编者按:看似简单的登录框,暗藏了多少值得推敲的用户体验?这10个细节,就是你和设计高手的区别。
技巧1:更明显
你不应该让你的用户到处寻找登录区域。他们找的时间越长,就会越沮丧。他们越沮丧,最终登录的可能性就越小。
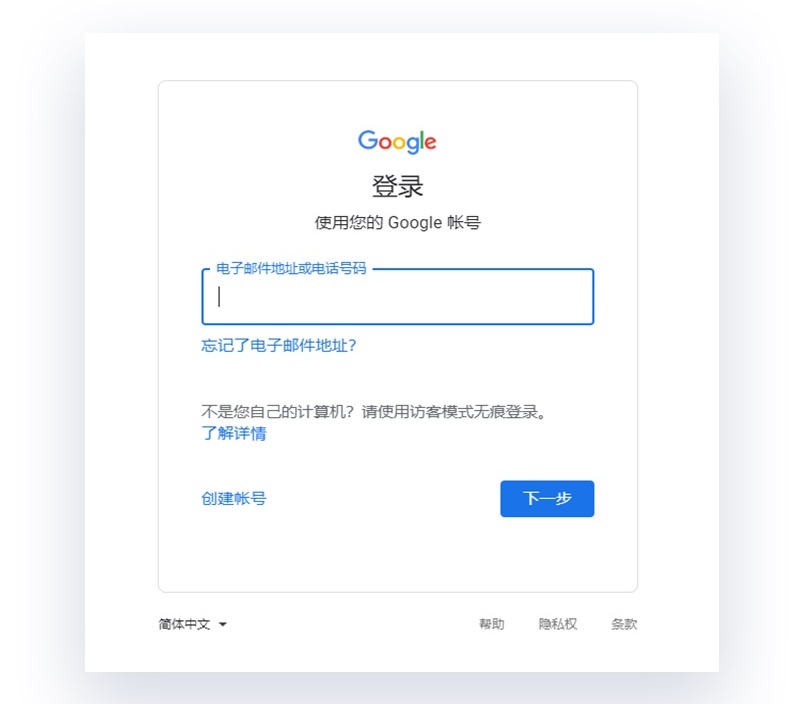
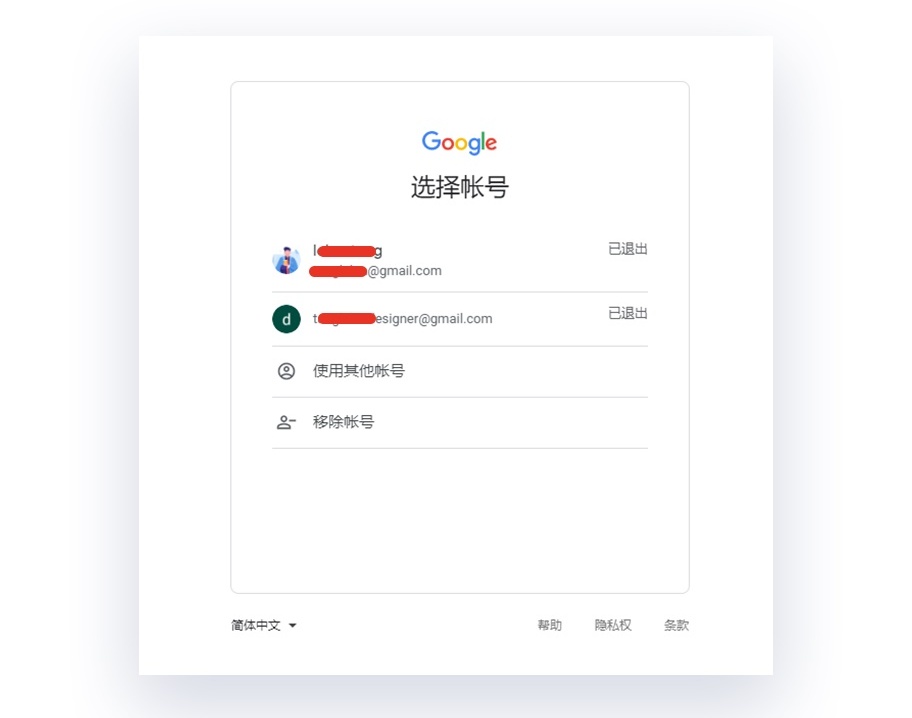
一个很好的例子就是 Gmail 的登录页面。
你可以确切地知道你需要在何处登录,以及要在输入区域输入什么内容,上面的例子,如果你没有 Gmail 帐户,它允许你通过单击「创建帐户」来轻松地创建一个帐户。
好的用户体验是使你的登录区域明显,使你的用户尽可能容易地进行登录操作。
技巧2:使用第三方登录
