
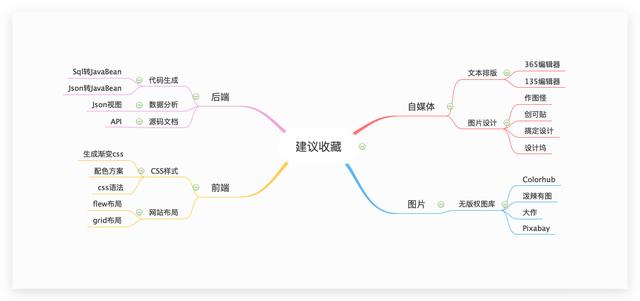
作为一名互联网人必须要知道的网站,建议收藏
一、自媒体方向
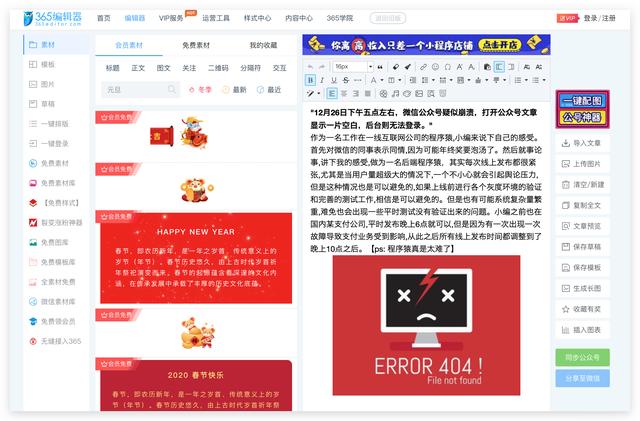
1. 文本排版
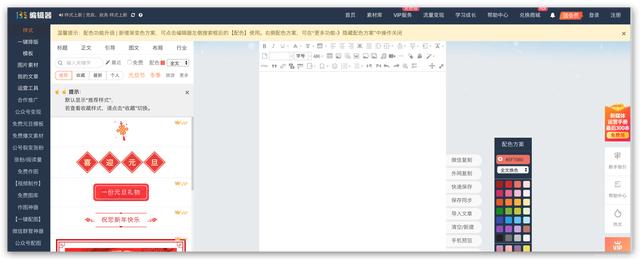
a. 365编辑器

