【51CTO.com快译】对于任何应用开发型团队来说,他们时常扪心自问的话题是:“我们应该选择哪种前端(客户端)开发技术呢?”目前,由于市面上有林林总总的JavaScript框架,它们分别适用于不同的技术实现场景,其自身的功能和界面友好程度也是参差不齐,因此您的应用开发团队往往需要谨慎地做出自己的选择。
本文将和您一起探究React、Angular和Vue三种前端架构的不同优劣势,以及各自适用的使用场景。
什么是Angular?
Angular是Google提供的一种开源的前端Web应用程序框架。通过其模型-视图-控制器(MVC)式的架构,开发人员能够轻松地进行各种开发、维护和测试。它不但适用于构建具有高活跃性和交互性的Web应用场景,还广受单页面式应用程序(https://msdn.microsoft.com/en-us/magazine/dn463786.aspx)的欢迎。
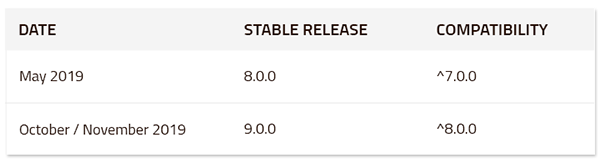
上图是最新的Angular发布周期表。
什么是React?
由Facebook带来的React是一个开源的JavaScript库。它可以被用于构建交互式、有状态、且可重用的用户界面(UI)。而这些正是呈现具有高性能、且复杂的UI的基本功能要求。同时,它可以与虚拟化的文档对象模型(DOM)协同使用,以提供高稳定性的Web应用程序。
上图是React Native的英文释义。
什么是Vue?
Vue是用于构建用户界面的渐进式JavaScript框架。它自带有各种可用于构建用户界面的备选工具。通过与各种现代化的工具(https://vuejs.org/v2/guide/single-file-components.html)、以及软件支持库(https://github.com/vuejs/awesome-vue#components--libraries)的联合使用,Vue能够全面支持复杂的单页面式应用程序。
受欢迎的程度
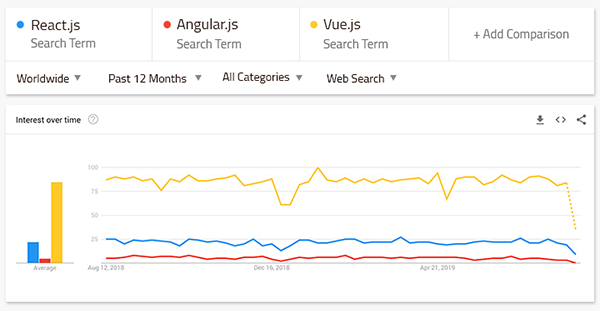
下图是Google根据搜索热度,制作的有关这三种前端框架接受程度的走势分析图。可见,在2016年之前,Angular是非常受欢迎的。但是从2017年开始,开发人员对于React的搜索频率呈稳定增长的趋势。
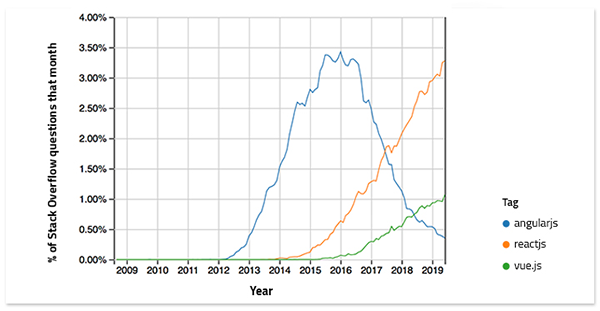
Stackoverflow(译者注:开发者在线社区)同样用下面的图展示了三者历年来的流行趋势。AngularJS在2015年至2016年间最为流行,而React的流行势头则在逐年有着显著的攀升。
近年来,随着React、Angular和Vue的持续迭代与更新,它们不但新增了不少新的功能,而且为各类Web应用程序提供了更好的可靠性与稳定性。
Angular、React和Vue之间的区别
上述表格简单扼要地概括了Angular、React和Vue在类型、体积、上手难度、编码速度、配套文档、性能、启动时间、应用完成度、呈现方式、类型、代码重用性、以及适用场景等方面的区别。
AngularJS的优势
- 无论用户使用的是何种平台,基于Angular构建出的Web应用程序都能够运行在任何一种浏览器的环境之中。
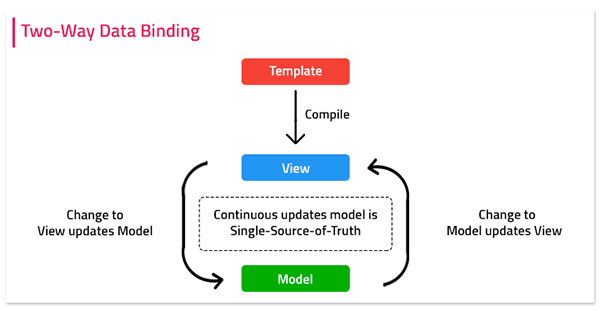
- 如下图所示的双向(Two-way)数据绑定,能够确保只要模型中出现任何数据的变更,都会立即反映到视图之中。与此同时,当视图中的数据发生变化时,模型也会做相应的更新。
- 预先构建好的材料设计组件,能够帮助用户的移动/网络应用,构建出具有高度互动特性,且易于导航的UI。
- Angular的命令行界面可以保证第三方轻松地更新组件,并减少了创建和部署应用程序的时间。
React的优势
- 虚拟化的DOM能够帮助React开发人员轻松地获悉应用程序中的任何修改,而且保证不会影响到界面的其他部分。