第三方登录正迅速成为用户登录账户的方式,理由很充分。为不同的产品创建多个账户既耗时又令人困惑。很难记住一堆不同的密码和用户名。
通过允许用户使用用户的第三方账户中的信息来创建一个账户,可以解决所有关于这些问题。
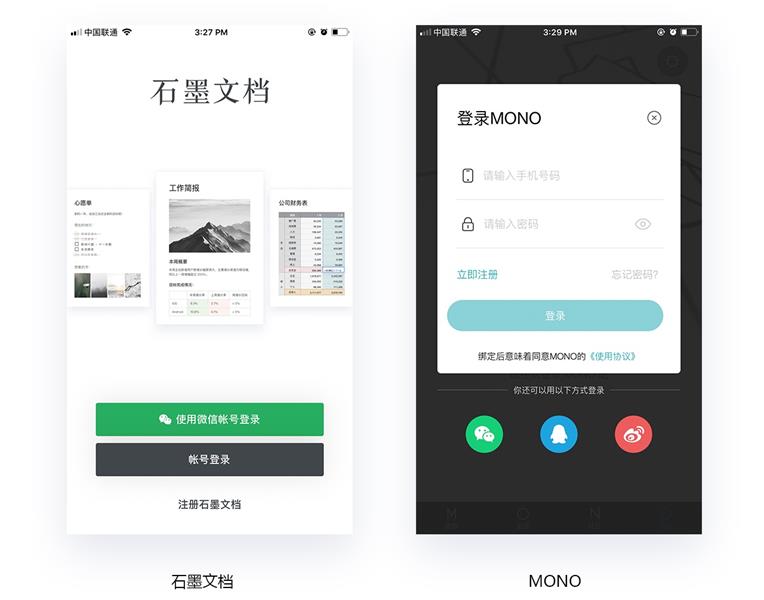
让我们来看看下面的石墨文档和MONO登录时的选择方式:
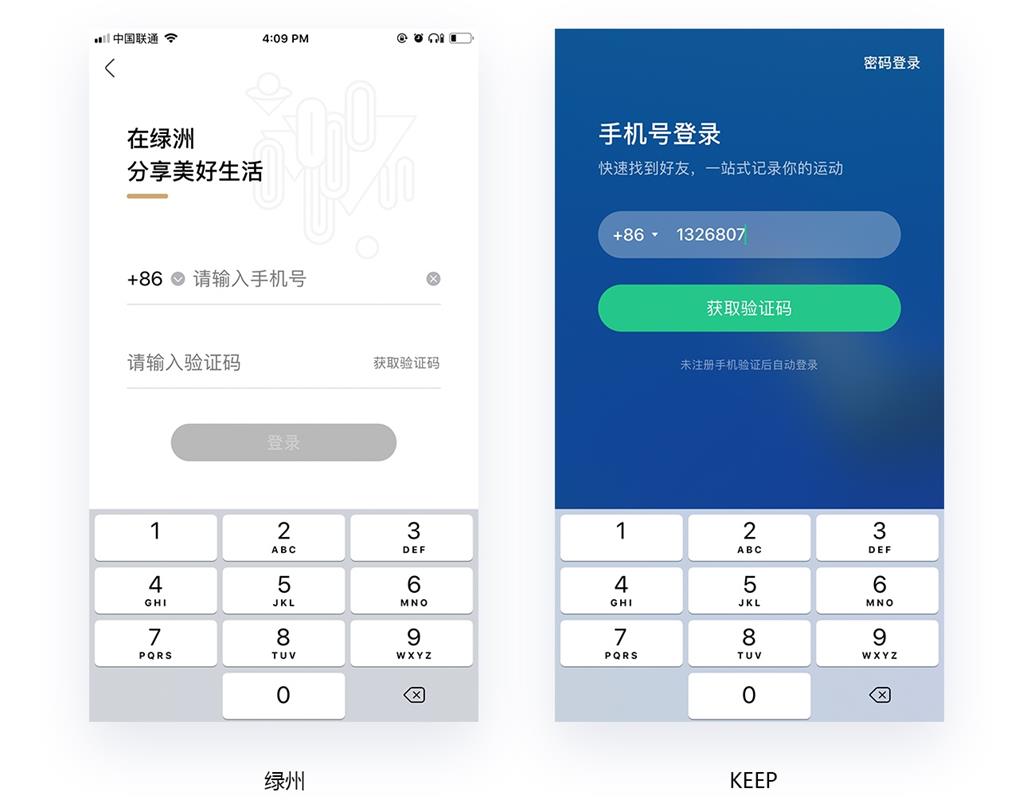
甚至还有更方便的注册登录方式,手机短信验证码在注册的同时登录:
一些产品在用户点击第三方注册登录时还需要用手机号进行短信登录,从用户的角度看,这很明显是一个不好的体验,但是产品的角度去思考就不一样了,产品为了获取用户更多的信息,则需要这样来设计流程。
这种设计流程该不该用,这需要在产品和用户之间进行权衡,第三方与手机短信验证码登录,在提高用户体验的同时,可以提高用户的效率,使界面更加直观。
