- 单个项目的前后端分离好做,那如果n多个项目一起呢?
- 如何基于常规的前后端分离模式,做更高效的提升
- 前端分离模式的PAAS能力如何提供?
背景
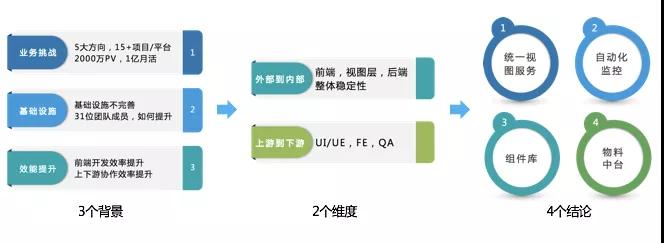
随着部门内前端的业务线和平台越来越多,前端的职责也逐渐加重,随之而来的就是各种问题和挑战。目前前端团队共有31个人,共负责15+业务/项目和平台,前端项目的总PV最低也在2000万以上,由于是工具类型的应用,MAU(月活用户)也有1亿以上。面对这么大的用户体量和业务压力,团队在开发和维护的过程中也逐渐遇到了各种问题。
首先是基础设施的问题,没有完善且统一的标准规范和设施,导致每个项目的技术栈和实现思路各不相同,功能复用率不高。在成员提升方面,这么多的成员如何让他们在技术和解决问题的能力上都有所提升。另外还有其他角色更加关注的效能提升的问题,包括前端开发效率的整体提升,以及上下游协作效率的提升。最后是整体稳定性方面的保证,需要在第一时间发现错误和体验相关的问题,这又是一个很重要的问题。
解决思路
面临以上的问题,我们从不同的角度和维度出发尝试解决。第一个维度是从外部到内部,主要是从流量的出发,依次是前端、视图层、后端等,以及整体的稳定性保证等。第二个维度就是从上游到下游,从项目迭代的流程入手,从开始的UE/UI同学的交互和视觉设计,到FE同学的开发,再到下游QA同学的测试。优化协作流程和细节,提升整体的协作效率。
解决方法
经过两个维度的拆解,我们大致提出了四个解决方法。其中属于第一维度的有两个,分别是统一视图服务和自动化监控,属于第二维度的有前端组件库和物料中台。
本文章的重点就是讲解统一视图服务,如何基于基础的前后端分离模式,更好地解决问题和提升效能。
统一视图服务
背景
前端除了自己的本质工作外,还会负责前后端之间的胶水层,也叫视图层,主要包括路由控制、视图渲染、数据处理/聚合、资源管理、CDN优化等。在维护视图层的过程中,发现大部分的业务之间的视图层使用的框架和实现方式都不相同,而且每一个大的业务方向都有自己独立的视图服务。这样导致了前端对渲染服务的开发维护,学习和接入成本都很高。然后是职责优化,彻底梳理清除前后端之间的模糊地带,让前后端的职责更加清晰,专注于提高各方的生产力。最后在职责上完成优化后,在整体架构上可以彻底与后端一起完成微服务化。
解决方法

面临以上问题,首先是统一部门内不同的渲染服务(视图层),进行归一化管理,第二是弹性扩展的能力,实现最小成本接入不同的项目和能力扩展。第三是同构支持,统一解决不同场景下SEO、整体性能提升和用户体验的问题。最后是微服务架构,接入后端的微服务架构,让服务更加的独立。
难点
首先就是性能要求,对多业务/服务的支持能力,数据源聚合能力,千万级PV的请求压力应对问题。当然最主要的是多产品线接入的成本以及接入之后的性能和维护问题。
第二是灵活/稳定的要求,提供平台化支持,保证服务间正交关系,整体平台化的监控、运维。
性能要求
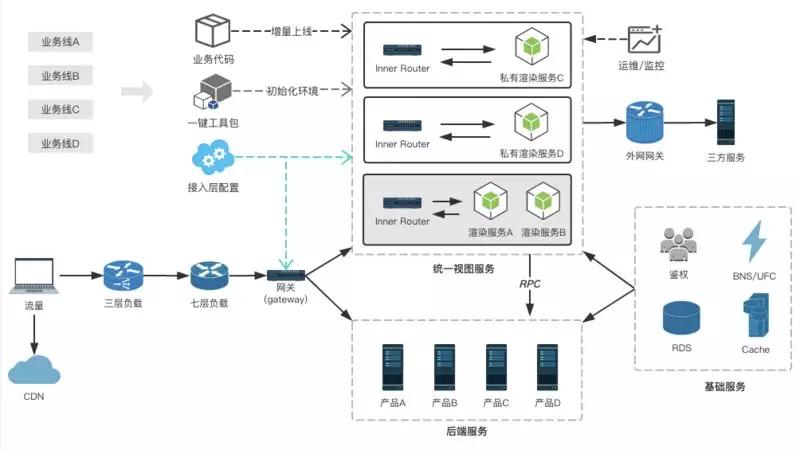
对于性能要求的保障,如下图:
