由于我们所处生态系统的快速发展,我们更倾向于花时间尝试比较新的发明并在互联网上进行讨论。IT业得到经久不息的发展热情,其中前端开发毫无疑问占据举足轻重的地位。
新年到,相信前端开发将成为2020年技术领域热门的学科之一。
在过去,前端开发人员只要了解一些HTML、CSS或jQuery,就可以创建交互式网站。
而如今的开发,需要更广泛且不断变化的一系列技能,有各种工具、库和框架亟待掌握,同时要不断地投资个人教育。
最近几年,ReactJS、VueJS和Svelte等新型软件库和框架相继出现,它们利用JavaScript来推动主要的Web应用程序快速发展。
本文旨在为前端开发人员应该在2020年关注什么提供一些指导,从而提高水平,不管你是刚入门编程的新手还是有一定经验的人。
1. 代码编辑器/IDEs
与2019年一样,微软的VS Code将成为2020年大多数前端工程师的首选编辑器。
它几乎具备跟IDE一样的功能,例如代码补全和高亮,并且可通过扩展市场进行无限延伸。
尤其是它的市场让VS Code脱颖而出。下面是作为前端开发人员的一些重要扩展内容:
- JavaScript (ES6) code snippets
- npm
- Prettier
- CSS Peek
- Vetur
- ESLint
- Live Sass Compiler
- Debugger for Chrome
- Live Server
- Beautify
这些是很酷的例子。VS Code还有更多有待于挖掘,如果你尚未使用它,建议去尝试一下。
2.测试
未经过测试的代码不应产出。
尽管对个人项目不进行任何测试似乎更加方便,但在商业环境和企业环境下工作时必须进行测试。因此,对于任何开发人员而言,最好尽可能在开发工作中加入测试环节。
测试用例可以作如下区分:
单元测试
单独测试单个组件或函数。
集成测试
测试组件之间的交互。
端间测试
在浏览器中测试功能完善的用户流。
测试方法还有很多,例如手动测试和快照测试等。如果想升任到高级开发人员或者打算在具有一定开发标准的大型企业工作,就应该努力提高测试技能。
3.软技能
软技能的学习经常被忽视却对开发人员极为重要。
尽管它有助于理解技术层面的内容,但是知道如何进行团队沟通也同样重要。如果决心从事技术方面的职业或者打算升任,应该培养以下的软技能:
- 共情
- 沟通
- 团队合作
- 平易近人和乐于助人
- 耐心
- 开放的心态
- 解决问题的能力
- 责任感
- 创造力
- 时间管理
永远记住:高级开发人员最重要的成果是培养更多的高级开发人员。
4. JAMstack
术语JAMstack 代表着JavaScript(在客户端上运行—例如React、Vue或VanillaJS)、API(服务器端处理是抽象的,其通过JavaScript访问HTTPS)、markup(在部署时预构建的模块化标记)三者。
这是构建具有更好性能的网站和apps的一种方式—降低扩展成本、提高安全性和更好的开发体验。
尽管这些术语本身不是新鲜事物,但它们都有一个共同点—即不依赖网站服务器。因此,如果单片应用程序依赖于Ruby或Node.js后端,或者依赖由服务器端CMS(例如Drupal 或WordPress)构建的网站,那么它便不是使用JAMstack构建而成。
如果想使用JAMstack,以下有一些优秀实践:
整个项目由CDN提供服务
由于不需要任何服务器,整个项目可通过CDN获取服务,解锁无与伦比的速度和性能。
一切都存在于Git
每个人应该能够从Git repo上复制整个项目,而无需数据库或者复杂的设置。
自动构建
你可以完美地进行自动构建,因为所有的标记是预先构建的—例如,webhooks或云服务的使用。
原子化部署
为了避免在大型项目中重新部署成百上千的文件而造成的不一致状态,原子化部署等到所有文件上传后,才进行更改。
即时缓存失效
当网站运行时,必须确保CDN能够处理即时缓存清除,以使更改可见。
著名的Netlify、Zeit等主机都支持JAMstack应用,大公司使用它们为用户提供出色的体验。
作为一名前端开发人员,一定有在2020年想要弄清楚的事。如果想要进一步了解JAMstacks,下面是一些不错的资源:
- JAMstack
- JAMstack WTF
- “New to JAMstack? Everything You Need to Know to Get Started”
5.静态站点生成器
静态站点生成器结合了服务器端的渲染功能(对SEO和初始加载时间都非常重要)和单页应用程序。
如今,许多项目即使不需要服务器端渲染,也会选择SSG,因为Next 或 Nuxt这类解决方案具有便捷的功能,例如Markdown编辑器支持、模块捆绑和集成测试运行器等。