技巧3:更简单
因为环境不同,在中国很多网页端的网站,第三方登录很高效的产品很少。
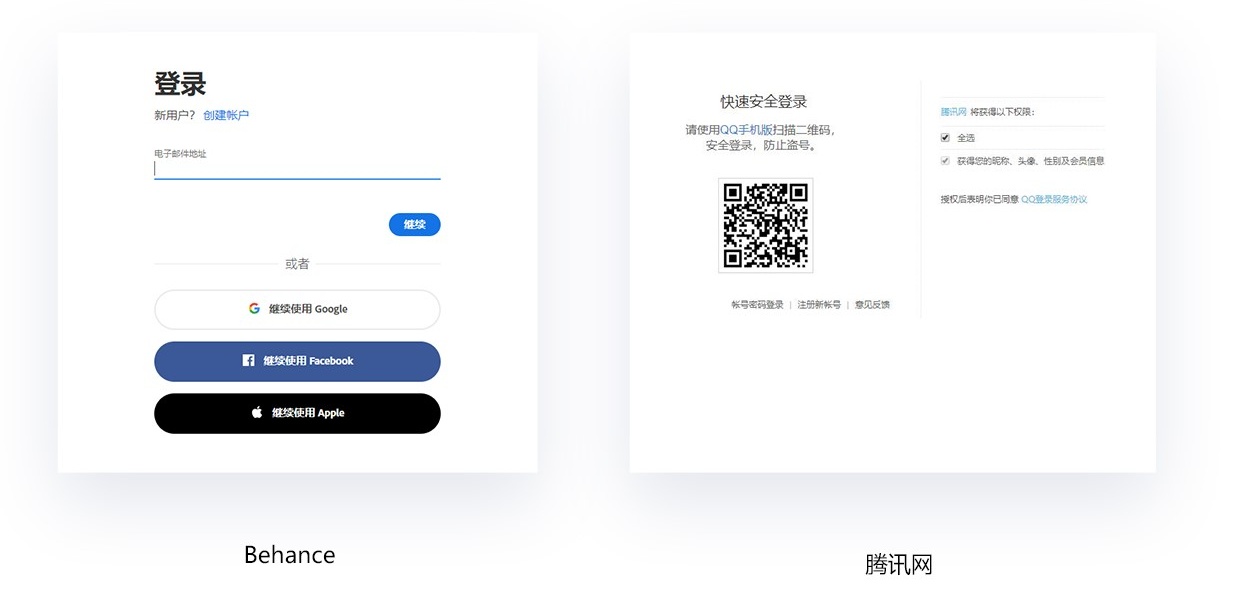
例如,如果你的 QQ 没有在电脑端登录,因为即使选择第三方 QQ 登录,你也要拿出手机—打开 QQ —打开扫一扫,进行扫码登录等一些列的操作。
又或者,当你想要登录 behance,只要浏览器有记录之前的第三登录,点击第三方登录即可直接进入该网站,甚至不用注册。
可以看下面的腾讯网与 behance 的网页登录:
好的登录体验应该只有账号、密码两个输入字段,或者手机号码、短信验证码两个字段,以及使用第三方登录的选项。在简单、高效的同时,并为用户提供了很好的体验。
技巧4:区分注册与登录
如果一个用户来到你的网站进行注册,或者想他们返回登录界面,这就需要让用户清楚的知道他在何处,下一步应该去哪里。
