【51CTO.com快译】众所周知,没有人会喜欢在超市里排队结账,也没有人愿意在餐厅里排队等号。其实,网站的访客也是如此,他们不喜欢那些加载和响应速度缓慢的网站。他们甚至会通过减少访问次数、以及相互告诫来表达自己的不满。
根据Aberdeen Group的一项研究表明(https://wpostats.com/tags/page%20views/):如果某个网站的加载时间多延迟一秒,那么就会导致:
- 浏览次数减少11%。
- 访客的满意度降低16%。
- 购买转换率减少7%。
根据上述的数字我们不难看出:缓慢的加载页面不但会影响网站本身的性能,而且难以留存用户的数量、以及他们在此停留的时长。实际上,64%的在线购物者如果发现其目标网站响应过慢的话,就会毫不犹豫地“扭头便走”,转投其他的网站。
不过可喜的是,您不必为了优化自己的网站性能,而去修炼成为高级码农。通过参考如下五种方法,您也能在提高网站加载速度的基础上,成功实现付费用户的转化,以及品牌认可度的提升。
1.使用各种缓存插件
让我们先考虑一下在大量用户访问某个目标网站时,其后台会发生什么:
- 浏览器通过地址栏搜索访问Web站点。
- 目标站点通过特定的PHP代码与网站主机进行通信。
- 网站主机向后台存储了网站所有、或部分内容的主数据库发出请求。
- 在收到请求之后,数据库将其编译为可读的HTML页面,然后发回网站主机,并最终呈现给用户。
有经验的读者一定会发现,在该过程中,最消耗时间、最可能降低网站访问速度的步骤是:在主数据库处检索访问请求。此处正好需要缓存插件来派上用场。
为了减少网站的加载时间。这些插件省去了每一次在用户访问时重复使用PHP技术,动态地构建页面。它们通过创建不变的、或是静态的HTML文件,并将其保存下来,以备将来使用。显然,此过程不但减少了服务器的负载,而且最大程度地降低了对于带宽的使用。与此同时,它们还有助于防止信息在中继过程中可能出现的延迟。有统计表明:网站如果能够合理地使用缓存插件,其页面的加载时间能够减少22%到58%。
2.选择VPS托管
对于资金不够雄厚的企业而言,网站性能不佳有时候源于选购了过于廉价的Web主机。托管机构通常会提供一个共享式的服务器,这些企业的网站与其他许多各种类型的网站鱼龙混杂在一起,因此用户对该网站的访问请求必须参与资源的“排队”。
此时,企业就需要重新考虑是否应该选购更为可靠的、由虚拟专用服务器(virtual private server,VPS)所提供的托管服务了。具体请参见:vps-hosting" _fcksavedurl="https://dzone.com/articles/the-benefits-of-vps-hosting">https://dzone.com/articles/the-benefits-of-vps-hosting。总的说来,VPS托管能够为提升网站页面加载的速度带来如下好处:
专用资源
- 防止其他站点消耗本网站的CPU、以及内存等既有资源。
- 提供专有的服务器资源与性能,而不再使用共享的方式。
- 能够灵活且按需地优化资源,提供更多的CPU与内存处理能力,进而能够更快地受理与执行大量的请求。
本地资源
- 将数据资源直接保存在Web服务器上,而不再像共享托管的模式那样,必须将资源转存到另一台服务器上。
- 提高网站的本地调用性能。
- 实时获取快捷的硬盘性能。
- 相比标准的磁盘驱动器而言,固态硬盘(或SSD)加载文件的速度更快。
可见,如果您的网站体积较大、且占用的资源较多,那么请升级当前的托管计划,以获取更好的页面性能。当然,在选购VPS主机之前,请务必先阅读相关社区的认证用户对于该平台的评论,考量它是否真的能够允许大量用户,在不影响性能的情况下,同时浏览托管网站。
3.减少HTTP请求
雅虎曾研究发现:普通网站的80%加载时间,通常被浪费在下载各种脚本、样式表和图像等方面。每一项元素都会发出的不同的HTTP请求,因此如果页面上的组件过多,那么呈现页面所需的时间必定会较长。
不过,在减少此类请求之前,我们有必要先具体了解本站点到底产生了那些HTTP请求。我们可以采用如下方式建立一个参考基准。
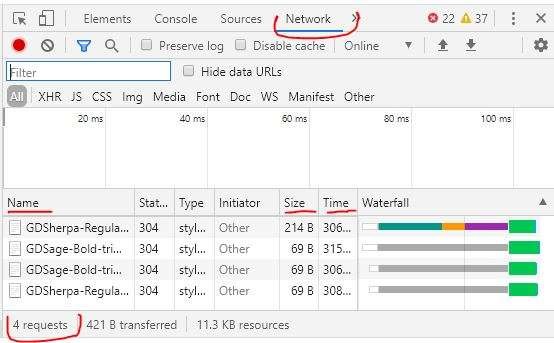
- 在Google Chrome的菜单中,依次点击更多工具->开发者工具。
- 在目标页面上需要分析的区域,右击并选择“检查”。
- 在右半部分的侧边栏中,点击“网络”菜单。如果没有看到右侧栏的话,请拖曳鼠标以展开。
- 在“名称”列中仔细查看每一个文件。通过参阅右边的“大小”和“时间”列,以获悉每个文件的体积,以及加载所需的时长。
- 在左下角处,您可以查看到本网站该区域发出了多少请求。(如下图所示)
通过梳理相关文件,我们既可以删除那些不需要的文件,又能够按需合并部分文件。此外,由于某些无效的断链接会通过创建替代性的HTTP请求,来降低网站的响应速度,因此我们需要修复此类链接,以减少请求的整体数量。
4.使用外部平台来承载视频
生动有趣的视频显然会让您的网站增色不少,但是视频文件本身也可能拖慢网站的加载速度。请注意如下三个方面:
- 切勿通过WordPress编辑器、或文件传输协议(FTP),将视频直接上传到自己的网站。它们会占用您有限的服务器存储空间。
- 从用户体验的角度来说,与其在带宽有限的服务器上播放可能出现停滞和延迟的视频,不如根本去掉。
- 请将视频上传到“爱、优、腾”之类的第三方专业平台,然后将其链接嵌入自己的网站。
总之,通过借助稳定、高速的外部视频平台,您不但可以节省服务器上的空间,还能够提高播放时的用户体验。
5.优化CSS的交付
CSS负责管理页面上的各类样式需求。通常Web站点会通过如下方式来获悉相关的信息:
- 在页面呈现之前,事先加载外部文件。如下代码展示了当外部CSS被加载到HTML头部时的样子:
CSS
- <!—Your styles –>
- <link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css />
- 将内联的CSS嵌套在页面的HTML中。此举的好处在于:
- 将所有的CSS都放在外部样式表中,以避免在HTML代码中包含过多的CSS,从而保障了代码的简洁,并避免出现重复性的代码。
- 通过设置单一的外部样式表,可避免产生针对多种样式表的HTTP请求数量。如果需要,我们可以将它们进行合并。
- 在为HTML添加新的引用、并删除旧的文件时候,我们可以复制每个CSS文件的内容,并粘贴到单一的主CSS文件之中。
总之,单一的CSS文件可以有效地减少来自用户浏览器的请求数量,并缩减页面的执行时间。当然,为了安全起见,请留意CSS可能出现的渲染阻止(render-blocking)等问题。
原文标题:5 Things Your Website Needs for Faster Performance in 2020,作者:Joydeep Bhattacharya
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】