流量通过BGW和BFE之后,会到达网盘微服务的网关,负责分发请求,用户鉴权,流量分级和其他功能。gateway主要会将请求转发到统一视图服务或后端服务。统一视图服务集群中的容器内部都会有inner router和渲染服务。Gateway将请求转发到视图服务后,先被inner router接收,它负责下游渲染服务的拓扑和流量处理,再反向代理到渲染服务如果渲染服务的压力过大,会通知inner router,让它再去请求其他的渲染服务实例,保证可用性。渲染服务和后端服务的交互使用BNS和UFC实现,内部对协议做了统一的处理,也包括IDC机房优化。借助网盘微服务的能力,保证了在性能上的要求。
以上是视图层所提供的最基础的能力,但是为了体现统一管理不同产品线的能力,我们还提供了部分PAAS的能力,如接入层配置,负责在网关和inner router上自行处理流量和拓扑。一键工具包,提供快速初始基础框架和运行时,及守护进程、监控、日志处理等功能。然后接入的业务方就可以只需对业务代码进行增量上线即可。
另外,还对渲染服务进行部署级别分级,提供公共部署和私有化部署,公共部署为内部平台服务,私有部署为线上产品服务。
稳定性和灵活性保障
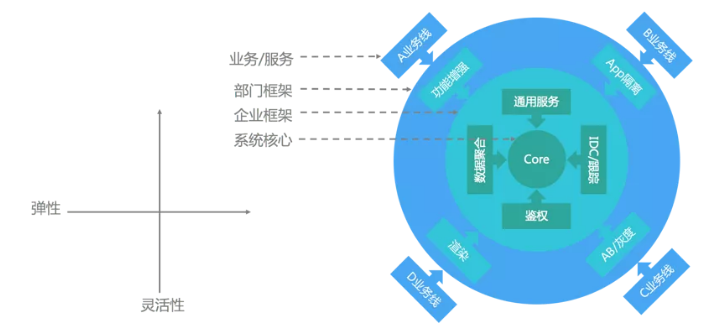
对于灵活和稳定保证。借鉴微内核架构的思路,抽离出通用的功能和机制,封装成系统核心。它是一个服务实现的最小功能集。
在core的外面的增加了对应的企业内通用服务,IDC优化及跟踪机制,鉴权和数据聚合能力,封装成通用企业级框架。
在企业框架的外面,又增加了网盘内通用的功能,包括渲染机制,APP隔离,AB测试灰度发布,封装成部门级通用框架。
最后在部门框架上运行业务和服务,包括商业化,内容商城,开放平台,和网盘的业务。
通过这四层,让应用可以在横向和纵向两个维度上任意伸缩。提供非常强的灵活扩展能力。
整体架构
整体架构从上到下依次是应用框架,部门框架,企业框架,基础服务和底层支持。通过在每一层增加不同的能力然后使用类似compose的操作扩展在基础服务上。
最后,通过这样一系列的设计和操作,保证了整个视图服务的性能、对灵活、稳定和扩展性的要求。
收益
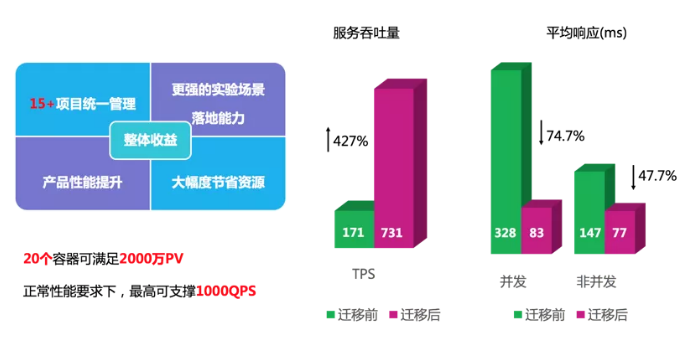
- 部门内的前端项目/平台统一在统一视图服务PAAS上管理
- 更前的场景实验和落地的能力
- 产品性能大幅度提升
- 大幅度节省硬件资源,现在的产品线机器在几百台(全量业务)以上,而统一管理之后仅需20个1核CPU容器(视图渲染服务)即可满足。
关于压测数据
20个容器支持2000万PV(926QPS),正常性能要求下可支持1000QPS,意味着每秒发送的1000个事务处理中,95%的请求都会在1s内处理完毕并返回。
而且,是线上整体上下游的测试数据,不是单纯的测试nodejs,因为单纯的测试nodejs没有意义,毕竟没有任何一个线上服务会只用一个nodejs实现。
服务的吞吐量提升在427%,并发下的平响提升74.7%,非并发下的提升是47.7%。
关于不能很好量化的收益
- 统一视图服务提供PAAS能力,使视图层统一管理,节省资源,提升开发和接入效率。
- 职责分离,专注核心业务
- 给前端提供更多的可能性,使用各种花活儿提升效率。