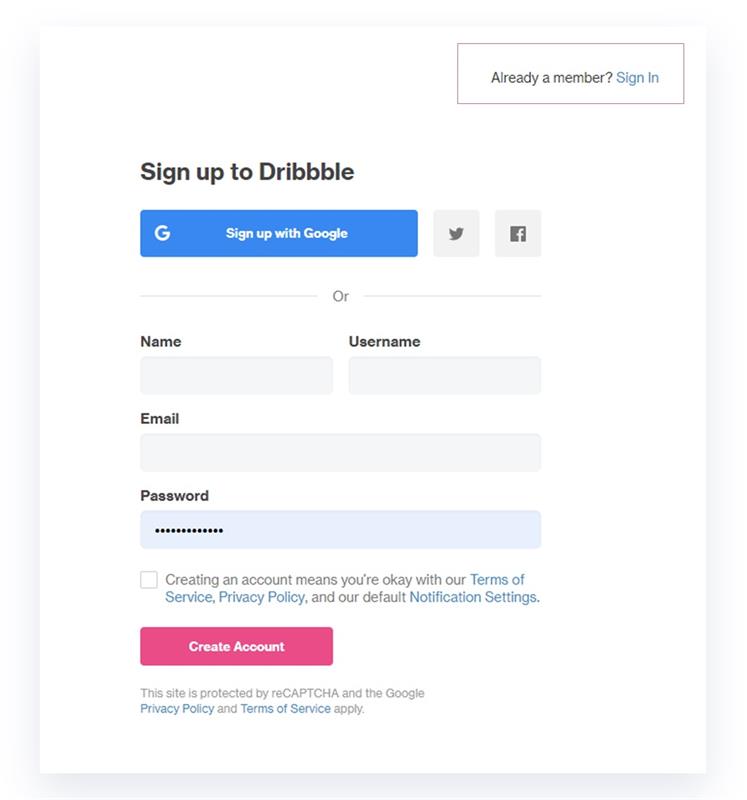
我们通过使用登录字段与注册字段的区别来帮助他们,让我们看看下面的 dribbble 注册界面:
创建账户的按钮已 dribbble 的主题能很快突出在用户面前。新用户可以直接在页面上注册,而返回的用户可以使用最上面右上角的登录两字。看到上面「sign in 」字段了吗?
dribbble 使用了不同的颜色、布局去区分注册按钮与登录的入口,这样更加清晰明了。
同时可以看看 dribbble 的主页面,他们会把 sign in 与 sign up 的进行区分,在 sign up 加上微边框,让用户能更快区分两者的不同。
技巧5:跳过用户名