b. 135编辑器

2. 图片设计
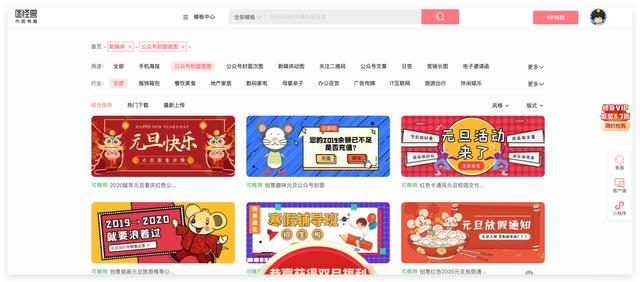
a. 作图怪

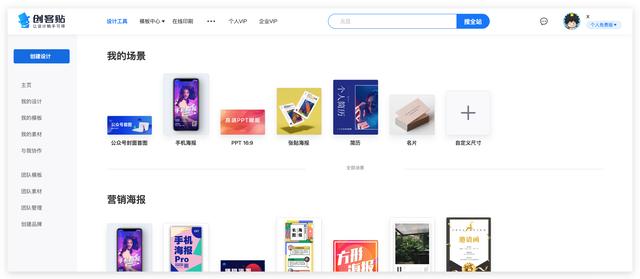
b. 创可贴

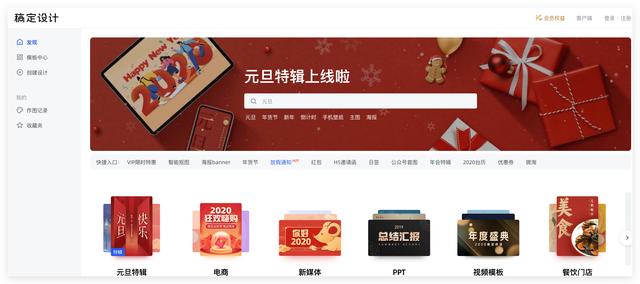
c. 搞定设计

d. 设计坞

二、图片
1. 无版权图库
a. Colorhub

b. 泼辣有图

c. 大作

d. Pixabay

三、前端方向
1. CSS样式
a. 生成渐变css

b. 配色方案

2 css语法

3. 网站布局
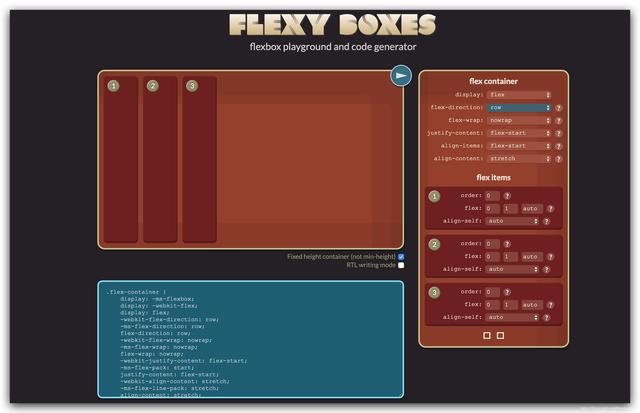
a. flew布局

b. grid布局

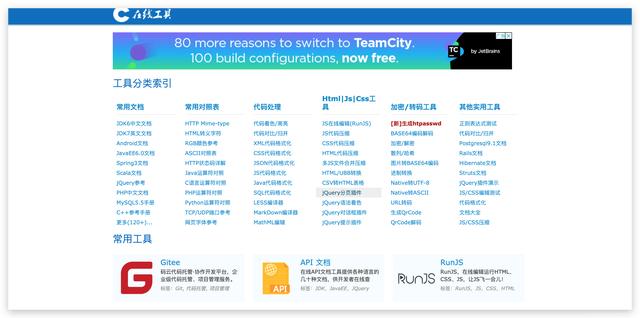
四、后端方向
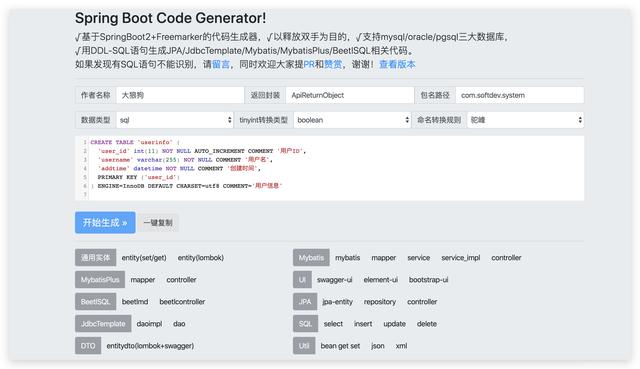
1. 代码生成
a. Sql转JavaBean

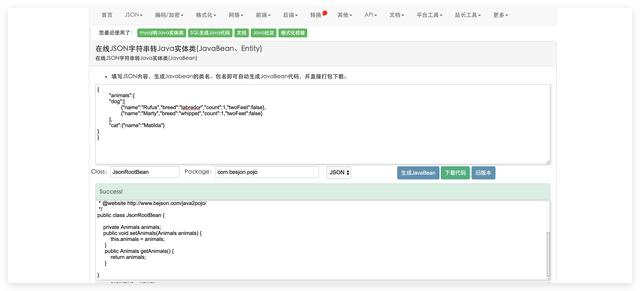
b. Json转JavaBean

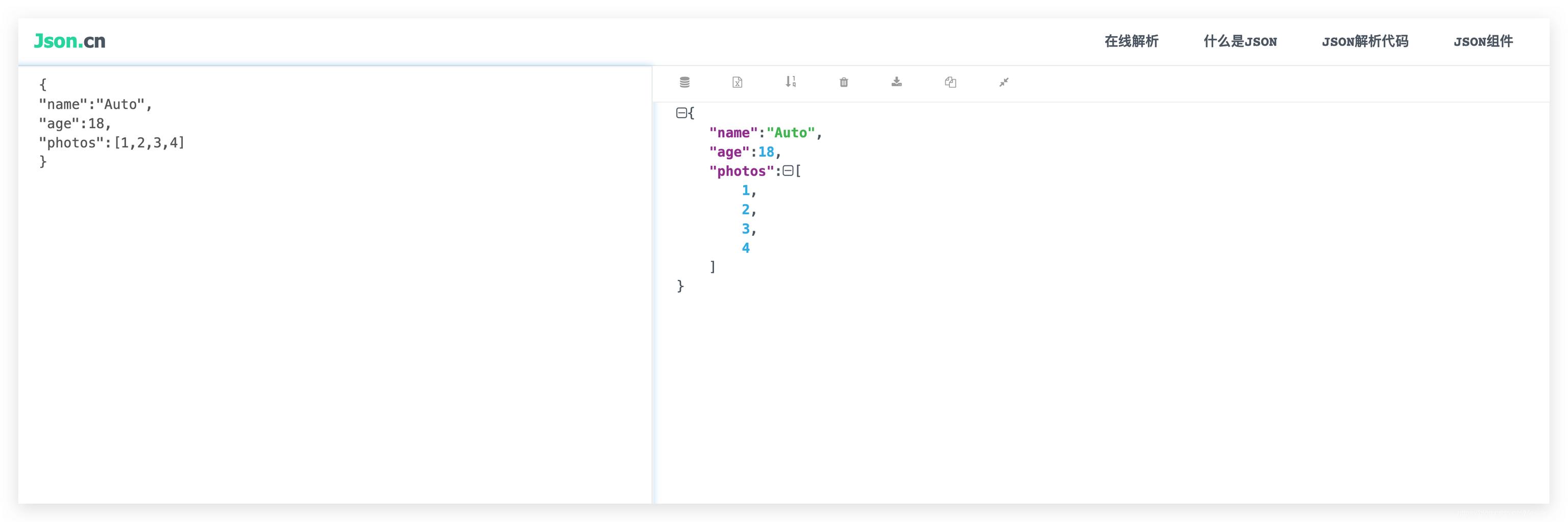
2. 数据分析
a. Json视图

3. 源码文档
a. API