如果你是认真对待前端开发,应该仔细研究以下项目,并尝试从中获得一些实践经验:
- Next (基于React)
- Nuxt (基于Vue)
- Gatsby (基于React)
- Gridsome (基于Vue)
尽管还有很多,但这些可能会是2020年比较受欢迎的。如果想要了解更多,可以查阅这些资源:
- Next.js
- Nuxt.js
- Gatsby
- Gridsome
6. 渐进式网络应用(PWA)
渐进式网络应用(PWA)绝对会成为2020年的热点。越来越多的公司选择PWAs取代本机应用程序,为用户提供丰富的移动体验。
PWAs具有可靠(即时下载,无需网络连接)、快速(流畅的动画,对用户交互的快速响应)和高度参与感(本机应用程序感受,出色的用户体验)的特点。
它们利用服务人员提供离线功能,以及利用web-app清单文件提供全屏体验。
构建渐进式网络应用的理由如下:
- 可以从浏览器添加到用户的主屏幕
- 即使没有网络连接也能正常工作
- 支持网络推送通知,从而提高用户参与度
- 使用谷歌的Lighthouse功能
如果想了解关于PWAs的更多信息,可以随时查阅这些附加资源:
- Progressive Web Apps
- “Your First Progressive Web App”
7.框架
2020年,我们可能会看到Facebook的ReactJS和社区驱动的VueJS之间的对决。目前,React在GitHub上拥有140,000星(用户评价),而Vue拥有更多,达到了153,000星,而Angular只有53,000星。
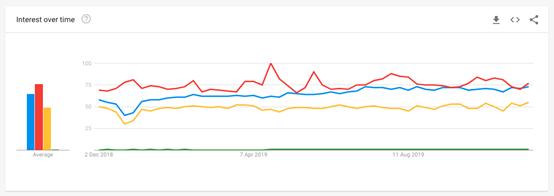
2019年React(蓝线)、Vue(红线)、Angular(黄线)和Svelte(绿线)的搜索量支持这一假设——Vue的搜索量稍微高于React。相比之下,Angular的搜索量无法赶超,而Svelte在这一比较中完全不占一席之地。

因此在2020年,使用JavaScript框架或想要使用它的前端开发人员应该将React 和 Vue作为首选。如果正在进行大型的企业项目,Angular是一个有效选择。
如果想要进一步了解这些框架,以下的资源非常好:
- React
- Vue.js
8. GraphQL
GraphQL是当前比较热门的话题之一,也绝对是在2020年需要学习或提高的技能。
尽管REST通过提供无状态服务器之类的不错概念,一直被理所当然地认为是设计web APIs的标准。但谈及跟上不断变化的客户访问时,RESTfulAPIs逐渐被认为不是那么灵活。
GraphQL由Facebook开发,旨在解决开发人员使用Restful APIs时面临的问题。
开发人员通过从REST APIsREST APIs中提取基于特定目的创建的多个端点—例如/users/
GraphQL的使用将以不同的方式展开。开发人员会根据他们的数据请求向GraphQL服务器发送查询。然后服务器将返回带有全部相应数据的JSON对象。
使用GraphQL的另一优势是它使用强类型系统。GraphQL上所有内容都是通过GraphQL模式定义语言(SDL)来进行模式定义的。模式一旦创建,前端和后端开发人员就可以彼此独立工作,因为他们都知道定义的数据结构。
9. 整洁代码
能够编写整洁代码是一项重要的技能而且许多企业对它的需求很高。如果想从开发员的位置升到高级开发员,应该认真学习整洁代码的概念。
整洁代码应该是优雅且易于阅读的。应该注意的是它应重点突出。所有的测试均以整洁代码运行。它们不包含重复项,也应该尽量减少诸如类、方法和函数等实体的使用。
整洁代码开发人员应该进行如下操作:
- 为变量、类、方法和函数创建有意义的名称
- 函数应该短小,其参数也尽可能地少。
- 完全不需要注释—代码应该说明一切
如果想了解关于整洁代码的更多信息,请查阅RobertC. Martin的书籍和帖子。
10. Git
毫无疑问,Git是如今网站开发中版本控制的标准。对于每位前端开发人员而言,了解Git的基本概念和工作流程是非常重要的,这有助于保证他们在各种规模团队中的工作效率。
下面是应该了解的一些流行Git命令:
- git config
- git init
- git clone
- git status
- git add
- git commit
- git push
- git pull
- git branch
了解这些命令可以提高效率,这总是不错的。但前端工程师还应该学习Git背后的基本概念。
以上就是小芯整理的,2020年前端开发人员应该努力学习、提高或掌握的10件重要的事。