让用户用他们的用户名来进行登录真的不是一和很明智的做法,为用户省去记录你产品的用户名的麻烦,应该让他们使用他们的电子邮件地址或电话号码注册来进行代替用户名。
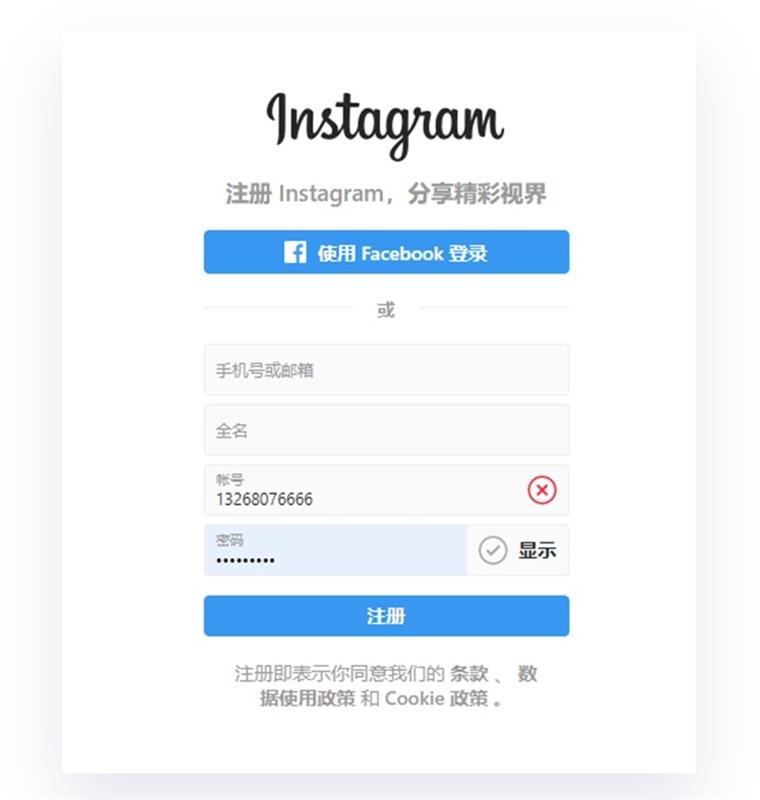
ins 让用户有机会用他们的电话号码或电子邮件地址登录。
反例:
尽可能让用户同时用手机号码或邮件地址来登录,因为用户可能会忘记他们用来登录你的产品的电子邮件地址,所以这时,用户能使用手机号码进行登录。
技巧6:密码可显示
给用户提供可显示密码的按钮,减少用户输错密码的操作,当输错的同时,可进行对错的字段进行纠正,不用全部删掉重新来。
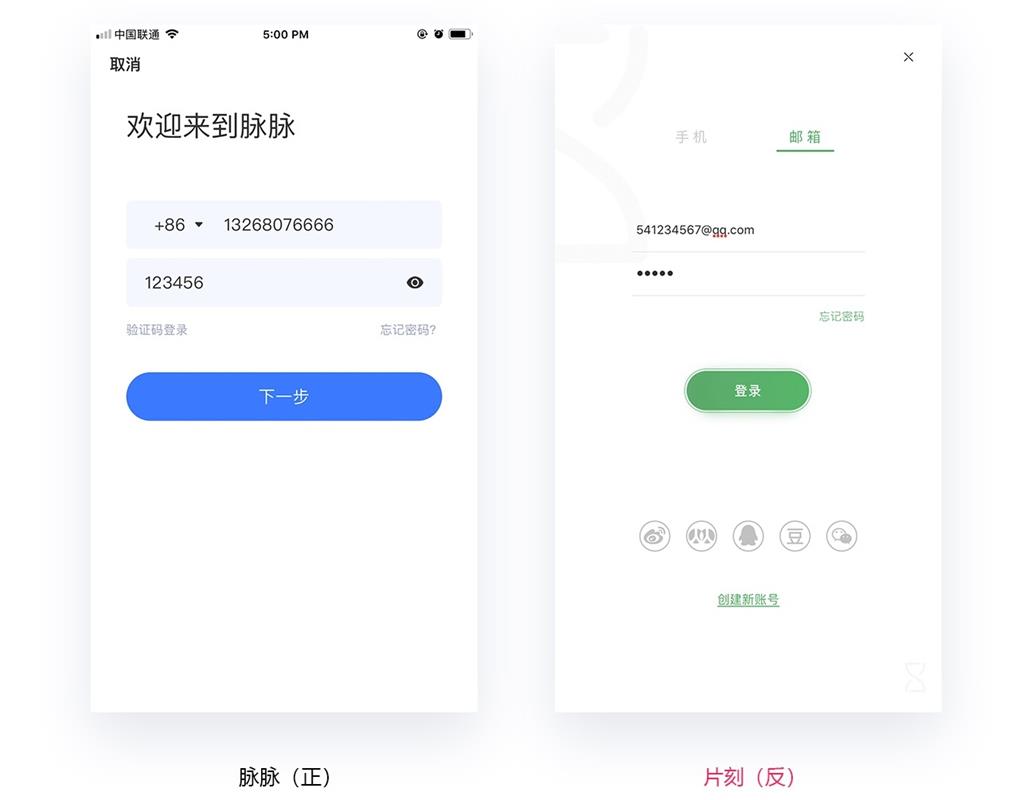
让我们来下面的脉脉和片刻:
技巧7:记住用户信息
还有什么比再次到你之前登录的网站或 app,却发现你需要再次输入账户密码登录更令人沮丧的事情吗?
