿名登陆逻辑}).$mount('#app')
加入完成后,你可以使用云开发的数据库等命令,来完成相应的数据库调用,验证自己的调用是否正常。
在这里需要注意,由于 Vue 默认的 ESLint 规则限制,默认是无法在 Vue 项目代码中使用
console.log的,你需要使用一些命令来跳过相应的检查 只需要在你需要打印变量的前一行加入// eslint-disable-next-line就可以避免对应的检查了。
调用数据
此部分代码位置:https://github.com/LCTT/tldr.linux.cn/blob/master/src/views/Result.vue
完成初始化后,就需要完成相应的数据调用,这里不再针对每一个进行讲解,选择一个例子来说明。
const db = this.$tcb.database();const cmd = db.collection('command');if(this.id){ // 这里的 id 是 props 传入的参数,为命令对应的 doc idcmd.doc(this.id).get().then(res => {this.command = res.data})}else{cmd.where({name: this.$route.params.cmd // 命令可以从 Route 中获取,但实际场景下,因为开启了 `props: true`,也可以直接从 props 中获取。}).limit(1).get().then(res => {this.command = res.data[0]}).catch((err) => {alert("命令查询出错,请联系我们")// eslint-disable-next-lineconsole.error(err)})}
在这段代码中,首先是前期挂载的 $tcb 中抽取 database() 对象,并基于 database() 对象构建 collection() 对象。 然后就是使用 collection() 对象进行查询。
由于这里涉及到不同的页面逻辑,使用了一个 if 来判断数据。上下两种分别是获取单个数据和使用多个数据的方法。获取到数据以后,将数据更新,同步到 Vue 的 Data 中,完成相应的逻辑的调用。
云开发登录的坑
此部分代码位置:https://github.com/LCTT/tldr.linux.cn/blob/master/src/main.js
由于为用户提供的是快速查询功能,因此希望用户无论何时都是无感进行查询的。但实际测试的时候,发现用户如果直接通过命令行登录的时候,会导致报错。根据控制台返回的信息来看,是用户登录状态尚未完成,就进行了数据查询。
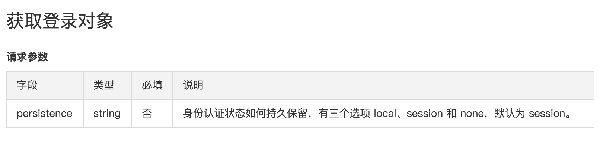
通过查询云开发的文档,发现云开发的 auth 对象在登录的时候,可以传入一个 persistence 参数来控制身份信息的持久化。
由于默认使用的是会话 ,所以导致用户的登录态丢失。为了确保应用的状态正常进行,将 persistence 设置为 local,确保应用在一次登录后可以将用户登录状态下放到用户的存储 中,这样可以避免用户总是会遭遇请求失败的问题。
// main.jsnew Vue({router,vuetify,render: h => h(App),beforeCreate: async function(){const auth = this.$tcb.auth({ persistence: 'local' });await auth.signInAnonymously();}}).$mount('#app')
总结
在实际开发中,如果你需要通过云开发的 Web SDK 调用相应的数据,则需要先行开启云开发的匿名登录并配置 Web 安全域名;在数据调用的部分和在小程序端调用云开发没有太大的区别;并通过设置 presistence 设置搞定了登录状态丢失的问题。