- React允许用户重用其各种组件,以便更容易、更高效地开发出新的应用程序。
- 在大型应用程序中,React通过使用Redux(https://redux.js.org/basics/usage-with-react)来简化各种组件状态的存储和管理。
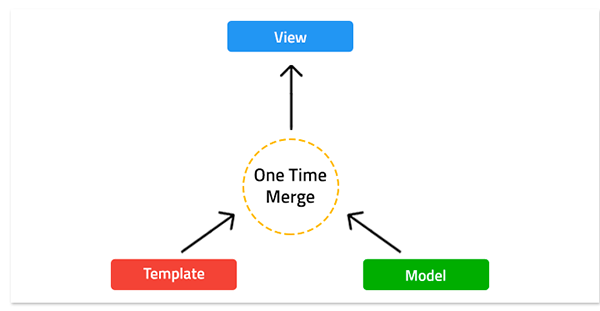
- 由于数据只会向着一个方向流动,因此单向(Unidirectional)数据绑定能够使得代码既稳定,又便于未来的后继开发。
Vue的优势
- Vue的最大优势之一就是其体积比较小。
- 它自带有非常详细的文档。
- 它允许开发人员使用虚拟节点,在HTML文件、JavaScript文件和纯JavaScript文件中编写模板。
- 它的MVVM(译者注:Model-View-View-Model)架构能够让用户轻松地处理各种HTML程序块。
选择合适自己的框架
性能
性能是考核前端应用程序最重要的方面之一,特别是那些HTML页面。由于React和Angular采用了完全不同的HTML更新方法,因此它们会对应用程序的性能产生不同的影响。
鉴于浏览器中DOM的直接变化,Angular最适合于单页面式的应用程序,毕竟此类应用只会偶尔更新页面上的内容。而对于那些需要定期更新内容,且体积大小不定的应用程序(例如Instagram)来说,React会更加适合。
就Vue.js的性能而言,由于它的核心库只集中在视图层,因此很容易与其他库、或现有的应用程序相集成。另外,Vue.js还会通过虚拟化的DOM,来提供较高运行的性能和内存配比。
开发的速度
尽管开发人员能够轻松地使用React和Angular来对程序进行修改,但是应用程序的实际开发速度仍然取决于开发人员具体用到的功能库数量。通常,React的架构比Angular更易于扩展,而Angular开发Web应用程序的速度比React更快一些。
虽然这三种架构都是用户交互和复杂UI呈现方面的上乘选择,但是,如果您希望程序的修改能够产生立竿见影的效果,那么Vue则是一个好选择。它能够实现从原型到产品的轻松转换。
应用的体积
Angular保留了最简化可行产品(Minimum Viable Product,MVP)所需的必要部分,并能够在此基础上产生功能齐全的单页应用程序。因此,如果您想通过调整体积大小,使得应用程序更为小巧紧凑的话,那么Angular将是您的最佳选择。而如果您希望将来以横跨多个操作系统的方式扩展应用程序的话,React则是您的不二选择。
由于Vue的核心库主要专注于灵活性,因此Vue能够适合于任何规模的应用程序。其中包括:单一文件组件、高模块化的组件接口、以及带有Vue CLI3的各种平台等。那么,如果您将其用到中等复杂程度的单页面应用,或是较大规模的程序,特别是那些包含多页面的导航时,那么Vue的实现效果相对会更好一些。
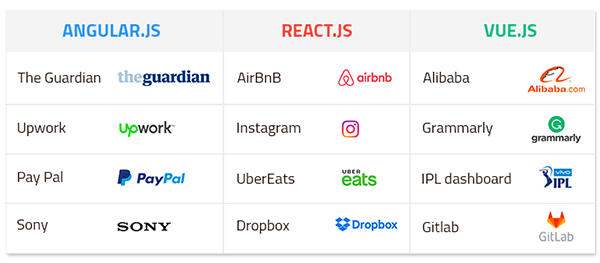
下图是三大JS框架的典型用户与流行应用列表:
结论
综上所述, Angular是一款较为全面的框架。不过,开发人员不一定会用到Angular所提供的大多数功能。
React为用户提供了各种灵活性和简便性。Reactjs采用了虚拟化的DOM实现方式,因此它具有比Angular更好的性能。
而作为一个渐进式的框架,Vue可以被用户合并到现有的项目中。它自带有大量的工具和配套库,可以响应企业级的应用所涉及到的各种复杂需求。另外,凭借着Vue CLI 3和Vue UI,它能够快速地交付出MVP。因此,Vue可谓中小型应用程序的一种经济且高效的解决方案。
原文标题:React vs. Angular vs. Vue: The Complete Comparison,作者:Anand Mahajan
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】