当你的用户返回到你的网站时,请确保他们已经登录了,或者为了方便登录,提前为他们预先填充账户和密码等字段。
谷歌在这方面做得很棒。每当用户需要重新登录到 YouTube、Gmail 或任何其他谷歌品牌时,他们的登录信息都会被记住,使登录过程更加简单。
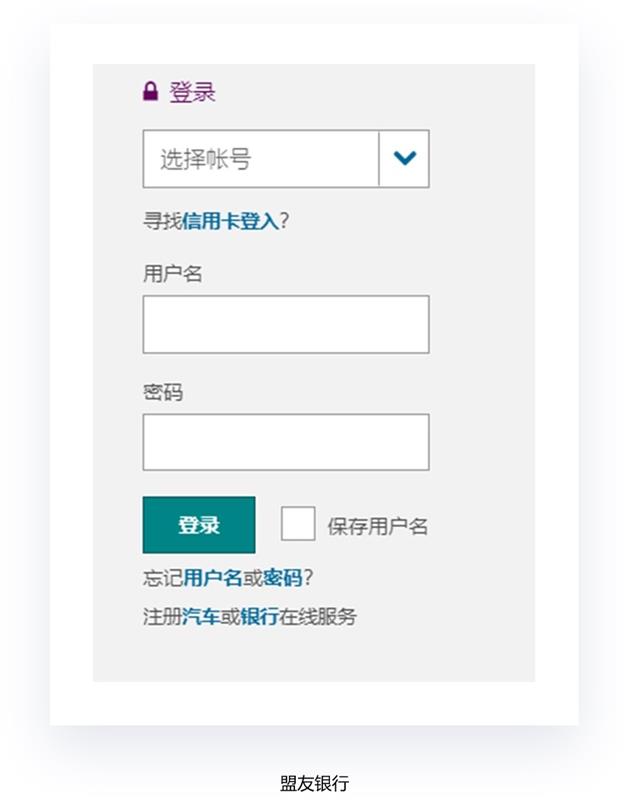
盟友银行允许用户勾选 「保存用户名」 复选框,允许网站在用户到达网站时默认记住用户名。这是记住用户信息的另一个好方法,展示形式可以多样化,可根据自己产品与用户需求来进行把控。
技巧8:轻松恢复密码
有时你的用户会忘记他们的登录信息。当这种情况发生时,尽量让恢复过程尽可能的轻松。
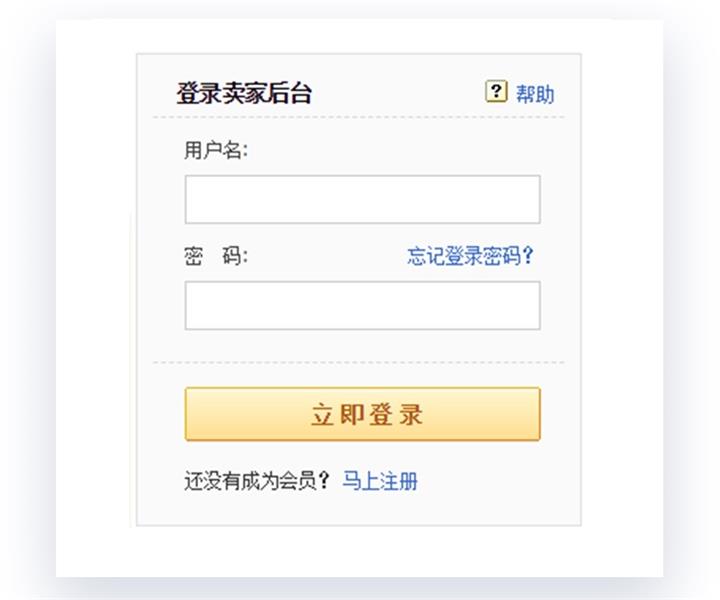
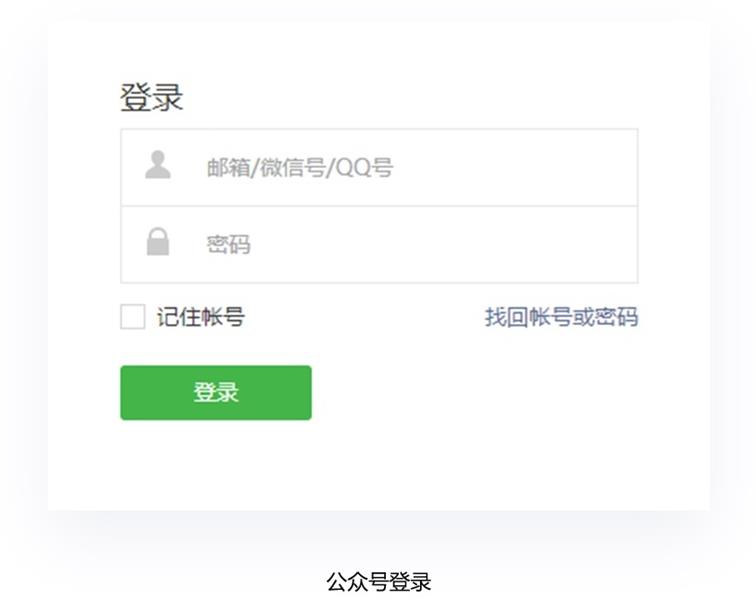
公众号的账户密码输入栏有记住密码复选框,以防用户忘记他们的用户名和密码,不用每次进来都输入账户密码进行登录。
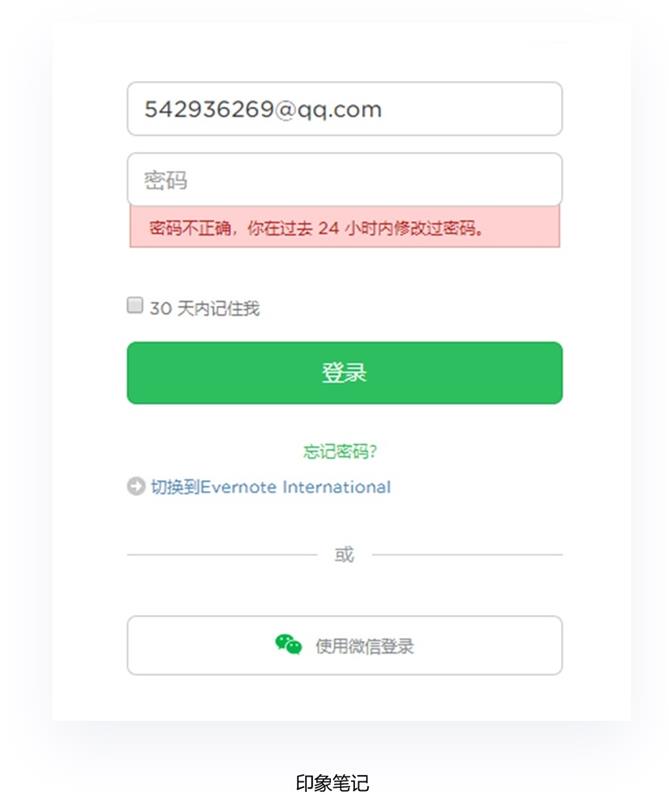
印象笔记对他们的密码做了一些巧妙的处理,让用户知道他们多久以前更改了密码。
这个小小的提示可以唤起用户的记忆,帮助他们记起密码。
如果用户忘记了他们的登录信息,要让他们清楚应该去哪里。如果你将使令人沮丧的情况变得不那么令人沮丧,你的用户将因此会喜欢上你的产品。
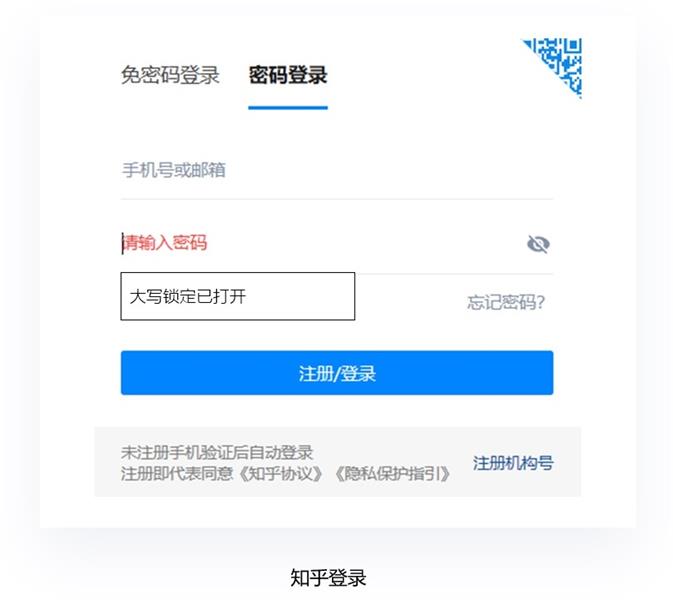
技巧9:让用户知道大写锁定已开启
我们都有过这样的经历:令人沮丧地输入和重新输入你的密码都无济于事,结果却发现你一直开着大写锁定键。
可以通过警告你的用户,防止这种情况发生。微软的 Edge 浏览器还使用户可以选择在键入时打开大写锁定时打开通知。
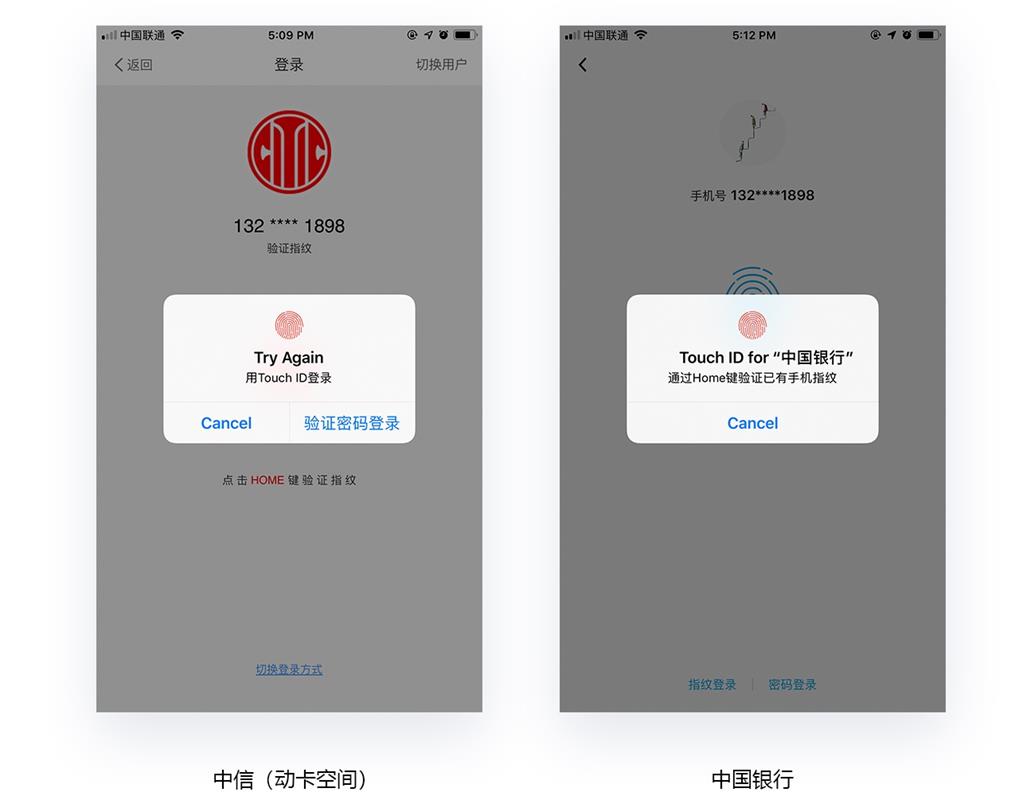
技巧10:无密码登录
让你的移动用户使用无密码登录,现在很多特别是金融类 app,都可以让用户进行指纹登录,因为不像其他 app 一样可以一直保持用户已登录状态,在保障安全的同时能更便捷。
以上的设计技巧与案例希望能帮助各位读者提高产品的用户体验。